如何在swift中实现oc中的分类
在oc中为了增强已有类的功能,我们经常使用分类。使用分类,我们可以在不破坏原有类的结构的前提下,对原有类进行模块化的扩展。
但是在swift中没有分类这种写法了。相对应的是swift中只有扩展(Extensions)。
下面是swift中扩展(Extensions)的说明
扩展就是向一个已有的类、结构体、枚举类型或者协议类型添加新功能(functionality)。这包括在没有权限获取原始源代码的情况下扩展类型的能力(即逆向建模)。扩展和 Objective-C 中的分类(categories)类似。(不过与 Objective-C 不同的是,Swift 的扩展没有名字。)
那么我们怎么在swift中实现oc中的分类呢?我们可以向苹果学习。
同样是UIView类,我们分别看看oc和swift不同的实现方式。
1.我们先看看oc中的UIView
这是 UIView中的声明的代码
#ifndef SDK_HIDE_TIDE
NS_CLASS_AVAILABLE_IOS(2_0) @interface UIView : UIResponder <NSCoding, UIAppearance, UIAppearanceContainer, UIDynamicItem, UITraitEnvironment, UICoordinateSpace, UIFocusEnvironment>
#else
NS_CLASS_AVAILABLE_IOS(2_0) @interface UIView : UIResponder <NSCoding, UIAppearance, UIAppearanceContainer, UIDynamicItem, UITraitEnvironment, UICoordinateSpace>
#endif
+ (Class)layerClass; // default is [CALayer class]. Used when creating the underlying layer for the view.
- (instancetype)initWithFrame:(CGRect)frame NS_DESIGNATED_INITIALIZER;
- (nullable instancetype)initWithCoder:(NSCoder *)aDecoder NS_DESIGNATED_INITIALIZER;
@property(nonatomic,getter=isUserInteractionEnabled) BOOL userInteractionEnabled; // default is YES. if set to NO, user events (touch, keys) are ignored and removed from the event queue.
@property(nonatomic) NSInteger tag; // default is 0
@property(nonatomic,readonly,strong) CALayer *layer; // returns view's layer. Will always return a non-nil value. view is layer's delegate
#ifndef SDK_HIDE_TIDE
- (BOOL)canBecomeFocused NS_AVAILABLE_IOS(9_0); // NO by default
@property (readonly, nonatomic, getter=isFocused) BOOL focused NS_AVAILABLE_IOS(9_0);
#endif
+ (UIUserInterfaceLayoutDirection)userInterfaceLayoutDirectionForSemanticContentAttribute:(UISemanticContentAttribute)attribute NS_AVAILABLE_IOS(9_0);
@property (nonatomic) UISemanticContentAttribute semanticContentAttribute NS_AVAILABLE_IOS(9_0);
@end
其他的属性和方法都是使用分类的方式进行扩展的。
下面是页面渲染相关的属性和方法
@interface UIView(UIViewRendering)
- (void)drawRect:(CGRect)rect;
- (void)setNeedsDisplay;
- (void)setNeedsDisplayInRect:(CGRect)rect;
@property(nonatomic) BOOL clipsToBounds; // When YES, content and subviews are clipped to the bounds of the view. Default is NO.
@property(nullable, nonatomic,copy) UIColor *backgroundColor UI_APPEARANCE_SELECTOR; // default is nil. Can be useful with the appearance proxy on custom UIView subclasses.
@property(nonatomic) CGFloat alpha; // animatable. default is 1.0
@property(nonatomic,getter=isOpaque) BOOL opaque; // default is YES. opaque views must fill their entire bounds or the results are undefined. the active CGContext in drawRect: will not have been cleared and may have non-zeroed pixels
@property(nonatomic) BOOL clearsContextBeforeDrawing; // default is YES. ignored for opaque views. for non-opaque views causes the active CGContext in drawRect: to be pre-filled with transparent pixels
@property(nonatomic,getter=isHidden) BOOL hidden; // default is NO. doesn't check superviews
@property(nonatomic) UIViewContentMode contentMode; // default is UIViewContentModeScaleToFill
@property(nonatomic) CGRect contentStretch NS_DEPRECATED_IOS(3_0,6_0) __TVOS_PROHIBITED; // animatable. default is unit rectangle {{0,0} {1,1}}. Now deprecated: please use -[UIImage resizableImageWithCapInsets:] to achieve the same effect.
