相似元素存在的意义---HTML&CSS
1.<q>
效果:
告诉浏览器这是一段短引用,让浏览器以合适的方法来显示
注:
不能直接以双引号直接代替<q>,因为有些浏览器<q>的效果不是双引号。
不要忘了移动设备,和语音浏览器,对引用的表现不是双引号这么简单。
好处:
方便搜索引擎寻找带引用的网页。
可以用CSS对引用设置样式,比如:要灰色斜体的引用。
2.<blockquote>
效果:
单独显示较长引用,使其自成一段
注:
有些浏览器会对其稍稍缩进,但有些不会。
3.块元素与内联元素
块元素特例独行,内联元素随波逐流。
块元素通常用做web页面中的主要构建模块,内联元素通常用来标记小段内容
设计一个页面时,通常从较大的块开始,然后在完善页面时再加入内联元素
浏览器只有当你开始一个新的块元素时,才会插入换行,主动换行需要<br>元素
<ol>和<li>为块元素
4.<a>
title:
<a href="...." title="...">....</a>
title有一个值,提供链接信息
target:
<a href = "...." title = "..." target="_blank">....</a>
新窗口打开链接
考虑到有视力障碍的人群,不能过度使用target。
注意:
保证链接标签简洁,可在title中提供额外的信息
保证标签有意义,不要使用类时“单击下一页”
不要把链接放在一起
5.id & class
要对多个属性使用某种样式时,可以使用class
但如果只有一个元素时,就应该使用id
id属性恰恰就是用来唯一地命名元素。
例如,<body>里有多个<p>,我们只要对其中一个<p>进行样式设置。
6. img
注意:
浏览器是在下载了html文件并开始显示页面后才下载图像的。
alt
<img src="..." alt="..." >
用alt代替未显示的图像
你永远不知道客户会用什么浏览器和设备,以及网速。
width & height
<img src="..." width="..." height="...">
width和height实际上是帮助浏览器为要加载的图像预留空间
若使用这个属性,则他们的值应与图像实际的宽高相同
缩略图链接
<a href ="../..html"><img src="..." alt ="..."><a>
不建议直接链接到图像,因为这样浏览器会在一个空白页面上显示图像
而通常需要为所要显示的图像提供一些上下文。
透明图
如果要把一个透明的图像放在web页面上,要确保图像的蒙版颜色和web页面的背景色相同
7.HTML5
基本格式要求:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- <link rel="stylesheet" type="text/css" href="">
- </head>
- <body>
- </body>
- </html>
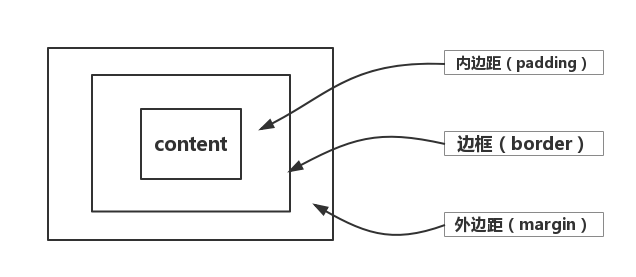
8.盒模型图
9.div & span
div的使用场合
多个元素确实可以属于一个类
但当需要把这些元素加上一个大边框时
如果使用.Cat{ },则会给所有属于Cat类的元素都会加上边框,显然这不是我们想要的。
于是,就要使用div包围所有元素,给整个div盒设置一个边框
span
为一堆小元素指定样式
10.图片的布局
浏览器并排放置两张图片时,两张图片的外边距相加
上下共列放置时,以最大外边距高度为最终间隔距离
外边距会折叠条件:两元素的垂直外边距碰到一起,就一定会折叠。
11.页面布局
浮动(float)
作用:
float属性首先尽可能地向左或向右浮动元素
然后它下面的所有内容会绕流这个元素
幕后原理:
浏览器正常地将元素导入页面
遇到浮动元素会尽可能放在左或者右,还会从流中删除这个段落,就像浮在页面上一样
由于这个浮动元素已经从正常流中删除,所有其它元素会依旧填满页面,就像没有浮动元素一样
不过,内联元素定位时,会考虑的浮动元素的边界,因此会围绕浮动元素
要求:
对于所有的浮动元素都有一个要求:必须指定了宽度。
