Atom编辑器入门到精通(三) 文本编辑基础
身为编辑器,文本编辑的功能自然是放在第一位的,此节将总结常用的文本编辑的方法和技巧,掌握这些技巧以后可以极大地提高文本编辑的效率
注意此节中用到的快捷键是Mac下的,如果你用的系统是Win或者Linux,可能会有一点不同.
光标移动
在编辑文本的过程中移动光标是一种频率很高的操作.
我们不应只满足于通过鼠标或键盘的方向键的这种效率很低的操作方式来移动光标,让我们来看看还有哪些能极大提高编辑效率的方法吧
光标上下移动
- 光标移动到上一行:
Ctrl+P或Up - 光标移动到下一行:
Ctrl+N或Down - 光标移动到文件头:
Cmd+Up - 光标移动到文件尾:
Cmd+Down
光标左右移动
- 光标向左移动一个字符:
Ctrl+B或Left - 光标向右移动一个字符:
Ctrl+F或Right - 光标向左移动一个单词:
Alt+B或Alt+Left - 光标向右移动一个单词:
Alt+F或Alt+Right - 光标移动到行头:
Ctrl+A或Cmd+Left - 光标移动到行尾:
Ctrl+E或Cmd+Right
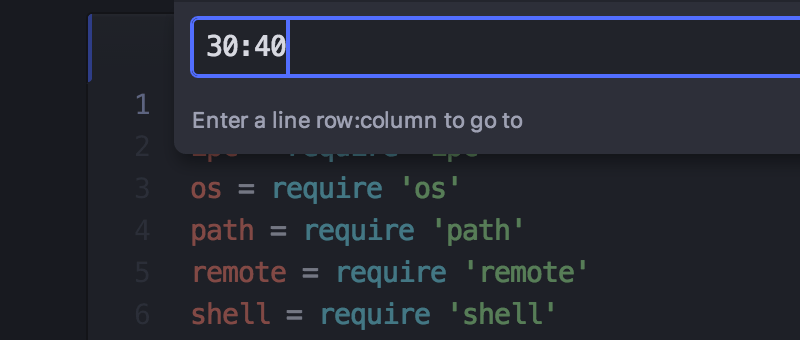
移动到指定行/列
通过快捷键Ctrl+G来呼出光标移动窗口,填入行:列后回车就可以将光标移动到指定位置
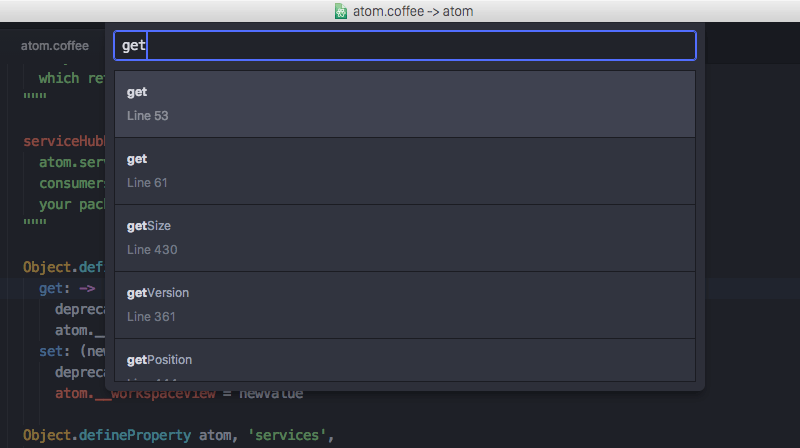
符号间跳转
这里的符号是指Symbols,包括代码中的函数名,变量名等
在当前文档搜索并跳到符号: Cmd+R
在工程内搜索并跳到符号: Cmd+Shift+R
Cmd+Shift+R需要需要tags文件的支持,如果你以前使用过Vim等编辑器应该对这个机制很熟悉了
使用书签
Cmd+F2: 在当前行创建或取消书签Ctrl+F2: 列出所有书签F2: 跳转到下一个书签Shift+F2: 跳转到上一个书签
选择
在Atom中,如果你希望在移动光标的时候顺便选中内容,只需要在移动快捷键中加上Shift.
