基于jsp+servlet图书管理系统之后台用户信息查询操作
简易图书管理系统(主要是jsp+servlet的练习):https://blog.csdn.net/Biexiansheng/article/details/70240413
免费提供源码,有偿提供服务,支持项目定制。
为了方便理解和说明,这里简单介绍一些执行的流程,方便理解。插入操作的执行流程和说明:
1:插入操作的执行流程如下
1.1:首先登录页面,设置默认的打开页面是login.jsp。
<!-- 默认模仿的是登录界面login.jsp页面 -->
<welcome-file>login.jsp</welcome-file>
1.2:点击后台登录,根据action到index.jsp页面。
<form action="view/system/main/index.jsp" method="post" onsubmit="return check()"></form>
1.3:点击用户管理,这里href的地址已经由到.jsp修改为servlet3.0的注解url。因为点击用户管理之后就需要从数据库查询出来用户信息
<a href="system/userinfoselect" target="mainframe">
<i class="icon-double-angle-right"></i> 用户管理
</a>
1.4:点击添加用户,就到了userinfo_add.jsp这个页面。这里全部使用绝对路径,避免出错。
<a href="view/system/userinfo/userinfo_add.jsp" class="btn btn-success">添加用户</a>
1.5:当填好页面的信息的时候,提交到这个路径system/userinfoinsert的servlet3.0的后台处理。
<form action="system/userinfoinsert" class="form-horizontal" method="post"></form>
1.6:RequestBeanUtils这个是使用了这个工具,可以省去写很多request.getParameter()的代码,需要注意的是表单name属性和实体类必须一致,且需要导包,上面的连接有代码和详细注释说明,然后就是调用service层的业务逻辑层。调用insertUser方法。
UserInfo user=RequestBeanUtils.requestToSimpleBean(request, UserInfo.class);
UserInfoService service=new UserInfoServiceImpl();
boolean mark=service.insertUser(user);
1.7:因为添加和修改可以提出公共的方法,作为工具类,所以这里直接调用工具类,省去了dao层()数据处理层。
int count=DbUtils.addAndUpdate(sql.toString(), list.toArray());
1.8:公共类DbUtils类addAndUpdate()返回返回整形执行的条数。
return ps.executeUpdate();
1.9:service业务逻辑层UserInfoServiceImpl类的 insertUser()方法返回布尔类型true或者false;
2.0: servlet层返回的用户插入成功或者失败, 转发到user_info.jsp这个页面。
boolean mark=service.insertUser(user);
//返回提示信息到页面
if(mark){
request.setAttribute("info", "用户信息添加成功!!!");
}else{
request.setAttribute("info", "用户信息添加失败!!!");
}
//转发到页面(重定向)user_info.jsp提示信息,成功或者失败
request.getRequestDispatcher("/view/system/userinfo/user_info.jsp").forward(request, response);
2.1:最后转发到user_info.jsp这个页面之后又由js的window转到userinfo_list.jsp这个显示用户信息的页面。
window.location="view/system/userinfo/userinfo_list.jsp";
至此插入操作执行完毕
上面的插入操作的执行流程对应上一篇博客的插入操作。
由于代码的不断增加和修改,这里只写改变的页面和重要的代码,但是详细的代码和注释在上面的连接,里面都包含了,所需的jar包里面也有。
1:查询操作的执行流程如下:
1.1:查询页面,选择好查询条件点击查询。跳转到system/userinfoselect这个路径的servlet3.0页面
<form action="system/userinfoselect" class="form-inline" method="post"></form>
1.2:这里是post提交,但是需要注意的是要写doSet()方法,然后this.doPost(request, response);到doPost页面
//将表单提交的数据封装到javabean的实体类中
UserInfo user=RequestBeanUtils.requestToSimpleBean(request, UserInfo.class);
//调用service业务逻辑层的代码
UserInfoService service=new UserInfoServiceImpl();
//调用业务逻辑层的查询方法selectUser,将返回的集合接受
List<UserInfo> list=service.selectUser(user);
1.3:servlet3.0调用了service业务逻辑层的selectUser查询方法,之后service业务逻辑层的查询方法,返回到dao层
return dao.selectUser(sql.toString(), list.toArray());
1.4:dao层返回集合return list;返回到service业务逻辑层。
1.5:然后service业务逻辑层将集合返回到servlet层。然后servlet层
1.6:servlet3.0层转发到 userinfo_list.jsp这个页面,就将查询的结果显示在这个页面。
request.getRequestDispatcher("/view/system/userinfo/userinfo_list.jsp").forward(request, response);
至此查询就查询成功了,当然这只是简答把流程介绍了一下,详细的可以看上面连接的完整代码。有时间将使用的一些小技术介绍一下。
查询操作由于提取公共的方法不是很方便,所以先从dao层开始写数据访问层:
1:查询操作的数据访问层dao层,需要注意的是这里dao层和service层都是先写接口,后写实现接口,由于接口就几个方法,所以这里省去。
