Echarts基于动态数据初步使用 及问题 代码记录.
ECHARTS 插件 基本的动态数据展示(横向图)
- 下载 echarts.commn.min.js文件
- 在页面中进行引用, 并为Echarts图形准备一个div盒子
<!-- 引入插件 -->
<script type="text/javascript" src="<%=contextPath%>/js/lib/echarts/echarts.common.min.js"></script>
<!-- 为ECharts准备一个具备大小(宽高)的Dom盒子 -->
<div id="main" ></div> - 因为其主要是以js的形式进行填充数据 有点像jqgrid填充数据一样 所以我们 用外部引入js文件的方式进行编写代码 以便页面整洁 ,引入外部js文件:
<script type="text/javascript" src="<%=contextPath%>/js/marketa/inviteRanking.js"></script>
- js文件中 实际上我们是要设置图标的数据样式等等 因为在html(jsp)界面中并没有任何的数据,所以 按照流程来说 我们应该先取得数据 然后进行数据的格式化 填充等等.. 下面代码我尽量详细注释
var maId;// 定义一个全局变量 (这个是我在使用ajax后台需要的参数)
$(function(){//文档加载完成时 调用此函数
//触发事件
Loadevent();
//加载统计图
chartsLoad();
}) - 因为我要获取路径参数 所以我的loadevent()函数中是用来获取参数值的 跟init()差不多的意思 就是想规范起来 ,大家可以按照自己的需要进行参数的获取赋值 ajax的几个需要准备的参数我就不缀述了(按自己的需求来吧) Loadevent()代码如下:
function getURLParameter(name) {
return decodeURIComponent((new RegExp('[?|&]' + name + '=' + '([^&;]+?)(&|#|;|$)').exec(location.search)||[,""])[1].replace(/\+/g, '%20'))||null; //
}
maId=getURLParameter("maId");// 因为需要maId参数与后台交互 所以编写了解析url的方法 来解析路径中的参数 大家可以忽略 - 下面就是 图标的设置了 : 上面已经说了 我们要先取得数据!才能基于数据进行表数据的填充 我们用ajax来取得数据先! 代码如下:
//提示下 这个是在loadevent()方法内的!!!! 下段代码也是! =====================================================
var yAxisData=[];//为y轴数据 声明变量
var series_before=[]; //准备变量 现在存放的是现在的反馈量
var series_today=[]; // 同上 存放的是今天的反馈量 var url = webContext + '/act/getRanking'; //var webContext = '<%=contextPath%>'; 这个webContext来源别的外引jsp头文件 url是干什么的就不说了
var param = {maId:maId}; // 设置参数 因为是post参数所以只能准备这样的 键值对参数了 $.ajax({//ajax调用开始
type : "post",
url : url,
data : param,
async : false,//是否同步 因为我担心图标是一次性绘制 如果绘制快的话 数据还没传回来就绘制了就出错了 所以用的非异步
success : function(data){ //如果成功后调用的参数 data为返回回来的数据
var x=JSON.parse(data);//用JSON的parse函数解析掉数据
//实际上他是把json字符串解析成了 js中的数组的形式 方便我们在js中数据获取 使用等等
var yAxis=new Array([x.length]);//因为 :
//1 我们是一个横向的柱体表格
//2 echart插件需要的数据是用 逗号隔开的 单数据(就是只有value不需要key) 数组形式 例:33,21,45....
