PHP技术开发微信公众平台
下面通过图文并茂的方式介绍微信公众平台开发过程,具体内容如下:
微信公众平台有两种模式:编辑模式 和 开发模式。
普通的功能可以通过编辑模式来搞定。开发模式具有更多的功能。让我们来使用开发模式开发helloword吧
步骤如下:
第一步:先注册一个公众号(https://mp.weixin.qq.com)
第二步:注册sae(http://sae.sina.com.cn/),作为你的服务器。
第三步:登录微信公众平台(https://mp.weixin.qq.com)查看开发文档并下载官方提供的demo。做适当修改。
第四步:将代码压缩成zip格式,上传到sae平台。
第五步:登录微信公众平台,进入开发者中心。开启“服务者配置”。
第六步:成功了。
开始吧:
1.先注册一个公众号(https://mp.weixin.qq.com)
2.注册sae(http://sae.sina.com.cn/)
注册完以后要记得进行实名认证,不然绑定到公众平台的时候,会有永远的“无法获取token”的提示。(实名认证需要3个工作日才能成功)
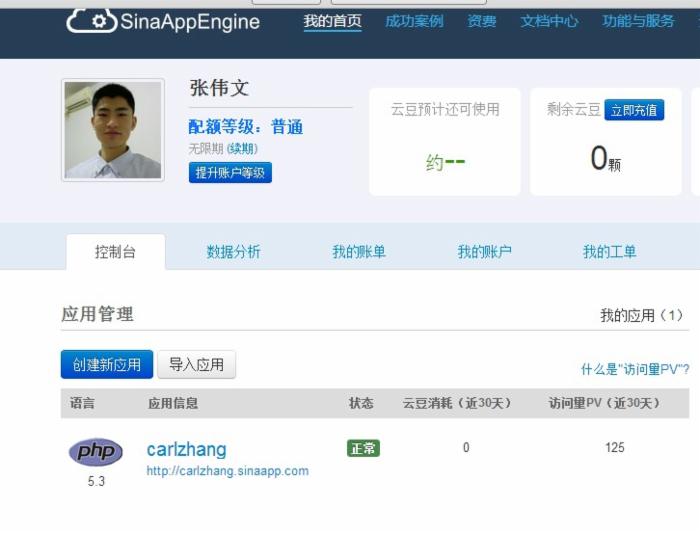
然后可以点击创建应用。创建后可以在下面看到。

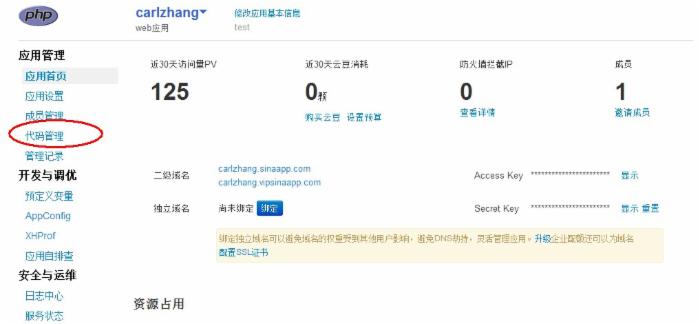
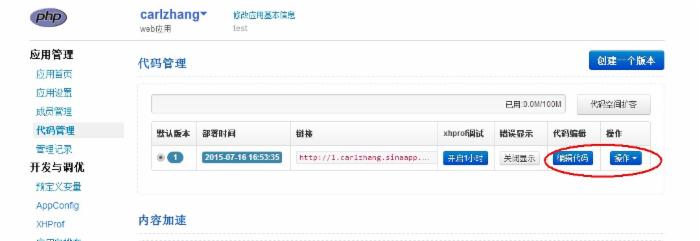
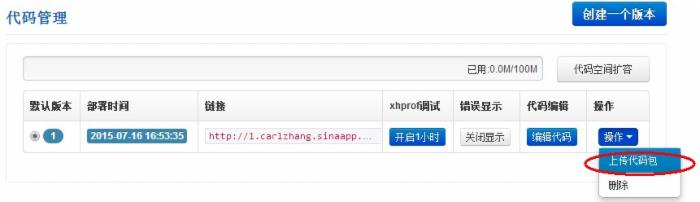
进入自己创建的应用。然后点击代码管理。


3.登录微信公众平台(https://mp.weixin.qq.com)
查看开发文档并下载官方提供的demo。



打开后是如下的代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
|
<?php/** * wechat php test *///define your tokendefine("TOKEN", "weixin");$wechatObj = new wechatCallbackapiTest();$wechatObj->valid();class wechatCallbackapiTest{ public function valid() { $echoStr = $_GET["echostr"]; //valid signature , option if($this->checkSignature()){ echo $echoStr; exit; } } public function responseMsg() { //get post data, May be due to the different environments $postStr = $GLOBALS["HTTP_RAW_POST_DATA"]; //extract post data if (!empty($postStr)){ /* libxml_disable_entity_loader is to prevent XML eXternal Entity Injection, the best way is to check the validity of xml by yourself */ libxml_disable_entity_loader(true); $postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA); $fromUsername = $postObj->FromUserName; $toUsername = $postObj->ToUserName; $keyword = trim($postObj->Content); $time = time(); $textTpl = "<xml> <ToUserName><![CDATA[%s]]></ToUserName> <FromUserName><![CDATA[%s]]></FromUserName> <CreateTime>%s</CreateTime> <MsgType><![CDATA[%s]]></MsgType> <Content><![CDATA[%s]]></Content> <FuncFlag>0</FuncFlag> </xml>"; if(!empty( $keyword )) { $msgType = "text"; $contentStr = "Welcome to wechat world!"; $resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $contentStr); echo $resultStr; }else{ echo "Input something..."; } }else { echo ""; exit; } } private function checkSignature() { // you must define TOKEN by yourself if (!defined("TOKEN")) { throw new Exception('TOKEN is not defined!'); } $signature = $_GET["signature"]; $timestamp = $_GET["timestamp"]; $nonce = $_GET["nonce"]; $token = TOKEN; $tmpArr = array($token, $timestamp, $nonce); // use SORT_STRING rule sort($tmpArr, SORT_STRING); $tmpStr = implode( $tmpArr ); $tmpStr = sha1( $tmpStr ); if( $tmpStr == $signature ){ return true; }else{ return false; } }}?> |