@property(nullable, nonatomic,strong) UIView *maskView NS_AVAILABLE_IOS(8_0);
/*
-tintColor always returns a color. The color returned is the first non-default value in the receiver's superview chain (starting with itself).
If no non-default value is found, a system-defined color is returned.
If this view's -tintAdjustmentMode returns Dimmed, then the color that is returned for -tintColor will automatically be dimmed.
If your view subclass uses tintColor in its rendering, override -tintColorDidChange in order to refresh the rendering if the color changes.
*/
@property(null_resettable, nonatomic, strong) UIColor *tintColor NS_AVAILABLE_IOS(7_0);
/*
-tintAdjustmentMode always returns either UIViewTintAdjustmentModeNormal or UIViewTintAdjustmentModeDimmed. The value returned is the first non-default value in the receiver's superview chain (starting with itself).
If no non-default value is found, UIViewTintAdjustmentModeNormal is returned.
When tintAdjustmentMode has a value of UIViewTintAdjustmentModeDimmed for a view, the color it returns from tintColor will be modified to give a dimmed appearance.
When the tintAdjustmentMode of a view changes (either the view's value changing or by one of its superview's values changing), -tintColorDidChange will be called to allow the view to refresh its rendering.
*/
@property(nonatomic) UIViewTintAdjustmentMode tintAdjustmentMode NS_AVAILABLE_IOS(7_0);
/*
The -tintColorDidChange message is sent to appropriate subviews of a view when its tintColor is changed by client code or to subviews in the view hierarchy of a view whose tintColor is implicitly changed when its superview or tintAdjustmentMode changes.
*/
- (void)tintColorDidChange NS_AVAILABLE_IOS(7_0);
@end
2.这是swift中的代码
UIView类中的声明
@available(iOS 2.0, *)
public class UIView : UIResponder, NSCoding, UIAppearance, UIAppearanceContainer, UIDynamicItem, UITraitEnvironment, UICoordinateSpace, UIFocusEnvironment {
public class func layerClass() -> AnyClass // default is [CALayer class]. Used when creating the underlying layer for the view.
public init(frame: CGRect)
public init?(coder aDecoder: NSCoder)
public var userInteractionEnabled: Bool // default is YES. if set to NO, user events (touch, keys) are ignored and removed from the event queue.
public var tag: Int // default is 0
public var layer: CALayer { get } // returns view's layer. Will always return a non-nil value. view is layer's delegate
@available(iOS 9.0, *)
public func canBecomeFocused() -> Bool // NO by default
@available(iOS 9.0, *)
public var focused: Bool { get }
@available(iOS 9.0, *)
public class func userInterfaceLayoutDirectionForSemanticContentAttribute(attribute: UISemanticContentAttribute) -> UIUserInterfaceLayoutDirection
@available(iOS 9.0, *)
public var semanticContentAttribute: UISemanticContentAttribute
}
页面渲染的代码
extension UIView {
public func drawRect(rect: CGRect)
public func setNeedsDisplay()
public func setNeedsDisplayInRect(rect: CGRect)
public var clipsToBounds: Bool // When YES, content and subviews are clipped to the bounds of the view. Default is NO.
@NSCopying public var backgroundColor: UIColor? // default is nil. Can be useful with the appearance proxy on custom UIView subclasses.
public var alpha: CGFloat // animatable. default is 1.0
public var opaque: Bool // default is YES. opaque views must fill their entire bounds or the results are undefined. the active CGContext in drawRect: will not have been cleared and may have non-zeroed pixels
public var clearsContextBeforeDrawing: Bool // default is YES. ignored for opaque views. for non-opaque views causes the active CGContext in drawRect: to be pre-filled with transparent pixels
public var hidden: Bool // default is NO. doesn't check superviews
public var contentMode: UIViewContentMode // default is UIViewContentModeScaleToFill
// animatable. default is unit rectangle {{0,0} {1,1}}. Now deprecated: please use -[UIImage resizableImageWithCapInsets:] to achieve the same effect.
