CSS3 概览 更新时间 2014-0412-1317
CSS3 概览
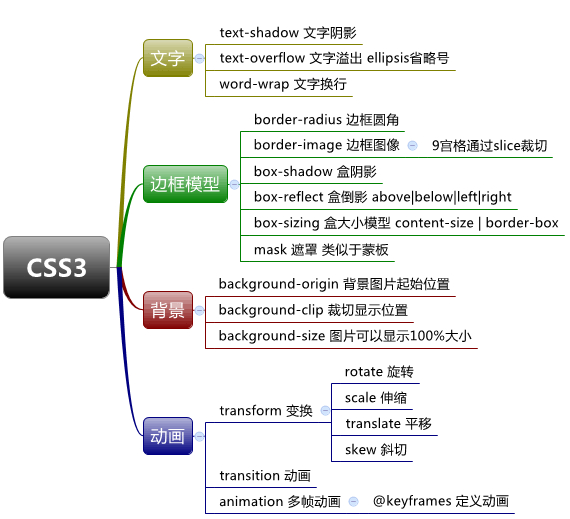
CSS3可以划分为:文字、边框模型、背景、动画等。

CSS3颜色模块
CSS2.1的时候可以使用4种颜色方式,
直接使用颜色名,如 red
RGB值,如 rgb(0,90,255)
RGB百分比,如 rgb(100%,0,0)
十六进制值,如#0099ff
在CSS3中可以使用RGBA同时定义颜色和透明度,也可以使用HSLA方式来定义。
HSLA方式通过色调,饱和度和亮度来调整颜色,例如hsl(128,80%,80%),hsla(128,80%,50%,0.7),IE9开始支持。
CSS3文本模块
文字阴影 text-shadow : 水平偏移 垂直偏移 [模糊半径] [颜色]
多个文本可以通过逗号进行分隔。
IE10开始支持。
文字溢出 text-overflow : clip|ellipsis
该属性需要和overflow:hidden配合使用,
ellipsis表示文字溢出时,在溢出的地方显示省略号,只能用于水平方向的一行文字。
IE6开始支持(之前为IE的私有属性)。
文字换行 word-wrap : normal|break-word
该属性允许使一个很长的单词折断后继续显示。
类似的属性 white-space 的作用是可以让一段文本在一行内显示,而 word-wrap 的作用对象是一个单词而不是一段文本。
IE6开始支持(之前为IE的私有属性)。
CSS3中可以通过@font-face来嵌入网络字体,具体参考 http://www.w3cplus.com/content/css3-font-face
CSS3边框盒模块
边框圆角 border-radius : [长度或者百分比]{1,4} [/长度或者百分比{1,4}]
顺序从左上角开始顺时针描述长度或者百分比;
长度描述的是圆心到各个边框角的距离,先描述的为圆心到左右边的距离,斜杠后描述的是圆心到上下边的距离;
百分比是相对于框的宽度,即50%的宽度左右四分之一圆就可以组成半圆;
该属性可以拆分为border-top-left-radius,border-top-right-radius等属性。
IE9开始支持。
边框图像 border-image : 图片链接 [裁切比例{1,4}[/边框宽度{1,4}]]? [ stretch | repeat | round ]{0,2}
该属性可以拆分为 border-image-source,border-image-slice,border-image-width,border-image-repeat
属性border-image-slice 将图像分成9个格子,可以像margin那样指定4个值,该属性可以使用百分比和像素,但按照像素裁切是不需要px单位;
属性border-image-slice 在使用百分比的时候,是相对于图片的大小进行百分比计算的。
属性border-image-repeat 的值round会压缩或伸展border-image的背景图片以其刚好适应border-width的宽度。
使用方式例如:border-image : url(border.png) 50/10px;
另外还有border-image-outset属性来设置边框背景图片外移的距离,
border-image的绘制实际上是占用当前的border-width从外往里画的,若border-width值不足,则会和里面的内容重叠。
测试发现如果border-width未定义,则border-image会使用3px的border-width。
IE11开始支持。
盒阴影 box-shadow : X轴位移 Y轴位移 模糊半径 阴影颜色 [阴影类型inset];
多个盒阴影可以合成,使用逗号来描述。
IE9开始支持。
盒倒影 box-reflect : (方向above|below|left|right) 距离盒的距离 遮罩效果
例如 div{-webkit-box-reflect:below 1px -webkit-gradient(linear, 0% 100%,100% 100%, from(rgba(255,255,255,0)), to(white));}
如果盒设置了overflow:hidden则倒影在外部会不可见。
该属性目前支持程度不好(20140412)。
盒大小 box-sizing : content-size|border-box
当box-sizing的值为border-box时,元素的width值包含padding和border。
IE8开始支持,Firefox可能要指定-moz-头。
遮罩 mask 属性和background比较类似,可以分解为各个属性
mask-attachment : fixed|scroll
mask-clip : border-box|padding-box|content-box
mask-origin : border-box|padding-box|content-box
mask-image 同 background-image
mask-repeat : repeat|repeat-x|repeat-y|no-repeat
mask-composite 同 background-composite
mask-box-image 同 border-image
例如文本实现渐变:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style rel="stylesheet" type="text/css">
h1{
-webkit-mask-image:-webkit-gradient(linear,0 0,0 100%,from(rgba(255,0,0,1)),to(rgba(0,0,255,0)));
}
</style>
</head>
<body><h1>Hello World</h1></body>
</html>
WebKit下的文字渐变
CSS3背景模块
CSS3提供了对多背景图片的支持,使用逗号分隔。
背景图片起始显示位置 background-origin : border-box|padding-box|content-box
CSS2.1相当于background-origin:padding-box;
IE9开始支持。