我试过,如上代码,似乎无法执行到response那一块。所以做了更改
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
|
<?php/** * wechat php test *///define your tokendefine("TOKEN", "weixin");$wechatObj = new wechatCallbackapiTest();//这里做了更改if($_GET["echostr"]){ $wechatObj->valid();}else{ $wechatObj->responseMsg();}class wechatCallbackapiTest{ public function valid() { $echoStr = $_GET["echostr"]; //valid signature , option if($this->checkSignature()){ echo $echoStr; exit; } } public function responseMsg() { //get post data, May be due to the different environments $postStr = $GLOBALS["HTTP_RAW_POST_DATA"]; //extract post data if (!empty($postStr)){ /* libxml_disable_entity_loader is to prevent XML eXternal Entity Injection, the best way is to check the validity of xml by yourself */ libxml_disable_entity_loader(true); $postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA); $fromUsername = $postObj->FromUserName; $toUsername = $postObj->ToUserName; $keyword = trim($postObj->Content); $time = time(); $textTpl = "<xml> <ToUserName><![CDATA[%s]]></ToUserName> <FromUserName><![CDATA[%s]]></FromUserName> <CreateTime>%s</CreateTime> <MsgType><![CDATA[%s]]></MsgType> <Content><![CDATA[%s]]></Content> <FuncFlag>0</FuncFlag> </xml>"; if(!empty( $keyword )) { $msgType = "text"; $contentStr = "Welcome to wechat world!"; $resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $contentStr); echo $resultStr; }else{ echo "Input something..."; } }else { echo ""; exit; } } private function checkSignature() { // you must define TOKEN by yourself if (!defined("TOKEN")) { throw new Exception('TOKEN is not defined!'); } $signature = $_GET["signature"]; $timestamp = $_GET["timestamp"]; $nonce = $_GET["nonce"]; $token = TOKEN; $tmpArr = array($token, $timestamp, $nonce); // use SORT_STRING rule sort($tmpArr, SORT_STRING); $tmpStr = implode( $tmpArr ); $tmpStr = sha1( $tmpStr ); if( $tmpStr == $signature ){ return true; }else{ return false; } }}?> |
你可以将Welcome to wechat world!更改为Hello Word!
