Express细节探究(1)——app.use(express.static)
express相信是很多人用nodejs搭建服务器的首选框架,相关教程有很多,也教会了大家来如何使用。如果你想更深的了解他的细节,不妨和我一起来研究一下。
先来看一个每个人都用到的方法app.use(express.static(__dirname+'/public'));
你肯定在你的app文件中这么用过它:
app.use(express.static(__dirname + '/public'));//设置静态文件目录
正如注释中写的那样,这句话的意思是,将静态文件目录设置为项目根目录+/public,当然你也可能是这么写的:
app.use(express.static(path.join(__dirname, 'public')));//和上面是一样的
运用path模块的join方法效果和前面是等价的,注意这里要引入path模块。
你有没有产生过疑问,为什么这句话能够帮我们设置静态文件目录呢?他到底做了些什么呢?
为了照顾初学者,我们不妨先从最基本的静态资源文件说起,什么是静态资源文件呢?
静态资源文件通俗的可以理解成对于不同的用户来说,内容都不会变化的文件。比如不管是张三李四还是王五访问百度,他们所接收到的看到的图片、css文件和前端javascript文件都是一样的,我们称这类文件为静态资源文件。
那么响应的,对于不同用户做出不同反应的就是动态文件了,张三李四王五登录百度,百度会分别对他们显示"你好张三"、"你好李四"、"你好王五",那么负责这么动态逻辑的文件就是动态文件了,根据你是用的技术不同,动态文件可能是.jsp文件、php文件或者我们node.js的服务器端js文件。
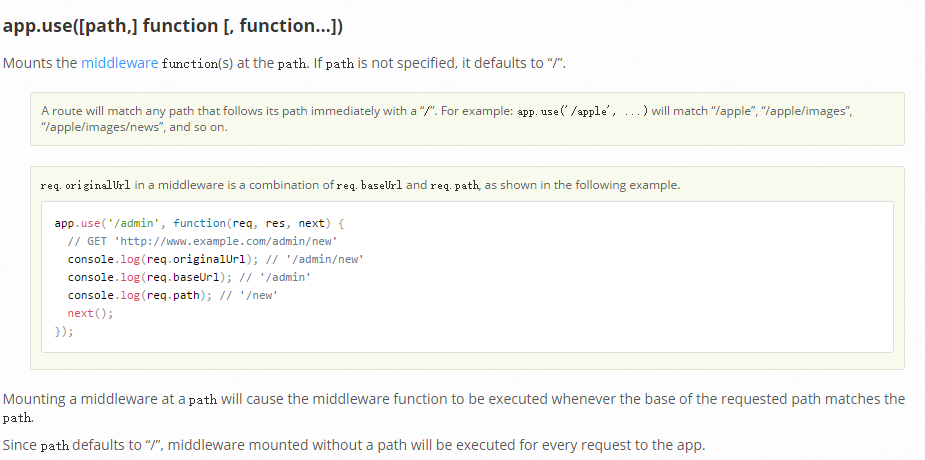
那么app.use()方法又干了什么事情呢,我们先来看看官方API怎么说的:

大意是说,app.use是用来给path注册中间函数的,这个path默认是'/',也就是处理任何请求,同时要注意的是他会处理path下的子路径,比如如果设置path为'/hello',那么当请求路径为'/hello/','/hello/nihao','/hello/bye'这样的请求都会交给中间函数处理的。
于是我们现在知道了app.use(express.static(__dirname + '/public'))是将所有请求,先交给express.static(__dirname + '/public')来处理一下,虽然我们暂时不知道express.static()的处理细节,但是这不影响我们做出一些推测,最起码我们可以知道,express.static()的返回值肯定是一个函数。
官方文档十分详尽,像我们解释了express.static()的一些细节,我简单的翻译给大家:
Serving static files in Express
为了提供对静态资源文件(图片、csss文件、javascript文件)的服务,请使用Express内置的中间函数 express.static 。
传递一个包含静态资源的目录给 express.static 中间件用于立刻开始提供文件。比如用以下代码来提供public目录下的图片、css文件和javascript文件:
app.use(express.static('public'));
现在,你可以加载 public目录下的文件了:
http://localhost:3000/images/kitten.jpg
http://localhost:3000/css/style.css
http://localhost:3000/js/app.js
http://localhost:3000/images/bg.png
http://localhost:3000/hello.html
Express 会在静态资源目录下查找文件,所以不需要把静态目录作为URL的一部分。
通过多次使用 express.static 中间件来添加多个静态资源目录:
app.use(express.static('public'));
app.use(express.static('files'));
Express 将会按照你设置静态资源目录的顺序来查找静态资源文件。
为了给静态资源文件创建一个虚拟的文件前缀(实际上文件系统中并不存在) ,可以使用 express.static 函数指定一个虚拟的静态目录,就像下面这样:
app.use('/static', express.static('public'));
现在你可以使用 /static 作为前缀来加载 public 文件夹下的文件了。
http://localhost:3000/static/images/kitten.jpg
http://localhost:3000/static/css/style.css
http://localhost:3000/static/js/app.js
http://localhost:3000/static/images/bg.png
http://localhost:3000/static/hello.html
然而,你提供给 express.static 函数的路径是一个相对node进程启动位置的相对路径。如果你在其他的文件夹中启动express app,更稳妥的方式是使用静态资源文件夹的绝对路径:
app.use('/static', express.static(__dirname + '/public'));
Express细节探究(1)——app.use(express.static)的更多相关文章
- NodeJS之 Express框架 app.use(express.static)
一 .设置静态文件目录 语法如下: app.use(express.static(_dirname + '/public')); //设置静态文件目录 注: 将静态文件目录设置为项目根目录 + ‘/p ...
