百度EChart3初体验
由于项目需要在首页搞一个订单数量的走势图,经过多方查找,体验,感觉ECharts不错,封装的很细,我们只需要看自己需要那种类型的图表,搞定好自己的json数据就OK。至于说如何体现出来,官网的教程很详细。大家可以去看下。大概了解下用法就OK。
百度ECharts 3:http://echarts.baidu.com/index.html

其实还有很多,可以到官网中找。
下面是我进行操作的步奏,大家可以看下,做个参考。
ECharts初体验—01...
需要到官网下载最新的版本的js文件(完整版),其实只有一个,但是你要想出来一些好看的效果就应该把主题也下载好。
地址:http://echarts.baidu.com/download.html
其实只需要4步就OK。
1:划分一块区域用来显示图形;
2:初始化echart插件;
3:填充option中的数据data;
4:加载,装配数据到echart。
这样就OK了。其实最难的不是使用,而是如何将这个插件和自己的后台联系起来,比如数据应该展示那些,如何将数据json化之后传递过来。如何实现异步等……
ECharts初体验—02...
下面是MVC中一个简单的页面,只是为了将图表先展示出来。
/// <summary>
/// 折线图
/// </summary>
/// <returns></returns>
public ActionResult Index()
{
return View();
}
<h2>Index</h2> <div id="main" style="width: 600px;height:400px;"></div>
@*引人外部JS文件,下面的vintage,dark是主题。*@
<script src="~/Scripts/echarts/echarts.js"></script>
<script src="~/Scripts/echarts/vintage.js"></script>
<script src="~/Scripts/echarts/dark.js"></script>
<script>
//第一步;
var myChart = echarts.init(document.getElementById('main'), 'dark'); //这就样
//第二步;
var option = {
title: {
text: '堆叠区域图'
},
//气泡提示框,呈现更详细的数据。
tooltip: {
trigger: 'axis'
},
//图例,表述数据和图表的关联
legend: {
data: ['邮件营销']
},
//辅助工具箱,如添加标线,框选缩放.
toolbox: {
feature: {
saveAsImage: {}
}
},
//用于定义直角系的布局。
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
//坐标系中的X轴--类目录
xAxis: [
{
type: 'category',
boundaryGap: false,
data: ["2016-10-12", "2016-10-13", "2016-10-14", "2016-10-15", "2016-10-16", "2016-10-17", "2016-10-18", "2016-10-19", "2016-10-20", "2016-10-21", "2016-10-22", "2016-10-23", "2016-10-24", "2016-10-25", "2016-10-26"]
}
],
//坐标系中的Y轴--数据值
yAxis: [
{
type: 'value'
}
],
//数据列表,一个图表可能包含多个系列,每一个系列可能包含多个数据。格式为json的形式。
series: [
{
name: '邮件营销',
type: 'line',
stack: '总量',
areaStyle: { normal: {} },
label: {
normal: {
show: true,
position: 'top'
}
},
data: [, , , , , , , , , , , , , , ]
}
]
};
//第三步 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
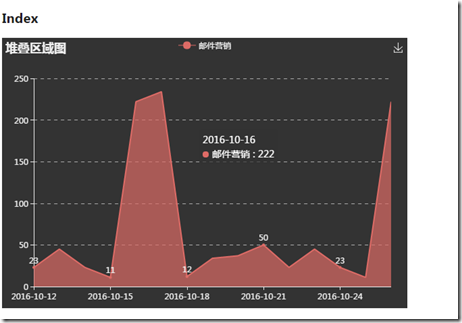
其中的每一步都有解释,每一个名词都有各自的意义,大家可以了解下。至于每一个data,都是使用静态的json,后面会从后台传递数据。下面是这个的效果。

