MVC——数据库增删改查(aspx)
MVC:
V(View) :视图→就是页面的模板
C(Control): 控制器→客户主要面对的就是控制器,
M(Model):模板→在模板里面主要就是写关于数据库的各种增删改查的方法
它们之间的关系就是→
在控制器里调用模板里的方法,然后把得到的数据传到视图里,视图就会把得到的数据添加到自己的页面上,在通过视图里反馈的值传到控制器上。以实现对数据库的操作和控制器页面的显示。(大概是这样)
下面是对数据库增删改查的代码
一、各种数据库操作的方法(增删改查)
namespace 数据库增删改查.Models
{
public class StudentBF
{
private MyDBDataContext _Context = new MyDBDataContext(); //造一个连接表的数据
public List<Student> Select() //创造一个泛型集合的Select方法
{
return _Context.Student.ToList(); //返回上下文中的Student表的数据,并且转换为List格式
}
public Student Select(string sno) //创造一个Student的Select方法,详细查找
{
var query = _Context.Student.Where(P=>P.Sno==sno); //P是Student的每个学生
if (query.Count() > )
{
return query.First(); //返回出第一条数据
}
else
{
return null;
}
}
public void Update(string sno,string sname,string sex,string sbirthday,string Class) //创造一个Student的Update方法,用来修改
{
var query = _Context.Student.Where(P => P.Sno == sno); //P是Student的每个学生
if (query.Count() > )
{
Student data = query.First();//将读出来的第一条数据赋给data
data.Sname = sname;
data.Ssex = sex;
data.Sbirthday = sbirthday;
data.Class = Class;
_Context.SubmitChanges();//执行修改
} } public void Delete (string sno) //根据主键删除
{
var query = _Context.Student.Where(p => p.Sno == sno);
if (query.Count() > )
{
Student data = query.First();
_Context.Student.DeleteOnSubmit(data);//将data扔进去删掉它
_Context.SubmitChanges();
}
}
public void Insert(string sno, string sname, string ssex, string sbirthday, string Class)//增加
{
Student data = new Student();//造一个对象,然后一个个给里面的属性赋值
data.Sno=sno;
data.Sname=sname;
data.Ssex=ssex;
data.Sbirthday=sbirthday;
data.Class=Class;
_Context.Student.InsertOnSubmit(data);//增加
_Context.SubmitChanges();//提交改变
} }
}
二、各种控制器的动作
namespace 数据库增删改查.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/ public ActionResult Index()//显示全部数据
{
ViewBag.Data= new StudentBF().Select();//将查询出来的值赋给ViewBag.Data
return View();
}
public ActionResult Details(string id) //显示详细信息
{
ViewBag.data=new StudentBF().Select(id);
return View();
}
public ActionResult Edit(string id) //修改前的编辑
{
ViewBag.data = new StudentBF().Select(id);//调用方法获得数据后传值
return View();
}
public ActionResult Update(string sno,string sname,string sex,string sbirthday,string Class) //修改
{
new StudentBF().Update(sno,sname,sex,sbirthday,Class);