package com.bie.system.dao.impl; import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.List; import com.bie.po.UserInfo;
import com.bie.system.dao.UserInfoDao;
import com.bie.utils.DbUtils; /***
* 2.2:实现查询的接口
* @author biehongli
*
*/
public class UserInfoDaoImpl implements UserInfoDao{ @Override
public List<UserInfo> selectUser(String sql, Object[] arr) {
Connection con=null;
PreparedStatement ps=null;
ResultSet rs=null;
List<UserInfo> list=null;
try{
con=DbUtils.getCon();//连接数据库
ps=con.prepareStatement(sql);//预编译
//为查询条件设置值,如为第一个设置为什么,为第二个设置为什么
if(arr!=null && arr.length>0){
for(int i=0;i<arr.length;i++){
ps.setObject(i+1, arr[i]);
}
}
//执行sql语句
rs=ps.executeQuery();
list=new ArrayList<UserInfo>();
//根据查询条件,从数据库匹配适合的条件,然后设置这个条件的全部信息
while(rs.next()){
UserInfo user=new UserInfo();
user.setUserId(rs.getInt("user_id"));
user.setUserAccount(rs.getString("user_account"));
user.setUserPw(rs.getString("user_pw"));
user.setUserNumber(rs.getString("user_number"));
user.setUserName(rs.getString("user_name"));
user.setUserAge(rs.getInt("user_age"));
user.setUserSex(rs.getString("user_sex"));
//user.setUserMark(rs.getString("user_mark"));
//根据判断看是否是管理员或者普通会员
if("0".equals(rs.getString("user_mark"))){
user.setUserMark("普通会员");
}
if("1".equals(rs.getString("user_mark"))){
user.setUserMark("管理员");
}
//将user对象封装到集合中
list.add(user);
}
//将封装到集合中的查询条件返回
return list;
}catch(Exception e){
e.printStackTrace();
}finally{
//关闭资源,避免出现问题
DbUtils.getClose(con, ps, rs);
}
return null;
} }
2:查询操作的service业务逻辑层,这个是在插入操作的基础上加了一个查询方法。
package com.bie.system.service.impl; import java.util.ArrayList;
import java.util.List; import com.bie.po.UserInfo;
import com.bie.system.dao.UserInfoDao;
import com.bie.system.dao.impl.UserInfoDaoImpl;
import com.bie.system.service.UserInfoService;
import com.bie.utils.DbUtils;
import com.bie.utils.MarkUtils;
/***
* 1.4:这是业务逻辑层的实现类,实现用户信息的接口
*
* 切忌新手写好service业务逻辑层需要test测试(junit)
* @author biehongli
*
*/
public class UserInfoServiceImpl implements UserInfoService{ private UserInfoDao dao=new UserInfoDaoImpl();
@Override
public boolean insertUser(UserInfo user) {
try{
//System.out.println(user);//测试传来的UserInfo里面是否够存在用户信息
if(user!=null && user.getUserAccount()!=null){
String sql="INSERT INTO user_info(user_account,user_pw,"
+ "user_number,user_name,user_age,user_sex,user_mark)"
+ " VALUES(?,?,?,?,?,?,?)";
List<Object> list=new ArrayList<Object>();
//可以理解位将实体类中get到的信息放到数据库中,因为set设置的信息就是为了查到数据库中
list.add(user.getUserAccount());//将设置好的账号信息保存到集合中
list.add(user.getUserPw());//将设置好的账号信息保存到集合中
list.add(user.getUserNumber());//将设置好的密码信息保存到集合中
list.add(user.getUserName());//将设置好的姓名信息保存到集合中
list.add(user.getUserAge());//将设置好的年龄信息保存到集合中
list.add(user.getUserSex());//将设置好的性别信息保存到集合中
//list.add(user.getUserMark());//将设置好的标识信息保存到集合中
//后台只可以添加管理员
user.setUserMark(MarkUtils.USER_MARK_MANAGER);
//将设置为默认的管理员添加到数据库
list.add(user.getUserMark()); //将封装到集合list中的信息和sql语句传递到DbUtils封装好的 方法中
//这里sql转化位String语句,list转化位数组类型
int count=DbUtils.addAndUpdate(sql.toString(), list.toArray());
//System.out.println(count);//测试返回值是0还是1
if(count>0){
return true;//成功返回true
}else{
return false;//失败返回false
}
}
}catch(Exception e){
e.printStackTrace();
}
