python拼接multipart/form-data类型post请求格式
# multipart/form-data
class MultipartFormData(object):
"""multipart/form-data格式转化""" @staticmethod
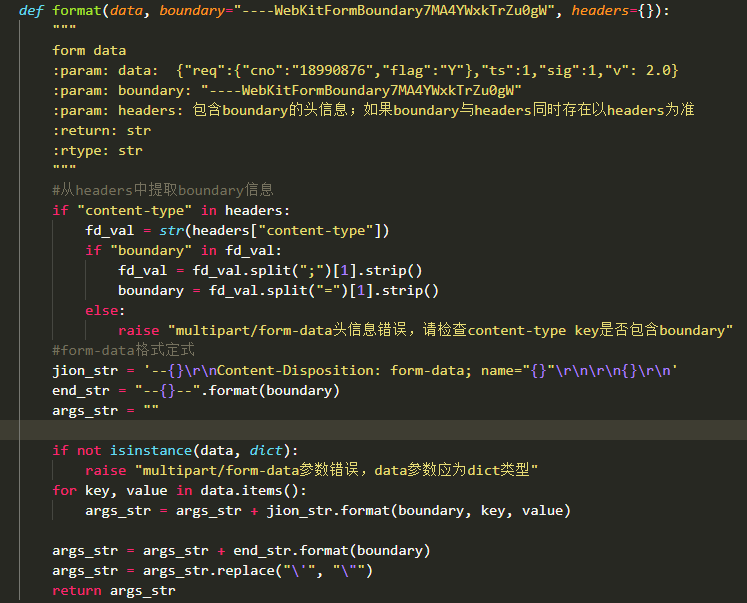
def format(data, boundary="----WebKitFormBoundary7MA4YWxkTrZu0gW", headers={}):
"""
form data
:param: data: {"req":{"cno":"18990876","flag":"Y"},"ts":1,"sig":1,"v": 2.0}
:param: boundary: "----WebKitFormBoundary7MA4YWxkTrZu0gW"
:param: headers: 包含boundary的头信息;如果boundary与headers同时存在以headers为准
:return: str
:rtype: str
"""
#从headers中提取boundary信息
if "content-type" in headers:
fd_val = str(headers["content-type"])
if "boundary" in fd_val:
fd_val = fd_val.split(";")[1].strip()
boundary = fd_val.split("=")[1].strip()
else:
raise "multipart/form-data头信息错误,请检查content-type key是否包含boundary"
#form-data格式定式
jion_str = '--{}\r\nContent-Disposition: form-data; name="{}"\r\n\r\n{}\r\n'
end_str = "--{}--".format(boundary)
args_str = "" if not isinstance(data, dict):
raise "multipart/form-data参数错误,data参数应为dict类型"
for key, value in data.items():
args_str = args_str + jion_str.format(boundary, key, value) args_str = args_str + end_str.format(boundary)
args_str = args_str.replace("\'", "\"")
return args_str

调用方式:示例:data即我们要传的接口参数,需要转化成form-data格式
需要注意的是boundary参数,这个参数要跟header头中定义的一样,否则会出问题。否则会出问题,否则会出问题。重要事情说三遍。
headers = {
'content-type': "multipart/form-data; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW",
'cache-control': "no-cache",
}
data = {
"req":{"cno":""},
"appid":"dp3wY4YtycajNEz23zZpb5Jl",
"ts":1,
"sig":1,
"v": 2.0
}
转化后的data form-data字符串为:
------WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="v" 2.0
------WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="req" {"cno": ""}
------WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="sig" 1
------WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="ts" 1
------WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="appid" dp3wY4YtycajNEz23zZpb5Jl
------WebKitFormBoundary7MA4YWxkTrZu0gW--

python调用时将转form-data的字符串给data参数即可:
res = requests.request("POST",self.url,data=mh, headers= headers)
python拼接multipart/form-data类型post请求格式的更多相关文章
- 【转】浏览器中的data类型的Url格式,data:image/png,data:image/jpeg!
所谓"data"类型的Url格式,是在RFC2397中 提出的,目的对于一些"小"的数据,可以在网页中直接嵌入,而不是从外部文件载入.例如对于img这个Tag, ...
