php笔记07:http响应详解(禁用缓存设置和文件下载)
演示如何通过Http响应控制页面缓存,在默认情况下,浏览器是会缓存页面的
1.禁用缓存设置
(1).我在...\htdocs\http文件夹,写一个cache.php文件如下:
<?php
echo "hello!cache";
?>
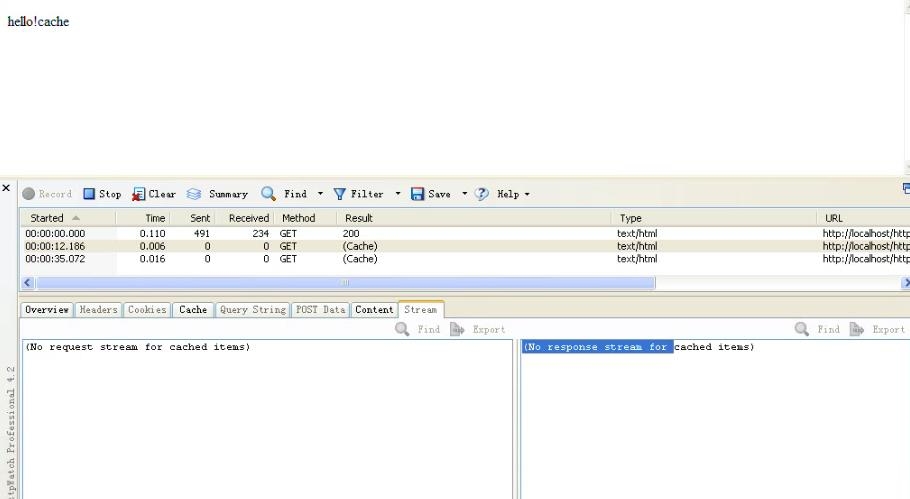
在浏览器中输入地址访问cache.php这个文件,结果如下:



(2)接下来,我们把光标放在地址栏,然后按一下回车键如下:

抓包如下:我根据数据包知道,一旦第一次刷新获取过这个页面,浏览器默认都会缓存这个页面,那么下次再次访问,就在缓存中取这个页面,给用户。

(3).接下来我们来修改这个cache.php文件,如下:
<?php//通过header来禁止缓存(ajax)header("Expries: -1");header("Cache-Control:no_cache");header("Pragma:no-cache");echo "hello!cache";?>


<?php//演示一个图片$file_name ="B01.jpg";//打开文件if(!file_exists($file_name)){echo "文件不存在";return;}$fp = fopen($file_name,"r");//获取下载文件的大小$file_size= filesize($file_name);//返回的是文件的形式header("Content-type: application/octet-stream");//以字节大小进行返回header("Accept-Ranges:bytes");//返回文件大小header("Accept-Length:$file_size");//这里对应客户端的弹出对话框,对应的文件名header("Content-Disposition:attachment; filename=".$file_name);$buffer =1024;//向客户端回送数据//这句话用于判断文件是否结束while(!feof($fp)){$file_data = fread($fp,$buffer);//把部分数据回送到浏览器echo $file_data;}fclose($fp);?>