@available(iOS 8.0, *)
public var maskView: UIView?
/*
-tintColor always returns a color. The color returned is the first non-default value in the receiver's superview chain (starting with itself).
If no non-default value is found, a system-defined color is returned.
If this view's -tintAdjustmentMode returns Dimmed, then the color that is returned for -tintColor will automatically be dimmed.
If your view subclass uses tintColor in its rendering, override -tintColorDidChange in order to refresh the rendering if the color changes.
*/
@available(iOS 7.0, *)
public var tintColor: UIColor!
/*
-tintAdjustmentMode always returns either UIViewTintAdjustmentModeNormal or UIViewTintAdjustmentModeDimmed. The value returned is the first non-default value in the receiver's superview chain (starting with itself).
If no non-default value is found, UIViewTintAdjustmentModeNormal is returned.
When tintAdjustmentMode has a value of UIViewTintAdjustmentModeDimmed for a view, the color it returns from tintColor will be modified to give a dimmed appearance.
When the tintAdjustmentMode of a view changes (either the view's value changing or by one of its superview's values changing), -tintColorDidChange will be called to allow the view to refresh its rendering.
*/
@available(iOS 7.0, *)
public var tintAdjustmentMode: UIViewTintAdjustmentMode
/*
The -tintColorDidChange message is sent to appropriate subviews of a view when its tintColor is changed by client code or to subviews in the view hierarchy of a view whose tintColor is implicitly changed when its superview or tintAdjustmentMode changes.
