最全CSS3选择器
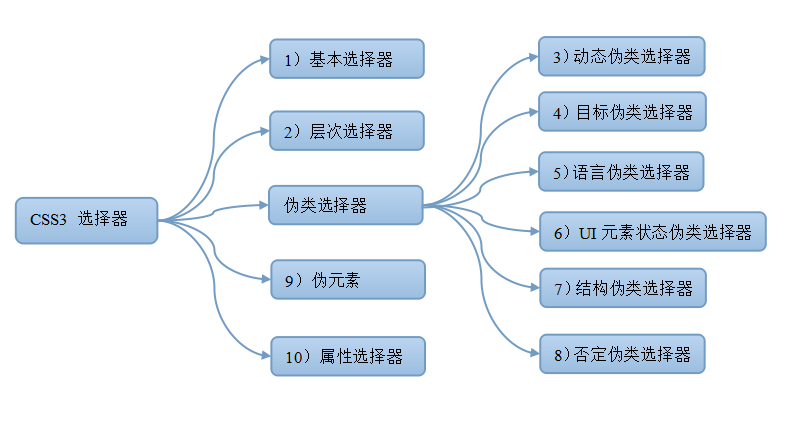
一,CSS3 选择器分类

二,选择器语法
1,基本选择器语法
| 选择器 | 类型 | 功能描述 |
| * | 通配选择器 | 选择文档中所以HTML元素 |
| E | 元素选择器 | 选择指定类型的HTML元素 |
| #id | ID选择器 | 选择指定ID属性值为“id”的任意类型元素 |
| .class | 类选择器 | 选择指定class属性值为“class”的任意类型的任意多个元素 |
| selector1,selectorN | 群组选择器 | 将每一个选择器匹配的元素集合并 |
2,层次选择器语法
| 选择器 | 类型 | 功能描述 |
| E F | 后代选择器(包含选择器) | 选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内 |
| E>F | 子选择器 | 选择匹配的F元素,且匹配的F元素所匹配的E元素的子元素 |
| E+F | 相邻兄弟选择器 | 选择匹配的F元素,且匹配的F元素紧位于匹配的E元素的后面 |
| E~F | 通用选择器 | 选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素 |
3,动态伪类选择器语法
| 选择器 | 类型 | 功能描述 |
| E:link | 链接伪类选择器 | 选择匹配的E元素,而且匹配元素被定义了超链接并未被访问过。常用于链接描点上 |
| E:visited | 链接伪类选择器 | 选择匹配的E元素,而且匹配元素被定义了超链接并已被访问过。常用于链接描点上 |
| E:active | 用户行为选择器 | 选择匹配的E元素,且匹配元素被激活。常用于链接描点和按钮上 |
| E:hover | 用户行为选择器 | 选择匹配的E元素,且用户鼠标停留在元素E上。IE6及以下浏览器仅支持a:hover |
| E:focus | 用户行为选择器 | 选择匹配的E元素,而且匹配元素获取焦点 |
4,目标伪类选择器
| 选择器 | 功能描述 |
| E:target | 选择匹配E的所有元素,且匹配元素被相关URL指向 |
5,UI元素状态伪类选择器语法
| 选择器 | 类型 | 功能描述 |
| E:checked | 选中状态伪类选择器 | 匹配选中的复选按钮或者单选按钮表单元素 |
| E:enabled | 启用状态伪类选择器 | 匹配所有启用的表单元素 |
| E:disabled | 不可用状态伪类选择器 | 匹配所有禁用的表单元素 |
6,结构伪类选择器使用语法
| 选择器 | 功能描述 |
| E:fisrt-child | 作为父元素的第一个子元素的元素E。与E:nth-child(1)等同 |
| E:last-child | 作为父元素的最后一个子元素的元素E。与E:nth-last-child(1)等同 |
| E:root | 选择匹配元素E所在文档的根元素。在HTML文档中,根元素始终是html,此时该选择器与html类型选择器匹配的内容相同 |
| E F:nth-child(n) | 选择父元素E的第n个子元素F。其中n可以是整数(1,2,3)、关键字(even,odd)、可以是公式(2n+1),而且n值起始值为1,而不是0. |
| E F:nth-last-child(n) | 选择父元素E的倒数第n个子元素F。此选择器与E:nth-child(n)选择器计算顺序刚好相反,但使用方法都是一样的,其中:nth-last-child(1)始终匹配最后一个元素,与last-child等同 |
| E:nth-of-type(n) | 选择父元素内具有指定类型的第n个E元素 |
| E:nth-last-of-type(n) | 选择父元素内具有指定类型的倒数第n个E元素 |
| E:first-of-type | 选择父元素内具有指定类型的第一个E元素,与E:nth-of-type(1)等同 |
| E:last-of-tye | 选择父元素内具有指定类型的最后一个E元素,与E:nth-last-of-type(1)等同 |
| E:only-child | 选择父元素只包含一个子元素,且该子元素匹配E元素 |
| E:only-of-type | 选择父元素只包含一个同类型子元素,且该子元素匹配E元素 |
| E:empty | 选择没有子元素的元素,而且该元素也不包含任何文本节点 |
注:(1),“ul>li:nth-child(3)”表达的并不是一定选择列表ul元素中的第3个子元素li,仅有列表ul中第3个li元素前不存在其他的元素,命题才有意义,否则不会改变列表第3个li元素的样式。
(2),:nth-child(n) 中参数只能是n,不可以用其他字母代替。
(3),:nth-child(odd) 选择的是奇数项,而使用:nth-last-child(odd) 选择的却是偶数项
7,否定伪类选择器
| 选择器 | 功能描述 |
| E:not(F) | 匹配所有除元素F外的E元素 |
8,属性选择器语法
| 选择器 | 功能描述 |
|---|---|
| [attribute] | 用于选取带有指定属性的元素。 |
| [attribute=value] | 用于选取带有指定属性和值的元素。 |
| [attribute~=value] | 用于选取属性值中包含指定词汇的元素。 |
| [attribute|=value] | 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。 |
| [attribute^=value] | 匹配属性值以指定值开头的每个元素。 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素。 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素。 |
注:例<div class="links item"></div>其中a[class="links"]{……} 是找不到匹配元素,只有a[class="links item"]{……}才匹配
注:转载请附原址http://www.cnblogs.com/AllenChou/p/4684753.html,谢谢~
最全CSS3选择器的更多相关文章
- 1-最全CSS3选择器
一,CSS3 选择器分类 二,选择器语法 1,基本选择器语法 选择器 类型 功能描述 * 通配选择器 选择文档中所以HTML元素 E 元素选择器 选择指定类型的HTML元素 #id ID选择器 ...