return false;
} @Override
public List<UserInfo> selectUser(UserInfo user) {
//使用StringBuffer进行字符串的拼接,不使用String
//StringBuffer sql=new StringBuffer("select * from user_info where 1=1 ");
StringBuffer sql=new StringBuffer("select * from user_info where 1=1 ");
//设置集合,用户存放用户信息设置值的时候使用
List<Object> list=null;
//判断用户的信息不为空的时候
if(user!=null){
list=new ArrayList<Object>();
//按照账号查询,如果账号不为null且不为空
if(user.getUserAccount()!=null && !user.getUserAccount().equals("")){
sql.append(" and user_account=?");
list.add(user.getUserAccount());
}
//按照姓名查询,如果姓名不为null且不为空
if(user.getUserName()!=null && !user.getUserName().equals("")){
sql.append(" and user_name like ?");
//模糊查询这样拼接字符串
list.add("%"+user.getUserName()+"%");
}
//按照标识查询,如果标识不为null且不为空
if(user.getUserMark()!=null && !user.getUserMark().equals("")){
sql.append(" and user_mark=?");
list.add(user.getUserMark());
}
} sql.append(" order by user_id desc");
//返回的参数,sql语句是字符类型,集合转化为数组类型
return dao.selectUser(sql.toString(), list.toArray());
} }
3:查询操作的servlet层
package com.bie.system.servlet; import java.io.IOException;
import java.util.List; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import com.bie.po.UserInfo;
import com.bie.system.service.UserInfoService;
import com.bie.system.service.impl.UserInfoServiceImpl;
import com.my.web.servlet.RequestBeanUtils;
/***
* 2.3:点击用户管理,先调转到这个servlet,查询出数据库的信息,并且显示在页面上面
* @author biehongli
*
*/
@WebServlet("/system/userinfoselect")
public class UserInfoSelectServlet extends HttpServlet{ private static final long serialVersionUID = 1L; @Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
} @Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//将表单提交的数据封装到javabean的实体类中
UserInfo user=RequestBeanUtils.requestToSimpleBean(request, UserInfo.class);
//调用service业务逻辑层的代码
UserInfoService service=new UserInfoServiceImpl();
//调用业务逻辑层的查询方法selectUser,将返回的集合接受
List<UserInfo> list=service.selectUser(user);
//将上面的集合和user对象设置在域中,方便userinfo_list.jsp调用
request.setAttribute("list", list);
request.setAttribute("user", user);
//将转发到userinfo_list.jsp这个页面
request.getRequestDispatcher("/view/system/userinfo/userinfo_list.jsp").forward(request, response);
} }
4:开始写了后台处理,现在写前台页面的代码和详细实现。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//获取绝对路径路径
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<%@ taglib prefix="d" uri="http://displaytag.sf.net"%>
<!DOCTYPE html>
<html>
<head>
<base href="<%=basePath %>" />
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>用户管理-用户查询</title>
<link href="resource/css/bootstrap.min.css" rel="stylesheet" />
<script type="text/javascript" src="resource/js/jquery.min.js"></script>
<script type="text/javascript"
src="resource/js/bootstrap.min.js"></script>
</head>
<body>
<div>
<ul class="breadcrumb" style="margin: 0px;">
<li>系统管理</li>
<li>用户管理</li>
<li>用户查询</li>
</ul>
</div>
<form action="system/userinfoselect" class="form-inline" method="post">
<div class="row alert alert-info" style="margin: 0px; padding: 5px;">
<div class="form-group">
<label>账号:</label>
<input type="text" name="userAccount" value="${user.userAccount }" class="form-control" placeholder="请输入查询账号" />
