SourceTree的基本使用
1. SourceTree是什么
- 拥有可视化界面的项目版本控制软件,适用于git项目管理
- window、mac可用
2. 获取项目代码
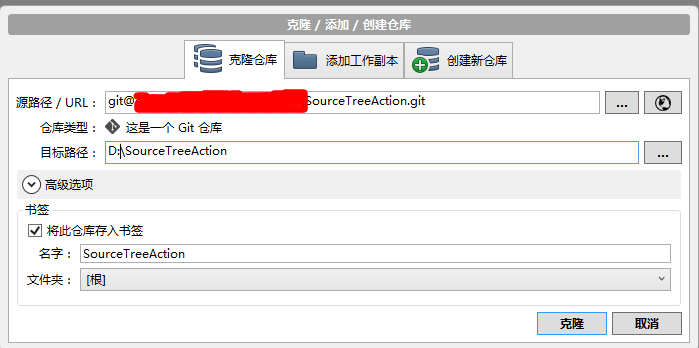
1. 点击克隆/新建

2. 在弹出框中输入项目地址,http或者ssh地址都可以

如果箭头指向的仓库类型表明“这不是一个标准的Git仓库”,可能是有以下原因
1) 项目地址获取错误
2) 没有项目访问权限
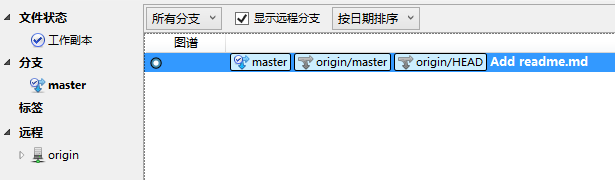
3. 点击“克隆”,等待项目克隆完成,完成后,左侧只有一个分支master

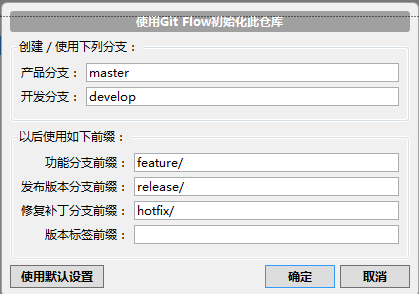
克隆完成后,得到的是发布后的master源码,如果想要获取最新的正在开发中的源码,需要对项目流进行初始化,点击“Git工作流”


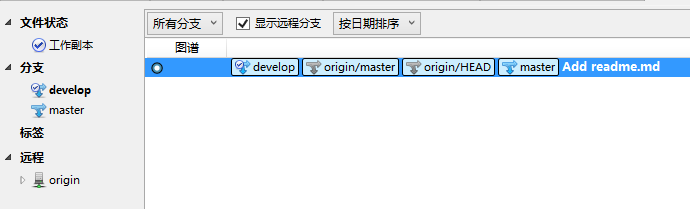
直接点“确定”,获取develop分支源码

开发任务都是在develop分支上完成的
4. 分支共有5种类型
1) master,最终发布版本,整个项目中有且只有一个
2) develop,项目的开发分支,原则上项目中有且只有一个
3) feature,功能分支,用于开发一个新的功能
4) release,预发布版本,介于develop和master之间的一个版本,主要用于测试
5) hotfix,修复补丁,用于修复master上的bug,直接作用于master
5. master和develop上文中已介绍过,当开发中需要增加一个新的功能时,可新建feature分支,用于增加新功能,并且不影响开发中的develop源码,当新功能增加完成后,完成feature分支,将新功能合并到develop中,更新develop上的代码
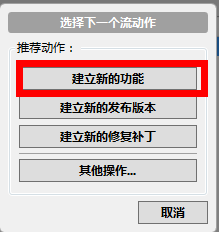
1) 新建feature。首先当前开发分支指向develop,点击“Git工作流”


选择“建立新的分支”