上下选择
- 向上选择一行:
Ctrl+Shift+P或Shift+Up - 向下选择一行:
Ctrl+Shift+N或Shift+Down - 选择当前位置到文件头:
Cmd+Shift+Up - 选择当前位置到文件尾:
Cmd+Shift+Down
左右选择
- 向左选择一个字符:
Ctrl+Shift+B或Shift+Left - 向右选择一个字符:
Ctrl+Shift+F或Shift+Right - 向左选择一个单词:
Alt+Shift+B或Alt+Shift+Left - 向右选择一个单词:
Alt+Shift+F或Alt+Shift+Right - 向左选择到行头:
Ctrl+Shift+A或Cmd+Shift+Left - 向右选择到行尾:
Ctrl+Shift+E或Cmd+Shift+Right
其他选择
Cmd+L: 选中当前行Cmd+A: 全选Ctrl+Shift+W: 选择当前单词
文本编辑与删除
基本操作
Ctrl+T: 相互调换光标前后字符Cmd+J: 将下一行接到当前行尾Ctrl+Cmd+Up/Ctrl+Cmd+Down: 将当前行向上/下移动一行Cmd+Shift+D: 复制当前行Cmd+K, Cmd+U: 连续输入两个快捷键,将当前单词转为大写字母Cmd+K, Cmd+L: 连续输入两个快捷键,将当前单词转为小写字母Cmd+Alt+Q: 段落重排(在英文写作时比较有用)
删除和剪切
Ctrl+Shift+K: 删除当前行Cmd+Backspace: 从当前光标删除到行头Cmd+Delete: 从当前光标删除到行尾Alt+Backspace/Alt+H: 从当前位置删除到单词头Alt+Delete``Alt+D: 从当前位置删除到单词尾
多光标选择
多光标选择是SublimeText的特色功能,现在Atom也能支持了,具体的使用方法如下:
* 添加一个新的光标: 按住Cmd键后用鼠标点击或选择想要添加新光标的位置
* Cmd+Shift+L: 将选中的多行转成多光标的形式
* Cmd+D: 选中下一个与当前光标所在单词相同的单词(或是与当前选中单词相同的单词)
* Ctrl+Cmd+G: 选中所有与当前光标所在单词相同的单词(或是与当前选中单词相同的单词)

通过多光标选择能够很方便地同时编辑多处代码
括号和引号
Atom对括号和引号有很多的支持,其中包括:
当光标位于括号(包括{})上时,会高亮其对应的另一半括号.同样的,Atom也支持高亮XML和HTML的标签