//3 他的绘制数据是由下而上进行填充的 所以你想降序的形式展示出来 那么你的数据就该是 升序的 例: 1,2,3,5,7 在y轴上展示的是7,5,3,2,1
//4 所以我们先定义出同一长度的数组 因为我一个柱体上要展示两个数据 所以算上y轴的 我们需要 3个等长数组!
var before=new Array([x.length]);
var today=new Array([x.length]);
//因为我的数据条数是不确定的 所以我做了一些处理使其数据过多的时候不再是挤在一个死大小的盒子中 而是 加长盒子 当然这个里还有添加echarts插件滚动条的方式 但是由于业务需要再者本人不喜欢 所以动了些手脚
//165是表内容到div边界的一个总值
var div_high = (x.length)*30 +165;
if(div_high ==165 ){div_high=600;}
$("#main").attr("style","background:#ffffff; width: 1100px;height:"+div_high+"px;"); for(var i=0;i<x.length;i++){
yAxis[i]=x[i].userName;//我的数据中的 名字
before[i]=x[i].num-x[i].todayNum;//除了今天 总数减去今天的就是以前的
today[i]=x[i].todayNum;//今天的
}
yAxisData=yAxis;//这个是因为在echarts插件中也要使用 数据的访问范围问题 提到了chartload()方法体的局部变量了
series_before=before;
series_today=today;
},
error:function(e){
alert("error!");
}
}) - 使用echarts插件绘制图表 : 重要的部分到了 看详细注释把 我把运行的数据加到注释里面以方便理解!
// 再说一遍 这个也是在eventload()函数内的
===================================================
===================================================
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));//就是我们之前准备的盒子对象起名曰myChart
// 指定图表的配置项和数据
option = {
tooltip : { //没有涉及到数据ok这个不管他
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {//这个是选项头 是可以点的 我一个柱体就两个所以就是这样子了
data:['以往邀请','今日新增']
},
grid: { // 跳过
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [// x轴了 因为我的y轴是存放的姓名等等 y轴则是每个柱值的指示了 所以我们暂且不管 他会自动设置
{
type : 'value'
}
],
yAxis : [ //y轴 因为是横向的图标 所以数据在这!
{
type : 'category',
data : yAxisData //y轴的数据 (数组!)
}
],
series : [ {
name:'以往邀请',
type:'bar',
stack: '总量',
barWidth : 16,//柱图宽度
itemStyle : { normal:
{
label :
{show: true, position: 'insideRight'},
color:
'#ff7f00'
}
},//不同大小的数据想显示成不同的颜色只要在这里写成function就行了
data:series_before// 同样数据
}, {
name:'今日新增',
type:'bar',
stack: '总量',
barWidth : 16,//柱图宽度
itemStyle : {
normal: {label : {show: true, position: 'insideRight'},color:'#ffce00'}},
data:series_today //同样
}
],
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option); - 看下后台的流程 :项目用的是mybatis,spring,springmvc 框架 首先是数据库的 sql语句和结果集 :
<!--这个大家可以忽略 因为文章是项目记录 大家主要看结果集就行了-->
<select id="getRankingByPerson" resultMap="userMap" >
SELECT pl.user_name AS user_name,
ifnull(num,3)AS num,
ifnull(today_num,1) AS today_num
FROM (SELECT l.owner_user_id AS id, u.user_name,l.num, le.num AS today_num FROM (SELECT owner_user_id,COUNT(owner_user_id) num FROM m_lead WHERE ma_id=#{maId,jdbcType=INTEGER} AND del=0 GROUP BY owner_user_id) l
LEFT JOIN (SELECT owner_user_id,COUNT(owner_user_id) num FROM m_lead WHERE ma_id=#{maId,jdbcType=INTEGER} AND to_days(create_time)=to_days(now()) AND del=0 GROUP BY owner_user_id) le
ON l.owner_user_id=le.owner_user_id
LEFT JOIN m_user u
ON u.user_id = l.owner_user_id
WHERE 1=1 ) ql RIGHT JOIN (select invite_user_id ,m_user.user_name from m_market_invite_user ,m_user where is_accept=1 and ma_id=#{maId,jdbcType=INTEGER} and m_user.user_id=m_market_invite_user.invite_user_id) pl
ON pl.invite_user_id = ql.id ORDER BY num;
</select> - sql查询结果集为:
 ...........................................................
