html5系列.基础知识
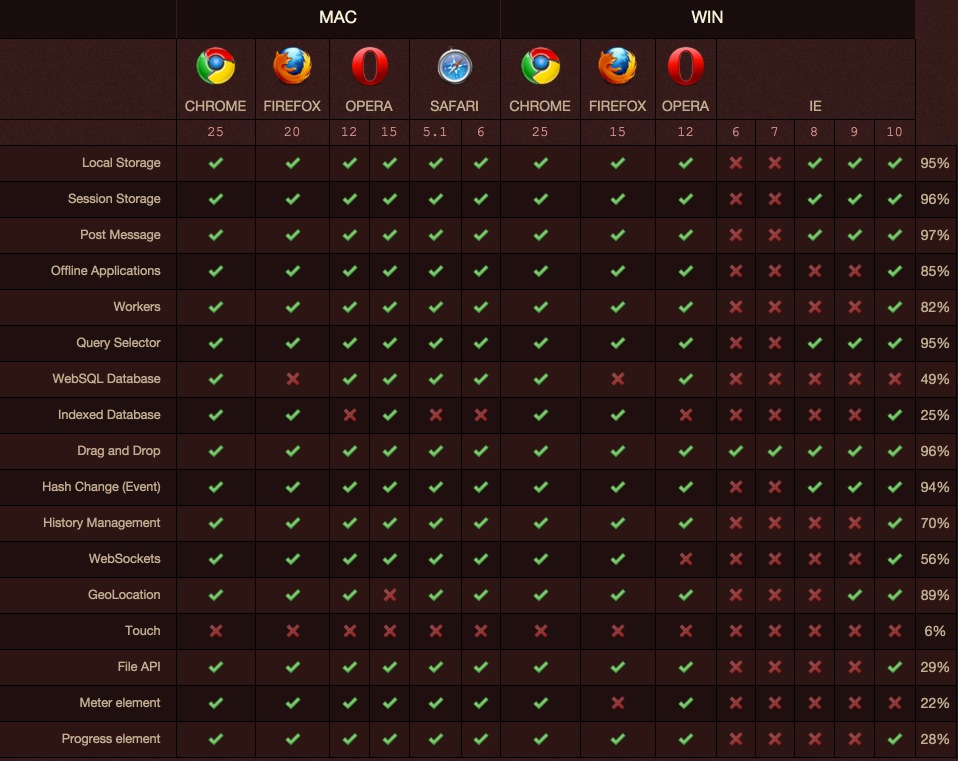
兼容性问题

创建一个html5页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
......
</body>
</html>
html5新的 (input type=类型) 元素
<input type="number" name="quantity" />
<input type="date" name="bday" />
<input type="color" name="favcolor" />
<input type="range" name="points" />
<input type="month" name="bdaymonth" />
<input type="week" name="week_year" />
<input type="datetime" name="bdaytime" />
<input type="datetime-local" name="bdaytime" />
<input type="email" name="email" />
<input type="search" name="googlesearch" />
<input type="tel" name="usrtel" />
<input type="url" name="homepage" />
html5新元素
<datalist> 标签定义可选数据的列表。
<keygen> 标签定义生成密钥。
<output> 标签定义不同类型的输出。
<article> 标签定义外部的内容。
<aside> 标签定义 article 以外的内容。aside 的内容应该与 article 的内容相关。
<details> 标签定义元素的细节,通过点击进行隐藏。
<dialog> 标签定义对话框或窗口。
<figcaption> 标签定义 figure 元素的标题。
<figure> 标签用于对元素进行组合。使用 figcaption 元素为元素组添加标题。
<footer> 标签定义 section 或 document 的页脚。
<header> 标签定义 section 或 document 的页眉。
<main> 标签定义文档的主要内容。
<meter> 标签定义度量衡。可在 min/max 属性中定义。
<nav> 标签定义导航链接的部分。
<rp> 标签定义在 ruby 注释中使用。
<rt> 标签定义字符(中文注音或字符)。
<ruby> 标签定义 ruby 注释(中文注音或字符)。
<section> 标签定义文档中的章节、页眉、页脚或文档中的其他部分。
<summary> 标签定义包含 details 元素的标题。
<time> 标签定义日期或时间。
<mark> 标签定义标记或高亮显示文本。此标签很常用,在搜索中可以高亮显示搜索关键词。
<progress> 标签运行中的进程。此标签来显示 javascript 中耗费时间的函数的进程。
--------------------------------------------------------------------------
<video> 标签定义视频。
<audio> 标签定义声音。
<source> 标签为媒介元素(<video>、<audio>)定义媒介资源。
<canvas> 标签定义图形。
本文来源:http://www.jcore.cn/2014/09/14/html5-series-base/
html5系列.基础知识的更多相关文章
- HTML5 Canvas基础知识
HTML5画布 1.创建一个画布 <canvas id="myCanvas" width="200" height="100&q ...
