[JS]_proto_和prototype到底有啥区别
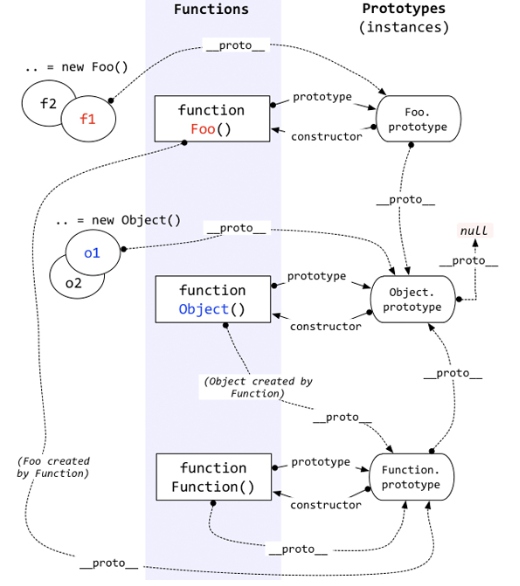
是时候拿出我珍藏多年的这张图了:

首先,要明确几个点:
1.在JS里,万物皆对象。方法(Function)是对象,方法的原型(Function.prototype)是对象。因此,它们都会具有对象共有的特点。
即:对象具有属性__proto__,可称为隐式原型,一个对象的隐式原型指向构造该对象的构造函数的原型,这也保证了实例能够访问在构造函数原型中定义的属性和方法。
2.方法(Function)
方法这个特殊的对象,除了和其他对象一样有上述_proto_属性之外,还有自己特有的属性——原型属性(prototype),这个属性是一个指针,指向一个对象,这个对象的用途就是包含所有实例共享的属性和方法(我们把这个对象叫做原型对象)。原型对象也有一个属性,叫做constructor,这个属性包含了一个指针,指回原构造函数。
好啦,知道了这两个基本点,我们来看看上面这副图。
1.构造函数Foo()
构造函数的原型属性Foo.prototype指向了原型对象,在原型对象里有共有的方法,所有构造函数声明的实例(这里是f1,f2)都可以共享这个方法。
2.原型对象Foo.prototype
Foo.prototype保存着实例共享的方法,有一个指针constructor指回构造函数。
3.实例
f1和f2是Foo这个对象的两个实例,这两个对象也有属性__proto__,指向构造函数的原型对象,这样子就可以像上面1所说的访问原型对象的所有方法啦。
另外:
构造函数Foo()除了是方法,也是对象啊,它也有__proto__属性,指向谁呢?
指向它的构造函数的原型对象呗。函数的构造函数不就是Function嘛,因此这里的__proto__指向了Function.prototype。
其实除了Foo(),Function(), Object()也是一样的道理。
原型对象也是对象啊,它的__proto__属性,又指向谁呢?
同理,指向它的构造函数的原型对象呗。这里是Object.prototype.
最后,Object.prototype的__proto__属性指向null。
总结:
1.对象有属性__proto__,指向该对象的构造函数的原型对象。
2.方法除了有属性__proto__,还有属性prototype,prototype指向该方法的原型对象。
[JS]_proto_和prototype到底有啥区别的更多相关文章
- js _proto_和prototype 区别 剖析
首先,要明确几个点: 1.在JS里,万物皆对象.方法(Function)是对象,方法的原型(Function.prototype)是对象.因此,它们都会具有对象共有的特点. 即:对象具有属性__pro ...
- JS _proto_ 和 prototype
转载自:https://www.cnblogs.com/wuwenjie/p/5433776.html 大佬讲得很明白,自己也收藏一下! 初学javascript的时候也跟题主一样搞不清楚,自己好好总 ...
- JavaScript_proto_和prototype到底是什么玩意
_proto_和prototype到底有什么区别啊?是个什么东西啊? 在这里我头也比较大啊,小学语文没学好,所以组织能力比较差劲,所以尽量的咱用代码来解释吧. function too() { thi ...
- js __proto__ 和prototype的联系
1.Javascript中所有的对象都是Object的实例,并继承Object.prototype的属性和方法,也就是说,Object.prototype是所有对象的爸爸.(个人感觉搞清楚这一点很重要 ...
- js函数使用prototype和不适用prototype的区别
js中类定义函数时用prototype与不用的区别 原创 2017年06月05日 12:25:41 标签: 函数 / prototype / class 首先来看一个实例: function Li ...
- _proto_和prototype的区别
1. _proto_和prototype prototype属性是一个静态属性, _proto_属性是一个实例属性. prototype表示类的原型对象,_proto_表示原型对象中定义的内部属性[p ...
- Javascript中的Prototype到底是什么
Javascript也是面向对象的语言,但它是一种基于原型Prototype的语言,而不是基于类的语言.在Javascript中,类和对象看起来没有太多的区别. 什么是prototype: funct ...
- JS中的prototype、__proto__与constructor
1.前言 作为一名前端工程师,必须搞懂JS中的prototype.__proto__与constructor属性,相信很多初学者对这些属性存在许多困惑,容易把它们混淆,本文旨在帮助大家理清它们之间的关 ...
- 【前端】js中new和Object.create()的区别
js中new和Object.create()的区别 var Parent = function (id) { this.id = id this.classname = 'Parent' } Pare ...
随机推荐
- Python之路【第一篇】:Python前世今生
Python简介 Python前世今生 python的创始人为吉多·范罗苏姆(Guido van Rossum).1989年的圣诞节期间,吉多·范罗苏姆为了在阿姆斯特丹打发时间,决心开发一个新的脚本解 ...
- mongod
mongod --dbpath D:\Database\Mongo\data --logpath=D:\Database\Mongo\log\mongo.log -httpinterface -res ...
- hdu3308LCIS(线段树,点更新,段查寻,查寻时一定要注意跨越时如何计算)
Problem Description Given n integers. You have two operations: U A B: replace the Ath number by B. ( ...
- 加入gitignore文件没有起作用怎么办
步骤一: 假设有未提交的文件先提交到Git. 步骤二: 在Git根文件夹下运行以下的Git命令: git rm -r --cached . git add . git commit -m " ...
- JBoss 系列九十六:JBoss MSC - 简介及一个简单演示样例
什么是 JBoss MSC JBoss MSC 即 JBoss Modular Service Container,是第三代 JBoss 产品 JBoss 7和WildFfly的内核,JBoss MS ...
- TinyXml快速入门(一)
对于xml文件,目前的工作只是集中在配置文件和作为简单的信息文件来用,因此我不太喜欢使用msxml这种重量级的xml解析器,特别是使用msxml解析xml涉及到复杂的com类型转换,更是令人感觉繁琐. ...
- 使用symbolicatecrash分析crash文件
对于我们iOS开发者来说,最心碎的事莫过于苹果审核一个星期后上架app store,而第二天就报出闪退bug.一周前我刚经历过,而且最坑的是由于第一次做个人开发,经验不足,没有集成友盟的分析SDK,还 ...
- Topcoder SRM 637 (Div.2)
A.GreaterGameDiv2 不能更水 #line 7 "GreaterGameDiv2.cpp" #include<cstdio> #include <c ...
- Linux LVM 扩展磁盘分区
系统:centos 6.3--新建分区 fdisk -l /dev/sdc # 查看分区 fdisk /dev/sdc # 创建分区 :n ...
- Mysql group_concat
select p.id,p.parent_id,group_concat(distinct(CONCAT("分类名称:",c.name)) order by c.id desc s ...
