html有序列表和无序列表
css控制UL LI 的样式详解(推荐)
CSS:
#menu ul {list-style:none;margin:0px;}
#menu ul li {float:left;}
代码如下:
<div id="menu">
<ul>
<li><a href="#">首页</a></li>
<li class="menuDiv"></li>
<li><a href="#">博客</a></li>
<li class="menuDiv"></li>
<li><a href="#">设计</a></li>
<li class="menuDiv"></li>
<li><a href="#">相册</a></li>
<li class="menuDiv"></li>
<li><a href="#">论坛</a></li>
<li class="menuDiv"></li>
<li><a href="#">关于</a></li>
</ul>
</div>
#menu ul {list-style:none;margin:0px;}
list-style:none,这一句是取消列表前点,因为我们不需要这些点。
margin:0px,这一句是删除UL的缩进,这样做可以使所有的列表内容都不缩进。
#menu ul li {float:left;}
这里的 float:left 的左右是让内容都在同一行显示,因此使用了浮动属性(float)。
ul和li列表是使用CSS布局页面时常用的元素。在CSS中,有专门控制列表表现的属性,常用的有list-style-type属性、list-style-image属性、list-style-position属性和list-style属性。
一、list-style-type属性
list-style-type属性是用来定义li列表的项目符号的,即列表前面的修饰。list-style-type属性是一个可继承的属性。其语法结构如下:(列举一些常用的属性值)
list-style-type:none/disc/circle/square/demical/lower-alpha/upper-alpha/lower-roman/upper-roman
list-style-type属性的属性值有很多,在这里我们只是列举了比较常用的几个。
none:不使用项目符号。 disc:实心圆。 circle:空心圆。 square:实心方块。 demical:阿拉伯数字。 lower-alpha:小写英文字母。 upper-alpha:大写英文字母。 lower-roman:小写罗马数字。 upper-roman:大写罗马数字。
使用list-style-type属性的示例代码如下:
li{
list-style-type:square;}
<ul>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
</ul>
该样式应用到页面的效果如下图所示。

二、list-style-image属性
list-style-image属性用来定义使用图片代替项目符号。它也是一个可继承属性,其语法结构如下:
list-style-image:none/url
list-style-image属性可以取两个值:
none:没有替换的图片。 url:要替换图片的路径。
来看一段代码:
li{
list-style-image:url(images/bg03.gif);}
<ul>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
</ul>
效果如下图。

三、list-style-position属性
list-style-position属性,是用来定义项目符号在列表中显示位置的属性。它同样是一个可继承的属性,语法结构如下:
list-style-position:inside/outside
inside:项目符号放置在文本以内。 outside:项目符号放置在文本以外。
使用list-style-position属性的示例如下:
li{
list-style-type:square;
list-style-position:outside;}
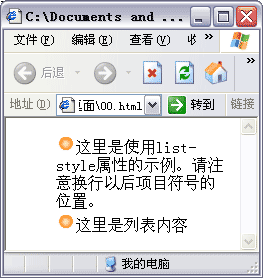
<ul>
<li>这里是使用list-style-position属性值为outside的示例。请注意换行以后项目符号的位置。</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
</ul>
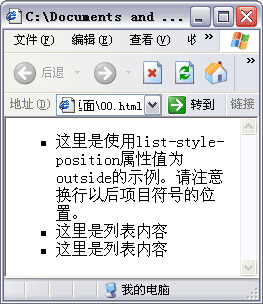
效果如下图所示。

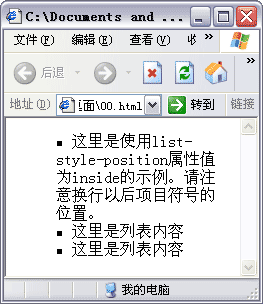
再来看一下属性值为inside的样式。
li{
list-style-type:square;
list-style-position:inside;}
<ul>
<li>这里是使用list-style-position属性值为inside的示例。请注意换行以后项目符号的位置。</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
</ul>

四、list-style属性
list-style属性是综合设置li样式的属性,也是一个可以继承的属性,语法结构如下:
li-style:list-style-type/list-style-image/list-style-position
各个值的位置可以交换。比如:
li{
list-style:url(images/bg03.gif) inside;}
<ul>
<li>这里是使用list-style属性的示例。请注意换行以后项目符号的位置。</li>
<li>这里是列表内容</li>
</ul>
可以看一下应用到页面的效果。

有序列表: 按照字母或数字等顺序排列的列表项目. 注意有序列表的结果是带有前后顺序之分的编号,如果插入和删除一个列表项,编号会自动调整。
基本语法:
<ol>
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
</ol>
有序列表的属性标记:<type >、<start>
基本语法:
<ol type=value1 start=value2>
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
</ol>
value1表示有序列表项目符号的类型, value2表示项目开始的数值. start是编号开始的数字,如start=2则编号从2开始,如果从1开始可以省略,或是在<li>标签中设定value="n"改变列表行项目的特定编号,例如<li value="7">。type=用于编号的数字,字母等的类型,如type=a,则编号用英文字母。使用这些属性,把它们放在<ol>或<li>的的初始标签中。
有序列表type的属性包括(下图):

