css字体转换程序(Node.js)
我下载的是ttf文件,css导入的文件有多种格式:eot,woff,svg
在windows下,需要寻找相应的exe文件来处理或者node.js来处理:
ttf2eot: https://github.com/fontello/ttf2eot (node.js)
ttf2woff: http://wizard.ae.krakow.pl/~jb/ttf2woff/ (exe) https://github.com/fontello/ttf2woff (node.js)
ttf2svg: https://github.com/qdsang/ttf2svg( node.js)
我使用node.js成功得把ttf字体转换成另外三种格式:

参考了:http://www.hankcs.com/program/network/to-solve-the-node-js-error-cannot-find-module-node-static.html

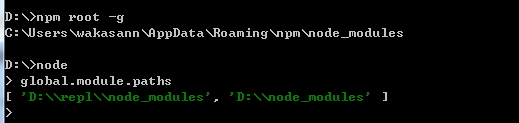
才知道,我要进入到npm root -g 输出的目录中,执行这个js文件,所以我将svg.js 和我的字体放在C:\Users\wakasann\AppData\Roaming\npm\node_modules中了
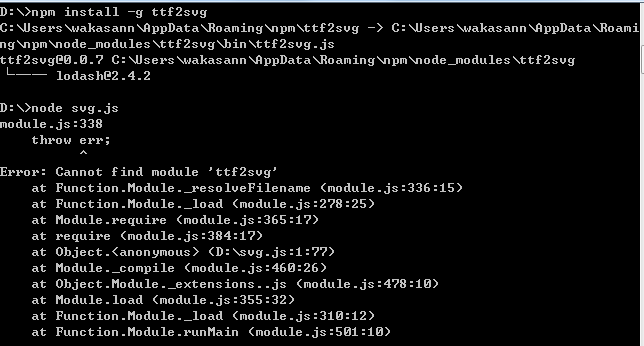
在 node 命令窗口中,输入:
node svg.js
并成功的执行并生成了字体的svg文件。
我的svg.js 文件
var ttf2svg = require('ttf2svg'), fs = require('fs');
fs.readFile('./gillsans.ttf', function (err, buffer) {
if (!!err) throw err;
var svgContent = ttf2svg(buffer);
fs.writeFileSync('./gillsans.svg', svgContent);
});
eto.js
var ttf2eot = require('ttf2eot'), fs = require('fs');
fs.readFile('./PixelLCD7.ttf', function (err, buffer) {
if (!!err) throw err;
var eotContent = ttf2eot(buffer);
fs.writeFileSync('./PixelLCD7.eot', eotContent);
});
,woff是使用ttf2woff.exe文件来进行装换的
ttf2woff.exe PixelLCD7.ttf PixelLCD7.woff
这是我个人目前转换字体的方法
css字体转换程序(Node.js)的更多相关文章
- 在Sublime Text 3 中安装SublimeLinter,Node.js进行JS&CSS代码校验
转载自:http://www.wiibil.com/website/sublimelinter-jshint-csslint.html 在Sublime Text中安装SublimeLinter,No ...
- Node.js 字体格式转换 ttf2eot ttf2woff ttf2svg
前几天为了查找字体转换工具网上搜索,既然用 Node.js 来做的工具. https://github.com/fontello/ttf2eot https://github.com/fontello ...
- Node.js完整的响应html页面(包括css,js文件)
主要思想就是任何一个静态文件也应该做响应,一个获取静态文件都应当请求来处理,这是主要思想. 同时要注意两点.第一,对于不同的文件类型,比如html,css,js,请求头里面的文件类型需要根据不同的文件 ...
- 通过node.js读取html页面及其页面中引入的css样式
Node 是什么? Node 是一个基于Chrome V8 引擎的JavaScript 运行环境. Node 不是一种独立的语言.Node不是 JavaScript 框架, Node是一个除了浏览器之 ...
- 用node.js搭建一个静态资源站 html,js,css正确加载 跳转也完美实现!