<label>姓名:</label>
<input type="text" name="userName" value="${user.userName }" class="form-control" placeholder="请输入查询姓名" />
<select class="form-control" name="userMark">
<option value="">全部</option>
<option value="0" ${user.userMark=='0'?'selected':'' }>普通会员</option>
<option value="1" ${user.userMark=='1'?'selected':'' }>管理员</option>
</select>
</div>
<input type="submit" class="btn btn-danger" value="查询"> <a
href="view/system/userinfo/userinfo_add.jsp" class="btn btn-success">添加用户</a>
</div>
<div class="row" style="padding: 15px;">
<d:table name="list" pagesize="5" requestURI="system/userinfoselect" class="table table-hover table-condensed">
<d:column property="userId" title="用户编号"></d:column>
<d:column property="userAccount" title="用户账号"></d:column>
<d:column property="userPw" title="用户密码"></d:column>
<d:column property="userNumber" title="用户学号"></d:column>
<d:column property="userName" title="用户姓名"></d:column>
<d:column property="userAge" title="用户年龄"></d:column>
<d:column property="userSex" title="用户性别"></d:column>
<d:column property="userMark" title="用户标识"></d:column> </d:table>
<!-- <table class="table table-hover table-condensed">
<tr>
<th>用户编号</th>
<th>用户账号</th>
<th>用户密码</th>
<th>用户姓名</th>
<th>用户性别</th>
<th>用户年龄</th>
<td>操作</td>
</tr>
<tr>
<td>1001</td>
<td>admin123</td>
<td>123456</td>
<td>高富帅</td>
<td>男</td>
<td>20</td>
<td><a href="view/system/userinfo/userinfo_update.jsp">修改</a> 删除</td>
</tr>
</table> -->
</div>
</form>
</body>
</html>
5:点击添加用户操作就可以看到下面这个页面了;
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//获取绝对路径路径
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html>
<html>
<head>
<base href="<%=basePath %>" />
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>用户管理-用户添加</title>
<link href="resource/css/bootstrap.min.css" rel="stylesheet" />
<script type="text/javascript" src="resource/js/jquery.min.js"></script>
<script type="text/javascript"
src="resource/js/bootstrap.min.js"></script>
</head>
<body>
<div>
<ul class="breadcrumb" style="margin: 0px;">
<li>系统管理</li>
<li>用户管理</li>
<li>用户添加</li>
</ul>
</div>
<form action="system/userinfoinsert" class="form-horizontal" method="post">
<h5 class="page-header alert-info"
style="margin: 0px; padding: 10px; margin-bottom: 10px;">基本信息</h5>
<!-- 开始1 -->
<div class="row">
<div class="col-xs-5">
<div class="form-group ">
<label class="col-xs-3 control-label">用户学号</label>
<div class="col-xs-9 ">
<input type="text" name="userNumber" class="form-control" placeholder="请输入用户学号" />
</div>
</div>
</div>
<div class="col-xs-5">
<div class="form-group ">
<label class="col-xs-3 control-label">用户姓名</label>
<div class="col-xs-9 ">
<input type="text" name="userName" class="form-control" placeholder="请输入用户姓名" />
</div>
</div>
</div>
</div>
<!--结束1 -->
<!-- 开始2 -->
<div class="row">
<div class="col-xs-5">
<div class="form-group ">
<label class="col-xs-3 control-label">用户年龄</label>
<div class="col-xs-9 ">
<input type="text" name="userAge" class="form-control" placeholder="请输入用户年龄" />
</div>
</div>
</div>
<div class="col-xs-5">
<div class="form-group ">
<label class="col-xs-3 control-label">用户性别</label>