4.将代码压缩成zip格式,上传到sae平台。

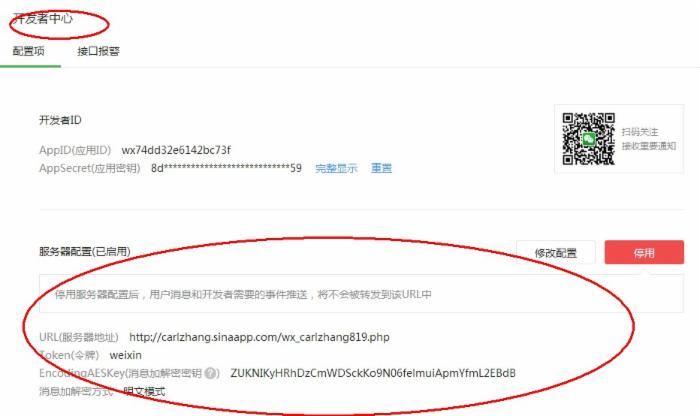
点击“编辑代码”,可以看到你上传的php文件。然后右击,url查看。复制url(http://1.carlzhang.sinaapp.com/wx_carlzhang819.php)。在这里要记住在此php文件中定义的token。此处为“weixin”,可以在如下图中看到。

5.登录微信公众平台,进入开发者中心。开启“服务者配置”。url填写上一步复制的url(这里我删除了前面的1.因为我的sae默认第一版。你
可以试试,删除1,若是url访问,不报404,那就是没问题)。token填写的是代码中的token(上面是“weixin”)。


如果启用成功,就可以关注你的微信平台,输入内容,看看提示是不是Welcome to wechat world!或者Hello Word!
PHP技术开发微信公众平台的更多相关文章
- [c#]asp.net开发微信公众平台(8)微信9大高级接口,自定义菜单
前7篇把最基础的消息接收和回复全做完了, 也把高级接口的入口和分拆处理写好了空方法, 此篇接着介绍微信的9大高级接口, 并着重讲解其中的自定义菜单. 微信9大接口为: 1.语音识别接口 2.客服接 ...
- [c#]asp.net开发微信公众平台(7)前6篇的整体框架demo源码
这里给出的demo是具备整体框架的微信公众平台源码, 所谓demo就是拿过去就可以直接演示使用的东西, 当然不会具备非常详细的具体到业务层面.数据层面的东西, 每个人都可以在此基础上自由发挥, 只 ...
- [c#]asp.net开发微信公众平台(1)数据库设计
开发微信公众平台之前,先去微信官方了解下大概的情况 这里:http://mp.weixin.qq.com/wiki/index.php :看了之后心里大致有数了,开始设计数据库,尽可能的考虑,未考虑到 ...
- [C#]asp.net开发微信公众平台----目录汇总-持续更新
1.[c#]asp.net微信公众平台开发(1)数据库设计 2.[c#]asp.net微信公众平台开发(2)多层架构框架搭建和入口实现 3.[c#]asp.net微信公众平台开发(3)微信消息封装及反 ...
