便利的html5 之 required、number 、pattern
html5对于表单验证提供了很多自识别功能,非常的便利。
看代码,
<!--head start-->
<include file="Public:head" />
<!-- style here -->
<!--head end -->
<section class="panel">
<div class="panel-body">
<form role="form" id="myform" method="post" enctype="multipart/form-data">
<input type="hidden" name="id" value="{$info.id}">
<div class="form-group">
<label for="">名称</label>
<input type="text" name="name" class="form-control" id="name" placeholder="" value="{$info.name}" required>
</div>
<div class="form-group">
<label for="">排序(数字大靠前)</label>
<input type="number" name="sort" value="{$info.sort}" class="form-control" id="sort" placeholder="" required>
</div>
<div class="form-group">
<label for="">拼音/英文</label>
<input type="text" name="spell" class="form-control" id="spell" placeholder="" value="{$info.spell}" pattern="^[a-zA-Z]+$" required>
</div>
<button type="submit" class="btn btn-info">提交</button>
</form>
</div>
</section>
<!--foot start-->
<include file="Public:foot" />
<!--foot end -->
<!-- script here -->
<script>
var index = parent.layer.getFrameIndex(window.name);
var handle_status = '{$handle_status}';
if ( handle_status == '1' ) {
parent.$("#handle_status").val('1');
parent.layer.close(index);
} else if ( handle_status == '2' ) {
parent.$("#handle_status").val('2');
parent.layer.close(index);
}
</script>
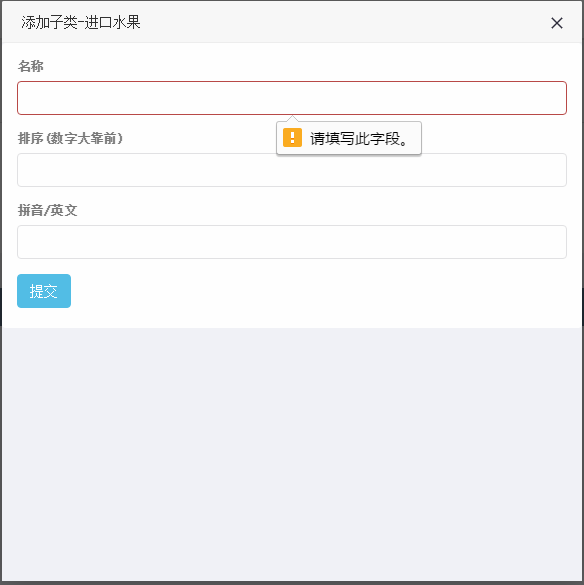
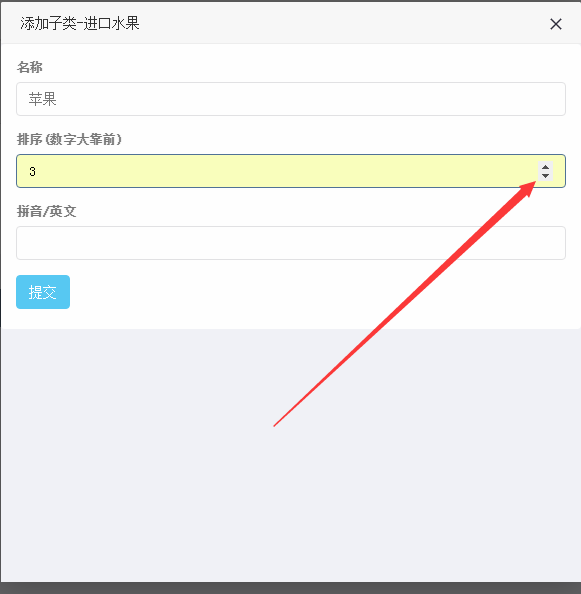
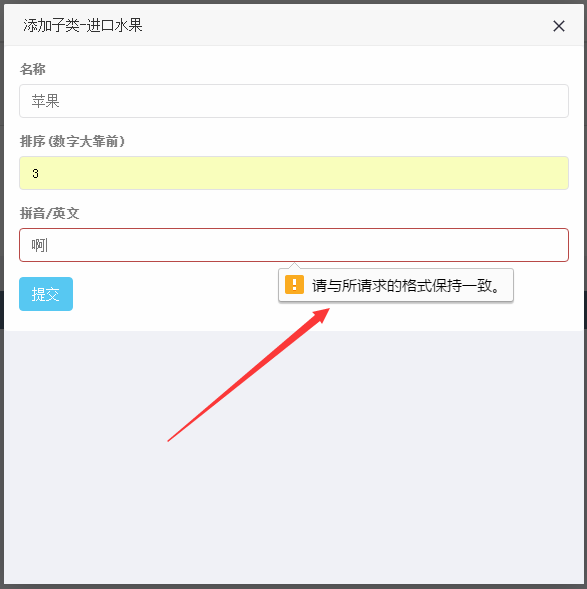
看效果,



便利的html5 之 required、number 、pattern的更多相关文章
- 如何移除HTML5的type=""number""的input标签的上下箭头
初次使用input的数字输入类型type="number"时会发现默认有个上下的箭头,如下图: 很明显这里不需要这个默认箭头,那么我们如何移出这个默认样式呢? 第一种方式,写css ...
