html-webpack-plugin插件使用
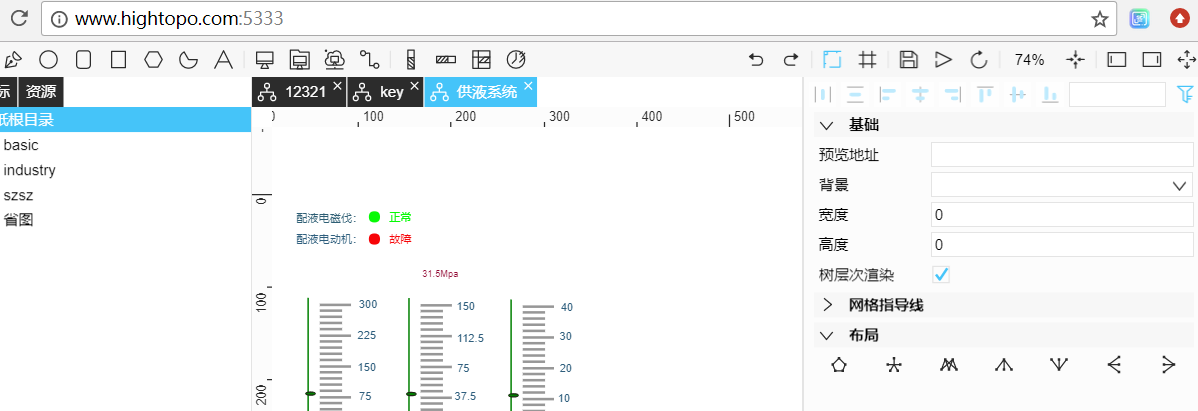
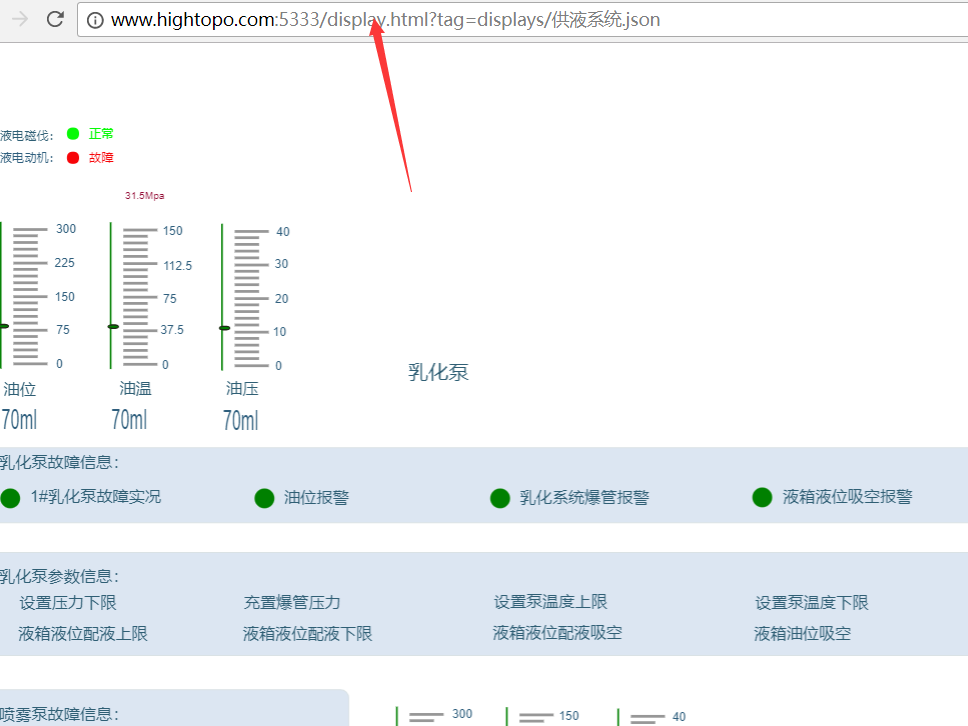
项目使用hightopo框架,使用webpack打包。这里的场景是:点击预览按钮,页面会打开一个新页面。

但是由于使用了webpack打包,所以直接使用以下代码是不行的。报404
- window.open('test.html')
解决方案:
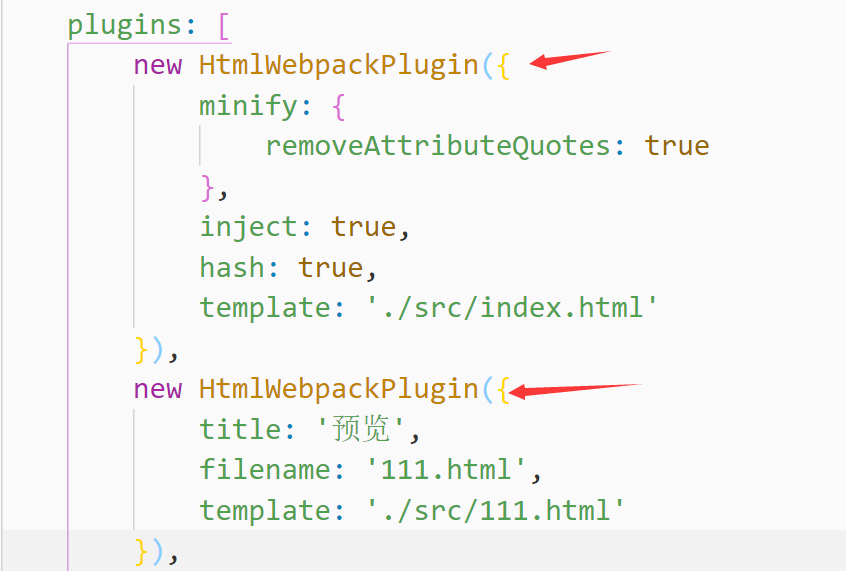
使用webpack插件 html-webpack-plugin
写入多个页面的配置

此时可以实现,点击 预览 按钮时,打开新的页面。
这里的title参数需要实现的话,需要在111.html中添加 `<title><%= htmlWebpackPlugin.options.title %></title> `
这里需要注意一点:这里的loader需要注释不能使用
如果遇到必须html-loader 和 htmlWebpackPlugin同时使用的情况,需要多看看文档再找解决办法。
html-webpack-plugin插件使用的更多相关文章
- 简单webpack plugin 开发
重要是学习下怎么开发webpack plugin,同时记录下 插件模型 webpack 是一个插件,可以是javascript class ,或者具名 class 定义apply 方法 指定一个绑定到 ...
