chrome的timeline的问题?
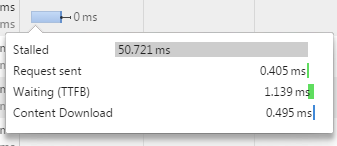
如图:Stalled、RequestSent等所表达的是什么意思呢?
Stalled是浏览器得到要发出这个请求的指令,到请求可以发出的等待时间,一般是代理协商、以及等待可复用的TCP连接释放的时间,不包括DNS查询、建立TCP连接等时间等Request sent请求第一个字节发出前到最后一个字节发出后的时间,也就是上传时间Waiting请求发出后,到收到响应的第一个字节所花费的时间(Time To First Byte)Content Download收到响应的第一个字节,到接受完最后一个字节的时间,就是下载时间
chrome的timeline的问题?的更多相关文章
- chrome的timeline中stalled问题解析
原文地址 :http://foio.github.io/chrome-stalled/ 在公司国做一个运营活动,上线后PM总是抱怨访问速度过慢,影响运营效果.然而从前端的角度来说我已经做了如下优化: ...
- [Forward]Improving Web App Performance With the Chrome DevTools Timeline and Profiles
Improving Web App Performance With the Chrome DevTools Timeline and Profiles We all want to create h ...
- chrome使用Timeline做性能分析
使用Timeline做性能分析 Timeline面板记录和分析了web应用运行时的所有活动情况,这是研究和查找性能问题的最佳途径.###Timeline面板概览 Timeline面板主要有三个部分构成 ...
- chrome中Timeline的使用(译)
一.概括 Timeline面板包括以下四个部分: 控制面板.开始记录.停止记录.配置捕获信息: 概况.页面性能的整体概况: flame chart.直观展示cpu堆的情况.你能够看到三条虚线,蓝色的代 ...
- chrome 浏览器命令
地址栏中输入如下命令可以得到相应的信息: 命令 作用 备注 chrome://dns/ 查看 Chromium 的DNS预取的域名 chrome://net-internals Capture E ...
- 【chrome】 chrome 开发者工具
1. 常用控制台工具 console.log console.info console.error console.warn console.assert console.count conso ...
- Chrome 鲜为人知的秘籍(内部协议)&&Chrome功能指令大全
楼主以 Chrome 版本 39.0.2171.95 m 为例,耗费2小时的记录: chrome://accessibility 用于查看浏览器当前访问的标签,打开全局访问模式可以查看:各个标签页面的 ...
- 【前端优化之渲染优化】大屏android手机动画丢帧的背后
前言 上周我与阿里的宇果有一次技术的交流,然后对天猫H5站点做了一些浅层次的分析,后面点时间基本天天都会有联系,中途聊了一些技术细节.聊了双方团队在干什么,最后聊到了前端优化.因为我本身参与了几次携程 ...
- Pyhton开源框架(加强版)
info:Djangourl:https://www.oschina.net/p/djangodetail: Django 是 Python 编程语言驱动的一个开源模型-视图-控制器(MVC)风格的 ...
随机推荐
- 在linux环境下配置node:node + npm + forever
我的技术博客经常被流氓网站恶意爬取转载.请移步原文:http://www.cnblogs.com/hamhog/p/3574582.html,享受整齐的排版.有效的链接.正确的代码缩进.更好的阅读体验 ...
- 字符设备驱动、平台设备驱动、设备驱动模型、sysfs的比较和关联
转载自:http://www.kancloud.cn/yueqian_scut/emlinux/106829 学习Linux设备驱动开发的过程中自然会遇到字符设备驱动.平台设备驱动.设备驱动模型和sy ...
- [翻译][MVC 5 + EF 6] 5:Code First数据库迁移与程序部署
原文:Code First Migrations and Deployment with the Entity Framework in an ASP.NET MVC Application 1.启用 ...
- Navicat for mysql远程连接数据库详(1130错误解决方法)
用Navicat for mysql连接数据库测试下连接 如果出现1130错误错误代码是1130,ERROR 1130: Host xxx.xxx.xxx.xxx is not allowed to ...
- OS X平台上MySQL环境搭建
参考资料: http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html http://blog.csdn.net/just ...
- RSA算法解析
RSA算法原理(一) 如果你问我,哪一种算法最重要? 我可能会回答"公钥加密算法". 因为它是计算机通信安全的基石,保证了加密数据不会被破解.你可以想象一下,信用卡交易被破解的后果 ...
- OSG Win7 + VS2015 编译
1. 准备 建立目标树 OpenSceneGraph-VERSION (VERSION替换为版本号) OpenSceneGraph-VERSION\3rdParty (把依赖库放在此目录) http: ...
- wpf 只在window是ShowDialog打开时才设置DialogResult
//only set DialogResult when window is ShowDialog before if(System.Windows.Interop.ComponentDispatch ...
- C语言之广度优先算法
广度优先算法又称宽度优先搜索,是一种简便的图的搜索算法之一.搜索方式大致是这样的: 直到搜索到目标结点(结点就是那些圆球球,其中有一个或者多个是目标结点)或者搜完了整个图都没找到目标结点就停止搜索. ...
- Oracle 插入数据
6个柜面交易 打印修改--050101 delete from tran_prints where tran_id = (select id from tran where code='050101' ...