- 浏览器中的data类型的Url格式,data:image/png,data:image/jpeg!(源自:http://blog.csdn.net/roadmore/article/details/38498719)
所谓"data"类型的Url格式,是在RFC2397中 提出的,目的对于一些“小”的数据,可以在网页中直接嵌入,而不是从外部文件载入.例如对于img这个Tag,哪怕这个图片非常非常 ...
- 如何将查出的日期Data类型以Json格式输出到前端
方法一 在返回的实体的属性中加上注解 // 创建时间 @DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss") private ...
- html5 file upload and form data by ajax
html5 file upload and form data by ajax 最近接了一个小活,在短时间内实现一个活动报名页面,其中遇到了文件上传. 我预期的效果是一次ajax post请求,然后在 ...
- Sending forms through JavaScript[form提交 form data]
https://developer.mozilla.org/en-US/docs/Learn/HTML/Forms/Sending_forms_through_JavaScript As in the ...
- data类型的url
所谓"data"类型的Url格式,是在RFC2397中 提出的,目的对于一些"小"的数据,可以在网页中直接嵌入,而不是从外部文件载入.例如对于img这个Ta ...
- [整理]Ajax Post请求下的Form Data和Request Payload
Ajax Post请求下的Form Data和Request Payload 通常情况下,我们通过Post提交表单,以键值对的形式存储在请求体中.此时的reqeuest headers会有Conten ...
- HTTP请求中的Form Data与Request Payload的区别
前端开发中经常会用到AJAX发送异步请求,对于POST类型的请求会附带请求数据.而常用的两种传参方式为:Form Data 和 Request Payload. GET请求 使用get请求时,参数会以 ...
- HTTP 请求中的 Form Data 与 Request Payload 的区别
HTTP 请求中的 Form Data 与 Request Payload 的区别 前端开发中经常会用到 AJAX 发送异步请求,对于 POST 类型的请求会附带请求数据.而常用的两种传参方式为:Fo ...
随机推荐
- python之使用 wkhtmltopdf 和 pdfkit 批量加载html生成pdf,适用于博客备份和官网文档打包
0. 1.参考 Python 爬虫:把廖雪峰教程转换成 PDF 电子书 https://github.com/lzjun567/crawler_html2pdf wkhtmltopdf 就是一个非常好 ...
- mq_receive
NAME mq_receive - 从消息队列中获取消息 (REALTIME) SYNOPSIS #include <mqueue.h> ssize_t mq_receive(mqd_t ...
- maya cmds pymel undoInfo chunk 撤销束
maya cmds pymel undoInfo chunk 撤销束 cmds.undoInfo(openChunk = 1) # your code cmds.undoInfo(closeChunk ...
- React实现局部刷新
[项目结构] 流程: 入口文件 -> 路由 -> layout -> Analysi/Monitor/Workspace 1.入口文件 -> src/index.js 2.组件 ...
- python MRO:C3算法
http://www.codeweblog.com/python-mro-c3%E7%AE%97%E6%B3%95/ 在 python 2.2 之后,python 实现了一个新的MRO算法:C3算法, ...
- centos如何设置固定IP
### centos6.5版本 编辑ifcfg-eth0 vi /etc/sysconfig/network-scripts/ifcfg-eth0 参照下面代码修改自己的配置 ############ ...
- Egret--添加一个精灵事件
class Hello extends egret.DisplayObjectContainer{ //入口函数 private onAddStage(event:egret.Event){ //打开 ...
- Java_泛型
转自博客HappyCorn https://www.cnblogs.com/lwbqqyumidi/p/3837629.html 什么是泛型? 泛型,即“参数化类型”.一提到参数,最熟悉的就是定义方法 ...
- __x__(27)0907第四天__ float 浮动
float 浮动 块元素脱离文档流,水平排列. 浮动元素 会尽量往左上(left),或者右上(right)浮动,直到遇到 块元素 或者 其他浮动元素. 可选值: none; 默认值,不脱离文档流 ...
- 《MySQL技术内幕》读书笔记
序章 MySQL的安装 源码编译安装 MySQL的配置 基础配置 mysqld程序:语言设置 mysqld程序:通信.网络.信息安全 mysqld程序:内存管理.优化.查询缓存区 mysqld程序:日 ...
