android-个性化进度条
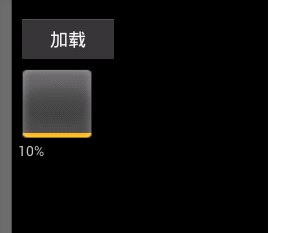
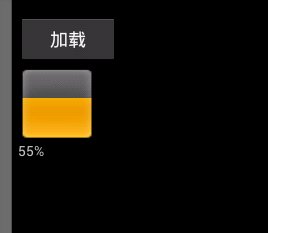
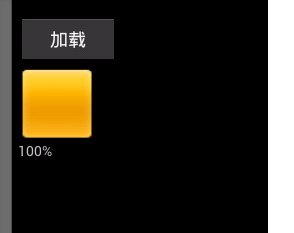
1.案例效果图
2.准备素材

progress1.png(78*78) progress2.png(78*78)
3.原理
採用一张图片作为ProgressBar的背景图片(一般採用颜色比較浅的)。
还有一张是滚动栏的图片(一般採用颜色比較深的图片)。进度在滚动是:滚动图片逐步显示。背景图片逐步隐藏,达到上面的效果。
4.灵感来自Android控件提供的源代码
4.1 默认带进度的滚动栏。例如以下图
<ProgressBar
android:id="@+id/progressBar2"
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="268dp"
android:layout_height="wrap_content"
android:progress="45" />
注意:关键是style属性在起作用
4.2 找到样式定义的位置
鼠标放在style属性值上。按下Ctrl键,出现超链接。点击超链接跳转到样式的定义位置
样式定义的内容例如以下
重点研究:
android:progressDrawable:滚动栏的样式
@android:drawable/progress_horizontal:样式定义的文件
在android-sdk-windows\platforms\android-14\data\res目下搜索progress_horizontal.xml文件。搜索结果例如以下:
打开progress_horizontal.xml文件。内容例如以下
<layer-listxmlns:android="http://schemas.android.com/apk/res/android">
<itemandroid:id="@android:id/background">
<shape>
<cornersandroid:radius="5dip"/>
<gradient
android:startColor="#ff9d9e9d"
android:centerColor="#ff5a5d5a"
android:centerY="0.75"
android:endColor="#ff747674"
android:angle="270"
/>
</shape>
</item>
<itemandroid:id="@android:id/secondaryProgress">
<clip>
<shape>
<cornersandroid:radius="5dip"/>
<gradient
android:startColor="#80ffd300"
android:centerColor="#80ffb600"
android:centerY="0.75"
android:endColor="#a0ffcb00"
android:angle="270"
/>
</shape>
</clip>
</item>
<itemandroid:id="@android:id/progress">
<clip>
<shape>
<cornersandroid:radius="5dip"/>
<gradient
android:startColor="#ffffd300"
android:centerColor="#ffffb600"
android:centerY="0.75"
android:endColor="#ffffcb00"
android:angle="270"
/>
</shape>
</clip>
</item>
</layer-list>释义:
<item android:id="@android:id/background">:定义滚动栏的背景样式
<item android:id="@android:id/secondaryProgress">:第二滚动栏的样式
<item android:id="@android:id/progress">:滚动栏的样式
思考:假设我想做垂直滚动栏。怎么办了?
关键在clip元素的属性上做改动
<clip
android:clipOrientation="vertical" 定义滚动的方向 vertical为垂直方向
android:drawable="@drawable/progress1" 定义滚动的图片
android:gravity="bottom" > 定义滚动的開始位置
</clip>
5.定义样式文件progress_vertical.xml
progress_vertical.xml文件代码例如以下
<?xmlversion="1.0"encoding="utf-8"?>
<layer-listxmlns:android="http://schemas.android.com/apk/res/android">
<itemandroid:id="@android:id/progress">
<clip
android:clipOrientation="vertical"
android:drawable="@drawable/progress1"
android:gravity="bottom">
</clip>
</item>
</layer-list>
6.应用自己定义的样式
<Button
android:id="@+id/btStart"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="150dp"
android:text="開始"/> <ProgressBar
android:id="@+id/pbPic"
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="50dp"
android:layout_height="68dp"
android:background="@drawable/progress2"
android:max="100"
android:progress="0"
android:progressDrawable="@drawable/progress_vertical"/><!-- 在此属性上应用 --> <TextView
android:id="@+id/txtProgress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/><span style="font-family: Arial, Helvetica, sans-serif; background-color: rgb(255, 255, 255);"> </span>
7.点击button模拟滚动的效果
publicclass ProgressActivity extends Activity {
ProgressBar pb =null;
TextView txtProgress;
Handler handler =new Handler();
@Override
publicvoid onCreate(BundlesavedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
System.out.println("主题=" + getTheme() + "");
pb = (ProgressBar) findViewById(R.id.pbPic);<pre code_snippet_id="609749" snippet_file_name="blog_20150301_5_812240" name="code" class="java"><span style="white-space:pre"> </span> //buttonButton btnStart = (Button) findViewById(R.id.btStart);
<pre code_snippet_id="609749" snippet_file_name="blog_20150301_5_812240" name="code" class="java"> <span style="white-space:pre"> </span> //显示运行进度txtProgress = (TextView) findViewById(R.id.txtProgress);
<pre code_snippet_id="609749" snippet_file_name="blog_20150301_5_812240" name="code" class="java"><span style="white-space:pre"> </span> //button点击事件btnStart.setOnClickListener(new OnClickListener() { publicvoid onClick(Viewv) {
<pre code_snippet_id="609749" snippet_file_name="blog_20150301_5_812240" name="code" class="java"><span style="white-space:pre"> </span> //创建并启动线程,使用线程运行模拟的任务new Thread(new Runnable() { publicvoid run() { for (inti = 0; i < 100;i++) {//循环100遍 try { handler.post(new Runnable() { //更新界面的数据 publicvoid run() { pb.incrementProgressBy(1);//添加进度
<pre code_snippet_id="609749" snippet_file_name="blog_20150301_5_812240" name="code" class="java"><span style="white-space:pre"> </span> //显示完毕的进度txtProgress.setText(pb.getProgress() + "%"); } }); Thread.sleep(100); } catch (InterruptedExceptione) { } } } }).start(); } }); }}
android-个性化进度条的更多相关文章
- Android 设置进度条背景
Android 设置进度条背景 直接上代码 <ProgressBar android:id="@+id/progressBar" android:layout_width=& ...
