requirejs实践二 加载其它JavaScript与运行
上一篇中介绍了requirejs加载JavaScript文件,在这一篇中介绍加载JavaScript后执行代码
这次是test2.html文件,
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>Test2</title>
- </head>
- <body>
- <script data-main="scripts/test2" src="scripts/require.js"></script>
- </body>
- </html>
这次是加载test2.js文件,在test2.js中,有如下代码:
- SayHello();
- require(['test'],function(test){
- SayHello();
- });
test.js:
- alert('加载了test.js');
- function SayHello(){
- alert('这是SayHello方法');
- }
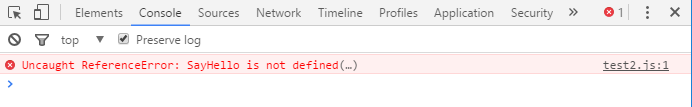
这里SayHello()是在test.js中定义的,而test2.js中通过require()方式加载test2,在浏览test2.html时可以看到有一个JavaScript错误:

这里报错的是第一句,因为此时test.js还没有加载,Sayhello没有定义,当注释或者删除第一句后,重新浏览test2.html,如下:


- //SayHello(); //此处还没有加载test.js,于是调用SayHello方法就会报错
- require(['test'],function(test){
- //比如test.js定义了SayHello方法,此处是加载了test.js之后,就可以调用SayHello方法了
- SayHello();
- });
更通俗的例子,当我们需要使用jquery的datepicker(jquery ui中的日历插件),需要加载jquery.js、jquery.ui.js(此处省略版本号,下同)
test3.html:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>Test3</title>
- <link rel="stylesheet" type="text/css" href="css/jquery-ui.min.css" />
- </head>
- <body>
- <input type="text" name="date" id="date" />
- <script data-main="scripts/test3" src="scripts/require.js"></script>
- </body>
- </html>
test3.js:
- //$('#date').datepicker(); //未加载jquery与jquery.ui ,此处会报错
- require(['jquery-3.1.1.min','jquery-ui.min'],function(jq,ui){
- $('#date').datepicker();
- });
该例子与之前的目录文件结构不一样,此处多了jquery.js、jquery.ui.js、以及ui中的css文件,图片文件