背景图片裁切显示区域 background-clip : border-box|padding-box|content-box
CSS2.1相当于background-clip:padding-box;
IE9开始支持。
如上两个属性通常配合使用,例如期望background-color不在padding处显示,则应该设置为content-box值。
背景图片显示大小 background-size : 像素或者百分比
背景图片的显示范围取决于background-origin属性。
IE9开始支持。
CSS3动画
CSS3中的transform属性可以对元素进行旋转、缩放、变形等。
transform:rotate(45deg);可以进行顺时针旋转。
transform:scale(1,0.5);可以进行缩放,水平翻转。
transform:translate(100,100);可以进行移动。
transform:skew(30deg,10deg);可以进行斜切,第一个参数为X轴逆时针斜切,第二个参数为Y轴顺时针斜切。
IE9开始支持。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style rel="stylesheet" type="text/css">
.show{
color: #fff;
width:100px;
height: 100px;
line-height: 100px;
text-align: center;
margin: 100px;
border-radius: 50px;
text-shadow:0px 0px 2px;
box-shadow: 0px 0px 10px #333;
letter-spacing: 4px;
background: #09f;
}
div{
transform-orign:50% 50%;
transform:rotate(-20deg);
-webkit-transform:rotate(-20deg);
transition:all 0.3s ease;
}
div:hover{
transform:rotate(0deg) scale(1.1,1.1);
-webkit-transform:rotate(0deg) scale(1.1,1.1);
transition:all 0.3s ease;
}
</style>
</head>
<body><div class="show">HELLO</div></body>
</html>
一个简单的动画效果,圆在鼠标经过的时候旋转
translate3d、translate3dX、translate3dY、scale3d、scaleZ、rotate3d可以实现3D的变换效果。
CSS3中的transition属性允许CSS的属性值在一定的时间区间内平滑地过渡。
这种效果可以在鼠标单击、获得焦点、被点击或者对元素的任何改变中触发。
IE10开始支持。
transition : 属性 持续时间 转换效果 延迟时间
transition-property : all|none|指定的属性
transition-duration : 持续时间,例如0.2s
transition-timing-function : linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier
transition-delay : 动画执行前的延迟时间
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style rel="stylesheet" type="text/css">
h1{
background: #fff;
color: #444;
transition: all 0.5s ease;
}
h1:hover{
background: #09f;
color: #fff;
transition: all 0.5s ease;
}
</style>
</head>
<body><h1>Hello World</h1></body>
</html>
一个鼠标经过渐变背景色的CSS3实现
CSS3中的animation可以设置多帧的效果,animation将把这些帧组合、变换、按动画效果显示出来。
animation动画使用@keyframes定义动画标识符和每一帧的动作。
IE10开始支持。
animation-name : 对应动画的标识符
animation-duration : 持续时间
animation-delay : 动画执行前的延迟时间
animation-timing-function : 动画显示效果,同transition-timing-function
animation-iteration-count : 动画循环次数,默认是1,可以使用infinite无限循环
animation-direction : normal|alternate交替
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style rel="stylesheet" type="text/css">
h1{
background: #fff;
color: #444;
}
@keyframes clickme{
100%{
background: #09f;
color: #fff;
}
}
@-webkit-keyframes clickme{
100%{
background: #09f;
color: #fff;
}
}
h1:hover{
animation: clickme 0.5s linear infinite alternate;
-webkit-animation: clickme 0.5s linear infinite alternate;
}
</style>
</head>
<body><h1>Hello World</h1></body>
</html>
鼠标经过闪烁背景颜色的CSS3实现
CSS3 概览 更新时间 2014-0412-1317的更多相关文章
- JavaScript 概览 更新时间2014-0414-0837
一些概念 DOM(文档对象模型)是HTML和XML的应用程序接口(API).DOM Level1规划文档结构:DOM Level2扩展了对鼠标和用户界面事件等的支持:DOM Level3支持了XML1 ...