- express 4.x 模板引擎与express.static
前提:要在express中使用模块引擎需要将要使用的模板引擎安装在本项目,当然,express也是要安装的.在下面实例中,我使用的模板引擎是pug(一起叫做jade) 我的目录结构如下: 根目录为st ...
- nodeJS(2)深了解: nodeJS 项目架构详解(app.js + Express + Http)
简略了解:nodeJS 深了解(1): Node.js + Express 构建网站预备知识 环境: 环境: win7 + nodeJS 版本(node): 新建 nodeJS 项目: 名称为: te ...
- express 应用创建及app.js详解
#1 express 应用创建 1.安装node.js (自行百度) 2.npm install express -g 3.全局安装express生成器 express-generator npm i ...
- 新建一个express工程,node app无反应
1.问题描述 新建一个express工程,node app以后无反应,浏览器输入localhost:3000,显示如下 2.解决方法 在app.js文件中加入如下代码 app.listen(3000, ...
- 89.[NodeJS] Express 模板传值对象app.locals、res.locals
转自:https://blog.csdn.net/Elliott_Yoho/article/details/53537437 locals是Express应用中 Application(app)对象和 ...
- nodejs express template (模版)的使用 (ejs + express)
var app=require("express").createServer(); app.set("view engine","ejs" ...
- app.use(express.static)设置静态文件目录小解
app.use(path, function, [, function]) 功能: 为path注册中间函数,即根据path使用不同函数进行处理,默认path是"/",也就是处理任何 ...
- 66.app.use(express.static)
转自:https://blog.csdn.net/u010977147/article/details/60956502
随机推荐
- The 6th Zhejiang Provincial Collegiate Programming Contest->ProblemF:80ers' Memory
http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemCode=3207 题意:给出N个关键字符串,然后给出k行,每行Ni个字符串,找出每行有 ...
- Samza文档翻译 : Backgroud
这一页提供了关于流处理的背景知识,描述什么是Samza,以及它为何而生. what is messaging?什么叫消息? 消息系统是用来实现近实时异步计算的一种流行方式.当事件发生时,消息可以被放在 ...
- PHP 性能分析第三篇: 性能调优实战
注意:本文是我们的 PHP 性能分析系列的第三篇,点此阅读 PHP 性能分析第一篇: XHProf & XHGui 介绍 ,或 PHP 性能分析第二篇: 深入研究 XHGui. 在本系列的 ...
- rsync介绍
老套的搬用一下rsync的介绍,rsync是Linux系统下的数据镜像备份工具,从软件的命名上就可以看出来了——remote sync.rsync支持大多数的类Unix系统,无论是Linux.Sola ...
- 如何在WINDOWS下编译BOOST C++库 .
如何在WINDOWS下编译BOOST C++库 cheungmine 2008-6-25 写出来,怕自己以后忘记了,也为初学者参考.使用VC8.0和boost1.35.0. 1)下载boost ...
- 这些废弃的 HTML 标签不要用
HTML 已经发展了多年,现在 W3C 已经发布了 HTML 5.1 的提案推荐标准,一些陈旧废弃的标签已经在后继的标准中逐渐消失.这里为大家列出那些已经被废弃 HTML 标签,看看你是不是还在使用它 ...
- 已授予账号 "以服务方式登录"的权限
已授予账号.\Cliff "以服务方式登录"的权限 --------------------------------------------------- 进入服务管理器(Serv ...
- POJ2253——Frogger(Floyd变形)
Frogger DescriptionFreddy Frog is sitting on a stone in the middle of a lake. Suddenly he notices Fi ...
- ssh-keygen的使用方法
一.概述 1.就是为了让两个linux机器之间使用ssh不需要用户名和密码.采用了数字签名RSA或者DSA来完成这个操作 2.模型分析 假设 A (192.168.20.59)为客户机器,B(192. ...
- (转)详解LVS负载均衡之三种工作模型原理和10种调度算法
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://linuxnx.blog.51cto.com/6676498/1195379 LV ...