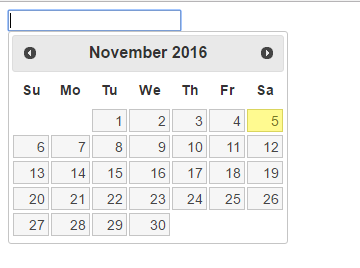
浏览test3.html,点击文本框时候,发现已经绑定了日历

参考资料:
requirejs实践二 加载其它JavaScript与运行的更多相关文章
- requirejs实践一 加载JavaScript文件
首先,目录如下(根目录有一个index.html文件.有一个scripts文件夹): scripts文件夹有如下的文件 以下是index.html代码 <!DOCTYPE html> &l ...
- AntiModerate – 渐进式图片加载的 JavaScript 库
AntiModerate 是一个渐进式图片加载的 JavaScript 库.我们多数看到的图片显示模式,都是从上到下逐渐显示的,这是“标准式”图像:而有的图片是先出现一个很低分辨率的图像轮廓,类似加了 ...
- RequireJS跨域加载html模版后被转成JS问题分析及解决
问题描述 RequireJS跨域加载HTML模版失败,例如: 在a.com域名下请求CDN域名下的模版,text.js插件会把html文件转成html.js文件去加载,由于并没有生成html.js文件 ...
- RequireJS 主入口加载模块经常会加载失败的问题
在接入requirejs时,在main入口遇到了这样的问题,使用jquery,刷新10次页面会有3-4次加载失败,找不到$符号等等 require.config({ 'baseUrl': './mod ...
- Mybatis源码解析(二) —— 加载 Configuration
Mybatis源码解析(二) -- 加载 Configuration 正如上文所看到的 Configuration 对象保存了所有Mybatis的配置信息,也就是说mybatis-config. ...
- Android中插件开发篇之----动态加载Activity(免安装运行程序)
一.前言 又到周末了,时间过的很快,今天我们来看一下Android中插件开发篇的最后一篇文章的内容:动态加载Activity(免安装运行程序),在上一篇文章中说道了,如何动态加载资源(应用换肤原理解析 ...
- 实现一个类 RequireJS 的模块加载器 (二)
2017 新年好 ! 新年第一天对我来说真是悲伤 ,早上兴冲冲地爬起来背着书包跑去实验室,结果今天大家都休息 .回宿舍的时候发现书包湿了,原来盒子装的牛奶盖子松了,泼了一书包,电脑风扇口和USB口都进 ...
- [require-js]向下滑动ajax加载的javascript实现
define(function(){ function ScrollMoreInfo($wraper , loadDataFunc , json_ids , perNum , tpl_info) { ...
- jquery的promise实践--连续加载图片
在javascript设计模式实践之代理模式--图片预加载中用代理模式实现了图片预加载功能. 现在就更进一步,完成一个能够一张一张的连续图片加载的功能. 功能: 1.一张一张加载图片. 2.加载错误, ...
随机推荐
- [有错误]堆排序的实现 java
#include<iostream> using namespace std; //大根堆,从小到达排序 ]; void swap(int &a,int &b) { a=a ...
- 2013 ACM区域赛长沙 I LIKE vs CANDLE(ZOJ3734) 很好的一道树形DP
题意:一棵有根树,每个节点都有一个value值和属性(zan或是 CANDLE).你可以通过反转一些点的属性,反转一个点时候,它的整个子树都会被反转属性.有些点反转消耗代价为X,有些为Y.你的目标的是 ...
- WCF入门到精通(二)——契约
第一次接触WCF,如有写的不对的地方有望大家指出来,谢谢!! 本篇文章主要说下WCF中的契约的种类.契约的种类.如何定义契约等内容. 契约是一种双边或多边的协议,是利益相关方就某个问题达成的一种共识, ...
- Java NIO 缓冲技术详解
缓冲区(buffer)是从即将写入通道(channel)或刚刚从通道中读出的一段数据.它是一个持有数据,并扮演NIO通道端点的对象.缓冲区为数据访问和读写过程提供正式机制. 它是NIO和老版Java ...
- PC-经典之“运行里面的密密”
msconfig.exe 你自己往里面输入这个字母就可以看到了,试试看,还有,我这里有一些可以在"运行"栏里输入的命令,一并给你: 以下为Windows操作系统的常用运行命令,执行 ...
- 注册表-恶意首页追踪之旅(IE不能改主页)
恶意首页追踪之旅(先说下,360无法修复这个恶意首页) 话说,今天下了个扫站的工具,结果一不小心中了恶意广告! 中招后不停的乱下东西安装,360不停的在那弹出提示! 无语了,一个个卸载,把C:\win ...
- 对css中的定位属性postion刨根解牛
定位的基本思想很简单: 它允许你定义元素框相对于其正常位置应该出现的位置(relative),或者相对于父元素(absolute).另一个元素甚至浏览器窗口本身的位置(fixed).显然,这个功能非常 ...
- 如何调试msbuild?
博客搬到了fresky.github.io - Dawei XU,请各位看官挪步.最新的一篇是:如何调试msbuild?.
- S2SH商用后台权限系统第一讲
各位博友: 您好!从今天开始我们做一套商用的权限系统.功能包含用户管理.角色管理.模块管理.权限管理.大家知道每个商用系统肯定会拥有一套后台系统,我们所讲的权限系统是整个系统核心部分.本套系统技术有s ...
- Android多线程研究(4)——从一道面试题说起
有一道这种面试题:开启一个子线程和主线程同一时候运行,子线程输出10次后接着主线程输出100次,如此重复50次.先看以下代码: package com.maso.test; /** * * @auth ...
