CSS3:clip-path具体解释
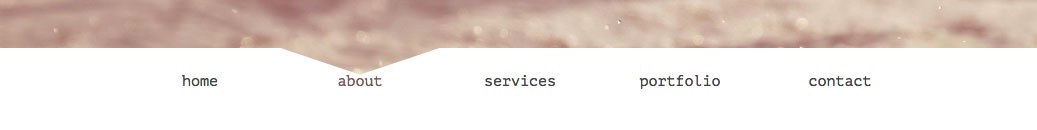
我的一个学生,Heather Banks,想要实现他在Squarespace看到的一个效果:

依据她的以往经验,这个站点的HTML和CSS是全然在她的能力范围以内,于是我帮助她完毕了这个效果。显示nav被裁减的效果是一个不简单的任务,我看到图片的第一反应是创建一个相匹配的背景被部分裁剪的图像。然后把它设置为一个after元素。
问题是,至少要解决响应式问题,而且响应式并不全然可控的。
了解CSS属性:clip-path
clip-path 是工作草案的一部分。它是一个通过屏蔽和裁减来隐藏元素的一部分的工具。虽然clip-path没有被主流的浏览器支持(包含IE和Firefox),但在webkit浏览器中,它仍然是一个实现时尚效果的小工具。
注意,在现代浏览器中须要使用-webkit-前缀。
clip-path 简单的工作原理是提供一系列的X和Y值来创建路径。
当使用这些值创建一条完整路径时,就会把图像依照路径内部的尺寸进行裁剪。
利用clip-path,我们能够创建圆形、椭圆和多边形等不同的形状,创造力是唯一的限制。
一个简单的三角形裁减

View the code on codepen
对元素简单地运用clip-path就能实现上面的效果:
.clipClass {
-webkit-clip-path: polygon(0 100%, 50% 0, 100% 100%);
}逐步分析
非常像定位属性,我们须要考虑X值和Y值。
X:0和Y:0表示从元素的左上角開始。并从左上角開始移动。
X:100%指的是元素右边,Y:100%指的是元素底部。
对于上面创建的路径,实际是创建了例如以下的点:
x: 0, y:100%
x: 50%, y: 0
x: 100%, y: 100%这个简单路径開始于左下角,水平移动50%,并到达顶部位置,然后又水平移动到100%的位置,垂直向下回究竟部,到达第三个坐标点。三角形就出来了。
形状
在上面的演示样例中,我们使用polygon来创建一个图形,并通过多对用逗号(,)分开的X值和Y值定义了一个路径。然后。我们能够通过取不同的值来创建不同的图形。
圆

View the code on codepen
为了创建圆形。须要给circle传入三个值:圆心的坐标(X值和Y值)以及半径。
当定义圆的半径时。我们能够用at关键字来定义圆心坐标。
.clipClass {
-webkit-clip-path: circle(50% at 50% 50%);
}椭圆

View this code on codepen
非常多时候,你不须要一个简单的圆,而是一个椭圆。
为了实现椭圆。须要给ellipse提供4个值:椭圆的x轴半径、y轴半径、定位椭圆位置的x坐标和y坐标,后面两个值用at关键字和前面两个值分开。
.clipClass {
-webkit-clip-path: ellipse(30% 20% at 50% 50%);
}插图
(在老版本号的chrome中有错误)

