HTML5 canvas标签绘制正三角形 鼠标按下点为中间点,鼠标抬起点为其中一个顶点
用html5的canvas标签绘制圆、矩形比较容易,绘制三角形,坐标确定相当于前面两种难点,这里绘制的是正三角形,比较容易,我们只需要把鼠标刚按下去的点设置为三角形的中心点,鼠标抬起的点设置为三角形右边的点,再通过数学计算就可以计算出左边和顶点的坐标。
//绘制三角形
function drawPoly(num){
//设置全局变量,便于在匿名函数中使用
var startX;
var startY;
var endX;
var endY;
var distance;
//获取鼠标按下事件(起始点) //鼠标按下的为三角形的中心点
canvas.onmousedown = function(evt){
var evt = window.event || evt;
startX = evt.pageX - this.offsetLeft;
startY = evt.pageY - this.offsetTop;
//alert(startX+'-----------'+startY);
}
//获取鼠标抬起事件(结束点,即右下角的点)
canvas.onmouseup = function(evt){
var evt = window.event || evt; //如果是IE浏览器就使用event事件,如果不是的话就使用我们传进去的参数evt
endX = evt.pageX -this.offsetLeft;
endY = evt.pageY - this.offsetTop; //左下角的点 y为endY
var xLeft = 2*startX - endX; //y = endY
//最上面的点
var B = Math.sqrt(3)*(endX-startX); //得到三角形的中间的高,根据正三角形的长直角边=sqrt(斜边的平方-短直角边的平方),运算后结果为如左边
var yTop = endY - B; //x= startX //开始绘制
ctx.beginPath();
ctx.moveTo(endX,endY);
ctx.lineTo(xLeft,endY);
ctx.lineTo(startX,yTop);
ctx.closePath();
ctx.stroke(); }
}
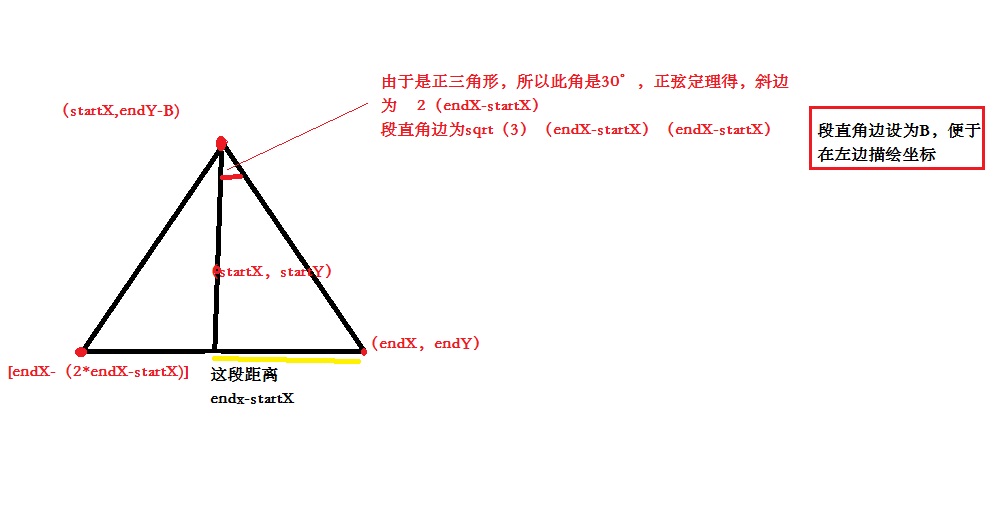
图示坐标计算的理解:

HTML5 canvas标签绘制正三角形 鼠标按下点为中间点,鼠标抬起点为其中一个顶点的更多相关文章
- HTML5<canvas>标签:使用canvas元素在网页上绘制线条和圆(1)
什么是 Canvas? HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像. 画布是一个矩形区域,您可以控制其每一像素. canvas 拥有多种绘制路径.矩形.圆形.字符以 ...