........................................................... - 很显然我们取回来的肯定是一个 users的结果集合 ! 我们借助 JSON类的toJSONString()来进行转换 controller层的代码为:
@RequestMapping("/getRanking")
@ResponseBody
public String getRanking(HttpServletRequest request){
int maId = RequestUtil.getIntParam(request, "maId");
List<User> users = actlistservice.getRanking(maId, type);
//将数组转换成json字符串 进行传输回去
System.out.println("This is in:com.meeket.enterprise.controller.ActListController.getRanking() ; \n " +
"---wunian testing...-----The var is: JSON.toJSONString(users) , And The value is: " + JSON.toJSONString(users) + " \t ---------");
return JSON.toJSONString(users);
} - 我么看看 JSON.toJSONString(users)解析成了什么 有些字段其实没有用到 注意! 这个JSON解析 直接解析有值的字段 所以注意如果你的引用为null可能就没有数据:
[
{"del":0,"email":"暂无","emailBinded":0,"isDistributor":0,"lastday":"","loginName":"","mobile":"暂无","mobileBinded":0,"num":3,"source":1,"todayNum":1,"userName":"北京码客信息技术有限公司","utype":0},
{"del":0,"email":"暂无","emailBinded":0,"isDistributor":0,"lastday":"","loginName":"","mobile":"暂无","mobileBinded":0,"num":3,"source":1,"todayNum":1,"userName":"周吉雷","utype":0},
{"del":0,"email":"暂无","emailBinded":0,"isDistributor":0,"lastday":"","loginName":"","mobile":"暂无","mobileBinded":0,"num":3,"source":1,"todayNum":1,"userName":"刘欣宇","utype":0},
{"del":0,"email":"暂无","emailBinded":0,"isDistributor":0,"lastday":"","loginName":"","mobile":"暂无","mobileBinded":0,"num":3,"source":1,"todayNum":1,"userName":"老羊","utype":0},
{"del":0,"email":"暂无","emailBinded":0,"isDistributor":0,"lastday":"","loginName":"","mobile":"暂无","mobileBinded":0,"num":4,"source":1,"todayNum":1,"userName":"邹华","utype":0},
{"del":0,"email":"暂无","emailBinded":0,"isDistributor":0,"lastday":"","loginName":"","mobile":"暂无","mobileBinded":0,"num":4,"source":1,"todayNum":1,"userName":"疯狂原始人","utype":0},