clear:
所在元素左边或者右边或者两边,不允许有浮动内容,常用来处理浮动元素覆盖页底的情况。
冻结设计
what:
内容的宽度是固定的,不会随着视窗扩展或收缩。
但浏览器很宽时,浏览器右侧会有很多空白空间
注:
把主要内容都放在一个id中,并设计宽度。
eg:
- #allcontent{
- width: 800px;
- }
凝胶布局
what:
内容宽度固定,但是外边距会随着浏览器窗口扩展或收缩。通常会把内容放在中央。
How
由一个固定大小的<div>包围页面的所有内容,然后利用auto属性值允许外边距扩展。
eg:
- #allcontent{
- width: 800px;
- margin-left: auto;
- margin-right: auto;
- }
12.定位
position:
static(静态/默认),absolute(绝对),fixed(固定),relative(相对)
绝对定位
what:
允许将元素放置在页面上的任何位置。默认的,绝对定位会相对于页面边界来放置。
注:
一个元素绝对定位时,浏览器首先会将它从流中删除,然后将这个元素放置在top和right属性指定的位置上(也可以是bottom和left)
在被绝对定位的元素下面,页面正常流中的所有元素根本不知道页面上有这个绝对定位的元素,包括内联元素。
达到覆盖的效果。
绝对定位元素不要求指定宽度,不过,若没有宽度,默认的,块元素会占浏览器的整个宽度(减去你指定的距左边或右边的偏移量)
eg:
- #sidebar{
- position: absolute;
- top: 100px;
- right:200px;
- width: 280px;
- }
固定定位
what:
让元素位于你指定的位置,且这个位置总是相对于浏览器窗口定位
一旦放置好,就会一直呆在指定的位置,不再移动,即使你滚动页面它也不再改变
页面中的其它元素会在这些固定定位元素下面正常滚动。
eg:
- #coupon{
- position: fixed;
- top: 300px;
- left: 100px;
- }
相对定位
相对定位元素首先正常流入页面,然后按指定量偏移。
使用相对定位时,left,top,right,bottom是指距正常流中该元素的位置的偏移量。
静态定位
让元素放在正常的文档流中。
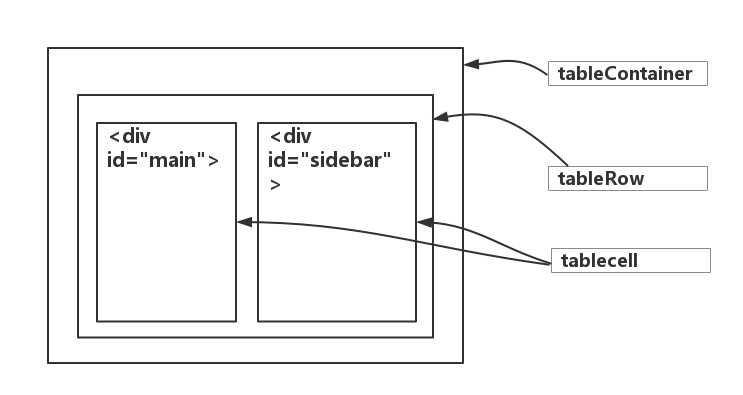
13.CSS表格布局
创建一行两列的表格结构
示例代码:
- <div id="tableContainer">
- <div id="tableRow">
- <!-- ... -->
- </div>
- <div id="sidebar">
- <!-- -->
- </div>
- </div>
- /*表格*/
- div#tableContainer{
- display: table;
- }
- /*行*/
- div#tableRow{
- display: table-row;
- }
- /*列1*/
- #main{
- display: table-cell;
- }
- /*列2*/
- #sidebar{
- display: table-cell;
- }
相似元素存在的意义---HTML&CSS的更多相关文章
- 《手把手教你》系列技巧篇(十七)-java+ selenium自动化测试-元素定位大法之By css上卷(详细教程)
1.简介 CSS定位方式和xpath定位方式基本相同,只是CSS定位表达式有其自己的格式.CSS定位方式拥有比xpath定位速度快,且比CSS稳定的特性.下面详细介绍CSS定位方式的使用方法.xpat ...
- 《手把手教你》系列技巧篇(十八)-java+ selenium自动化测试-元素定位大法之By css中卷(详细教程)
1.简介 按计划今天宏哥继续讲解倚天剑-css的定位元素的方法:ID属性值定位.其他属性值定位和使用属性值的一部分定位(这个类似xpath的模糊定位). 2.常用定位方法(8种) (1)id(2)na ...