<div class="col-xs-3 ">
<select class="form-control" name="userSex">
<option>保密</option>
<option>男</option>
<option>女</option>
</select>
</div>
</div>
</div> </div>
<!--结束2 --> <h5 class="page-header alert-info"
style="margin: 0px; padding: 10px; margin-bottom: 10px;">账号信息</h5>
<!-- 开始5 -->
<div class="row">
<div class="col-xs-5">
<div class="form-group ">
<label class="col-xs-3 control-label">用户账号</label>
<div class="col-xs-9">
<input type="text" name="userAccount" class="form-control" placeholder="请输入用户账号" />
</div>
</div>
</div>
<div class="col-xs-5">
<div class="form-group ">
<label class="col-xs-3 control-label">用户密码</label>
<div class="col-xs-9 ">
<input type="text" name="userPw" class="form-control" placeholder="请输入用户密码" />
</div>
</div>
</div>
</div>
<!--结束5 --> <div class="row">
<div class="col-xs-3 col-xs-offset-4">
<input type="submit" class="btn btn-success" value="保存用户" /> <input
type="reset" class="btn btn-danger" value="重置信息" />
</div> </div> </form>
</body>
</html>
6:这个是提示信息的页面;
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//获取绝对路径路径
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="<%=basePath %>" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
//此页面用来提示添加,修改,删除信息的成功或者失败的信息
alert('${info}');//提示信息,错误or成功
//跳转到user_info.jsp查询页面,后面会修改为servlet
//window.location="view/system/userinfo/userinfo_list.jsp";
//这句话的作用是当插入成功 的时候就可以显示在页面下
window.location="system/userinfoselect";
</script>
</body>
</html>
7:额外说一下这个代码是为了使使用分页工具显示中文的作用,详细的上面连接给的代码里面有详细的说明;
basic.empty.showtable=true
basic.show.header=true # page | list
sort.amount=list export.amount=list
export.decorated=true paging.banner.group_size=8
paging.banner.placement=bottom css.tr.even=even
css.tr.odd=odd
css.th.sorted=sorted
css.th.ascending=order1
css.th.descending=order2
css.table=
css.th.sortable=sortable # factory classes for extensions
factory.requestHelper=org.displaytag.util.DefaultRequestHelperFactory # factory class for decorators
factory.decorator=org.displaytag.decorator.DefaultDecoratorFactory # locale provider (Jstl provider by default)
locale.provider=org.displaytag.localization.I18nJstlAdapter # locale.resolver (nothing by default, simply use locale from request)
#locale.resolver= export.types=csv excel xml pdf export.csv.class=org.displaytag.export.CsvView
export.excel.class=org.displaytag.export.ExcelView
export.xml.class=org.displaytag.export.XmlView
export.pdf.class=org.displaytag.export.PdfView export.csv=false
export.csv.label=<span class="export csv">CSV </span>
export.csv.include_header=false
export.csv.filename= export.excel=true
export.excel.label=<span class="export excel">Excel </span>
export.excel.include_header=true
export.excel.filename= export.xml=false
export.xml.label=<span class="export xml">XML </span>
export.xml.filename= export.pdf=false
export.pdf.label=<span class="export pdf">PDF </span>
export.pdf.include_header=true
export.pdf.filename= export.rtf=false
export.rtf.label=<span class="export rtf">RTF </span>
export.rtf.include_header=true
export.rtf.filename= # messages basic.msg.empty_list=\u6ca1\u6709\u53ef\u4ee5\u663e\u793a\u7684\u6570\u636e.
