【关于JavaScript】自动计算的实例
在一些贸易业务Web系统中,某些页面需要提供实时的辅助计算功能,例如:员工录入货物的单价和数量的值,通过JavaScript的事件处理可以直接显示出总价。
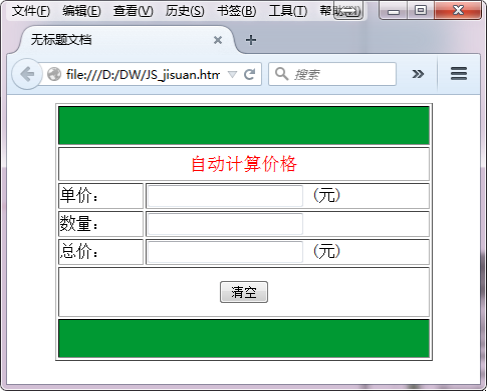
如下图所示就是本例的运行效果图:


本例中定义了一个无参数的函数price_total()同时作为单价和数量的KeyUp事件处理程序。
此外,我们还定义了一个含有两个参数的公共函数total(price,amount)用来计算总价格。
下面是关键的JS代码实现部分:
- <script language="JavaScript">
- function total(price,amount){
- var totalprice=parseInt(amount)*parseFloat(price);
- totalprice=Math.round(totalprice*100)/100;
- document.form1.totalprice.value=totalprice;
- }
- function price_total(){
- document.form1.totalprice.value="";
- var amount=document.form1.amount.value;
- var price=document.form1.price.value; if(isNaN(price)){
- alert("单价必须为数字!");
- document.form1.price.focus();
- document.form1.price.select();
- return false;}
- if(isNaN(amount)){
- alert("数量必须为数字!");
- document.form1.amount.focus();
- document.form1.amount.select();
- return false;}
- if(price!=""&&amount!="")
- total(price,amount);}
- </script>
【关于JavaScript】自动计算的实例的更多相关文章
- Google Map JavaScript API V3 实例大全
Google Map JavaScript API V3 实例大全 基础知识 简单的例子 地理位置 语言 位置 坐标 简单的投影 事件 简单事件 关闭事件 多次添加事件 事件属性 控制 php禁用ui ...
- javaScript 面向对象开发实例
javaScript 面向对象开发实例 这个是结合require的模块化开发,首先创建构造函数: //test.js 1 function Test(lists) { var config={ nam ...
- JavaScript自动计算价格和全选
JavaScript自动计算价格和全选,价格自增加减,复选框,反选,全选. 如图: 如图: CSS代码 @charset "gb2312"; /* CSS Document */ ...
- 关于Javascript中通过实例对象修改原型对象属性值的问题
Javascript中的数据值有两大类:基本类型的数据值和引用类型的数据值. 基本类型的数据值有5种:null.undefined.number.boolean和string. 引用类型的数据值往大的 ...
- JavaScript模板引擎实例应用
在之前的一篇名为<移动端基于HTML模板和JSON数据的JavaScript交互>的文章中,我向大家说明了为什么要使用JavaScript模板以及如何使用,文末还提到了laytpl.art ...
- JavaScript学习笔记-实例详解-类(一)
实例详解-类(一): //每个javascript函数(除了bind())都自动拥有一个prototype对象// 在未添加属性或重写prototype对象之前,它只包含唯一一个不可枚举属性const ...
- Javascript DOM操作实例
最近在学DOM,但是还是没有办法很好的记住API,想找些例子来练习,网上的例子将一个个DOM对象方法挨个举例,并没有集合在一起用,效果不尽人意.所以自己写一份实例,顺便巩固下学到的知识. ...
- javascript 命名空间的实例应用
/** * 创建全局对象MYAPP * @module MYAPP * @title MYAPP Global */ var MYAPP = MYAPP || {}; /** * 返回指定的命名空间, ...
- JavaScript String 对象实例深入研究
本文主要介绍并分析JavaScript中String对象的具体用法,以及和String对象相关的方法,方便开发者在JavaScript开发中更好地处理字符串. 1. 介绍 String 对象,对字符串 ...
随机推荐
- trace openjdk from systemtap
here are several different tactics to trace openjdk from systemtap. The first relies on sys/sdt.h dt ...
- iOS 9 关键字的简单使用
前言: 在iOS 9 苹果推出了很多关键字, 目的其实很明确, 主要就是提高开发人员的效率, 有益于程序员之间的沟通与交流, 在开发中代码更加规范! 1. nullable 与 nonnull nul ...
- static inner class 什么时候被加载
一直认为在加载outer class 的同时也会加载inner class 并且完成静态变量和代码块的初始化,今天在维基百科上面看到 “The static class definitionLazyH ...
- jackson 学习笔记
Jackson以优异的解析性能赢得了好评,今天就看看Jackson的一些简单的用法. Jackson使用之前先要下载,这里一共有三个jar包,想要获得完美的Jackson体验,这三个jar包都不可或缺 ...
- Gym 100187B-A Lot of Joy
题意:给一个字符串,将每个字符分开放进两个口袋,每次从两个口袋分别拿出一个字符,如果相同则开心,问开心的次数期望是多少. 分析:数学期望题,然而这是我最不拿手的...最后答案是每个字符在字符串出现的次 ...
- CSS常见问题及兼容性
CSS常见问题 1 (IE6,7)H5标签兼容 解决方法1:(只显示核心代码) 1<script> ; ; ; ;;;};;;;;;;; ...
- 7第七章联接和APPLY运算符(转载)
7第七章联接和APPLY运算符 原文链接 本文由豆约翰博客备份专家远程一键发布
- CodeSmith中SchemaExplorer属性的介绍
CodeSmith与数据库的联系,在CodeSmith中自带一个程序集SchemaExplorer.dll,这个程序集中的类主要用于获取数据库中各种对象的结构. <%@ Property Nam ...
- 如何快速的将Centos6.7快速升级3.10.9
参考文档:http://www.xiexianbin.cn/linux/2015/10/15/quickly-upgrade-centos6.5-kernel-from-2.6.32-to-3.10. ...
- [Twisted] deferred
Twisted提供一个优雅的实现(Deferred)来管理回调函数. Deferred Object 的结构 Deferred Object包含两个回调函数列表.一个用来保存成功的回调函数,另一个用来 ...
