advanced dom scripting dynamic web design techniques Chapter 2 CREATING YOUR OWN REUSABLE OBJECTS
JavaScript is all about objects. Objects are the foundation of everything, so if you’re unfamiliar with objects, you’re going to learn quickly. The goal of this book is not to be a JavaScript or DOM code reference, but in order to make sure you understand a lot of the examples and ideas I’ll be presenting, we’ll spend a little time discussing objects. A strong understanding of how objects work, specifically in JavaScript, and how fundamental they are will also go a long way in allowing you to create generic,reusable code that saves you time and money.
I need to introduce you to a few key things to remember when working with objects:
What objects are and how they’re constructed
The difference between static, public, private, and privileged members
What this refers to
A bit more about the scope chain
A bit about object context
At the end of this chapter, we’ll build a custom debugging log object to put all this to good use and show how proper definition of members creates a clean, public application programming interface (API) for your objects.
What’s in an object?
You’ve already used objects even though you may not know it. An object, in simplistic terms, is an instance of a contained set of variables, known as properties, combined with functions, known as methods. Objects are usually based on a description called as a class that defines what properties and methods the object will have. Your script can be considered object oriented (OO), as it is constructed using the interaction of various objects. In particular, JavaScript is a prototype-style OO language where there are no classes, and everything is based on a copy of an existing object. Everything from a function to a string is actually an object, and that’s what makes JavaScript powerful and frustrating at the same time. Most objects can be grouped into two types:
Function objects, such as the alert() function, allow you to use arguments to alter the functionality of the object:
alert('argument');
Object objects, such as the obj represented in the following snippet, can’t be called like functions and have a fixed functionality unless they contain additional Function objects, which
you’ll see in the “Understanding object members” section:
var obj = new Object();
obj('argument'); //will error as obj is not a Function
Function objects can also be divided into two subgroups:
Function instances, such as alert(), are invoked using arguments.
Functions that are constructors must be instantiated with the new operator.
To help you out, JavaScript also comes with several built-in objects such as the following:
Object is the generic base object you can use to create simple static objects.
Function is the object cloned by all objects that use arguments and is the object you create when defining all the functions in your scripts.
Array is a special grouping of properties and methods, such as length, that give you iterative access to the object and allow you to access the properties using square bracket notation.
String, Boolean, and Number are the objects representing all your string, Boolean, and number values respectively.
Math, Date, RegExp, and several others are included; each has its own unique uses, but we won’t get into them all here.
All these built-in objects are instantiated with the new keyword or some other special syntax, such as the function keyword for the Function object, curly brace short form ({}) for Object, and bracket short form ([]) for Array. What’s important is that each of these objects provides a set of properties and methods that allow you to manipulate the object in a different way, depending on the object’s intended use.
We’ll discuss the new operator and instantiation when you create your own object later in the chapter.
Inheritance
Object inheritance is an important part of object-oriented programming. When creating your own objects, you can extend or inherit properties and methods from existing objects. This inheritance provides a convenient way to reuse the functionality of existing objects, so you can be free to focus on the new and improved code.
Unlike traditional class-based object-oriented languages, there is no underlying class structure to extend one class from another. In JavaScript, inheritance is simply done by copying
the methods from one object prototype to another, but the resulting concept is the same:
// Create a person object instance
var person = {};
person.getName = function() { ... };
person.getAge = function() { ... };
// Create an employee object instance
var employee = {};
employee.getTitle = function() { ... };
employee.getSalary = function() { ... };
// Inherit methods from person
employee.getName = person.getName;
employee.getAge = person.getAge;
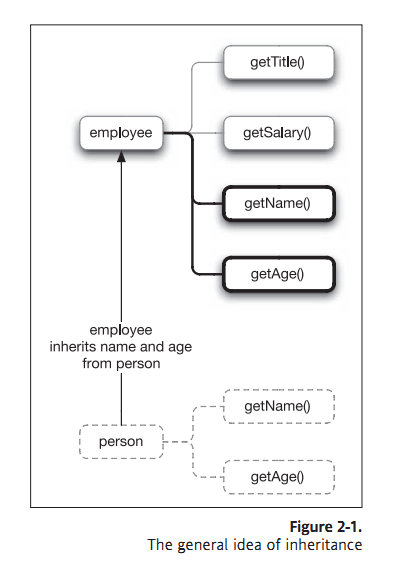
Each higher object inherits all of the properties and methods of the lower objects, as shown in Figure 2-1.

For more on the specifics of inheritance and some fancy methods that allow you to achieve a close approximation to the classical method, I suggest you check out Douglas Crockford’s explanation of “Classical Inheritance in JavaScript” at http://www.crockford.com/javascript/inheritance.html.
