[svc]tcp三次握手四次挥手&tcp的11种状态(半连接)&tcp的time-wait
TCP的状态转化过程(11种状态)以及TIME_WAIT状态

高性能网络 | 你所不知道的TIME_WAIT和CLOSE_WAIT
我相信很多都遇到过这个问题。一旦有用户在喊:网络变慢了。第一件事情就是,netstat -a | grep TIME_WAIT | wc -l 一下。哎呀妈呀,几千个TIME_WAIT.
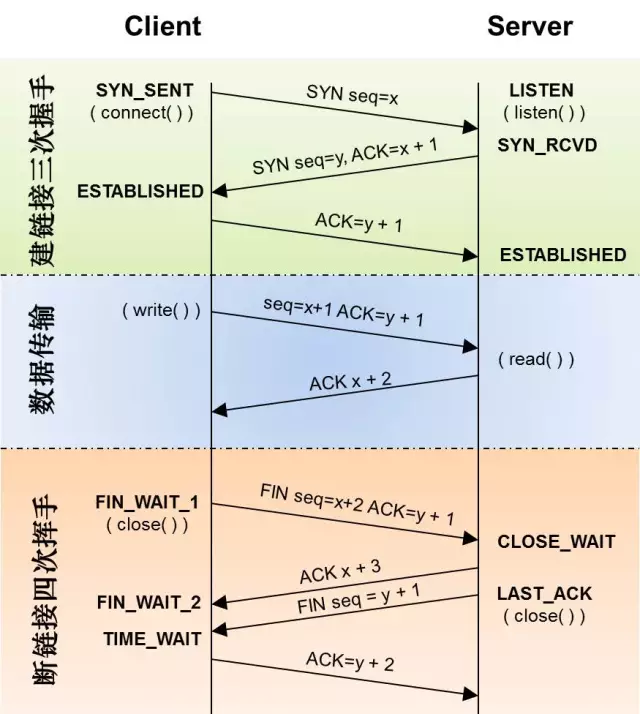
TCP连接的“三次握手”与“四次挥手”
TCP的11种状态转换

pysocket编程
服务端:#!/usr/bin/env python# coding=utf-8import socket# 使用AF_INET家族 tcpphone = socket.socket(socket.AF_INET, socket.SOCK_STREAM) # 买手机phone.bind(("192.168.1.101", 8001)) # 绑定手机卡phone.listen(5) # 开机conn, addr = phone.accept() # 等电话msg = conn.recv(1024) # 收信息conn.send(msg.upper()) # 发信息print("客户端发来的消息是", msg)conn.close() # 挂电话phone.close() # 关机
客户端import socketphone = socket.socket(socket.AF_INET, socket.SOCK_STREAM)phone.connect(('192.168.1.101', 8001))phone.send("hello".encode("utf-8"))data = phone.recv(1024)print("收到服务端发来的消息: ", data)
三次握手目的 建立两条数据线路.
三次握手,期间不夹杂数据传输
四次挥手,谁先把数据传输完成,谁就主动断开连接. 因为期间夹杂数据传输,因此需要四次.