ECharts初体验—03...
其实上面的数据都是静态的,很好的实现。但是对于我们实际的项目中都是从数据库中取到的数据,不可能是静态的,此时我们就需要将其json化,进行一定的转换。把数据从后面传递到前台,在进行操作。
dataList类
public class DateList
{ public IList<string> datetime { get; set; } public IList<int> ordernumber { get; set; }
}
控制器Controller
[HttpGet]
public ActionResult ZhiXian()
{
return View();
}
[HttpPost, ActionName("ZhiXian")]
public ActionResult ZhiXianPost()
{
var listData = new List<string>();
var datetimes = DateTime.Now.AddDays();
for (int i = ; i <=; i++)
{
listData.Add(datetimes.AddDays(-i).ToString("yyyy-MM-dd"));
}
listData.Reverse();
var aa = new int[] { , , , , , , , , , , , , , , };
var data = new DateList()
{
datetime = listData,
ordernumber = aa,
};
return Json(new{status=,result=data});
}
视图View
<h2>ZhiXian</h2>
<div id="main" style="width: 800px;height:400px;"></div>
@*引人外部JS文件*@
<script src="~/Scripts/echarts/echarts.js"></script>
<script src="~/Scripts/jquery-2.1.4.js"></script>
<script src="~/Scripts/echarts/vintage.js"></script>
<script src="~/Scripts/echarts/roma.js"></script>
<script>
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'), 'roma'); //这就
$.post("/Home/ZhiXian", function (response) {
if (response.status == ) {
console.log(response.result.datetime);
console.log(response.result.ordernumber);
var option = {
title: {
text: '近10天订单数量分析图'
},
//气泡提示框,呈现更详细的数据。
tooltip: {
trigger: 'axis'
},
//图例,表述数据和图表的关联
legend: {
data: ['订单总量']
},
//辅助工具箱,如添加标线,框选缩放.
toolbox: {
feature: {
saveAsImage: {}
}
},
//用于定义直角系的布局。
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
//坐标系中的X轴--类目录
xAxis: [
{
type: 'category',
boundaryGap: false,
data: response.result.datetime
}
],
//坐标系中的Y轴--数据值
yAxis: [
{
type: 'value'
}
],
//数据列表,一个图表可能包含多个系列,每一个系列可能包含多个数据。格式为json的形式。
series: [
{
name: '订单总量',
type: 'line',
stack: '总量',
label: {
normal: {
show: true,
position: 'top'
}
},
areaStyle: { normal: {} },
data: response.result.ordernumber
}
]
};
myChart.clear();
myChart.hideLoading();
//// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
} else {
alert("图表请求不成功,请重新请求。");
}
});
</script>
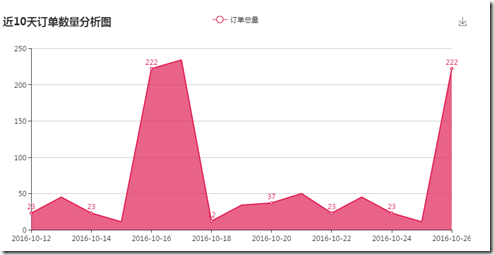
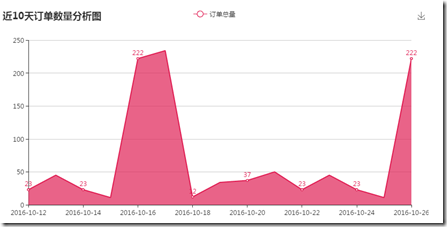
效果如下:

我们可以发现颜色和第二个的不一样,这个就是我们使用了主题,这个在获取dom元素的时候标记的。如下所示。


下面是一个饼状图的主要option,其余的不变;
myChart.setOption({
series: [
{
name: '访问来源',
type: 'pie',
radius: '55%',
data: [
{ value: , name: '搜索引擎' },
{ value: , name: '直接访问' },
{ value: , name: '邮件营销' },
{ value: , name: '联盟广告' },
{ value: , name: '视频广告' }
]
}
]
});