*/
@available(iOS 7.0, *)
public func tintColorDidChange()
}
3.创建我们自己的extension
下面就让我们尝试一下,写一个自己的swift分类
在get和set UIView的x和y属性的时候代码很繁琐,如下:
//get x
var x = self.view.frame.origin.x
//set x
var rect = self.view.frame
rect.origin.x = 100
self.view.frame = rect
我们希望这里的代码是这样的
//get x
var x = self.view.x
//set x
self.view.x = 100
在oc中我们可以写一个分类来实现,这个难度不大。懒的自己写的可以参照这个https://github.com/findM/UIView-Positioning
在swift中我们需要写一个extension来实现
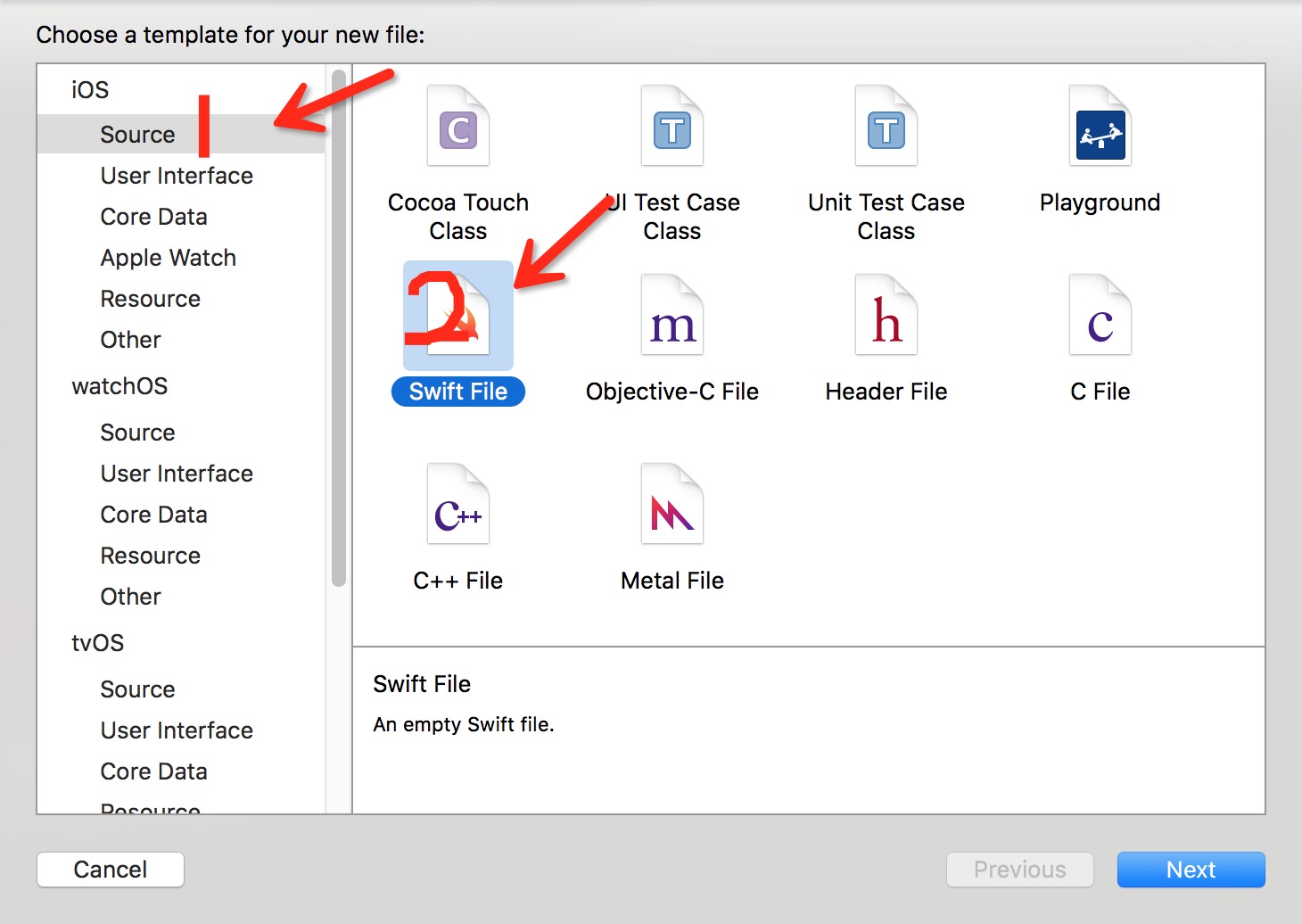
3.1 新建swift文件

3.2 代码实现
import Foundation
import UIKit
//private var PERSON_ID_NUMBER_PROPERTY = 0
extension UIView {
public var x: CGFloat{
get{
return self.frame.origin.x
}
set{
var r = self.frame
r.origin.x = newValue
self.frame = r
}
}
public var y: CGFloat{
get{
return self.frame.origin.y
}
set{
var r = self.frame
r.origin.y = newValue
self.frame = r
}
}
//其他的篇幅原因就不在这里一一实现了
}
全部的实现方法请参考这里https://github.com/findM/UIView-Positioning-Swift
如何在swift中实现oc中的分类的更多相关文章
- Swift学习笔记 - OC中关于NSClassFromString获取不到Swift类的解决方案
在OC和Swift混编的过程中发现在OC中通过NSClassFromString获取不到Swift中的类,调研了一下发现问题所在,下面是我的解决方案: 问题的发现过程 UIViewController ...
- swift 如何使用OC中宏的功能
swift中没有宏的概念,那么我们在swift使用宏的功能来提高效率呢? 一.使用关键字 let 来声明一个常量 存储相应的值,以下代码声明了常量 myColor 来存储一种指定的颜色 let my ...
- Swift 闭包即OC中的Block
- 闭包的定义 1.提前准备好的代码 2.在需要的时候执行 3.可以当做参数传递 // 1.最简单的闭包 // () -> () 没有参数,没有返回值的函数 // 如 ...
- OC中的一个特性:延展
OC中的一个特性:延展其实说白了,延展就是弥补C语言中的前向申明,我们知道,在C语言中,如果你想调用一个函数的话,那么在此之前必须要声明一个这个函数,就是有前置性.OC中为了弥补C语言中的这个问题,就 ...