- HTML5 <input> required
要求在提交数据之前必须填写该字段,否则会提交不了 <form> <input type="text" id="msg" ...
- html5中 input的pattern属性 和 details/summary元素
html5--3.21 课程小结与其他新增元素 一.总结 一句话总结: input的pattern属性可以设置正则验证,比如检测学号的位数和数字区间 details/summary元素配合起来可以做元 ...
- 使用html5中required属性
直接上代码 <form action="${pageContext.request.contextPath}/login/main.do" method="post ...
- 解决 html5 input type='number' 类型可以输入e
当给 input 设置类型为 number 时,比如,我想限制,只能输入 0-9 的正整数,正则表达式如下: /^[-]?$/ // 匹配 0-9 的整数且只匹配 0 次或 1 次 用正则测试,小数点 ...
- 一些有用的HTML5 pattern属性
最近在做手机页面时,遇到数字输入的键盘的问题,之前的做法只是一刀切的使用 type="tel",不过一直觉得九宫格的电话号码键盘上的英文字母太碍事了.于是想要尝试其它的实现方案,最 ...
- [HTML5] Input accepts only 6 number characters
Use 'pattern' tag in html5: <input type="text" pattern="[0-9]{6}" maxlength=& ...
- 常用的HTML5 pattern属性
type="tel" 和 type="number" 的区别 这里还是先那么先交代一下最初遇到的问题.其实无论是tel还是number都不是完美的: type= ...
- html5 input number类型使用整理
一. html5 input中的数字number类型, 只能输入整数,如果要输入浮点数呢,可以通过max.min和step去定义. type="number" 数字类型 mi ...
随机推荐
- javascript创建对象和属性的几种方式
一句话,javascript里面的对象,即是函数.方法. (一)第一种: a.声明对象:var JHSoft = JHSoft || {}; 或者 var JHSoft=new Object(); b ...
- swift入门-day01
Swift 简介 简介 Swift 语言由苹果公司在 2014 年推出,用来撰写 OS X 和 iOS 应用程序 2014 年,在 Apple WWDC 发布 历史 2010 年 7 月,苹果开发者工 ...
- OpenCV(5)-图像掩码操作(卷积)-锐化
锐化概念 图像平滑过程是去除噪声的过程.图像的主要能量在低频部分,而噪声主要集中在高频部分.图像的边缘信息主要也在高频部分,在平滑处理后,将会丢不部分边缘信息.因此需要使用锐化技术来增强边缘. 平滑处 ...
- OpenJudge/Poj 1631 Bridging signals
1.链接地址: http://poj.org/problem?id=1631 http://bailian.openjudge.cn/practice/1631 2.题目: Bridging sign ...
- ASP.NET MVC5 easyui 之 treegrid 初用记录
菜鸟初次使用,参考论坛中介绍的方法仍走了一些弯路,把自己遇到的问题记录下来. 1.必须定义根节点: 2.根节点一个或多个均可: 4.根节点的父节点属性不必定义,或者定义为0: 5.各级子节点的父节点属 ...
- tmux与vim主题不一致
在centos6.5 x64 vim6.2 需要在tmux.conf中添加set -g default-terminal "screen-256color" 然后再次启动tmux的 ...
- webapp中的日期选择
你是否在开发webapp时,选择用哪种第三方日期选择控件绞尽脑汁? 其实不用那么麻烦,现在移动端都是WebKit内核,支持HTML5,其实只要弱弱的将input中将type="date&qu ...
- php类的方法
方法就是在类中的function,很多时候我们分不清方法与函数有什么差别,在面向过程的程序设计中function叫做函数,在面向对象中function则被称之为方法. 同属性一样,类的方法也具有pub ...
- TDirectory.GetParent获取指定目录的父目录
使用函数: System.IOUtils.TDirectory.GetParent class function GetParent(const Path: string): string; stat ...
- python【第二十一篇】Django模板继承、分页、cookie验证
1.模板继承 母版master.html {% block title %}{% endblock %}2 {% block table-cont %}{% endblock %} 子板 {% ext ...