- [c#]asp.net开发微信公众平台(6)阶段总结、服务搭建、接入
经过前5篇,跟着一步步来的话,任何人都能搭建好一个能处理各种微信消息的框架了,总结一下最容易忽略的问题: 1.文本消息中可以使用换行符\n : 2.微信发来的消息中带的那个长整型的时间,我们完全 ...
- [c#]asp.net开发微信公众平台(5)微信图文消息
上篇已经成功响应了关注事件,也实现了文本消息的发送,这篇开始图文消息处理, 微信中最常用的消息类型就是图文消息了,因为它图文并茂,最能表达信息. 图文消息在微信中的接口定义如下: <xml> ...
- C#开发微信公众平台-就这么简单(附Demo)转载
C#开发微信公众平台-就这么简单(附Demo) 来源:https://www.cnblogs.com/xishuai/p/3625859.html#!comments 写在前面 阅读目录: 服务号和 ...
- 使用Java开发微信公众平台(二)——消息的接收与响应
上一篇文章(http://www.jerehedu.com/fenxiang/171807_for_detail.htm )中,我们学习了使用Java语言开发微信公众平台的第一部分——环境搭建与开发接 ...
- Delphi XE7 用indy开发微信公众平台所有功能,可刷阅读,可刷赞,可加推广(除微支付)
http://www.cnblogs.com/devinlee/p/4565933.html Delphi XE7 用indy开发微信公众平台所有功能,可刷阅读,可刷赞,可加推广(除微支付) 关注作者 ...
随机推荐
- yii2源码学习笔记(十九)
view剩余代码 /** * @return string|boolean the view file currently being rendered. False if no view file ...
- Leaflet学习笔记-基础内容
为什么选择Leaflet 开源,且代码仅有 31 KB,但它具有开发人员开发在线地图的大部分功能(80%的功能) 是不是比arcgis要小很多呢 官网:http://leafletjs.com/ 劣势 ...
- 双数组Trie树 (Double-array Trie) 及其应用
双数组Trie树(Double-array Trie, DAT)是由三个日本人提出的一种Trie树的高效实现 [1],兼顾了查询效率与空间存储.Ansj便是用DAT(虽然作者宣称是三数组Trie树,但 ...
- iOS - 沙盒机制
iOS应用程序只能在为该程序创建的文件系统中读取文件,不可以去其他地方访问,此区域被称为沙盒.所有的非代码文件都要保存在此,例如图像,图标,声音,属性列表(plist文件),文本文件等.沙盒机制作为一 ...
- Hbase案例分析(二)
情景1:
- Qt, QT/E, Qtopia 的区别
转自Qt, QT/E, Qtopia 的区别 Qt泛指Qt的所有桌面版本,比如Qt/X11,Qt Windows,Qt Mac等.由于Qt最早是在Linux中随着KDE流行开来的,因此通常很多人说的Q ...
- Python还是很重要的,不能丢。学习IF和WHILE
number = 23 guess = int(input('Enter an interger : ')) if guess == number: print('Congratulations, y ...
- 【POJ 2987】Firing (最小割-最大权闭合子图)
裁员 [问题描述] 在一个公司里,老板发现,手下的员工很多都不务正业,真正干事员工的没几个,于是老板决定大裁员,每开除一个人,同时要将其下属一并开除,如果该下属还有下属,照斩不误.给出每个人的贡献值和 ...
- ANDROID_MARS学习笔记_S05_003_传感器采样率及属性
1. 2. import android.app.Activity; import android.content.Context; import android.hardware.Sensor; i ...
- USB Type-C“三剑客”: 连接器、控制器和电缆
USB Type-C™是最新的有关电缆布线的USB连接器标准.您会看到,从笔记本电脑.智能手机.闪存到视频系统,这些设备上有一个小型可逆的Type-C连接器.由于Type-C电缆既可以给主机和设备提供 ...