Understanding object members
You’re already familiar with plain old functions such as alert(). Functions are just the simple reusable containers that allow you to avoid redundancy in your code. Likewise, you’re already familiar with objects, properties, and methods, but you may not know it. When you use something like the body property of a document:
document.body
or the getElementById() method of a document:
document.getElementById('example');
you’re accessing a member of the document object. Properties and methods are collectively referred to as the members of the object, because they belong to that parent object, in this case document. The body member is a property, because it simply references a single value, whereas the getElementById() member is a method, because it accepts arguments and can manipulate the internal state of the object.
Properties themselves are really just instances of the Object object or another object that extends from Object, such as String or Number. Likewise, methods also extend from the Object object, but because they accept arguments, they’re instances of the Function object, so they can also return a value.
You can see the type of object for both body and getElementById by trying the following in the load event in the test document in chapter2/types/types.html:
ADS.addEvent(window,'load', function() {
alert('document.body is a: ' + document.body);
});
advanced dom scripting dynamic web design techniques Chapter 2 CREATING YOUR OWN REUSABLE OBJECTS的更多相关文章
- advanced dom scripting dynamic web design techniques Part One DOM SCRIPTING IN DETAIL CHAPTER 1 DO IT RIGHT WITH BEST PRACTICES
You’re excited; your client is excited. All is well. You’ve just launched the client’s latest websit ...
- TEST DESIGN TECHNIQUES: AN OVERVIEW
TEST DESIGN TECHNIQUES: AN OVERVIEW -Test note of “Essential Software Test Design” 2015-11-16 目录: 7. ...
- 《DOM Scripting》 - 阅读笔记
DOM Scripting - Web Design with JavaScript and the Document Object Model,Jeremy Keith中文名:JavaScript ...
- Understanding Responsive Web Design: Cross-browser Compatibility
http://www.sitepoint.com/understanding-responsive-web-design-cross-browser-compatibility/ In the las ...
- 转:15 Best Responsive Web Design Testing Tools
Responsive Web Design is regarded as being the approach which suggests that web design and developme ...
- 《DOM Scripting》学习笔记-——第二章 js语法
<Dom Scripting>学习笔记 第二章 Javascript语法 本章内容: 1.语句. 2.变量和数组. 3.运算符. 4.条件语句和循环语句. 5.函数和对象. 语句(stat ...
- Test Design Techniques - STATE BASED TESTING
Test Design Techniques - STATE BASED TESTING -Test note of “Essential Software Test Design” 2015-08- ...
- 零元学Expression Design 4 - Chapter 1 入门界面简介
原文:零元学Expression Design 4 - Chapter 1 入门界面简介 Expression Design 是Expression系列里面的一员,更是Blend跟Web的好帮手 而在 ...
- Want To Become A Web Design Expert? Read This Piece
Want To Become A Web Design Expert? Read This Piece It can be very expensive to hire a web design fi ...
随机推荐
- ci验证码
ci 之验证码 为了方便,把 system/system/helpers/captcha_helper.php复制放在 application/helpers/文件夹里面 手册上面推荐用数据库,但个人 ...
- HTML5中的Canvas
1.Canvas标签的宽高一定要设置在标签上或者采用js添加属性,如果用css去设置的话,会把画布被拉伸,相当于将默认的画布拉伸到指定位置.默认为300px*100px; <canvas wid ...
- grunt-npm编译bootstrap源码
因为gmu需要用编译的方式下载,于是联想到bootstrap什么less sass编译 less先学,据说基于js编译和less编译器,安装起来详细, sass据网上介绍基于ruby, 以下为在mac ...
- WordPress D8 主题当中截取文章首图并显示的函数
取自 WordPress D8 主题; 路径 theme\d8\modules ; if ( ! function_exists( 'deel_thumbnail' ) ) : function de ...
- PHP PhantomJs中文文档(翻译)
介绍 PHP PhantomJS 是一个灵活的 PHP 库加载页面通过 PhantomJS 无头浏览器并将返回页面响应.这是方便于需要JavaScript的支持,同时还支持截屏测试网站.功能列表通过 ...
- 如何在版本控制工具中管理Sencha Architect的項目
根據數次痛苦的經歷結合stack overflow上的解答,發現原來還是可以使用svn.git之類的版本控制工具管理Sencha Architect生成的項目的. 具體的要點如下,假定項目記作{PRO ...
- 006 Python的操作符
算术操作符: + - * / % ** // 如 >>> a = 5 >>> a = a + 3 >>&g ...
- HTML表单和验证事件
1.表单验证<form></form> (1).非空验证(去空格) (2).对比验证(跟一个值对比) (3).范围验证(根据一个范围进行判断) (4).固定格式验证:电话号码, ...
- python统计英文首字母出现的次数
使用python解析有道词典导出的xml格式单词,统计各个首字母出现的次数,并按次数由多到少进行排序 相关实现 导出的xml格式如下 <wordbook> <item> < ...
- 【HDOJ】5096 ACM Rank
Treap+set仿函数重定义.每当ac一道题目时,相当于对总时间减去一个大数. /* 5096 */ #include <iostream> #include <string> ...