{"del":0,"email":"暂无","emailBinded":0,"isDistributor":0,"lastday":"","loginName":"","mobile":"暂无","mobileBinded":0,"num":5,"source":1,"todayNum":1,"userName":"DT喵小姐","utype":0},
{"del":0,"email":"暂无","emailBinded":0,"isDistributor":0,"lastday":"","loginName":"","mobile":"暂无","mobileBinded":0,"num":6,"source":1,"todayNum":1,"userName":"徐亚楠","utype":0},
{"del":0,"email":"暂无","emailBinded":0,"isDistributor":0,"lastday":"","loginName":"","mobile":"暂无","mobileBinded":0,"num":6,"source":1,"todayNum":1,"userName":"未占雷","utype":0},
{"del":0,"email":"暂无","emailBinded":0,"isDistributor":0,"lastday":"","loginName":"","mobile":"暂无","mobileBinded":0,"num":6,"source":1,"todayNum":1,"userName":"豆利敏","utype":0},
{"del":0,"email":"暂无","emailBinded":0,"isDistributor":0,"lastday":"","loginName":"","mobile":"暂无","mobileBinded":0,"num":6,"source":1,"todayNum":1,"userName":"码客-刘畅","utype":0},
{"del":0,"email":"暂无","emailBinded":0,"isDistributor":0,"lastday":"","loginName":"","mobile":"暂无","mobileBinded":0,"num":8,"source":1,"todayNum":1,"userName":"王丹凤","utype":0}
] - 所以在前台获取的data中也就是这一串数据了 网络传输中只有字符串 在js文件中我们有用到了JSON的parse() 而这个就是将其转换成了js中的数组
- 所以 在js中那些变量分别的值就应该是:
yAxisData :[北京码客信息技术有限公司,周吉磊,刘星宇,老杨,邹华,疯狂原始人,喵小姐,徐亚楠,魏战雷,都李敏,刘畅,王丹凤]
series_before :[2,2,2,2,3,3,4,5,5,5,5,7]
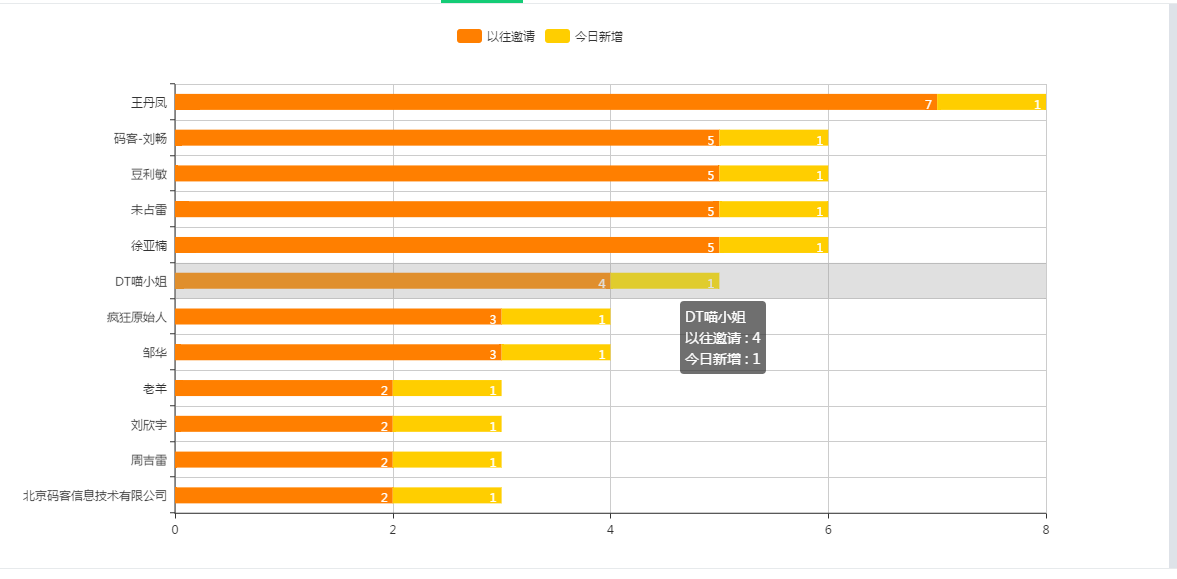
series_today :[1,1,1,1,1,1,1,1,1,1,1,1] - 效果图:

- 当然不能白白解决了人数过多问题:

Echarts基于动态数据初步使用 及问题 代码记录.的更多相关文章
- C#+JQuery+.Ashx+百度Echarts实现全国省市地图和饼状图动态数据图形报表的统计
在目前的一个项目中,需要用到报表表现数据,这些数据有多个维度,需要同时表现出来,同时可能会有大量数据呈现的需求,经过几轮挑选,最终选择了百度的echarts作为报表基础类库.echarts功能强大,界 ...
- 高速基于echarts的大数据可视化
[Author]: kwu 高速基于echarts的大数据可视化,echarts纯粹的js实现的图表工具.高速开发的过程例如以下: 1.引入echarts的依赖js库 <script type= ...
- Echarts 学习系列(3)-Echarts动态数据交互
写在前面 上一小节,我们总结了折线(面积)图.柱状(条形)图.饼(圆环)图类型的图表. 但是,都是静态的.接下来的,这一小节,总结的是Echarts 动态数据的交换. 前置条件 开发环境:win10 ...