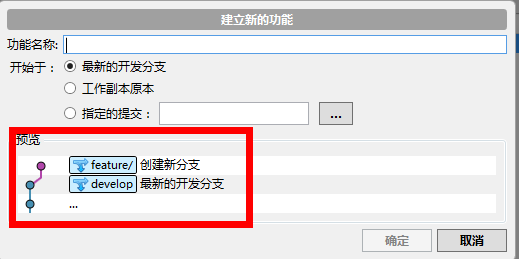
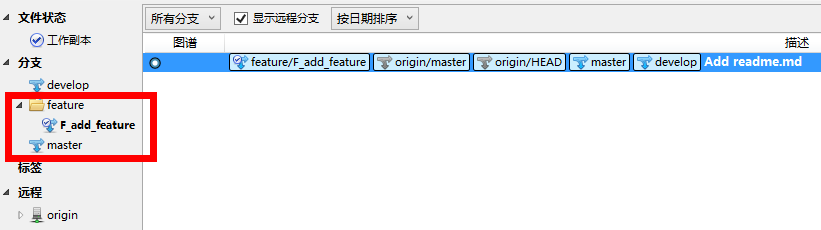
在预览中可看到,feature分支是从develop分出的,输入功能名称,点击确定,项目结构中增加feature分支,并且当前开发分支指向新建的feature分支

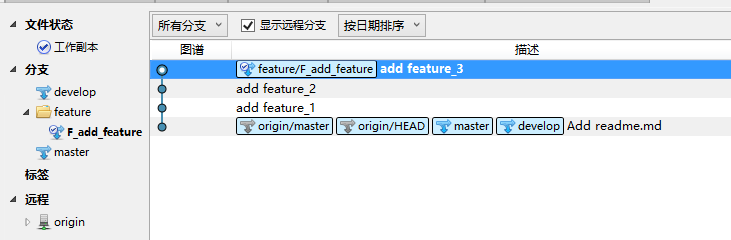
2) 在F_add_feature分支下进行开发任务,并提交

以上操作分别增加了feature_1、feature_2、feature_3文件,共提交3次,现项目文件夹下共三个文件

当切换为develop分支后,会发现,在develop下并没有新增的三个文件,说明在feature下进行操作,并不影响develop分支源码
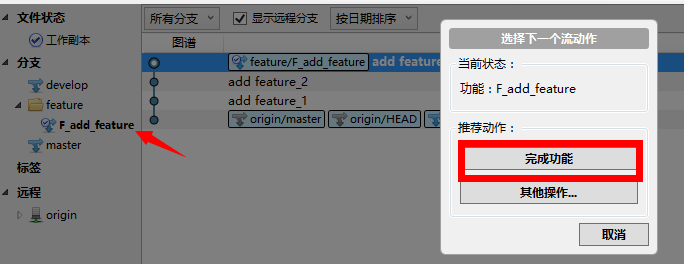
3) 完成feature开发后,将feature中的源码合并到develop分支。将当前分支指向F_add_feature分支,点击“Git工作流”,选择“完成功能”


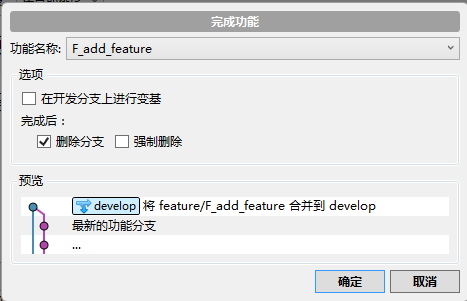
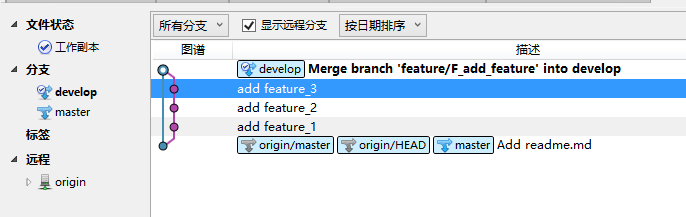
预览中,表明feature分支将合并到develop,点击确定,进行提交合并,合并成功后