basic.msg.empty_list_row=<tr class="empty"><td colspan="{0}">\u6ca1\u6709\u53ef\u4ee5\u663e\u793a\u7684\u6570\u636e.</td></tr>
error.msg.invalid_page=\u975e\u6cd5\u9875\u9762 export.banner=<div class="exportlinks">\u8f93\u51fa\u683c\u5f0f: {0}</div>
export.banner.sepchar= | paging.banner.item_name=
paging.banner.items_name= paging.banner.no_items_found=<span class="pagebanner">\u6ca1\u6709\u603b\u5171\u8bb0\u5f55.</span>
paging.banner.one_item_found=<span class="pagebanner">\u603b\u5171\u4e00\u6761\u8bb0\u5f55.</span>
paging.banner.all_items_found=<span class="pagebanner">\u603b\u5171{0}{1}\u6761\u8bb0\u5f55.</span>
paging.banner.some_items_found=<span class="pagebanner">\u603b\u5171{0}{1}\u6761\u6570\u636e</span> paging.banner.full=<span class="pagelinks"><a href="{1}">\u9996\u9875</a> <a href="{2}">\u4e0a\u4e00\u9875</a> <a href="{3}">\u4e0b\u4e00\u9875</a> <a href="{4}">\u5c3e\u9875</a> <select class="pagelinks" name="page" onchange="location=page.value">{0}</select></span>
paging.banner.first=<span class="pagelinks">\u9996\u9875 \u4e0a\u4e00\u9875 <a href="{3}">\u4e0b\u4e00\u9875</a> <a href="{4}">\u5c3e\u9875</a> <select class="pagelinks" name="page" onchange="location=page.value">{0}</select></span>
paging.banner.last=<span class="pagelinks"><a href="{1}">\u9996\u9875</a> <a href="{2}">\u4e0a\u4e00\u9875</a> \u4e0b\u4e00\u9875 \u5c3e\u9875 <select class="pagelinks" name="page" onchange="location=page.value">{0}</select></span>