[svc]tcp三次握手四次挥手&tcp的11种状态(半连接)&tcp的time-wait的更多相关文章
- [转]Linux服务器上11种网络连接状态 和 TCP三次握手/四次挥手详解
一.Linux服务器上11种网络连接状态: 图:TCP的状态机 通常情况下:一个正常的TCP连接,都会有三个阶段:1.TCP三次握手;2.数据传送;3.TCP四次挥手. 注:以下说明最好能结合”图:T ...
- tcp三次握手四次挥手那些事
建立TCP需要三次握手才能建立,而断开连接则需要四次挥手.三次握手,四次挥手流程图如下: 一.首先看下如何通过三次挥手----------建立连接 首先客户端发送连接请求报文,服务端接受连接后回复AC ...
- 网络 TCP三次握手,四次挥手详解
三次握手,四次挥手可以说是炙手可热的面试题了,来看看它究竟长什么样子吧! 我们先把流程图贴上来 : 为什么这么复杂? 因为TCP是可靠性传输. 确认可靠传输的前提: TCP连接管理机制 用TCP首部 ...
- TCP三次握手四次挥手,通俗易懂版
三次握手四次挥手 三次握手 其实很好理解,三次握手就是保证双手都有发送和接受的能力.那么最少三次才能验证完成 即----> 客户端发送---服务端收到----服务端发送-- 1.客户端发送 -- ...
- TCP三次握手/四次挥手详解
一. TCP/IP协议族 TCP/IP是一个协议族,通常分不同层次进行开发,每个层次负责不同的通信功能.包含以下四个层次: 1. 链路层,也称作数据链路层或者网络接口层,通常包括操作系统中的设备驱动程 ...
- TCP 三次握手四次挥手, ack 报文的大小.tcp和udp的不同之处、tcp如何保证可靠的、tcp滑动窗口解释
一.TCP三次握手和四次挥手,ACK报文的大小 首先连接需要三次握手,释放连接需要四次挥手 然后看一下连接的具体请求: [注意]中断连接端可以是Client端,也可以是Server端. [注意] 在T ...
- TCP三次握手四次挥手详解
转载 http://www.cnblogs.com/zmlctt/p/3690998.html 相对于SOCKET开发者,TCP创建过程和链接折除过程是由TCP/IP协议栈自动创建的.因此开发者并不需 ...
- wireshark抓包直观图解 TCP三次握手/四次挥手详解
转http://www.seanyxie.com/category/linux/ 作者:seanyxie | 一. TCP/IP协议族 TCP/IP是一个协议族,通常分不同层次进行开发,每个层次负 ...
- 转---tcp三次握手四次挥手syn fin......
http://blog.chinaunix.net/uid-22312037-id-3575121.html转自 一.TCP报文格式 TCP/IP协议的详细信息参看<TCP/IP协 ...
随机推荐
- [转] Vue + Webpack 组件式开发(练习环境)
前言 研究了下别人的 vue 多页面框架, 都是直接复制 package.json 文件,然后在本地 npm install 一下即可, 或者使用官网 vue-cli 工具生成一个项目, 觉得这样虽然 ...
- PHP开发API接口签名及验证
<?php // 设置一个密钥(secret),只有发送方,和接收方知道 /*----发送方和接收方- start ----*/ $secret = "28c8edde3d61a041 ...
- HTML转义字符&npsp;表示non-breaking space,unicode编码为u'\xa0',超出gbk编码范围?
0.目录 1.参考2.问题定位不间断空格的unicode表示为 u\xa0',超出gbk编码范围?3.如何处理.extract_first().replace(u'\xa0', u' ').strip ...
- Java-正则使用
Java-正则使用 注意 在Java中由于string的设计,导致斜杠是特殊的字符,所以如若想要在正则中使用斜杠,则需要两个斜杠来表示 eg: \d 需要写成: \\d ,两外 \\\\ 表示匹配单个 ...
- Object类的方法
一 Object:类Object是类层次结构的跟类,每个类都使用Object作为超类,每个类都是直接或者间接的继承自Object类. Object类的方法: ①public int hashCode( ...
- 从构建分布式秒杀系统聊聊Lock锁使用中的坑
前言 在单体架构的秒杀活动中,为了减轻DB层的压力,这里我们采用了Lock锁来实现秒杀用户排队抢购.然而很不幸的是尽管使用了锁,但是测试过程中仍然会超卖,执行了N多次发现依然有问题.输出一下代码吧,可 ...
- ECMA Script 6_函数的扩展
ES6规定只要函数参数使用了默认值.解构赋值.或者扩展运算符, 那么函数内部就不能显式设定为严格模式,否则会报错 1. 参数的默认值 ES6 允许为函数的参数设置默认值,即直接写在参数定义的后面 函数 ...
- js 原生_拖动页面元素,松开释放
嗯哼.不多说,直接上代码了. // 为元素 绑定拖动事件 function bindDragEvent(obj){ obj.onmousedown = function(e){ e = e || wi ...
- ng 服务端渲染
官网文档 教学视屏 ng-toolkit @ng-toolkit/universal 注意: 使用 npm和yarn安装项目依赖,不要使用cnpm ng add @ng-toolkit/univers ...
- 匿名函数function前面的! ~等符号作用小解
好久没写博客了,刚过完年,给大家拜个晚年,大家新年快乐! 相信昨晚前端,很多同学应该都见过类似于: !function() {do something...}() ~function(){do som ...