4) 需要再增加新的功能时,重复以上操作即可
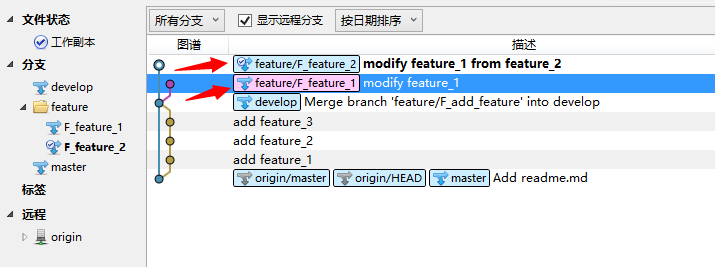
5) 当多人协作开发时,可能会出现,不同人员对同一文件进行操作,从而引起合并冲突,对这种情况进行模拟,在当前新建两个feature,分别对feature_1文件进行修改,然后分别合并

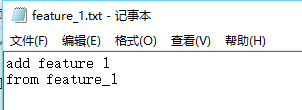
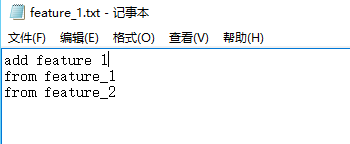
feature_1在feature_1.txt下做如下操作

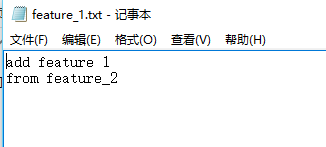
feature_2在feature_1.txt下做如下操作

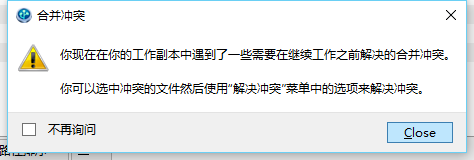
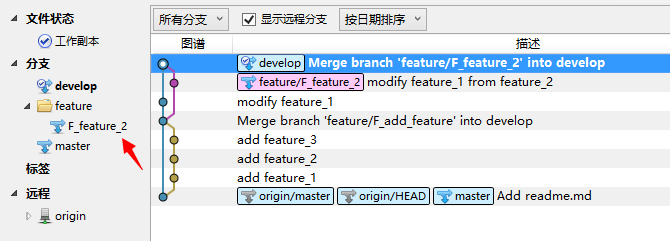
先后合并F_feature_1和F_feature_2,会出现冲突

点击close,查看未提交的更改,提示feature_1.txt出现冲突,

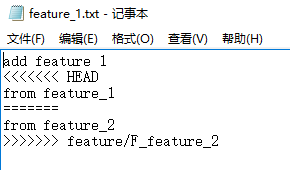
打开feature_1.txt

出现<<<<<<< HEAD、=======、>>>>>>> feature/F_feature_2,HEAD和=号之间表示当前分支下的代码,=号和>>>>>>> feature/F_feature_2之间表示要合并的分支下的代码,>>>>>>> feature/F_feature_2表示了要合并的分支的分支名称,
根据情况区分要保留的代码,要删除的代码,最后再删除<<<<<<< HEAD、=======、和>>>>>>> feature/F_feature_2

将修改的代码再进行一次提交

一旦出现feature合并冲突,要合并的feature分支不会被删除,如F_feature_2,确保合并没有问题后,可手动删除F_feature_2
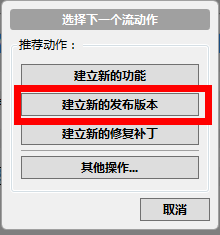
6. 当开发到一定阶段,可以发布测试版本时,可以从develop分支,建立release分支,进入预发布测试阶段。点击“Git工作流”,选择“建立新的发布版本”