- DOM系列基础知识
DOM (Document Object Model) 即文档对象模型, 针对 HTML 和 XML 文档的 API (应用程序接口) .DOM 描绘了一个层次化的节点树,运行开发人员添加.移除和修改 ...
- HTML5部分基础知识
web前端开发 一个XML的简单应用 代码如下: <?xml version="1.0" encoding="utf-8"?> <svg wi ...
- selenium+python自动化测试系列---基础知识篇(1、HTML基础知识1)
1.什么是HTML HTML是一种描述网页的语言.HTML指超文本标记语言(Hyper Text Markup Language),它不是一种编程语言,而是一种标记语言(markup language ...
- 前端html5/css基础知识
https://www.cnblogs.com/clschao/articles/10073124.html
- ldap系列-基础知识
来源:关键字排名 ldap 是什么? LDAP(Lightweight Directory Access Protocol)即轻量级目录访问协议,提供信息服务.那啥是目录服务呢? 目录服务是一种特殊的 ...
- JVM菜鸟进阶高手之路十(基础知识开场白)
转载请注明原创出处,谢谢! 最近没有什么实战,准备把JVM知识梳理一遍,先以开发人员的交流来谈谈jvm这块的知识以及重要性,依稀记得2.3年前用solr的时候老是经常oom,提到oom大家应该都不陌生 ...
- 【Xamarin开发 Android 系列 4】 Android 基础知识
原文:[Xamarin开发 Android 系列 4] Android 基础知识 什么是Android? Android一词的本义指“机器人”,同时也是Google于2007年11月5日宣布的基于Li ...
- .NET面试题系列[1] - .NET框架基础知识(1)
很明显,CLS是CTS的一个子集,而且是最小的子集. - 张子阳 .NET框架基础知识(1) 参考资料: http://www.tracefact.net/CLR-and-Framework/DotN ...
随机推荐
- TCP 的那些事儿(上)
TCP是一个巨复杂的协议,因为他要解决很多问题,而这些问题又带出了很多子问题和阴暗面.所以学习TCP本身是个比较痛苦的过程,但对于学习的过程却能让人有很多收获.关于TCP这个协议的细节,我还是推荐你去 ...
- 佛山Uber优步司机奖励政策(1月25日~1月31日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- C#中的线程(上)-入门 分类: C# 线程 2015-03-09 10:56 53人阅读 评论(0) 收藏
1. 概述与概念 C#支持通过多线程并行地执行代码,一个线程有它独立的执行路径,能够与其它的线程同时地运行.一个C#程序开始于一个单线程,这个单线程是被CLR和操作系统(也称为"主线 ...
- JS时钟钟表
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> ...
- win8 64位 mysql安装 Configuration file my.ini error code -1
问题如题,解决方法: 1.由于目录中纯在中文,所以导致代码错误.故而把目录设置成全英文的. 2.下载64位mysql安装,安装32位mysql也会出现此问题.
- jqGrid在IE中使用iframe嵌套,页码条不显示问题
在网页顶部加: 红色部分必须是:XHTML1.0
- 全栈project师?给把瑞士军刀你去砍鬼子好不好!?
来自www.techgogogo.com 编者注:本文来自Medium前三名推荐文章,发文时已经获得高达2,125个推荐,中文版由天地会珠海分舵编译.全文对当今风靡业界的"全栈xx师&quo ...
- PCAP研究
一. pcap简介 封装了OS提供的底层抓包技术,对外提供一些统一的抓包(及发送)接口.实现这些功能的其他技术包括:BPF(Berkeley Packet Filter),DLPI(Data Lin ...
- 1 - SQL Server 2008 之 使用SQL语句创建具有约束条件的表
约束条件分为以下几种: 1)非空约束,使用NOT NULL关键字: 2)默认值约束,使用DEFAULT关键字: 3)检查约束,使用CHECK关键字: 4)唯一约束,使用UNIQUE关键字: 5)主键约 ...
- java的继承机制
这次我想深入探究以下java里类的继承机制. 我们知道,继承是java设计里的一个失败的地方.高司令说过:如果让他重新设计java的话,他会把继承去掉.而java里继承到底怎么了,会这么不 ...