我一直相信,只要我一直走,就一定可以到达。虽然我不知道要到那里去...
百度EChart3初体验的更多相关文章
- Android开发学习之路--百度地图之初体验
手机都有gps和网络,通过gps或者网络可以定位到自己,然后通过百度,腾讯啊之类的地图可以显示我们的地理位置.这里学习下百度地图的使用.首先就是要申请开发者了,这个详细就不多讲了.http://dev ...
- .NET平台开源项目速览(15)文档数据库RavenDB-介绍与初体验
不知不觉,“.NET平台开源项目速览“系列文章已经15篇了,每一篇都非常受欢迎,可能技术水平不高,但足够入门了.虽然工作很忙,但还是会抽空把自己知道的,已经平时遇到的好的开源项目分享出来.今天就给大家 ...
- node.js 初体验
node.js 初体验 2011-10-31 22:56 by 聂微东, 174545 阅读, 118 评论, 收藏, 编辑 PS: ~ 此篇文章的进阶内容在为<Nodejs初阶之express ...
- wxWidgets刚開始学习的人导引(3)——wxWidgets应用程序初体验
wxWidgets刚開始学习的人导引全文件夹 PDF版及附件下载 1 前言2 下载.安装wxWidgets3 wxWidgets应用程序初体验4 wxWidgets学习资料及利用方法指导5 用wx ...
- YII学习,初体验 ,对YII的一些理解.
先说点没用的: 不会选择,选择后不坚持,不断的选择.这是人生中的一个死循环,前两一直迷茫.觉得自己前进方向很不明朗.想去学的东西有很多.想学好YII,想学PYTHON 想学学hadoop什么的,又想研 ...
- 文档数据库RavenDB-介绍与初体验
文档数据库RavenDB-介绍与初体验 阅读目录 1.RavenDB概述与特性 2.RavenDB安装 3.C#开发初体验 4.RavenDB资源 不知不觉,“.NET平台开源项目速览“系列文章已经1 ...
- Linux之初体验
预备作业03--我的Linux初体验 学习基于VirtualBox虚拟机安装Ubuntu图文教程在自己笔记本上安装Linux操作系统 一开始以为这个项目很简单,以往也在自己的笔记本上看教程安装过软件, ...
- 20155226-虚拟机与Linux之初体验
虚拟机与Linux之初体验 虚拟机的安装 虚拟机对我来说不是很了解,但今天在安装过程中加深了我的理解.虚拟机是一个在原来系统基础上进行的又一个系统安装,可以在不影响前者的情况下完成一些其不能解决的问题 ...
- 20155315庄艺霖第三次作业之Linux初体验
Linux初体验 安装Linux三两事 老师的作业要求基于VirtualBox安装Linux系统,我一开始下载了VB但是电脑运行不了,后来看网上的教程下载了VMware,才算开始了我的Linux之旅. ...
随机推荐
- ASP.NET Core的路由[1]:注册URL模式与HttpHandler的映射关系
ASP.NET Core的路由是通过一个类型为RouterMiddleware的中间件来实现的.如果我们将最终处理HTTP请求的组件称为HttpHandler,那么RouterMiddleware中间 ...
- [WCF]缺少一行代码引发的血案
这是今天作项目支持的发现的一个关于WCF的问题,虽然最终我只是添加了一行代码就解决了这个问题,但是整个纠错过程是痛苦的,甚至最终发现这个问题都具有偶然性.具体来说,这是一个关于如何自动为服务接口(契约 ...
- Spark读写Hbase的二种方式对比
作者:Syn良子 出处:http://www.cnblogs.com/cssdongl 转载请注明出处 一.传统方式 这种方式就是常用的TableInputFormat和TableOutputForm ...
- JDK安装与配置
JDK安装与配置 一.下载 JDK是ORACLE提供免费下载使用的,官网地址:https://www.oracle.com/index.html 一般选择Java SE版本即可,企业版的选择Java ...
- 热修复-Nuwa学习篇
nuwa热修复是基于qq空间团队的思路,最近的热度话题了,很多种方案,自己先研究几种方案,基本上都各有优势,学习肯定得先挑个软柿子捏了,自己对比了一下,发现nuwa代码量少点,所以就决定了,先研究nu ...
- Android 微信第三方登录(个人笔记)
今天在写微信登录,花了半天时间搞定.然后写下自己的笔记,希望帮助更多的人...欢迎各位指教. 微信授权登录,官方说的不是很清楚.所以导致有一部分的坑. 微信注册应用平台的应用签名,下载 微信签名生成工 ...
- docker – 你应该知道的10件事
容器并不是一个全新的技术,但这并不妨碍Docker如风暴一样席卷整个世界. 如果你在IT圈里,你一定听说过Docker.就算与其他热门技术,如:Puppet/Chef,Hadoop或者MongoD ...
- 使用CocosSharp制作一个游戏 - CocosSharp中文教程
注:本教程翻译自官方<Walkthrough - Building a game with CocosSharp>,官方教程有很多地方说的不够详细,或者代码不全,导致无法继续,本人在看了G ...
- Apache2.4卡住无法访问的解决……
早两个星期,搭建了一个项目管理平台--<如何安装一个优秀的BUG管理平台--真的是手把手教学!>.以前都是用apache2.2的,这次换了apache2.4.安装起来是没有问题的,结果运行 ...
- 为革命保护视力 --- 给 Visual Studio 换颜色
“为革命,保护视力,预防近视,眼保健操开始......” 这个应该是最老版本的眼保健操了,你听过? 一堆废话 且不说上面这个眼保健操到底有木有用,让眼睛放松下还是很有必要的,尤其是现在天天对着不是手机 ...