return RedirectToAction("Index");//指向Index动作
}
public ActionResult Delete(string id) //删除
{
try
{
new StudentBF().Delete(id);
return RedirectToAction("Index");
}
catch
{
return RedirectToAction("Index","Error");//指向的是控制器 参数1:动作 参数2:控制器名字
}
}
public ActionResult add()//增加前的编辑
{
return View();
}
public ActionResult Insert(string xuehao,string xingming,string xingbie,string shengri,string banji)//增加
{ new StudentBF().Insert(xuehao,xingming,xingming,shengri,banji);
return RedirectToAction("Index");
} }
}
三、各种页面模板
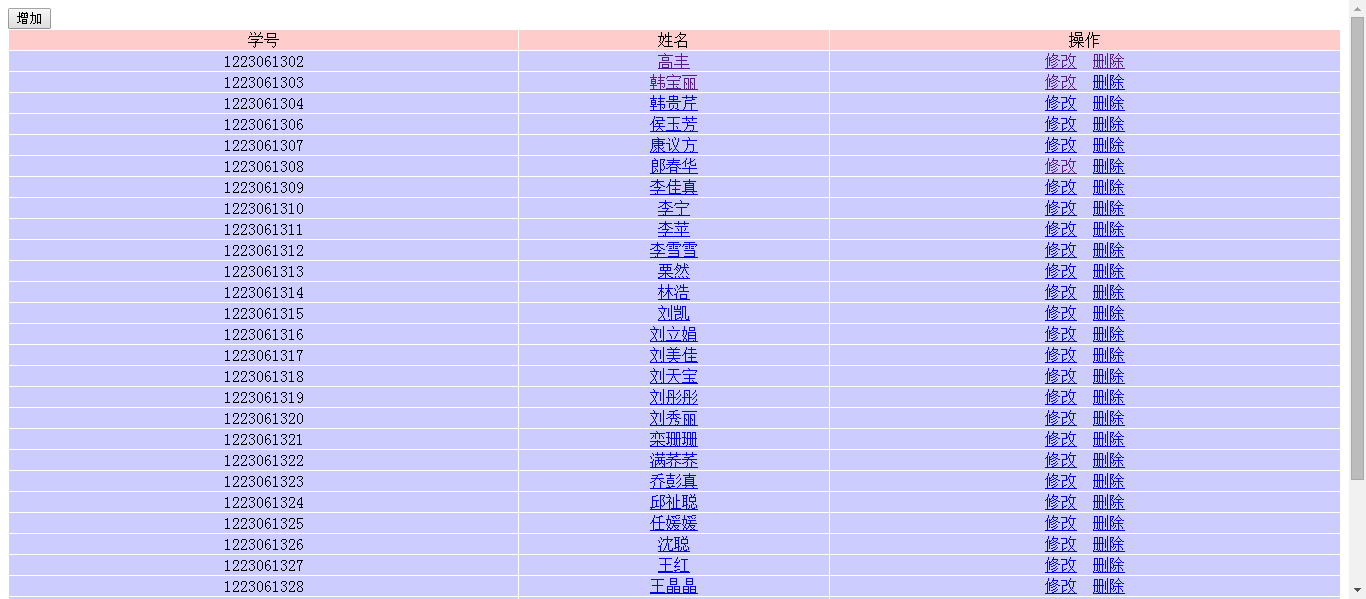
、Index页面模板
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<%@import Namespace="数据库增删改查.Models" %>
<%@ Import Namespace="System.Collections.Generic" %>
<!DOCTYPE html> <html>
<head runat="server">
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<style>
.pifu1
{
text-align:center;
background-color:#ffcccc; }
.pifu2
{
text-align:center;
background-color:#ccccff;; }
</style>
</head>
<body>
<div>
<form name="f1" id="f1" action="/Home/Add" method="post">
<input type="submit" value="增加">
</form>
<%
List<Student> list = ViewBag.Data;//从ViewBag.Data找到查出来的值赋给list
%>
<table width="100%" border="" cellspacing="" cellpadding=""> <tr class="pifu1">
<td>学号</td>
<td>姓名</td>
<td>操作</td> </tr>
<% foreach (Student data in list) //一条条遍历出来放在表格里
{
%>
<tr class="pifu2">
<td><%=data.Sno %></td>
<td><a href="/Home/Details/<%=data.Sno %>"><%=data.Sname %></a></td>
<td><a href="/Home/Edit/<%=data.Sno %>">修改</a> <a href="/Home/Delete/<%=data.Sno %>">删除</a></td> </tr>
<%
}
%>
</table>
</div>
</body>
</html>
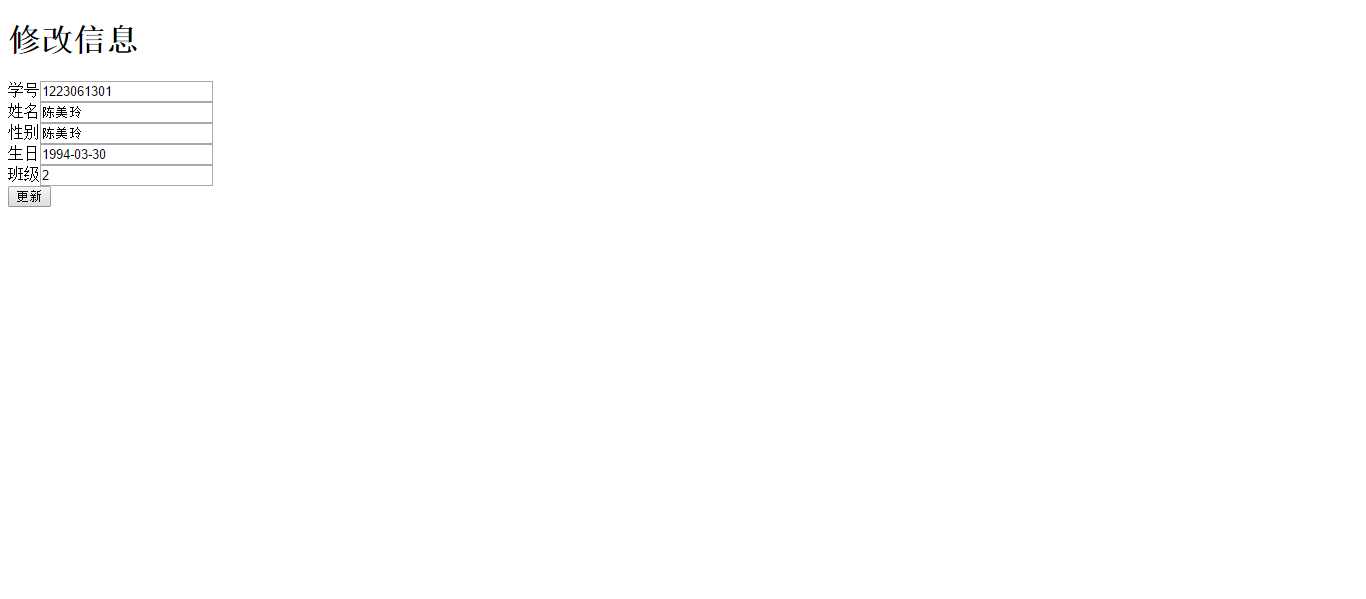
、Edit页面模板(修改前的编辑)
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<%@import Namespace="数据库增删改查.Models" %>
<!DOCTYPE html> <html>
<head runat="server">
<meta name="viewport" content="width=device-width" />
<title>Edit</title>
</head>
<body>
<div>
<%
Student data = ViewBag.data as Student; if(data != null)
{
%>
<h1>修改信息</h1>
<form name="f1" id="f1" action="/Home/Update" method="post">
学号<input type="text" name="sno" value="<%=data.Sno %>" readonly="readonly"><br>
姓名<input type="text" name="sname" value="<%=data.Sname %>"><br>
性别<input type="text" name="sex" value="<%=data.Ssex%>"><br>