- Echarts 展示两条动态数据曲线
利用Echarts 展示两条动态数据曲线,每1秒刷新一下数据,在echart官网例子基础上修改,修改了仿真数据的生成方式.生成数量,曲线数量,最总效果图如下: 详细代码如下: 遇到的主要问题点, 1, ...
- 使用Echarts实现动态曲线图表
最近做的一个在线气象观测网站要实现一个需求:使用图表展示最近五天温湿度等气象要素的曲线变化 具体效果参考:http://www.weatherobserve.com/showInfoIndex.jsp ...
- .NET+Ajax+ashx 实现Echarts图表动态交互
前言: 使用Echarts展示图表效果,在这里只做了四种案例:折线.柱状.圆形.雷达.当初是一位朋友用到Echarts展示数据,他没有太多时间弄,所以我就帮他搞出来,当初刚接触的时候也是一头雾水,不知 ...
- Echarts自动刷新数据
1.Echarts自动刷新数据 1.Echarts柱状图的正常配置 注:声明了 myChart.test这两个都有用 官方示例中myChart是声明在 function(ec)里面的 <scri ...
- echarts地图边界数据的实时获取与应用,省市区县多级联动【附最新geoJson文件下载】
首先,来看下效果图 在线体验地址:https://hxkj.vip/demo/echartsMap/,并提供实时geoJson数据文件下载 echarts官方社区链接地址(可在线编辑):https:/ ...
- 实现一个简单的基于动态代理的 AOP
实现一个简单的基于动态代理的 AOP Intro 上次看基于动态代理的 AOP 框架实现,立了一个 Flag, 自己写一个简单的 AOP 实现示例,今天过来填坑了 目前的实现是基于 Emit 来做的, ...
随机推荐
- Ext.useShims=true
Extjs的panel中嵌套ActiveX的插件,如PDF,但是Ext控件被遮罩 eg.在panel的tbar中加入下拉框,结果其下拉值看不到,原因就是被PDF给遮住了, 此时只需设置Ext.useS ...
- [Orchard CMS系列] 创建主题(Writing a new theme)
本文需要对Orchard CMS有基本了解. 开启模块 code generation 创建新的主题工程骨架 Codegen theme MyTheme 创建主题样式 src\Orchard.Web\ ...
- EXCEL 操作
1.为几万行数据加序号 先在A1,A2分别输入1,2,选中A1:A2,双击A2右下角那个小方块. 数据有多少行就会自动填充多少行(要求:B列数据连续) 2.统计一列中单元格的值等于某个值的单元格的个数 ...
- 写的非常好的文章 C#中的委托,匿名方法和Lambda表达式
简介 在.NET中,委托,匿名方法和Lambda表达式很容易发生混淆.我想下面的代码能证实这点.下面哪一个First会被编译?哪一个会返回我们需要的结果?即Customer.ID=5.答案是6个Fir ...
- UVA 299 (13.07.30)
Train Swapping At an old railway station, you may still encounter one of the lastremaining ``train ...
- vss2005使用
http://www.cnblogs.com/nianyuwen/archive/2012/06/13/2547588.html 签出状态的文件别人无法使用:
- matlab s变换
A4=readdata('E:\mydata.TXT');[st,t,f] = st(A4(1:1000,2)); surf(t,f,10*log10(abs(st)),'EdgeColor','no ...
- 有如下Student 对象, private String name; private int age; private int score; private String classNum; 其中,classNum
package homework003; import java.util.ArrayList; import java.util.List; public class Text { public s ...
- Windows 环境下基于 nginx 的本地 PyPI 源
Windows 环境下基于 nginx 的本地 PyPI 源的搭建: 1.登录 nginx 官网,下载安装包
- systemd service
Man page systemd.unit SYSTEMD.UNIT(5) systemd.unit SYSTEMD.UNIT(5) NAME systemd.unit - Unit configur ...