- android 自定义进度条颜色
android 自定义进度条颜色 先看图 基于产品经理各种自定义需求,经过查阅了解,下面是自己对Android自定义进度条的学习过程! 这个没法了只能看源码了,还好下载了源码, sources\b ...
- Android之进度条2
我之前有写过一篇“Android之进度条1”,那个是条形的进度条(显示数字进度),这次实现圆形进度条. 点击查看Android之进度条1:http://www.cnblogs.com/caidupin ...
- android的进度条使用
android的进度条 1.实现的效果 2.布局代码 先写一个my_browser.xml文件 存放WebView <?xml version="1.0" encoding= ...
- android多线程进度条
多线程实现更新android进度条. 实例教程,详细信息我已经注释 android多线程进度条 01package com.shougao.hello; 02 03import android ...
- 最简单的android自定义进度条样式
一.自定义圆形进度条样式 1.在安卓项目drawable目录下新建一个xml文件如下:<?xml version="1.0" encoding="utf-8&quo ...
- Android多种进度条使用详解
在这里,总结一下loading进度条的使用简单总结一下. 一.说起进度条,必须说说条形进度条,经常都会使用到嘛,特别是下载文件进度等等,还有像腾讯QQ安装进度条一样,有个进度总给人良好的用户体验. 先 ...
- android ProgressBar 进度条的进度两端是圆角的方法
转自 http://www.jianshu.com/p/6e7ea842d5ce 另外工作原理可以参考http://blog.csdn.net/lan603168/article/details/44 ...
- Android -- ProgressBar(进度条的使用)
我们在开发程序是经常会需要软件全屏显示.自定义标题(使用按钮等控件)和其他的需求,今天这一讲就是如何控制Android应用程序的窗体显示. requestWindowFeature可以设置的值有:(具 ...
- android之进度条组件ProgressBar
首先是main.xml文件 代码如下: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android& ...
随机推荐
- CentOS7下安装配置vncserver
之前试了xmanager,不过好像和在centos6有很大不同,居然没成功,然后找到了vncserver,试了下,成了 参考:http://blog.csdn.net/jiangliqing1234/ ...
- underscorejs-countBy学习
2.20 countBy 2.20.1 语法 _.countBy(list, iteratee, [context]) 2.20.2 说明 排序一个列表组成一个组,并且返回各组中的对象的数量的计数.类 ...
- extjs中gridpanel动态显示/隐藏列
在extjs3中,大家知道用 myGrid.getColumnModel().setHidden(i,true);但到了4.0后,已经没有getColumnModel这个方法了,我们在Ext.pane ...
- pojo和JavaBean的区别
javabean可以处理业务,pojo不可以. pojo就是get 和set 例如: Student{ id; name; get();... set();...} javabean可以实现业务逻辑 ...
- S5PV210开发板刷机(SD卡uboot、串口+USB-OTG刷机方法)
一.介绍 九鼎的S5PV210开发板,在出厂前已经默认刷了Android4.0系统.如果需要刷其它的系统或者是由于系统问题无法启动时,就需要对板子刷机. 其实,刷机是对210开发板的一个基础学习,目的 ...
- 得到指定进程PID
//#include "targetver.h" #include "stdio.h" #include <windows.h> #include ...
- Ruby自学笔记(四)— 数组,Hash,正则表达式简介
今天学习的是数组和Hash,数组在很多编程语言中都能常常用到. 数组: 数组是存储数据的一种容器,在Ruby中,数组中存储的数据可以是任何类型的数据:这和JAVA不同,在JAVA中,数组是存储同一类型 ...
- 新站如何做SEO及注意事项
最近公司做了新网站,完成后运营优化的工作就落在我身上了,由于之前也没有.就去网上百度了一下,上了各种论坛查阅大牛的博客.自己也总结了一些要点,在这里和大家分享一下.新网站大家可以点击查看牛羊养殖在线. ...
- STM32自带的bool型变量
这些标着位会让你的程序使用起来更方便. First you need to include "STM32f10x_type.h" /*布尔型变量*/typedef enum{FAL ...
- 转:100个高质量Java开发者博客
原文来自于:http://www.importnew.com/7469.html ImportNew注:原文中还没有100个.作者希望大家一起来推荐高质量的Java开发博客,然后不段补充到这个列表.欢 ...