生日<input type="text" name="sbirthday" value="<%=data.Sbirthday %>"><br>
班级<input type="text" name="Class" value="<%=data.Class %>"><br>
<input type="submit" value="更新">
</form>
<%
}
%>
</div>
</body>
</html>
、Details页面模板(详细信息)
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<%@import Namespace="数据库增删改查.Models" %>
<!DOCTYPE html> <html>
<head runat="server">
<meta name="viewport" content="width=device-width" />
<title>Details</title> </head>
<body>
<div>
<%
Student data = ViewBag.data;
%>
<h1><%=data.Sname %>的详细信息</h1>
<form>
学号<input type="text" name="Sno" value="<%=data.Sno %>"><br>
姓名<input type="text" name="Sname" value="<%=data.Sname %>"><br>
性别<input type="text" name="Ssex" value="<%=data.Ssex%>"><br>
生日<input type="text" name="Sbirthday" value="<%=data.Sbirthday %>"><br>
班级<input type="text" name="Class" value="<%=data.Class %>"><br>
</form>
</div>
</body>
</html>
、add页面模板(增加前的编辑的所增加的内容)
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<%@import Namespace="数据库增删改查.Models" %>
<!DOCTYPE html> <html>
<head runat="server">
<meta name="viewport" content="width=device-width" />
<title>add</title>
</head>
<body>
<div>
<div> <h1>增加信息</h1>
<form name="f1" id="f1" action="/Home/Insert" method="post">
学号<input type="text" name="xuehao" ><br> <%--//传的是name值,name值叫什么,外面控制器里定义的就要叫什么名字--%>
姓名<input type="text" name="xingming" ><br>
性别<input type="text" name="xingbie" ><br>
生日<input type="text" name="shengri" ><br>
班级<input type="text" name="banji" ><br>
<input type="submit" value="增加">
</form>
</div>
</div>
</body>
</html>
、删除主键后报错的页面模板
public ActionResult Delete(string id) //删除
{
try
{
new StudentBF().Delete(id);
return RedirectToAction("Index");
}
catch
{
return RedirectToAction("Index","Error");//指向的是控制器 参数1:动作 参数2:控制器名字
}
} <%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <!DOCTYPE html> <html>
<head runat="server">
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body> <div>
对不起,出错了 </div> </body>
</html>
至于insert页面模板,Update页面模板,Delete页面模板,因为点击按钮后直接跳转回Index控制器页面,所有这三个并没有页面模板,即没有视图(View)
下面是效果图



MVC——数据库增删改查(aspx)的更多相关文章
- MVC——数据库增删改查(Razor)——Html语法
一.显示界面 .Models(模板) private MyDBDataContext _context = new MyDBDataContext(); public List<Info> ...