有序列表示例
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<html><head><title>有序列表示例</title></head><body> <ol> <li>默认的有序列表</li> <li>默认的有序列表</li> <li>默认的有序列表</li> </ol> <ol type=a start=2> <li>第1项</li> <li>第2项</li> <li>第3项</li> <li value= 20>第4项</li> </ol> <ol type= I start=2> <li>第1项</li> <li>第2项</li> <li>第3项</li> </ol></body></html> |
运行结果:

html有序列表和无序列表的更多相关文章
- 9月11日上午HTML有序列表、无序列表、网页的格式和布局
样式表 六.列表方块 1.有序列表变无序列表 <ol> <li>张店</li> <li>桓台</li> <li>淄川</l ...
- 9月5日网页基础知识 通用标签、属性(body属性、路径、格式控制) 通用标签(有序列表、无序列表、常用标签)(补)
网页基础知识 一.HTML语言 HTML语言翻译汉语为超文本标记语言. 二.网页的分类 1.静态页面:在静态页面中修改网页内容实际上就是修改网页原代码,不能从后台操作,数据来只能来源于原于代码.静态网 ...
- 有序列表和无序列表、流、格式布局:position
列表方块: 有序列表和无序列表 ol/ul 例如<ol: style:"list-style:"" "> 1.<ol: style:&quo ...
- 前端学习 -- Css -- 有序列表和无序列表
列表就相当于去超市购物时的那个购物清单, 在HTML也可以创建列表,在网页中一共有三种列表: 1.无序列表 2.有序列表 3.定义列表 无序列表 - 使用ul标签来创建一个无序列表 - 使用li在ul ...
- Python中将字典转换为有序列表、无序列表的方法
说明:列表不可以转换为字典 1.转换后的列表为无序列表 a = {'a' : 1, 'b': 2, 'c' : 3} #字典中的key转换为列表 key_value = list(a.keys()) ...
- Markdown中有序列表和无序列表
最近有用户问我,在简书写 Markdown, 一条有序列表 item 之后接一条无序列表 item,为什么 parse 的结果,第二个 item 依旧是作为有序列表的第二项显示,带有有序列表的列表符号 ...
- 我教女朋友学编程html系列(7)—Html无序列表、自定义列表、有序列表及常用例子
昨天写的那篇文章<我教女朋友学编程Html系列(6)—Html常用表单控件>,基本上有1000人左右看了,那边文章是我站在前人的肩膀上修改来的,添加了截图和说明,合并了例子,使之更容易被初 ...
- js处理有序列表、js处理无序列表
有序列表.无序列表 显示id为s下所有的li..隐藏同样 $("#s li").show();
- python实现无序列表:链表
介绍链表前我们先了解下什么是列表. 在对基本数据结构的讨论中,我们使用 Python 列表来实现所呈现的抽象数据类型.列表是一个强大但简单的收集机制,为程序员提供了各种各样的操作.然而,不是所有的编程 ...
随机推荐
- C#如何通过NCO3.0来连接SAP并调用SAP中的RFC
,这是SAP针对.Net开发的专用组件,安装完成之后在C:\Program Files\SAP\SAP_DotNetConnector3_x86目录下面会有sapnco_utils.dll sapnc ...
- Android 获取控件相对于屏幕位置
// View宽,高 public int[] getLocation(View v) { int[] loc = new int[4]; int[] location = new int[2]; v ...
- CodeForces 163B Lemmings 二分
Lemmings 题目连接: http://codeforces.com/contest/163/problem/B Descriptionww.co As you know, lemmings li ...
- window.onload与$.ready的差别
在做图书管理系统的时候.实用到window.onload(){}方法.可是遇到了一个问题.就是怎么都不运行,究竟是为什么呢?愁了半天.后来经师姐指点改用了$.ready(){}. 在我的浅浅的了解中觉 ...
- 深入学习PHP内核
http://www.php-internals.com/ 深入学习PHP内核 http://www.php-internals.com/book/ http://www.kancloud.cn/@ ...
- 《嵌入式Linux基础教程学习笔记一》
常用书目下载地址:http://www.cnblogs.com/pengdonglin137/p/3688029.html 第二章 1.进程上下文和中断上下文(Page20) 当应用程序执行系统调用, ...
- 动态引入Js文件
var src = "/Scripts/Test.js"; $("<script type = 'text/javascript' src='" + sr ...
- Asp.Net 之 母版页中对控件ID的处理
一.问题提出 由于总体排版和设计的需要,我们往往创建母版页来实现整个网站的统一性,最近我由于统一性的需要,把原来整个项目单独的页面全部套用了母版页.但是出现了一系列失效错误. 二. 抽象模型 由于整个 ...
- K - Ancient Messages(dfs求联通块)
K - Ancient Messages Time Limit:3000MS Memory Limit:0KB 64bit IO Format:%lld & %llu Subm ...
- Solr高亮显示highlight的三种实现
高亮显示在搜索中使用的比较多,比较常用的有三种使用方式,如果要对某field做高亮显示,必须对该field设置stored=true 第一种是普通的高亮显示Highlighter,根据查询的 ...