- JavaScript & HTML5 Canvas 概览 更新时间2014-0411-1805
HTML Canvas 坐标体系:矩形区域的左上角为坐标原点(0,0),向右为x轴,向下为y轴. 检测浏览器是否支持Canvas(IE系列从IE9开始支持): <!DOCTYPE html> ...
- 通过自定义特性,使用EF6拦截器完成创建人、创建时间、更新人、更新时间的统一赋值(使用数据库服务器时间赋值,接上一篇)
目录: 前言 设计(完成扩展) 实现效果 扩展设计方案 扩展后代码结构 集思广益(问题) 前言: 在上一篇文章我写了如何重建IDbCommandTreeInterceptor来实现创建人.创建时间.更 ...
- 自动化部署与统一安装升级 - 类ansible工具 udeploy0.3版本发布 (更新时间2014-12-24)
下载地址: unifyDeploy0.1版本 unifyDeploy0.2版本 unifyDeploy0.3版本 (更新时间2014-07-25) 自动化部署与统一安装升级,适用于多资 ...
- [转]Hibernate设置时间戳的默认值和更新时间的自动更新
原文地址:http://blog.csdn.net/sushengmiyan/article/details/50360451 Generated and default property value ...
- ubuntu server设置时区和更新时间
ubuntu server设置时区和更新时间 今天测试时,发现时间不对,查了一下时区: data -R 结果时区是:+0000 我需要的是东八区,这儿显示不是,所以需要设置一个时区 一.运行 ...
- Linux下更新时间
方法一.使用命令 ntpdate time-a.nist.gov 方法二.本地安装ntpdate客户端 在本地安装ntpdate客户端,更新时用 ntpdate cn.pool.ntp.org 如果你 ...
- 系列文章:老项目的#iPhone6与iPhone6Plus适配#(持续更新中,更新日期2014年10月12日 星期日 )
本文永久地址为http://www.cnblogs.com/ChenYilong/p/4020399.html ,转载请注明出处. ********************************** ...
- Oracle数据库更新时间的SQL语句
---Oracle数据库更新时间字段数据时的sql语句---格式化时间插入update t_user u set u.name='pipi',u.modifytime=to_date('2015-10 ...
随机推荐
- C#当中的多线程_任务并行库(下)
4.8 处理任务中的异常 下面这个例子讨论了任务当中抛出异常,以及任务异常的获取 class Program { static void Main(string[] a ...
- c语言学习之基础知识点介绍(二):格式化控制符和变量的补充
上节简单介绍了c语言中的一些基础知识点,本节将对之前介绍的不够详细的知识点进行补充. 格式化控制符的消息介绍: %d的其他控制符: 1.%md:m代表这个整数位占用多少位,m是一个整数.实际数字不足的 ...
- android网络图片查看器
package com.itheima.netimageviewer; import java.io.BufferedReader; import java.io.File; import java. ...
- 可编辑tab选项卡
效果如图所示,基于jq开发的,用原生可能会麻烦点.所以我没写. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//E ...
- MySQL设置
在MySQL的使用中很容易出现乱码的情况. 实际上在MySQL中有个地方表明了系统中所用到的所有的字符集. 例如: 从中可以看出,对于server和database的默认字符集都是latin1,这样很 ...
- 0xc000000f: Error attempting to read the boot configuration data
Get the fix to “0xc000000f: error attempting to read the boot configuration data” boot error for Win ...
- Xcode-01ARC / Block
1.nonatomic 2.assign 3.strong 4.weak 5.instancetype 6.@class @property 使部分类在编译时不使用ARC -(可以让这们支持 reta ...
- css格式化排版
1,文字排版--字体 语法: body{font-family:"Microsoft Yahei";} 这里注意不要设置不常用的字体,因为如果用户本地电脑上如果没有安装你设置的字体 ...
- java相关各种页面跳转
AK相信页面跳转在这个圈圈圆圆里是个地球人都能经常遇到的事,AK也在平时的工作学习中记录了一些,这里就做一个小小的总结,有任何的疑问和质疑都希望您能告诉我,不用担心后果,必定至少您还能理我,AK万分感 ...
- 去除UINavigationBar默认透明度的方法
UINavigationbar的属性translucent,用来控制导航条的透明度的: iOS7+版本后,navigationbar的translucent属性默认为YES,及默认带有透明度 [sel ...