php笔记07:http响应详解(禁用缓存设置和文件下载)的更多相关文章
- 【山外笔记-数据库】Memcached详解教程
本文打印版文档下载地址 [山外笔记-数据库]Memcached详解教程-打印版.pdf 一.Memcached数据库概述 1.Memcached简介 (1)Memcached是一个自由开源的,高性能, ...
- IP2——IP地址和子网划分学习笔记之《子网掩码详解》
2018-05-04 16:21:21 在学习掌握了前面的<进制计数><IP地址详解>这两部分知识后,要学习子网划分,首先就要必须知道子网掩码,只有掌握了子网掩码这部分内容 ...
- Cloud Alibabab笔记问世,全网详解仅此一份手慢无
转: Cloud Alibabab笔记问世,全网详解仅此一份手慢无 什么是Spring cloud alibaba Spring Cloud Alibaba 是阿里巴巴提供的微服务开发一站式解决方案, ...
- 详解浏览器缓存机制与Apache设置缓存
一.详解浏览器缓存机制 对于,如何说明缓存机制,在网络上找到了两张图,个人认为思路是比较清晰的.总结时,上图. 这里需要注意的有两点: 1.Last-Modified.Etag是响应头里的数据 2.I ...
- 浏览器 HTTP 协议缓存机制详解--网络缓存决策机制流程图
1.缓存的分类 2.浏览器缓存机制详解 2.1 HTML Meta标签控制缓存 2.2 HTTP头信息控制缓存 2.2.1 浏览器请求流程 2.2.2 几个重要概念解释 3.用户行为与缓存 4.Ref ...
- CDN学习笔记二(技术详解)
一本好的入门书是带你进入陌生领域的明灯,<CDN技术详解>绝对是带你进入CDN行业的那盏最亮的明灯.因此,虽然只是纯粹的重点抄录,我也要把<CDN技术详解>的精华放上网.公诸同 ...
- 笔记整理--HTTP Header 详解
HTTP Header 详解 2013/09/21 | 分类: IT技术 | 0 条评论 | 标签: HTTP 分享到:36 原文出处: zcmhi HTTP(HyperTextTransferPro ...
- MyBatis学习笔记2--配置环境详解
1.MyBatis-config.xml详解 一个完整的配置文件如下所示 <configuration> <!-- <properties resource="jdb ...
- 【Java学习笔记之三十三】详解Java中try,catch,finally的用法及分析
这一篇我们将会介绍java中try,catch,finally的用法 以下先给出try,catch用法: try { //需要被检测的异常代码 } catch(Exception e) { //异常处 ...
随机推荐
- 【Python】代码行数统计
两级目录,可扩展为N级. # Count the line of dir or file import os, fnmatch, fileinput def ChkFileType(lst): tmp ...
- Mysql表的七种引擎类型,InnoDB和MyISAM引擎对比区别总结
InnoDB和MyISAM区别总结 我用MySQL的时候用的是Navicat for MySQL(Navicat for mysql v9.0.15注册码生成器)操作库.表操作的,默认的表就是Inno ...
- C#中的深拷贝与浅拷贝
1.基本的概念: 首先我们应该了解一下什么叫深拷贝与浅拷贝(Deep Copy and Shallow Copy). a.浅拷贝(Shallow Copy影子克隆):只复制对象的基本类型,对象类型,仍 ...
- Android Paint和Color类
要绘图,首先得调整画笔,待画笔调整好之后,再将图像绘制到画布上,这样才可以显示在手机屏幕上.Android 中的画笔是 Paint类,Paint 中包含了很多方法对其属性进行设置,主要方法如下: se ...
- OAuth 的权限问题与信息隐忧
核心提示:以 QQ 登陆和微博登陆为代表的“一键登陆”背后不仅仅是登陆这么简单,它还默认获取了你的其他隐私资料和账号的部分使用权限,我们在享受便利的同时一定不要忘记保护好我们的个人信息安全. 去年3Q ...
- [Andrew]Ext.net Grid常用js
var gridFunction= function (gridId) { //获取当前Grid var gridView = Ext.ge ...
- selenium2.0 处理各种窗口问题解决方法
selenium2.0处理muti-Windows . Frames .Popup Dialogs selenium2.0处理多窗口,弹窗等,只需要调用WebDriver 嵌套类:TargetLoca ...
- 关于NSLocalizedString(@"Foo %@",nil)
NSLocalizedString(@"Foo %@",nil) 这句话实际上是在多语言文件中寻找一个key为“Foo %@”的文字,千万不要把这个和[NSString strin ...
- 【原】Spark中Stage的提交源码解读
版权声明:本文为原创文章,未经允许不得转载. 复习内容: Spark中Job如何划分为Stage http://www.cnblogs.com/yourarebest/p/5342424.html 1 ...
- 文件操作总结:关于文本和二进制流(typeText&typeBinary)
本人能力.精力有限,所言所感都基于自身的实践和有限的阅读.查阅,如有错误,欢迎拍砖,敬请赐教——博客园:钱智慧. 总结: CFile,其自身是不提供缓冲区的(?但CFile又有一个Flush,这一点目 ...