- 《手把手教你》系列技巧篇(十九)-java+ selenium自动化测试-元素定位大法之By css下卷(详细教程)
1.简介 按计划今天宏哥继续讲解css的定位元素的方法.但是今天最后一种宏哥介绍给大家,了解就可以了,因为实际中很少用. 2.常用定位方法(8种) (1)id(2)name(3)class name( ...
- 你能选择出,前几个元素吗?使用纯css
面试被问到 ,你能选择出前几个元素吗?括弧只能使用css 我当时是一脸懵逼... 回去的路上思考一路 终于想到了解决办法 虽然为时已晚 但是觉得很有意义... 首先要用到 否定选择器 : :not() ...
- HTML元素属性及意义
HTML属性可以给元素添加附加信息,设置的时候以 (属性名="属性值")成对出现. 属性值应该始终包括在引号内(单引号或双引号),html对大小写不敏感,所以属性和属性值也不区分大 ...
- JavaScript HTML DOM---遗漏知识再整理(向html添加/删除元素,改变内容和css)
1. HTML DOM 改变 HTML 内容:(HTML DOM 允许 JavaScript 改变 HTML 元素的内容.) (1)改变 HTML 输出流 在 JavaScript 中,docume ...
- js隐藏元素、jquery隐藏、css隐藏
$("#yh").css("display","none");//隐藏元素 $("#yh").css("dis ...
- 父元素与子元素之间的margin-top问题(css hack)
hack: 父元素的盒子包含一个子元素盒子,给子元素盒子一个垂直外边距margin-top,父元素盒子也会往下走margin-top的值,而子元素和父元素的边距则没有发生变化. hytml代码: &l ...
- 如何判断一个DOM元素正在动画,一个CSS“阻塞”JS的例子
一般情况下CSS不会直接影响JS的程序逻辑,但是以CSS实现动画的话,这个便不太确定了,这个故事发生在与UED迁移全局样式的过程. 曾经我有一段实现弹出层隐藏动画的代码是这个样子的: if (this ...
随机推荐
- 用bat使用date和time命令
D:\>date /T 2010-12-10 星期五 D:\>echo %date:~0,10% 2010-12-10 date:命令(别忘记date后面有个冒号) ~0:从索引0开始取内 ...
- ZooKeeper(3.4.5) - 开源客户端 Curator(2.7.0) 的简单示例
一.创建会话 1. 创建会话 package com.huey.dream.demo; import org.apache.curator.framework.CuratorFramework; im ...
- Asp.Net生命周期
最近回顾了一些新知识,在网上搜索了一下生命周期的相关知识:在这里与大家一起分享一下: Asp.net是微软.Net战略的一个组成部分.它相对以前的Asp有了很大的发展,引入了许多的新机制.本文就Asp ...
- 检测SqlServer服务器内存是否瓶颈
性能监视器临视以下数据: Memory->Available MBytes 可用的内存 windows系统不低于1G,如果可用内存不多,则系统要求sqlserver释放内存 Paging F ...
- JavaScript学习笔记-数组(1)
数组是值的有序集合.每个值叫做一个元素,而每个元素在数组中有一个位置,以数字表示,称为索引.JavaScript数组是无类型的:数组元素可以是任意类型,并且同一个数组中的不同元素也可能有不同的类型.数 ...
- JavaScript的语法规则
JavaScript的语法规则 JavaScript区分大小写 JavaScript脚本程序须嵌入在HTML文件中 JavaScript脚本程序中不能包含HTML标记代码 每行写一条脚本语句 语句末尾 ...
- 第一个MapReduce程序
计算文件中每个单词的频数 wordcount 程序调用 wordmap 和 wordreduce 程序. import org.apache.hadoop.conf.Configuration; im ...
- 按按钮调用PHP function函数
首先,请大家看一段HTML代码: <html> <head> </head> <body> <input type=button on_click ...
- mysql安装启动教程(两种方法)
mysql安装启动: 方法一(简单版): cmd进入mysql安装的bin目录:mysqld.exe –install net start mysql 服务启动(或者选择计算机->(右键)管理 ...
- TCP/IP协议简单介绍
TCP/IP协议族总共分为四层,分别为: 应用层:应用层协议有Telnet(远程登入协议).FTP(文件传输协议).SMTP(简单邮件传送协议).SNMP(简单网络管理协议).HTT ...