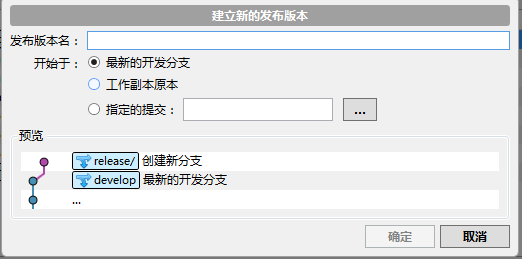
预览中可以看到,release是从develop分出的,输入发布版本名‘R_v1.0’,点击确定

R_v1.0为阶段性发布版本,主要用于发布前进行测试,后续的开发工作仍旧在develop上进行,如果在测试过程中发现问题,直接在release上进行修改,修改完成后进行提交
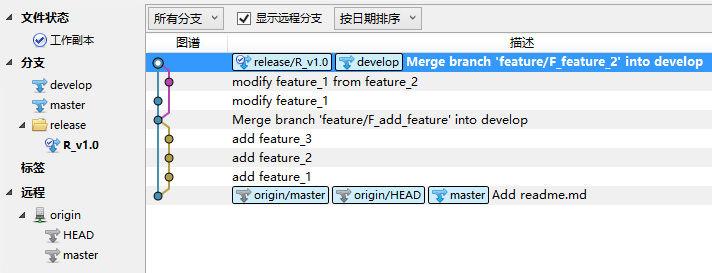
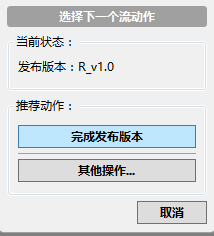
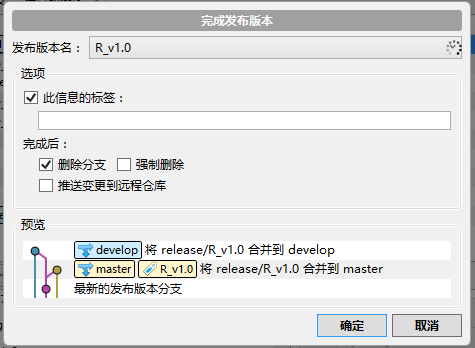
7. 对release分支R_v1.0进行两次修改后,测试完成,可以进行正式发布,在当前分支指向R_v1.0分支下,点击“Git工作流”,选择“完成发布版本”


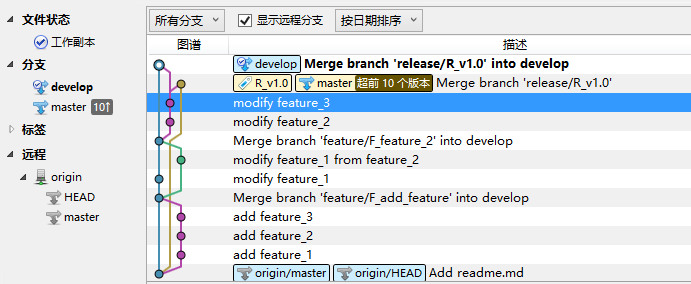
在预览中可以看到,R_v1.0向develop和master分别合并,点击确定,完成正式发布。

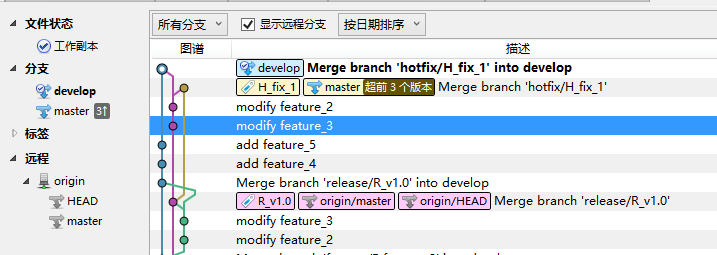
完成合并后,默认指向develop为当前分支,master增加多个版本更新,将master分支推送到origin,完成线上发布
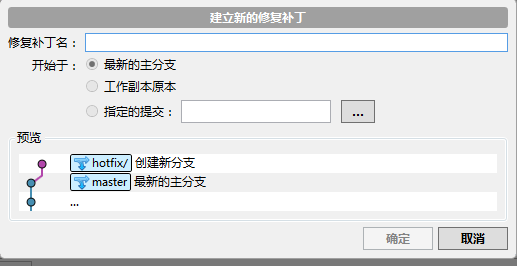
8. 正式版本发布后,develop可继续进行后续开发,当正式版本出现问题时,需要进行问题的修改,可以在master分支建立修改补丁hotfix。将当前分支切换到master,点击“Git工作流”,选择“建立新的修复补丁”


