Bootstrap模态框

backdrop选项,当设置成false的时候, 背景不会出现半透明的遮盖层,当用户点击模态框外部时不会关闭模态框; 设置成true的时候会出现遮盖层,当用户点击模态框外部时则会关闭模态框。
那如果又想有这个遮盖的效果,但是又不想用户点击模态框外部时关闭模态框,该怎么弄能?其实这个遮盖层就是加了一个DIV. (<div class="modal-backdrop in"></div>)
我们可以把backdrop设置成false,然后直接加上这个DIV就可以了。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 模态框(Modal)插件事件</title>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body> <h2>模态框(Modal)插件事件</h2> <!-- 按钮触发模态框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
开始演示模态框
</button> <!-- 模态框(Modal) -->
<div class="modal" id="myModal" tabindex="-1" role="dialog" data-backdrop="false" data-keyboard="false" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-backdrop in"></div>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
点击关闭按钮检查事件功能。
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default"
data-dismiss="modal">
关闭
</button>
<button type="button" class="btn btn-primary">
提交更改
</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<script>
$(function () { $('#myModal').modal('hide')})});
</script> </body>
</html>
Bootstrap模态框的更多相关文章
- js控制Bootstrap 模态框(Modal)插件
js控制Bootstrap 模态框(Modal)插件 http://www.cnblogs.com/zzjeny/p/5564400.html
- Bootstrap模态框按钮
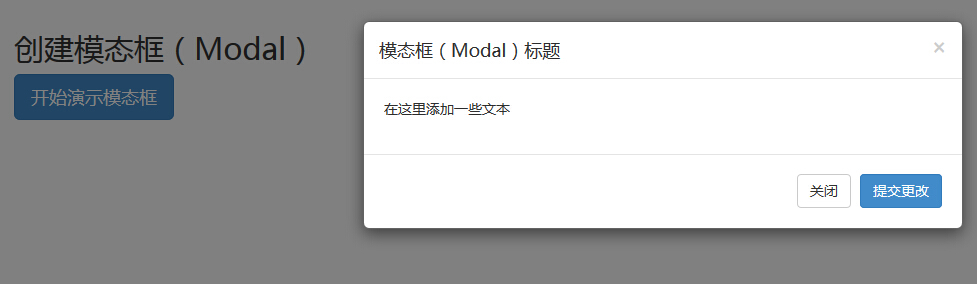
1.触发模态框弹窗的代码 这里复制了一段Bootstrap模态框的代码 <h2>创建模态框(Modal)</h2> <!-- 按钮触发模态框 --> <but ...
- 解决bootstrap模态框内输入框无法获取焦点
bootstrap 模态框中的input标签在某些情况下会无法获取焦点. 最终解决方法:去除模态框的 tabindex="-1" 属性即可
- Bootstrap 模态框(Modal)插件
原文链接:http://www.runoob.com/bootstrap/bootstrap-modal-plugin.html Bootstrap 模态框(Modal)插件 模态框(Modal)是覆 ...
- Bootstrap 模态框在用户点击背景空白处时会自动关闭
问题: Bootstrap 模态框在用户点击背景空白处时,会自动关闭. 解决方法: 在HTML页面中编写模态框时,在div初始化时添加属性 aria-hidden=”true” data-backdr ...
- Bootstrap模态框(MVC)
BZ这篇博客主要是为大家介绍一下MVC如何弹出模态框.本文如果有什么不对的地方,希望大神们多多指教,也希望和我一样的小菜多多学习.BZ在这里谢过各位. 首先要在页面加上一个点击事件: @Html.Ac ...
- 去除bootstrap模态框半透明阴影
当使用bootstrap模态框默认自带半透明阴影,如果想要去除阴影,需要怎么做呢? 今天在项目中我遇到了这个问题,想要去除模态框的阴影,试了好久都没解决.后来问同事的时候才知道,当模态框弹出后,会加上 ...
- Bootstrap 模态框 + iframe > 打开子页面 > 数据传输/关闭模态框
父页面bootstrap模态框: <div class="modal fade" id="myModal" tabindex="-1" ...
- bootstrap模态框modal使用remote第二次加载显示相同内容解决办法
bootstrap模态框modal使用remote动态加载内容,第二次加载显示相同内容解决办法 bootstrap的modal中,使用remote可以动态加载页面到modal-body中,并弹窗显示 ...
- BootStrap 模态框基本用法
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 模态框(Modal)插件方法</title ...
随机推荐
- tachyon with hadoop
hadoop2.2.0 jdk1.7 tachyon0.5.0 无zookeeper tachyon和hadoop都是伪分布式模式 1.修改core-site.xml文件 <property&g ...
- C# 数据的加密解密
/// <summary> /// 加密数据 /// </summary> /// <param name="Text"></param& ...
- WPF之复杂形状控件
有的时候想将一张图片变成一个按钮.当然这里不是单纯讲图片作为按钮的背景. 这两者是有区别的: 前者图片即按钮,比如你有一个空心的圆圈,当你点击中间空心部分的时候是没有任何反应的因为它不是属于按钮的一部 ...
- solr 竞价排行
在理想的情况下,搜索引擎只返回与用户查询相关的文档.而在现实的查询中,编辑(没发现更合适的表达)通常需要指定特定文档在搜索结果中的特定位置.这样做有很多原因.或许 “置顶” 的文档就是最好的查询结果. ...
- 小小的封装了一个pie的echarts
function showData(ele,arr1,arr2){ var myChart2 = echarts.init(document.getElementById(ele)); var opt ...
- 原来腾讯还出过一个开源项目libco
虽然只能在OpenSUSE上使用,还是应该赞一个的.
- Neither the JAVA_HOME nor the JRE_HOME environment variable is defined
执行远程shell,启动远程机器的tomat时遇到次错误.后来发现原来是远程机器的.profile被人改掉了! 在.profile里加入 export JAVA_HOME=/home/evans/jd ...
- SQL Sever 2012 如何建立数据库连接
SQL Sever 2012 如何建立数据库连接 一.下载 http://www.microsoft.com/zh-cn/download/details.aspx?id=29062 下载后直接安装即 ...
- symbol(s) not found for architecture x86_64
项目报错如下: ld: warning: ignoring file /xxxx/xxxx/ZBarSDK/libzbar.a ld: symbol(s) not found for architec ...
- 创建App IDs时选择App ID Prefix才能勾选push notifications