- webpack(9)plugin插件功能的使用
plugin 插件是 webpack 的支柱功能.webpack 自身也是构建于你在 webpack 配置中用到的相同的插件系统之上! 插件目的在于解决 loader 无法实现的其他事. 常用的插件 ...
- 如何开发webpack plugin
继上回介绍了如何开发webpack loader 之后.趁热打铁,来继续看下webpack另一个核心组成:plugin. 下面也和loader一样,让我们一起从基本的官方文档着手看起. loader和 ...
- 如何编写一个WebPack的插件原理及实践
_ 阅读目录 一:webpack插件的基本原理 二:理解 Compiler对象 和 Compilation 对象 三:插件中常用的API 四:编写插件实战 回到顶部 一:webpack插件的基本原理 ...
- 案例实战之如何写一个webpack plugin
案例实战之如何写一个webpack plugin 1.写一个生成打包文件目录的file.md文件 // 生成一个目录项目目录的文件夹 class FileListPlugin { constructo ...
- 揭秘webpack plugin
前言 Plugin(插件) 是 webpack 生态的的一个关键部分.它为社区提供了一种强大的方法来扩展 webpack 和开发 webpack 的编译过程.这篇文章将尝试探索 webpack plu ...
- YYDS: Webpack Plugin开发
目录 导读 一.cdn常规使用 二.开发一个webpack plugin 三.cdn优化插件实现 1.创建一个具名 JavaScript 函数(使用ES6的class实现) 2.在它的原型上定义 ap ...
- Jenkins 安装的HTML Publisher Plugin 插件无法展示ant生成的JunitReport报告
最近在做基于jenkins ant junit 的测试持续集成,单独ant junit生成的junitreport报告打开正常,使用Jenkins的HTML Publisher Plugin 插件无 ...
- AS Gradle构建工具与Android plugin插件【大全】
Android plugin version 与 gradle version 的关系 Gradle是一种构建工具,它通过编写一个名为build.gradle的脚本文件对项目进行设置,再根据这个脚本对 ...
- idea使用破解版mybatis plugin插件失败,idea打不开的解决方案
记一次错误解决方案 打开 idea.vmoptions (Help -> Edit Custom VM Options...) ,在这里进行了修改 加了破解jar包的路径,但是之前的路径中有中文 ...
随机推荐
- org.apache.spark.rpc.RpcTimeout$$anonfun$1.applyOrElse
跑sparkPis示例程序 [root@node01 bin]# ./spark-submit --master spark://node01:7077 --class org.apache.spar ...
- LINQ 详解
LINQ,语言集成查询(Language INtegrated Query)是一组用于c#和Visual Basic语言的扩展.它允许编写C#或者Visual Basic代码以查询数据库相同的方式操作 ...
- jsp中静态include和动态include的区别
jsp中静态include和动态include的区别 动态 INCLUDE 用 jsp:include 动作实现 <jsp:include page="included.jsp&quo ...
- el内部支持运算表达式,外部不支持
el内部支持运算表达式 如"${pageBean.currentPage==1}" "${pageBean.currentPage+1}"........ 外部 ...
- Mysql的学习笔记03
---恢复内容开始--- Mysql 的视图 1 view 在查询中,我们经常把查询结果当成临时表来看, view 是什么? View 可以看成一张虚拟的表,是表通过某种运算得到的有一个投影. 2 ...
- LBS(Location Based Service)(基于位置的服务)
LBS(Location Based Service)(基于位置的服务) Android 中定位方式基本可以分为两种:GPS定位,网络定位. GPS定位的工作原理是基于手机内置的GPS硬件直接和卫星进 ...
- Windows Vue 安装
https://nodejs.org/dist/v6.9.5/node-v6.9.5-x64.msi 新建文件夹 node_global新建文件夹 node_cachenpm config set p ...
- C#からネイティブDLLを呼び出す場合のVSからのデバッグのジレンマを解決する
「C#を使う最大のメリットって.やっぱり.Visual Studioですよね!」って自信を持って言いたいですね. という心境ではあるんですが.私の仕事はどっちかというとC++よりなので.どうしても.D ...
- IDEA_构建Maven项目报错(1)
构建报错: [ERROR] Plugin org.apache.maven.plugins:maven-archetype-plugin:RELEASE or one of its dependenc ...
- Solve Error: node postinstall sh: node: command not found
When install the yeoman using the following command: npm install -g yo You might have the following ...