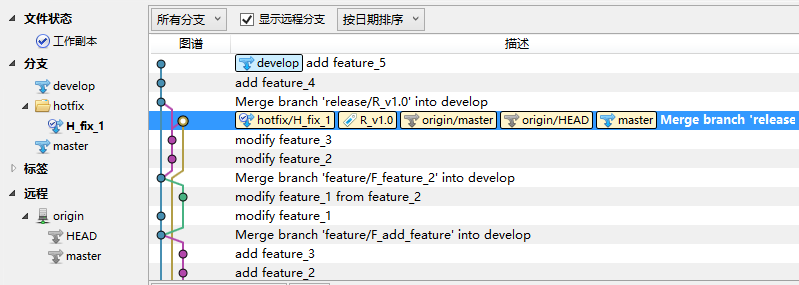
预览中hotfix分支是从master拉去出来的,输入修复补丁名,点确定

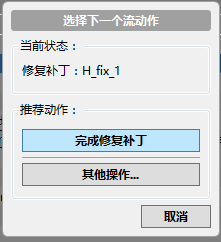
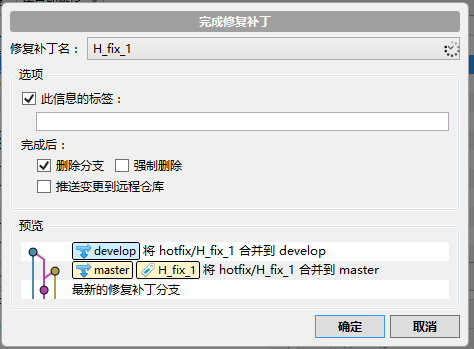
在该分支下进行master的问题修改,修改完成后进行提交。当所有补丁问题修改完成后,点击“Git工作流”,选择“完成修复补丁”


