Android Drawable系列(1):自定义背景以及注意事项
0、 Shape自身属性
android:shape=["rectangle" | "oval" | "line" | "ring"] //指定shape的形状,矩形(rectangle)、椭圆形(oval)、线性形状(line)、环形(ring)
android:tint="#FFFFFFFF" //将图片渲染成指定颜色,无论solid中定义的是什么颜色,可以用于改变图标的颜色
android:dither=true //图像的抖动处理,当每个颜色值以低于8位表示时,对应图像做抖动处理可以实现在可显示颜色总数比较低(比如256色)时还保持较好的显示效果
android:tintMode //API 21+未做详细研究
android:innerRadius //内环的半径 以下属性均为shape=ring 时有效使用
android:innerRadiusRatio //浮点型,以环的宽度比率来表示内环的半径,例如,如果android:innerRadiusRatio="5",表示内环半径等于环的宽度除以5,这个值是可以被覆盖的,默认为9.
android:thickness //环的厚度
android:thicknessRatio //浮点型,以环的宽度比率来表示环的厚度,例如,如果android:thicknessRatio="2",那么环的厚度就等于环的宽度除以2。这个值是可以被android:thickness覆盖的,默认值是3.
注意
android:shape="ring"时,useLevel必须设为false
1、 padding
android:top、bottom、left、right //上下左右,很简单就是显示在shape上的内容与shape边界的距离
2、 size
android:width、 android:height
用于矩形时,设置矩形的宽高;
用于椭圆时,设置椭圆外切矩形的宽高,当宽与高相等时,为正圆,否则为椭圆;
用于直线时,宽代表了直线的长度,高没有效果
用于圆环时,宽会影响内圆半径和圆环的宽窄,高没有效果。
注意:当我们将一个shape drawable作为一个View组件的背景或是内容时,通常这个drawable都会被缩放。所以实际显示的时候可能与这里的size设置不相符。
3、 solid
android:color // 实心之意,用这种颜色来填充该shape内部,如果不设置该shape的边框,就能得到一张纯色的drawable。
**4、 stroke **
用笔画出来的轨迹,笔画”的意思,这里指shape的边框。
用于矩形和椭圆时,设置其外边界
用于直线时,呃,直线就是用这个节点来设置的。
用于圆环时,会同时影响内圆和外圆。
android:width//边框线条的宽度,特别地,用于直线时设置直线的粗细。
android:color//设置线条的颜色
android:dashWidth//设置虚线效果里实点的长度
android:dashGap//设置虚线效果里空白点的长度
5、 corners
只用于android:shape="rectangle",用于设置矩形的4个角的圆角半径,生成圆角矩形。
android:radius——同时设置矩形4个角的圆角半径
android:topLeftRadius——左上角圆角半径
android:topRightRadius——右上角圆角半径
android:bottomLeftRadius——左下角圆角半径
android:bottomRightRadius——右下角圆角半径
注意
- 这四个单独的设置的值会覆盖android:radius设置的值。
<corners
android:bottomLeftRadius="15dp"
android:radius="5dp"
android:topLeftRadius="15dp" />
- 兼容性问题 使用以下代码
<corners
android:topLeftRadius="5dp"
android:bottomLeftRadius="5dp" />
Android2.3.7模拟器下
Android4.4.2模拟器下
解决方案
在res目录下新建一个名为drawable-v12的文件夹,将适配Android3.1+的资源文件(正确的左右方向)放在此文件夹中即可
6、 gradient
与solid一样均为shape填充的一种方式,优先级取决于谁被写在后面
android:startColor、endColor 两者至少得有一个,另一个不指定时默认为白色
android:type 渐变类型 linear(线性渐变),radial(径向渐变)与android:gradientRadius(用于指定渐变区域圆的半径)属性一同使用,sweep(扫描渐变,顺时针方向渐变,起点为3点钟方向)
android:angle 指定线性渐变的方向 必须为45的倍数,即只能指定八个方向
android:centerX、android:centerY 径向渐变与扫描渐变时指定中心点位置
7、 典型举例
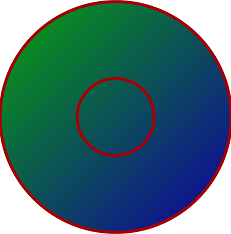
- a. tint红色覆盖gradient中定义的蓝色,gradient中定义android:type为径向渐变,所以必须指定一个android:gradientRadius的值。

<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"
android:tint="@color/main_red">
<solid android:color="@color/main_green" />
<gradient
android:startColor="@color/main_blue"
android:gradientRadius="100dp"
android:type="radial"/>
<size
android:width="200dp"
android:height="200dp" />
</shape>
- b. 总宽度为(25+50+2)*2>150所以左右边会有被裁减痕迹,边框为红色;渐变为从左上角开始从绿色变为蓝色。

<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:innerRadius="25dp"
android:shape="ring"
android:thickness="50dp"
android:useLevel="false">
<stroke
android:width="2dp"
android:color="@color/main_red" />
<gradient
android:angle="135"
android:endColor="@color/main_green"
android:startColor="@color/main_blue"
android:type="linear" />
<size
android:width="150dp"
android:height="150dp" />
</shape>
8、参考文章
Shape Drawable的学习
Android中shape的使用
android圆角View实现及不同版本这间的兼容
How can I work around Android issue 9161, where bottomRightRadius and bottomLeftRadius are swapped?