paging.banner.onepage=<span class="pagelinks">\u5171\u4e00\u9875</span> paging.banner.page.selected=<option value="#" selected>{0}</option>
#<strong>{0}</strong>
paging.banner.page.link=<option value="{1}">{0}</option>
# <input size='2'> <input type='button' value='Go'>
#<a href="{1}" title="Go to page {0}">{0}</a>
paging.banner.page.separator=
#, \ # external sort and pagination
pagination.sort.param=sort
pagination.sortdirection.param=dir
pagination.pagenumber.param=page
pagination.searchid.param=searchid
pagination.sort.asc.value=asc
pagination.sort.desc.value=desc
pagination.sort.skippagenumber=true # unused
save.excel.banner=<a href="{0}" rel="external">save ({1} bytes)</a>
save.excel.filename=export.xls
下面演示一个执行的效果:打开index.jsp就是这个效果:

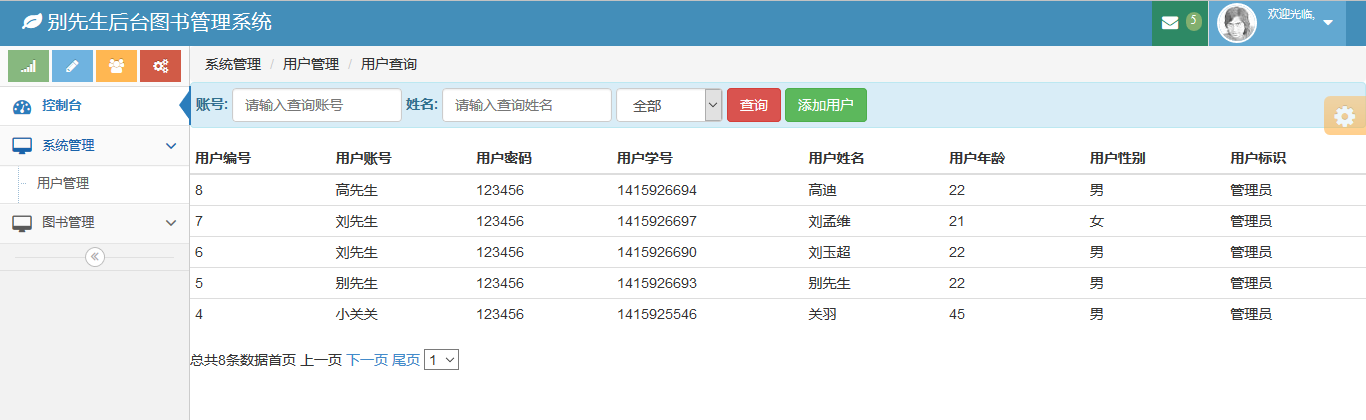
点击系统管理的用户管理就是这个效果:

点击添加用户可以添加用户,显示页面如下所示:

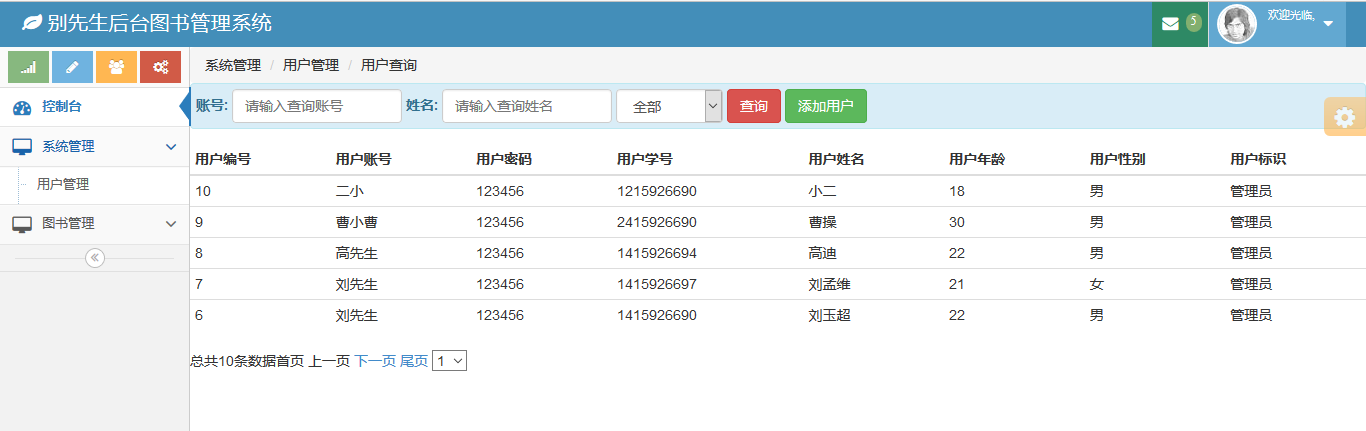
保存信息之后就显示在页面上了,并且是最后插入的信息保存在最上面:


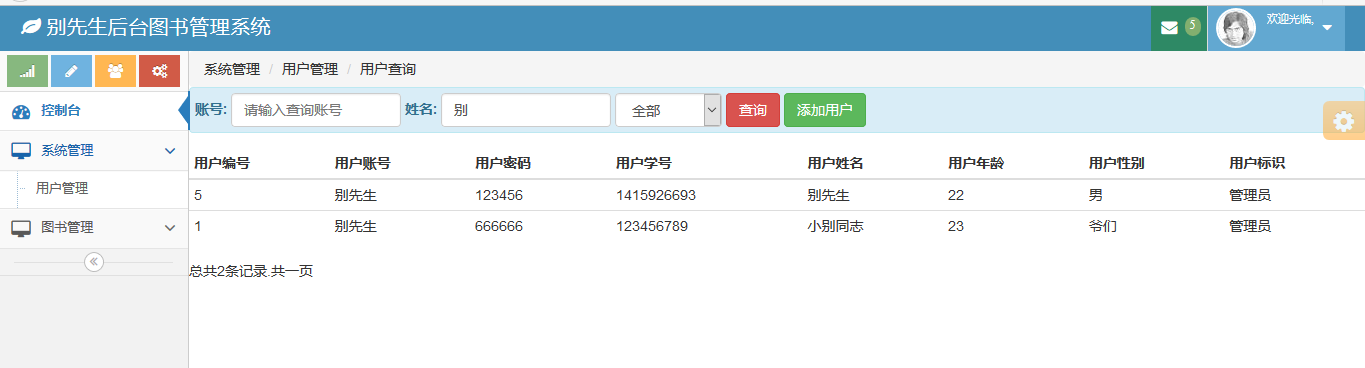
这个是查询操作的演示,演示如下:

基于jsp+servlet图书管理系统之后台用户信息查询操作的更多相关文章
- 基于jsp+servlet图书管理系统之后台用户信息插入操作
前奏: 刚开始接触博客园写博客,就是写写平时学的基础知识,慢慢发现大神写的博客思路很清晰,知识很丰富,非常又价值,反思自己写的,顿时感觉非常low,有相当长一段时间没有分享自己的知识.于是静下心来钻研 ...
- 基于jsp+servlet图书管理系统之后台用户信息修改操作
上一篇的博客写的是查询操作,且附有源码和数据库,这篇博客写的是修改操作,附有从头至尾写的代码(详细的注释)和数据库! 此次修改操作的源码和数据库:http://download.csdn.net/de ...