预览中,H_fix_1向master和develop分别合并,点击确定,完成分支合并。

合并完成后,默认当前分支为develop,master分支有版本需要更新,当前分支切换为master,进行推送,完成补丁修复。
9. 在完成发布版本和完成修复补丁时,如果遇到冲突,可仿照上述5进行冲突修改,再进行后续操作
SourceTree的基本使用的更多相关文章
- 关于如何使用sourcetree将本地项目提交到远端github总结?
使用sourcetree将本地项目提交到github里,目前来说还是很流行的,我也是听说好玩,所以来琢磨了一下,从环境搭建到配置好,差不多用了一下午加一晚上的时间,有点虐心,好吧,废话不多说,介绍一下 ...
- [Tool] SourceTree操作中遇到错误(Filename too long)的解决方案
[Tool] SourceTree操作中遇到错误(Filename too long)的解决方案 问题情景 使用SourceTree,可以方便开发人员使用图形化接口的Git指令来管理原始码.但是在Wi ...
- SourceTree安装教程和GitLab配置详解
一.安装Git 链接: http://pan.baidu.com/s/1mh7rICK 密码: 48dj 二.安装SourceTree 链接: http://pan.baidu.com/s/1skWk ...
- SourceTree 免登录跳过初始设置 - 转
转自:http://www.cnblogs.com/xiofee/p/sourcetree_pass_initialization_setup.html 在SourceTree的配置目录新建(或修改) ...
- git&sourcetree安装及在IntelliIJ下拉取项目基础使用
be careful: 1)git版本与Sourcetree版本最好一致 ,不能git为2.5,sourcetree为1.8 2)先安装git再安装Sourcetree 3)拥有git和sourcet ...
- bitbucket+sourcetree+p4merge for windows 版本控制
这里选择bitbucket作为仓库的原因是,它能够在设置私有仓库的前提下组建5人团队 一:https://bitbucket.org/ 注册bitbucket 二:http://www.sourcet ...
- [Tool] SourceTree初始化GitFlow遇到错误(git command not found)的解决方案
[Tool] SourceTree初始化GitFlow遇到错误(git command not found)的解决方案 问题情景 使用SourceTree,可以方便开发人员快速的套用GitFlow开发 ...
- GitHub和SourceTree入门教程
-->本教程适用于主流的开源网站github和bitbucket,个人认为sourceTree还是比较好用的git客户端,支持windows和mac os. -->soureceTree的 ...
- Git SourceTree 冲突解决方案
Git现在越来越火,很多人都从Svn迁移到Git上面,Git让我们更加与世界接轨,不再是"局域网"的程序猿,特别是掌握了Git之后,会发现它真的很好用,本文对Git中比较烦人的冲突 ...
- git -c diff.mnemonicprefix=false -c core.quotepath=false -c credential.helper=sourcetree fetch origin
git -c diff.mnemonicprefix=false -c core.quotepath=false -c credential.helper=sourcetree fetch origi ...
随机推荐
- javaScript中with的用法
1 JavaScript中的with语句的作用是为逐级的对象访问提供命名空间式的速写方式, 也就是在指定的代码区域, 直接通过节点名称调用对象 初次接触到with用法,是这样一段代码: 1 2 3 4 ...
- 『奇葩问题集锦』Fedora ubuntu 下使用gulp 报错 Error: watch ENOSPC 解决方案
用gulp启动,错误如下 Error: watch ENOSPC at exports._errnoException (util.js:746:11) at FSWatcher.start (fs. ...
- sea.js,spm学习
安装spm 下载sea.js 运行spm npm install spm@2.x -g npm install spm-build -g 下载sea.js git clone https://gith ...
- PHP正则表达式 验证电子邮件地址
我们最经常遇到的验证,就是电子邮件地址验证.网站上常见.各种网页脚本也都常用“正则表达式”(regular expression)对我们输入的电子邮件地址进行验证,判断是否合法.有的还能分解出用户名和 ...
- makefile中PHONY的重要性
伪目标是这样一个目标:它不代表一个真正的文件名,在执行make时可以指定这个目标来执行所在规则定义的命令,有时也可以将一个伪目标称为标签.伪目标通过 PHONY来指明. PHONY定义伪目标的命令 ...
- android开发环境重装系统之后的配置
前提: 之前配置好的android开发环境:重装系统:压缩了android目录 配置: 安装java环境 安装; 建立JAVA_HOME变量:JAVAHOME添加到path变量 JAVA_HOME=C ...
- bzoj 2746: [HEOI2012]旅行问题 AC自动机fail树
2746: [HEOI2012]旅行问题 Time Limit: 30 Sec Memory Limit: 256 MBSubmit: 489 Solved: 174[Submit][Status ...
- Java函数参数传递方式详解
在阅读本文之前,根据自己的经验和理解,大家可以先思考并选择一下Java函数的参数传递方式: A. 是按值传递的? B. 按引用传递的? C. 部分按值部分按引用? 此处暂不宣布正确答案,我们通过一个简 ...
- 【HDOJ】3061 Battle
Dinic解网络流模板题目.队列用STL就TLE... /* 3061 */ #include <iostream> #include <string> #include &l ...
- 【CF】259 Div.1 B Little Pony and Harmony Chest
还蛮有趣的一道状态DP的题目. /* 435B */ #include <iostream> #include <string> #include <map> #i ...