Android Drawable系列(1):自定义背景以及注意事项的更多相关文章
- Android 自定义android控件EditText边框背景
在我们进行Android应用界面设计和时候,为了界面风格的统一,我们需要对一些控件进行自定义.比如我们的应用采用的蓝色风格,但是 android的EditText控制获得焦点后显示的却是黄色的边框背景 ...
- Android学习系列(3)--App自动更新之自定义进度视图和内部存储
友好的视觉感知和稳定的不出错表现,来自于我们追求美感和考虑的全面性,博客园从技术的角度,一直我都很欣赏.这篇文章是android开发人员的必备知识,是我特别为大家整理和总结的,不求完美,但是有用. 这 ...
- Android 学习笔记一 自定义按钮背景图
入门学到的一些组件都是比较规矩的,但在实际应用中,我们需要更多特色的组件,例如一个简单的Button,所以我们必须要自定义它的属性. 遇到的问题:用两张图片来代替按钮,分别表示点击前后 解决方法:用I ...
- Android Drawable 那些不为人知的高效用法
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/43752383,本文出自:[张鸿洋的博客] 1.概述 Drawable在我们平时的 ...
- Android ProgressBar分析及自定义ProgressBar
ProgressBar是在执行耗时操作时的一种人性化设计.分为两种形式:转圈的,能显示进度的. 而能取决于是什么样式的PregressBar,当然就是PregressBar的样式啦~ Widget.P ...
- 制作自定义背景Button按钮、自定义形状Button的全攻略(转)
在Android开发应用中,默认的Button是由系统渲染和管理大小的.而我们看到的成功的移动应用,都是有着酷炫的外观和使用体验的.因此,我们在开发产品的时候,需要对默认按钮进行美化.在本篇里,笔者结 ...
- Android Drawable的9种子类 介绍
原文: Android Drawable的9种子类 介绍 Drawable 在android里面 就是代表着图像,注意是图像 而不是图片. 图片是图像的子集.图像除了可以包含图片以外 还可以包含颜 ...
- Android学习系列(23)--App主界面实现
在上篇文章<Android学习系列(22)--App主界面比较>中我们浅略的分析了几个主界面布局,选了一个最大众化的经典布局.今天我们就这个经典布局,用代码具体的实现它. 1.预览图先看下 ...
- Android 动画系列
Android种最常用的动画: ~1~Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转.平移.放缩和渐变) Tweene Animations 主要类: Animation ...
随机推荐
- 说说QQ空间SEO
其实这个话题由来已久,已经有很多大神做到QQ空间日访问量破万,甚至更多了,卖产品卖到抽筋儿. 怎么说QQ空间SEO,其实不如说QQ空间引流更合适,因为QQ空间与QQ的特殊关系,SEO貌似不是很重要,其 ...
- 【Android】JSONArray的合并
在Android开发过程中,需要处理解析服务器JSON数据时,或需要进行两个或多个JSONArray合并操作. 比如在进行LIstView的动态更新时. 在此提供一种JSONArray合并的方法,方便 ...
- PTA 5-14 电话聊天狂人 (25分)
给定大量手机用户通话记录,找出其中通话次数最多的聊天狂人. 输入格式: 输入首先给出正整数NN(\le 10^5≤105),为通话记录条数.随后NN行,每行给出一条通话记录.简单起见,这里只列出 ...
- ASP.NET- 执行SQL超时的解决方案
在我们编写程序的时候,有时候要进行复杂的查询时,就会出现执行sql时间过长,引起页面执行不了并提示执行脚本超时,这就是我们遇到超时异常. 超时异常分两种情况:一种,是连接超时:一种,是执行超时.前者, ...
- CodeIgniter网站静态化管理系统
CodeIgniter本身带了一套静态化系统 使用方法如下: $this->output->cache( 3 );//每三分钟重新生成一次静态页面 不过这个在系统化的编辑中不方便管理 由此 ...
- R 语言画图的基本参数
R 语言画图的基本参数 点 点的种类 点的种类参数为 pch,每一种符号对应一个数字编号 # 点有25种,为了展示25种点 x = 1:25 y = 1:25 x ## [1] 1 2 3 4 5 6 ...
- win32进阶必备:多线程同步之互斥锁
应用多线程互斥锁之前首先简单过一下C程序可能用到的3个创建线程函数: CreateThread,windows系统提供的唯一创建线程API,_beginthread和_beginthreadex都在内 ...
- Ecshop图片不清晰怎么办?
很多人说缩略图的质量不高,模糊,那是因为gd库生成缩略图时,默认生成jpg缩略图或商品图的质量是75.可以通过修改生成缩略图质量的默认值来提高缩略图的质量. 找到includes/cls_image. ...
- 安卓开发21:深入理解Handler
Handler相关说明: 主要接受子线程发送的数据, 并用此数据配合主线程更新UI. 解释:安卓的UI线程(即OnCreate函数创建的线程)是线程非安全的.也就是说,在UI线程中,使用sleep这样 ...
- Winfrom treeview 如何从多个数据表中获取数据动态生成
本文转载:http://www.cnblogs.com/VincentLuo/archive/2008/03/29/1128987.html 在 汪洋怡舟的这篇文章中[http://www.cnblo ...