- 基于jsp+servlet图书管理系统之后台用户信息删除操作
上一篇的博客写的是修改操作,且附有源码和数据库,这篇博客写的是删除操作,附有从头至尾写的代码(详细的注释)和数据库! 此次删除操作的源码和数据库:http://download.csdn.net/de ...
- 基于jsp+servlet图书管理系统之后台万能模板
前奏: 刚开始接触博客园写博客,就是写写平时学的基础知识,慢慢发现大神写的博客思路很清晰,知识很丰富,非常又价值,反思自己写的,顿时感觉非常low,有相当长一段时间没有分享自己的知识.于是静下心来钻研 ...
- 基于JSP+Servlet开发高校社团管理系统(前台+后台) 源码
基于JSP+Servlet开发高校社团管理系统(前台+后台): 开发环境: Windows操作系统 开发工具:Eclipse/MyEclipse+Jdk+Tomcat+MYSQL数据库 运行效果 ...
- 基于JSP+Servlet开发手机销售购物商城系统(前台+后台)源码
基于JSP+Servlet开发手机销售购物商城系统(前台+后台) 开发环境: Windows操作系统 开发工具:Eclipse/MyEclipse+Jdk+Tomcat+MySQL数据库 运行效果图: ...
- 基于JSP+SERVLET的新闻发布系统(一)
本系统使用的是基于JSP+SERVLET+TOMCAT6 数据库使用的是MYSQL IDE是MYECLIPSE8.5,页面编辑使用的是百度的ueditor,比较适合咱国人 采用MVC模式,使用的关键技 ...
- 11 基于django的图书管理系统 多表
1.需求 作业需求:1.列出图书列表.出版社列表.作者列表2.点击作者,会列出其出版的图书列表3.点击出版社,会列出旗下图书列表4.可以创建.修改.删除 图书.作者.出版社 踩分点:1.满足需求1,2 ...
- ORACLE查询当前连接的用户信息及操作的SQL语句
ORACLE--查询当前连接的用户信息及操作的SQL语句 select sid, status, v$session.username 用户名, last_call ...
随机推荐
- Socket解决粘包问题1
粘包是指发送端发送的包速度过快,到接收端那边多包并成一个包的现象,比如发送端连续10次发送1个字符'a',因为发送的速度很快,接收端可能一次就收到了10个字符'aaaaaaaaaa',这就是接收端的粘 ...
- C++面试题算法
#include <iostream> #include <string> using namespace std ; /* 题目:给一个字符串.例如 "ababc& ...
- 虚拟机及ubuntu环境搭建问题
1.现象: VMware中ubuntu ping通 宿主机windows VMware中ubuntu ping通 百度 宿主机windows ping不通 VMware中ubuntu 解决办法: 确保 ...
- w3c 学习html DOM
什么是DOM? DOM是W3C标准,定义了访问HTML 和 XML文档的标准 W3C 文档对象模型(DOM)是中立于平台和语言接口,它允许程序动态的访问和更新文档的内容.结构和样式. W3C DOM ...
- jqery选择器
根据可见性 属性 匹配元素 <!doctype html> <html lang="en"> <head> <meta charset=& ...
- Java集合和PHP的对比
这里突然感觉到在java中的集合,和php的数组非常相似 .
- cmd命令积累
dir:展示所有目录 cd fileName:进入下一个目录 cd .. :返回上一层目录 cd\:返回根目录
- 华为j2ee面试题
http://blog.csdn.net/chow__zh/article/details/7741312 java基础1.垃圾回收的优点和原理. Java语言中一个显著的特点就是引入了垃圾 ...
- java 乱码问题-Dfile.encoding=UTF-8
http://blog.csdn.net/telnetor/article/details/5555361 问题描述:程序涉及到国际化问题,httpclient抓回来的数据乱七八糟的乱码,在转了几次编 ...
- 【转】浅析Windows编程的剪贴板
摘要: 本文对Windows剪贴板机制作了深入.全面的阐述,具体内容包括:文本.位图.DSP.自定义格式剪贴板的使用和多数据项和延迟提交技术. 关键词: VC++6.0: 剪贴板机制:数据格式:延迟提 ...