昨天买了一个服务器想着用来测试一些自己的项目,由于是第一次建站,在tomcat,linux,node.js间想了好久.最终因为node搭建比较方便没那么麻烦就决定用node.js来搭建网站项目. 搭建 ...
- WebStorm 在 Mac 版本的基本设置,包括 ES6、Node.js、字体大小等
WebStorm 在 Mac 和 win 的设置有区别,便于以后用到快速查找,记之. 要设置先点击 WebStorm 字样如下图: 后点击 Preferences 字样如下图: 设置 es6 语法, ...
- 使用node.js生成excel报表下载(excel-export express篇)
引言:日常工作中已经有许多应用功能块使用了nodejs作为web服务器,而生成报表下载也是我们在传统应用. java中提供了2套类库实现(jxl 和POI),.NET 作为微软的亲儿子更加不用说,各种 ...
- Node.js配合node-http-proxy解决本地开发ajax跨域问题
情景: 前后端分离,本地前端开发调用接口会有跨域问题,一般有以下3种解决方法: 1. 后端接口打包到本地运行(缺点:每次后端更新都要去测试服下一个更新包,还要在本地搭建java运行环境,麻烦) 2. ...
- Node.js + Web Socket 打造即时聊天程序嗨聊
前端一直是一块充满惊喜的土地,不仅是那些富有创造性的页面,还有那些惊赞的效果及不断推出的新技术.像node.js这样的后端开拓者直接将前端人员的能力扩大到了后端.瞬间就有了一统天下的感觉,来往穿梭于前 ...
随机推荐
- poj 1324 状态广搜
其实就是我们经常玩的贪吃蛇. 不过现在我们优先蛇的头的话,要用一个巧妙的哈希来把蛇的身体表达出来,那么就可以用一个4进制的数字来表示,蛇的身体长度最多不超过8,所以最多是2^7种状态. #includ ...
- AFNetworking 2.0 获取json数据时,返回 NSLocalizedDescription=Request failed: unacceptable content-type: text/html, 解决方法.
AFHTTPRequestOperationManager *manager = [AFHTTPRequestOperationManager manager]; manager.responseSe ...
- Spring面试题汇总
一.Spring最核心的功能是什么?使用Spring框架的最核心的原因是什么? Spring 框架中核心组件有三个:Core.Context 和 Beans.其中最核心的组件就是Beans, Spri ...
- POJ1061 青蛙的约会 扩展欧几里得
模板题,这题有一点需要注意,因为要求非负,ax=b(mod L) 得保证 a>=0 #include <stdio.h> #include <iostream> #inc ...
- CodeForces 287B Pipeline
思路:二分答案,时间复杂度O(nlgn). 若个数为x,那么算出这种情况下提供的水管的最大值和最小值与n比较即可,注意x个分离器需要减去x-1个水管. #include<cstdio> # ...
- [转]oracle性能调优之--Oracle 10g AWR 配置
一.ASH和AWR的故事 1.1 关于ASH 我们都知道,用户在ORACLE数据库中执行操作时,必然要创建相应的连接和会话,其中,所有当前的会话信息都保存在动态性能视图V$SESSION中,通过该视图 ...
- 【JS】Intermediate2:Events and Callbacks
event-driven :waiting for and reacting to events 2.page loads, user interacts (clicks, hovers, chang ...
- LCD驱动(FrameBuffer)实例开发讲解
一.开发环境 主 机:VMWare--Fedora 9 开发板:Mini2440--64MB Nand, Kernel:2.6.30.4 编译器:arm-linux-gcc-4.3.2 二.背景知识 ...
- oracle 创建索引思考(转)
在Oracle数据库中,创建索引虽然比较简单.但是要合理的创建索引则比较困难了. 笔者认为,在创建索引时要做到三个适当,即在适当的表上.适当的列上创建适当数量的索引.虽然这可以通过一句话来概括优化的索 ...
- FZU 2122 又见LKity
直接模拟或者KMP #include <iostream> #include <string.h> #include <stdio.h> #include < ...