自动补全括号{},[],(),引号”,’,`
选中一段文本,然后输入括号或引号,会自动在选中的文本两端添加括号或引号
使用Ctrl+M可以让光标跳转到临近的括号处,再按一次快捷键光标会跳到另一个对应的括号处
使用Ctrl+Cmd+M可以选中当前括号内所有内容
使用Cmd+Alt+.可以补全XML/HTML的标签,比如说当输入<body>后再键入Cmd+Alt+.会自动添加</body>
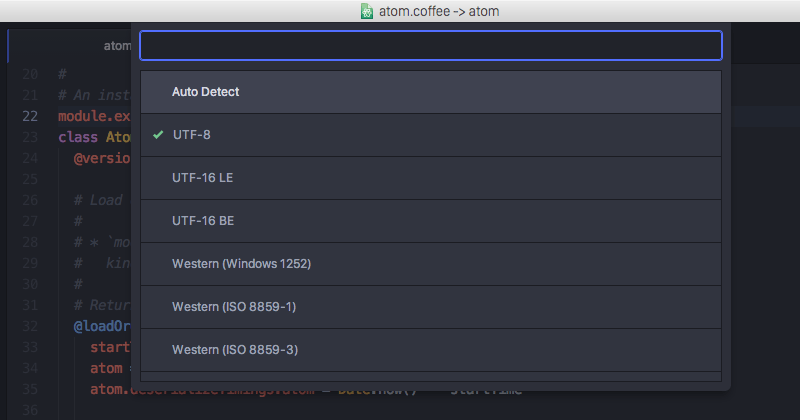
文件编码
当你打开一个文本文件时,Atom会自动判断文件的编码方式,如果不能识别就会默认使用UTF-8
你可以使用Ctrl+Shift+U来呼出编码选择窗口并手动选择文件的编码方式
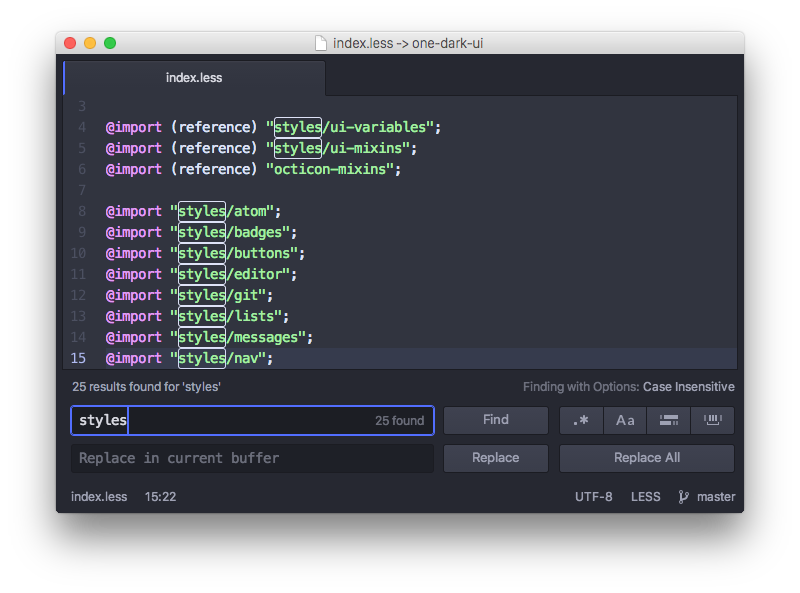
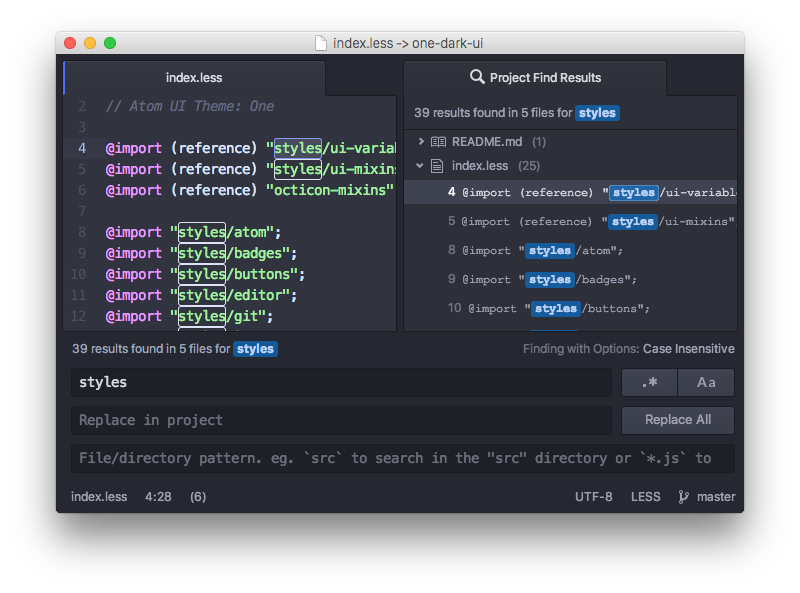
查找和替换
Atom的查找使用方式与大部分编辑器一样
使用Cmd+F进行文件内查找
使用Cmd+Shift+F进行工程内查找
在查找窗口中输入需要查找的文本后可以使用回车或Cmd+G跳到下一个查找的结果
在查找窗口中中还可以对使用正则表达式,大小写敏感,查找选中块,查找整个单词等选项进行设置
在多文件查找时你还可以通过在File/directory pattern文本框中输入通配符来限定只查询某一些文件
Atom编辑器入门到精通(三) 文本编辑基础的更多相关文章
- Atom编辑器入门到精通(四) Atom使用进阶
在本节中将介绍Atom提供的更高级的使用技巧,通过这些技巧将会进一步提高你的代码编写效率 代码片段(Snippets) Snippets是一种在代码中快捷插入代码块的方式,下面是维基百科中对Snipp ...
- Atom编辑器入门到精通(一) 安装及使用基础
为什么选择使用Atom Atom是GitHub推出的一款编辑器,被称为21世纪的黑客编辑器,主要的特点是现代,易用,可定制.我之前用过多款编辑器,现在来总结一下个人对各编辑器的看法: Vim是我用的时 ...
- Atom编辑器入门到精通(五) Git支持
版本控制对于开发来说非常重要,Atom当然也提供了很好的支持,本文将介绍如何在Atom中集成使用Git和GitHub 恢复文件 当你修改了某个文件,然后发现改得不满意,希望恢复文件到最后一次提交的状态 ...