View the code on codepen
由于多边形边缘锐利,所以它可能不是你想要的东西,你想创建的是圆角矩形,所以我们来看看Inset的值。Inset使用四个值(相应“上 右 下 左”的顺序)来设置圆角半径。
.clipClass {
-webkit-clip-path: inset(25% 0 25% 0 round 0 25% 0 25%);
}上面的各个值分别相应为:
inset(<top> <right> <bottom> <left> round <top-radius> <right-radius> <bottom-radius> <left-radius>)其简写形式:
.clipClass {
-webkit-clip-path: inset(25% 0 round 0 25%);
}高速參考
- Circle: circle(radius at x-axis y-axis)
- Ellipse: ellipse(x-rad y-rad at x-axis y-axis)
- Polygon: polygon(x-axis y-axis, x-axis y-axis, … )
- Inset: inset(top right bottom left round top-radius right-radius bottom-radius left-radius)
创建形状
正如你看到的,原型和圆角图形被少数几个值限制了,因而Polygons是创建复杂图形的最好选择。
Polygons能定义多组点,同意我们用各种方式去裁图形。
Comic Textbox
.clipClass {
-webkit-clip-path: polygon(0% 0%, 100% 0%, 100% 75%, 75% 75%, 75% 100%, 50% 75%, 0% 75%);
}Star
.clipClass {
-webkit-clip-path: polygon(50% 0%, 63% 38%, 100% 38%, 69% 59%, 82% 100%, 50% 75%, 18% 100%, 31% 59%, 0 38%, 37% 38%);
}动画
如今我们已经了解了各种图形和怎么创建它们,那怎么利用这些图形创建我们想要的效果呢?
给形状应用一个hover,并用过渡属性来创建平滑的效果。
可是须要记住。我们创建的初始默认状态,必须同全部的hover状态都使用同样的坐标系。
View the code on codepen
.animateClass {
-webkit-clip-path: polygon(20% 0%, 0% 0%, 0% 50%, 0% 80%, 0% 100%, 50% 100%, 80% 100%, 100% 100%, 100% 50%, 100% 0, 80% 0, 50% 0);
}
.animateClass:hover {
-webkit-clip-path: polygon(50% 0%, 0% 20%, 30% 50%, 0% 80%, 20% 100%, 50% 70%, 80% 100%, 100% 80%, 70% 50%, 100% 20%, 80% 0%, 50% 30%);
}CSS3:clip-path具体解释的更多相关文章
- CLIP PATH (MASK) GENERATOR是一款在线制作生成clip-path路径的工具,可以直接生成SVG代码以及配合Mask制作蒙板。
CLIP PATH (MASK) GENERATOR是一款在线制作生成clip-path路径的工具,可以直接生成SVG代码以及配合Mask制作蒙板. CLIP PATH (MASK) GENERATO ...
- CSS3 clip裁剪动画
CSS3 clip裁剪动画 下面是比较简单的例子 <pre><html><head><style type="text/css">i ...
- 理解Clip Path
http://www.w3cplus.com/css3/using-making-sense-of-clip-path.html http://www.cnblogs.com/coco1s/p/602 ...
- css3前端工具
随着CSS3的出现,CSS3讨论的话题越来越多了,现在各种教程也是多如牛毛,不比一年前的时候,找个资料要捞遍整个互联网,而且还很难找到自己需要的参考资料.从侧面也说明,CSS3对于前端工程师来说,越来 ...
- css3工具
随着CSS3的出现,CSS3讨论的话题越来越多了,现在各种教程也是多如牛毛,不比一年前的时候,找个资料要捞遍整个互联网,而且还很难找到自己需要的参考资料.从侧面也说明,CSS3对于前端工程师来说,越来 ...
- 转:【译】CSS3:clip-path详解
我的一个学生,Heather Banks,想要实现他在Squarespace看到的一个效果: 根据她的以往经验,这个网站的HTML和CSS是完全在她的能力范围以内,于是我帮助她完成了这个效果.显示na ...
- CSS3/SVG clip-path路径剪裁遮罩属性简介
一.SVG属性和CSS3属性千丝万缕的关系 CSS3新增属性除了我们现在用的比较多的border-radius, box-shadow, gradient, ...之类,还有很重要的一个分支:SVG属 ...
- CSS Clip属性
Clip属性在W3C官网是这样进行描述的:“通过对元素进行剪切来控制元素的可显示区域,默认情况下,元素是不进行任何剪切的,但是也有可能剪切区域也显示的设置了clip属性”. .selector { c ...
- 将CSS CLIP属性应用在:扩展覆盖效果
我们想要展示如何利用CSS3 clip属性制作一种简单而整洁的扩展效果,当点击一个box元素时实现平稳过渡.这个想法是为了实现某种叠加效果,好像它实际上在各个元素的下面.点击其中一个元素将创建一个切断 ...
- 【css3】画‘百分比圆’
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- SpeedPHP多入口设置 前台和后台入口分开
因为前台和后台的一些配置是相同的,因此在这里抽取出了共同配置,放到了config.php文件中: config.php <?php // 定义当前目录 define("APP_PATH ...
- eclipse, Log4j配置(真心的详细~)
转自: http://www.cnblogs.com/alipayhutu/archive/2012/06/21/2558249.html a). 新建Java Project>>新建pa ...
- Foundation和UIKit框架图
学习Foundation和UIKit的时候比较容易忽视的一个问题: 对于一个新的类,知道它的用法和属性方法,但往往忽视了它的继承关系, 了解类的继承关系能帮助加深对其理解. 另外在官方文档中每一个类的 ...
- 雷军的B面:那些赔到血本无归的失败投资案例
文/李红双 雷军投资方向偏多元化布局,从电商到房地产,从互联网社区到移动互联网,多方跨界的结果必然是有失有得.本文扒一扒“雷军系”中最惨烈的电商投资,凡客诚品融资5.3亿美元目前处于垮台边缘,乐淘融资 ...
- Android 在AlertDialog里添加布局控件
android里很多时候需要在弹出的AlertDialog里有自己的控件,填写信息,比如弹出一个登陆对话框 那么首先你就要创建这么一个布局的inputphonenum.xml文件了 <?xml ...
- RESTFul API 一些文章
http://www.ibm.com/developerworks/cn/web/1103_chenyan_restapi/index.html
- Spring AOP实现方式三【附源码】
注解AOP实现 源码结构: 1.首先我们新建一个接口,love 谈恋爱接口. package com.spring.aop; /** * 谈恋爱接口 * * @author Administrator ...
- noproguard.classes-with-local.dex
make: *** [out/target/common/obj/JAVA_LIBRARIES/framework_intermediates/noproguard.classes-with-loca ...
- 【HDOJ】1260 Tickets
水DP,不过这道题目的数据好像有问题.24时制可表示范围是0~23,12时制可表示范围应为1~12.也就是说24点(即0点)其实表示为12:00:00am,而中午12:00:00其实表示为12:00: ...
- find 日常使用
find 查找文件 fidn 目录 参数 find ~ -type f find /log -name "root.log" find . -type f -exec ls -l ...