- 总结30个CSS3选择器
或许大家平时总是在用的选择器都是:#id .class 以及标签选择器.可是这些还远远不够,为了在开发中更加得心应手,本文总结了30个CSS3选择器,希望对大家有所帮助. 1 *:通用选择器 ;; ...
- 总结30个CSS3选择器(转载)
或许大家平时总是在用的选择器都是:#id .class 以及标签选择器.可是这些还远远不够,为了在开发中更加得心应手,本文总结了30个CSS3选择器,希望对大家有所帮助. 1 *:通用选择器 * ...
- CSS3 选择器——属性选择器
上一节在<CSS3选择器——基本选择器>中主要介绍了CSS3选择器的第一部分,这节主要和大家一起来学习CSS3选择器的第二部分——属性选择器.属性选择器早在CSS2中就被引入了,其主要作用 ...
- css3 选择器(三)
接css3选择器(一) 接css3 选择器(二) 这篇和前两篇内容相关性不大,主要是涉及到一些css3的状态选择器,所以标题从一开始. 一.[:enabled]选择器 一看这个属性就知道是专为表单元素 ...
- CSS3选择器介绍
1.css3属性选择器 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- CSS3 选择器——基本选择器
CSS的选择器,我想大家并不会陌生吧,因为天天在使用,但对于CSS3的选择器,要运用的灵活到位,我想对很多朋友还是一定的难度,特别是CSS3中的:nth选择器.那么从现在开始我们先丢开他们版本的区别, ...
- CSS3选择器的研究,案例
在上一篇CSS3选择器的研究中列出了几乎所有的CSS3选择器,和伪类选择器,当是并没有做案例的研究,本想在那篇文章里面写,但想想如果把案例都写在那篇文章里面,对于查找来说就不是很方便,所有另开一篇来讲 ...
- css3选择器(一)
直接开始正文. 一.css3同级元素通用选择器[update20161228] 选择器:E~F 匹配任何在E元素之后的同级F元素 Note:E~F选择器选中的是E元素后面同级元素中的全部F元素. 例: ...
随机推荐
- 字符串(后缀自动机):HDU 4622 Reincarnation
Reincarnation Time Limit: 6000/3000 MS (Java/Others) Memory Limit: 131072/65536 K (Java/Others)To ...
- 配置Chrome启动参数支持本地AJAX请求,解决XMLHttpRequest cannot load file..,Uncaught NetworkError: Failed to execute 'send' on 'XMLHttpRequest':.. 问题
直接将本地的HTML文件拖拽到Chrome浏览器中运行时,发送的AJAX请求本地文件,会报跨域错误: 报错的原因是:Chrome默认不支持本地的AJAX请求! 解决问题的办法是:给Chrome浏览器添 ...
- I - Arbitrage
题目大意:套汇 套利是使用货币汇率的差异将一个单位的货币转换为多个相同的货币单位,例如1美元可以买0.5英镑,1英镑可以买10法郎,1法郎可以买0.21美元,然后聪明的人经过一些列兑换可以得到 1*0 ...
- J2EE 关于WebLogic下应用使用URL.openConnection获取连接返回 HttpsURLConnection与SOAPHttpsURLConnection的问题
J2EE 关于WebLogic下应用使用URL.openConnection获取连接返回 HttpsURLConnection与SOAPHttpsURLConnection的问题 2012年03月09 ...
- Android中的RelativeLayout
安卓布局之一,RelativeLayout.又称之为相对布局.对于一个界面每个人都有不同的实现.我比较喜欢使用RelativeLayou.原因是,相对布局不会出现过多的嵌套,在现在硬件不断发展的今天, ...
- python字符串连接的三种方法及其效率、适用场景详解
python字符串连接的方法,一般有以下三种:方法1:直接通过加号(+)操作符连接website=& 39;python& 39;+& 39;tab& 39;+& ...
- [Falcor] Indroduce to Model
How to work with JSON data indirectly through a Falcor Model. The Falcor Model allows you to work wi ...
- Understanding Extension Class Loading--官方
http://docs.spring.io/spring-amqp/docs/1.3.6.RELEASE/reference/html/sample-apps.html#d4e1285 http:// ...
- ajax提交富文本,内容被截断,解决方法及思路
问题描述: 使用百度的UEditor富文本插件用于前端富文本编辑,后端使用jsp,提交普通文本没有问题,后来发现在提交某些指定文本时,数据查回的数据出现不完整现象:第一件事就是想到“垃圾编辑器”
- jquery属性选择器之 attr
在温习jquery手册的时候,注意到这个,坐下记录. attr(name|properties|key,value|fn) 获取匹配的元素集合中的第一个元素的属性的值 或 设置每一个匹配的元素的一个或 ...