- Atom编辑器入门到精通(六) Markdown支持
尽管我们使用Atom主要是为了编写代码,不过Atom还支持编辑很多其他格式的文件. 比如Markdown和Asciidoc. 这一章中我们主要学习如何快速方便地编辑Markdown文件.另外在写这篇博 ...
- Atom编辑器入门到精通(二) 插件的安装和管理
在本节中我们会学习如果安装和使用插件插件是Atom中一个非常重要的组成部分,很多功能都是以插件形式存在的.比如上篇文章中提到的目录树和设置等窗口都是通过默认安装的插件来实现的. 查看已安装的插件 打开 ...
- iOS开发-UI 从入门到精通(三)
iOS开发-UI 从入门到精通(三)是对 iOS开发-UI 从入门到精通(一)知识点的综合练习,搭建一个简单地登陆界面,增强实战经验,为以后做开发打下坚实的基础! ※在这里我们还要强调一下,开发环境和 ...
- MyBatis从入门到精通(三):MyBatis XML方式的基本用法之多表查询
最近在读刘增辉老师所著的<MyBatis从入门到精通>一书,很有收获,于是将自己学习的过程以博客形式输出,如有错误,欢迎指正,如帮助到你,不胜荣幸! 1. 多表查询 上篇博客中,我们示例的 ...
- visual studio 2015 搭建python开发环境,python入门到精通[三]
在上一篇博客Windows搭建python开发环境,python入门到精通[一]很多园友提到希望使用visual studio 2013/visual studio 2015 python做demo, ...
- python入门到精通[三]:基础学习(2)
摘要:Python基础学习:列表.元组.字典.函数.序列化.正则.模块. 上一节学习了字符串.流程控制.文件及目录操作,这节介绍下列表.元组.字典.函数.序列化.正则.模块. 1.列表 python中 ...
随机推荐
- voucer
<style type="text/css"> .fieldset_s{border: 1px #dedede solid;padding: 19px; color: ...
- backup archivelog all
OLTP系统的生产库一般都是打开归档模式,当CUD操作频繁并且时常使用大批量处理时,每天的归档日志也是超级大的,如果长期保留这些归档日志磁盘空间消耗是很恐怖的,所以我们在使用RMAN进行数据库备份时 ...
- css网站导航-菜单
一个简单的网站导航效果: 效果案例:查看演示 css: ;;;} body{font-family: arial, 宋体, serif;font-size: 12px;} .menu{width:11 ...
- Vim 的粘贴复制功能
Vim作为最好用的文本编辑器之一,使用vim来编文档,写代码实在是很惬意的事情.每当学会了vim的一个新功能,就会很大地提高工作效率.有人使用vim几十年,还没有完全掌握vim的功能,这也说明了vim ...
- Java笔记(二十八)……IO流下 IO包中其他常用类以及编码表问题
PrintWriter打印流 Writer的子类,既可以接收字符流,也可以接收字节流,还可以接收文件名或者文件对象,非常方便 同时,还可以设置自动刷新以及保持原有格式写入各种文本类型的print方法 ...
- 洛谷P1294 高手去散步
洛谷1294 高手去散步 题目背景 高手最近谈恋爱了.不过是单相思.“即使是单相思,也是完整的爱情”,高手从未放弃对它的追求.今天,这个阳光明媚的早晨,太阳从西边缓缓升起.于是它找到高手,希望在晨读开 ...
- ZOJ-3721 Final Exam Arrangement 贪心
题目链接:http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemCode=3721 容易的贪心题,排个序.. //STATUS:C++_AC_ ...
- HDU1075 - What Are You Talking About(Trie树)
题目大意 给定一些火星文单词以及对应的英语单词,然后给你一些火星文,要求你翻译成对应的英文 题解 第一次写Trie树! 把所有火星文单词插入到Trie树中,并且每个火星文单词结尾的节点记录相应英文单词 ...
- POJ1423 - Big Number(Stirling公式)
题目大意 求N!有多少位 题解 用公式直接秒杀... 代码: #include<iostream> #include<cmath> using namespace std; # ...
- Nexus5如何手动OTA更新系统到4.4.3、4.4.4及常见问题回答
这里将记录一套行之有效的Nexus5手动升级方法,以帮助看见这篇文章的朋友成功将手头的Nexus5升级到4.4.4. 因为谷歌服务器的事,我的这次OTA更新起来走了很多弯路.我试过挂VPN等待系统来更 ...