- MVC——数据库增删改查(Razor)
一.显示信息 .Models(模板) private MyDBDataContext _context = new MyDBDataContext(); //定义一个变量取出所有数据 public L ...
- 分享一个自己写的MVC+EF “增删改查” 无刷新分页程序
分享一个自己写的MVC+EF “增删改查” 无刷新分页程序 一.项目之前得添加几个组件artDialog.MVCPager.kindeditor-4.0.先上几个效果图. 1.首先建立一个数 ...
- 【ASP.NET MVC系列】浅谈jqGrid 在ASP.NET MVC中增删改查
ASP.NET MVC系列文章 [01]浅谈Google Chrome浏览器(理论篇) [02]浅谈Google Chrome浏览器(操作篇)(上) [03]浅谈Google Chrome浏览器(操作 ...
- Yii2.0高级框架数据库增删改查的一些操作(转)
yii2.0框架是PHP开发的一个比较高效率的框架,集合了作者的大量心血,下面通过用户为例给大家详解yii2.0高级框架数据库增删改查的一些操作 --------------------------- ...
- 2. MongoDB基本操作 —— 用Mongo.exe操作数据库增删改查
一.开篇 传统的关系数据库一般由数据库(database).表(table).记录(record)三个层次概念组成,MongoDB是由数据库(database).集合(collection).文档对象 ...
- go——beego的数据库增删改查
一直都不理解使用go语言的时候,为什么还要自己去装beego,以为使用go便可以解决所有的问题,结果在朋友的点拨下,才意识到: go与beego的关系就好比是nodejs与thinkjs的关系,因此也 ...
- (转)SQLite数据库增删改查操作
原文:http://www.cnblogs.com/linjiqin/archive/2011/05/26/2059182.html SQLite数据库增删改查操作 一.使用嵌入式关系型SQLite数 ...
- Yii2.0高级框架数据库增删改查的一些操作
yii2.0框架是PHP开发的一个比较高效率的框架,集合了作者的大量心血,下面通过用户为例给大家详解yii2.0高级框架数据库增删改查的一些操作 --------------------------- ...
随机推荐
- IO流06_处理流
[处理流] 处理流可以隐藏底层设备上节点流的差异,并对外提供更加方便的输入/输出的方法. 使用处理流的思路: 使用处理流来包装节点流,程序通过处理流来执行输入输出功能,让节点流与底层的I/O设备.文件 ...
- hibernate案例 测试代码
测试staff数据表连接到maeclipse 在staff中插入一行 package com.hibernate.test; import org.hibernate.Session; import ...
- config spec
config_spec Rules for selecting versions of elements to appear in a view APPLICABILITY Product Comma ...
- C++ GUI Qt4编写的文本编辑器
mainwindow.h: #ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMenu> #include <QAction& ...
- svn 提交 commit慢
又修改了一下,上一个方法有问题 #!/bin/bash ###ubuntu下注意要用bash哦,不然for循环总提示'bad loop....' export LC_CTYPE=en_US.UT ...
- C#调用金数据API
首先,吐槽一下金数据的API文档 http://help.jinshuju.net/articles/api-intro.html写的很粗糙啊...反正我是没太看明白 拿表单api举例,只告诉你了个地 ...
- DIV CSS布局中position属性用法深入探究
本文向大家描述一下DIV CSS布局中的position属性的用法,position属性主要有四种属性值,任何元素的默认position的属性值均是static,静态.这节课主要讲讲relative( ...
- Cakephp 创建无模型的Controller
控制器(Controller)如果没有特定的表/模型关联的话,哪怕建测试都会出错,但你可以加一行到控制器(Controller)里就好了public $uses=array(); 或者 public ...
- [CSS]font- 属性
所有浏览器都支持 font 属性. 注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit". 定义和用法 font 简写属性在一 ...
- PHP初学留神(二)
1.===比较运算符 记得上上篇中说过===与==的问题.当时说,===还要类型相同.但到底是怎样呢?因为我们知道比较运算符是可以把两个值类型转换的.举个栗子,如果一个数字和字符串比较,则字符串会转化 ...