- 如何在Swift的代码中使用OC的代码, 在OC的代码中使用Swift的代码?
https://www.cnblogs.com/upliver/p/5138160.html 如何在Swift的代码中使用OC的代码, 在OC的代码中使用Swift的代码? 随着苹果公司对Swift的 ...
- Swift: 在Swift中桥接OC文件(自己创建的类文件、第三方库文件)
一.介绍 随着Swift的逐渐成熟,使用swift开发或者混合开发已经成为了一个趋势,本身苹果公司也十分推荐使用Swift这门新语言.目前Swift已经更新到了3.0,估计没有多久4.0就要出来了.那 ...
- Swift: 比较Swift中闭包传值、OC中的Block传值
一.介绍 开发者对匿名函数应该很清楚,其实它就是一个没有名字的函数或者方法,给人直观的感觉就是只能看到参数和返回值.在iOS开发中中,它又有自己的称呼,在OC中叫Block代码块,在Swift中叫闭包 ...
- iOS开发--Swift 如何完成工程中Swift和OC的混编桥接(Cocoapods同样适用)
由于SDK现在大部分都是OC版本, 所以假如你是一名主要以Swift语言进行开发的开发者, 就要面临如何让OC和Swift兼容在一个工程中, 如果你没有进行过这样的操作, 会感觉异常的茫然, 不用担心 ...
- swift项目中使用OC/C的方法
假如有个OC类OCViewController : UIViewController类里有两个方法 //swift调用oc或c的混编是比较常用的,反过来的调用很少.这里只写了swift调用oc和c的方 ...
随机推荐
- Linux下Chrome浏览器的BUG
“我胡汉三又回来了”,好久没出现在博客园了,准备考试什么的最烦躁了,今天又重新整了下我的Ubuntu,结果发现了一个Chrome浏览器的Bug,但是与其说它是个Bug,还不如说它是个Joke. 好吧, ...
- 使用DNSAgent拦截特定域名
开发程序时,为方便测试,需要把本来发往abc.com的数据发到本地. 最简单的方法是直接在程序中修改,把abc.com修改为需要的地址. 但这样提交代码时,容易把调试地址给提交到服务器. 或是嵌入式设 ...
- POJ 2502 Dijsktra
POJ subway 600K 0MS 题意:乘坐地铁从家到学校,地铁40km/h 步行10km/h , 已知各个站点的x,y坐标,输入的信息每个列次用-,-1隔开,要求花费的时间最少 解决方案:把家 ...
- Java ThreadLocal深度解析
首先,ThreadLocal 不是用来解决共享对象的多线程访问问题的,一般情况下,通过ThreadLocal.set() 到线程中的对象是该线程自己使用的对象,其他线程是不需要访问的,也访问不到的.各 ...
- 1109 html5 xhtml;
XHTML 是 XML 风格的 HTML 4.01. HTML5 是下一代 HTML,取代 HTML 4.01. XHTML是基于XML发布的HTML规范,旨在规范HTML的格式. 两者提出的目的是不 ...
- 在终端中创建一个简单的mysql表格
打开终端后输入:/usr/local/MySQL/bin/mysql -u root –p 然后输入密码:***** 创建数据库:create database work; 使用当前数据库:use w ...
- sql server 查看表结构说明
select c.name as [字段名],t.name as [字段类型] ,convert(bit,c.IsNullable) as [可否为空] ,convert(bit,case when ...
- struts2环境搭建和第一个程序
环境搭建 项目目录 导入依赖jar包,如上图lib目录所示. 不同的版本可能会不一样,没关系在tomcat启动时,如果报错java.lang.ClassNotFoundException,我们可以按照 ...
- Java - 推断元音辅音
随机生成字母, 推断是元音字母还是辅音字母. [0,26) + 偏移量'a'就能够生成小写字母. 代码: //: Main.java import java.util.Random; /** * 推断 ...
- XML结构文件的读写
附件:http://files.cnblogs.com/xe2011/XML_Writer_And_Read.rar 下面这段代码实现了以下功能 数据保存 textBox1的文本,textBox2的文 ...