- HTML5<canvas>标签:使用canvas元素在网页上绘制渐变和图像(2)
详细解释HTML5 Canvas中渐进填充的参数设置与使用,Canvas中透明度的设置与使用,结合渐进填充与透明度支持,实现图像的Mask效果. 一:渐进填充(Gradient Fill) Canva ...
- html5 canvas标签
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- HTML5<canvas>标签:简单介绍(0)
<canvas> 标签是 HTML 5 中的新标签,像所有的dom对象一样它有自己本身的属性.方法和事件, 其中就有绘图的方法,js能够调用它来进行绘图 ,最近在研读<html5与c ...
- [js高手之路] html5 canvas教程 - 绘制七巧板
七巧板长什么样? 用canvas把他画出来,其实就是把这7个区域的图形,每个点的坐标找出来,再用moveTo, lineTo连线,设置不同的颜色即可. <head> <meta ch ...
- HTML5<canvas>标签:使用canvas元素在网页上绘制四分之一圆(3)
前几天自己做了个四分之一的圆,放到手机里面测试.效果不是很好.于是今天通过查资料,找到了canvas.自己研究了一天,发现可以使用canvas画圆.代码如下: <!doctype html> ...
- Html5——canvas标签使用
canvas 拥有多种绘制路径.矩形.圆形.字符以及添加图像的方法. canvas 元素本身是没有绘图能力的.所有的绘制工作必须在 JavaScript 内部完成 <script type=&q ...
- html5 canvas 标签
<canvas id="board" width="500" height="400"></canvas> < ...
- HTML5 Canvas中绘制椭圆的几种方法
1.canvas自带的绘制椭圆的方法 ellipse(x, y, radiusX, radiusY, rotation, startAngle, endAngle, anticlockwise)是后来 ...
随机推荐
- CSS3—CSS3和现代Web设计
1.1 现代Web设计理念 1.1.1 可访问性第一 同样一段内容, 可以用成千上万的方法为其设计样式, 但全世界的用户应该依然可以访问它们, 不管他们用什么方式去访问Web——无论手机.键盘控制器还 ...
- jQuery 插件写法
一.jQuery插件的类型 1. jQuery方法 很大一部分的jQuery插件都是这种类型,由于此类插件是将对象方法封装起来,在jQuery选择器获取jQuery对象过程中进行操作,从而发挥jQue ...
- dictionary ----- python
Learn of dictionary,simple example of dictionary in “Simple Python tutorial"------------------ ...
- Apache .htaccess Rewrite解决问号匹配的写法
如news.asp?id=123 需要把它定向到 news/123.html 这个用 RewriteRule 怎么写啊? RewriteRule ^news\.asp\?id=(\d+)$ news/ ...
- WPF ListView的使用及Linq to XML练习
环境:VS2010 控件:ListView 技术:Linq to XML:MVVM 源码:http://files.cnblogs.com/jumahe/Wpf_Customer.rar 布局描述: ...
- 小游戏 Lights Out (关灯) 的求解 —— 异或方程组
Author : Evensgn Blog Link : http://www.cnblogs.com/JoeFan/ Article Link : http://www.cnblogs.com/J ...
- Java中getAttribute getParameter 区别
网上说的不少,发现都是同一篇,汗..... (1)HttpServletRequest类有setAttribute()方法,而没有setParameter()方法 (2)当两个Web组 ...
- scroller
sh做的js控件. 另外内部被scroller包裹的div不可以定位成absolute,会撑不出高度. 上面只是使用的注意事项. 很佩服人家能封装出这样的控件. 如果我也能写得出来就能毕业了,也不用担 ...
- StringGrid右击选中表格(发消息给句柄模拟点击,右键点击也是MouseDown)
顺便还把单元格给变了: procedure TFGLGL.StringGrid1MouseDown(Sender: TObject; Button: TMouseButton; Shift: TShi ...
- explain简介
EXPLAIN显示了MySQL如何使用索引来处理SELECT语句以及连接表.可以帮助选择更好的索引和写出更优化的查询语句. 使用方法,在select语句前加上EXPLAIN就可以了: 如: EXPLA ...
