dl,dt,dd标签的使用
dl就是定义一个列表
dt说明白了就是这个列表的标题
dd就是内容,能缩进
和UL,OL性质差不多
<dl>
<dt>标题标题</dt>
<dd>内容内容</dd>
<dd>内容内容</dd>
</dl>
dl,dt,dd是一个解释型的列表
比较常用的如:
<dl>
<dd><img src=”图片路径” alt=”" /></dd>
<dt>图片标题</dt>
</dl>
以及
<dl>
<dt>电影标题</dt>
<dd>主要演员:刘德华,周润发</dd>
<dd>影片长度:90分钟</dd>
<dd>内容介绍:……..</dd>
</dl>
除了这些功能之外,可以比用在其他很多地方
其实dl dt dd表示的就是有标题的内容快,其余和 ul li 之类的都是表示列表性的内容,而一下情况则更适合用dl dt dd
<ul>
<li class=”title”>标题说明<li>
<li>列表内容</li>
</ul> 可以考虑用
<dl>
<dt>标题说明</dt>
<dd>列表内容</dd>
</dl> <div>
<h3></h3>
<p></p>
<h3></h3>
<p></p>
<h3></h3>
<p></p>
</div> 可以考虑
<dl>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
</dl>
下面看几个例子吧:
1、使用不加任何样式的标签:
<dt>Name: </dt>
<dd>Squall Li</dd>
<dt>Age: </dt>
<dd>23</dd>
<dt>Gender: </dt>
<dd>Male</dd>
<dt>Day of Birth:</dt>
<dd>26th May 1986</dd>
在浏览器中你会看到:

是不是看起来很乱。下面加点样式来看看
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
dl {
margin-bottom:50px;
} dl dt {
background:#5f9be3;
color:#fff;
float:left;
font-weight:bold;
margin-right:10px;
padding:5px;
width:100px;
} dl dd {
margin:2px 0;
padding:5px 0;
}
</style>
</head>
<body>
<dl>
<dt>Name: </dt>
<dd>Squall Li</dd>
<dt>Age: </dt>
<dd>23</dd>
<dt>Gender: </dt>
<dd>Male</dd>
<dt>Day of Birth:</dt>
<dd>26th May 1986</dd>
</dl>
</body>
</html>

2、下面来看一个更加具体的例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>News</title>
<style type="text/css">
body{
font-size:12px;
font-family:"SimSun";
}
dl.news{
margin:0;
padding:0 0 8px 0;
color:#10478c;
border:solid 1px #999;
}
dl.news dt{
margin:0;
padding:0 0.5em;
font-weight:bold;
position:relative;
height:26px;
line-height:26px;
border-bottom:solid 1px #999;
background:#f7f7f7;
}
dl.news dd{
margin:0 5px;
padding:2px 70px 0 20px;
position:relative;
height:auto;
min-height:22px;
_height:22px;
line-height:18px;
border-bottom: dashed 1px #ddd;
background:url(http://bbs.blueidea.com/images/smilies/default/han.gif) left center no-repeat;
}
dl.news span{
position:absolute;
width:70px;
text-align:right;
top:0;
right:0;
}
dl.news dt span{
font-weight:normal;
padding:0 4px 0 0;
color:#666;
}
dl.news dd span{
color:#ccc;
}
a:link,a:visited{
color:#1e50a2;
text-decoration: none;
}
a:hover{
color:#ba2636;
text-decoration:underline;
}
</style>
</head>
<body>
<div style="width:300px;">
<dl class="news">
<dt>国内新闻<span><a href="#">更多信息</a></span></dt>
<dd>
<a href="#">商务部披露汇源并购案审查过程</a>
<span>2009-02-14</span>
</dd>
<dd>
<a href="#">萧万长称台日确认特殊伙伴关系</a>
<span>2009-02-14</span>
</dd>
<dd>
<a href="#">台定今年为台日特殊伙伴关系年</a>
<span>2009-02-14</span>
</dd>
<dd>
<a href="#">云南公安厅规定若出现牢头狱霸直接领导免职</a>
<span>2009-02-14</span>
</dd>
<dd>
<a href="#">出台6条警规治理队</a>
<span>2009-02-14</span>
</dd>
<dd>
<a href="#">出现假冒大相国寺高僧</a>
<span>2009-02-14</span>
</dd>
<dd>
<a href="#">著名笑星笑林涉虚假代言</a>
<span>2009-02-14</span>
</dd>
<dd>
<a href="#">福建莆田关闭模拟信号 强行推广数字电视</a>
<span>2009-02-14</span>
</dd>
</dl>
</div>
</body>
</html>
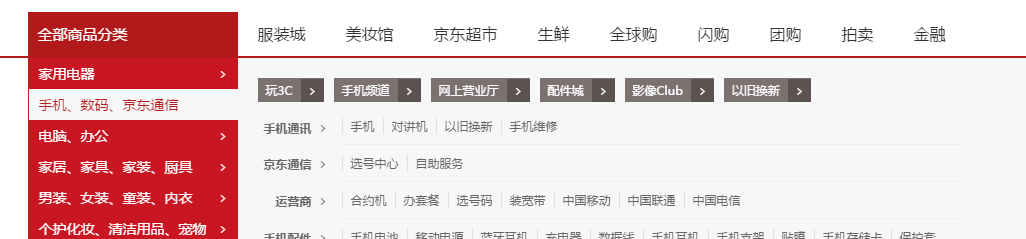
3、查看京东页面你会看到具体的一个用处,如下图:

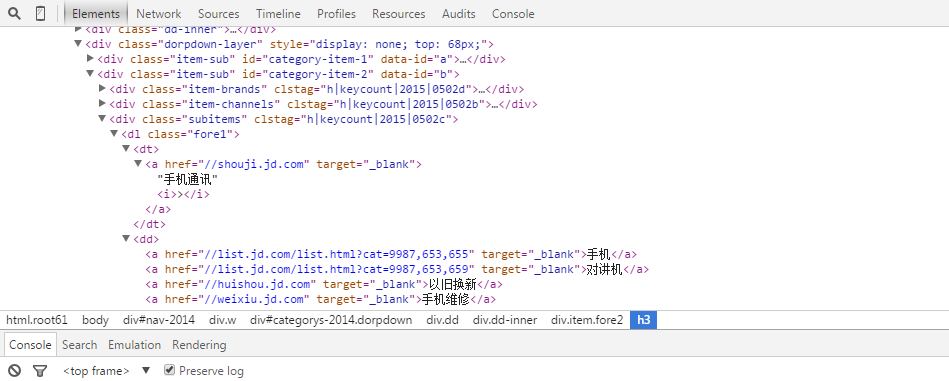
控制台查看:

dl,dt,dd标签的使用的更多相关文章
- html dl dt dd标签元素语法结构与使用
dl dt dd认识及dl dt dd使用方法 <dl> 标签用于定义列表类型标签. dl dt dd目录 dl dt dd介绍 结构语法 dl dt dd案例 dl dt dd总结 一. ...
- html dl dt dd标签元素语法结构与使用
dl dt dd认识及dl dt dd使用方法 标签用于定义列表类型标签. dl dt dd目录 dl dt dd介绍 结构语法 dl dt dd案例 dl dt dd总结 一.dl dt dd认识 ...
- html中的dl,dt,dd标签
html <dl> <dt> <dd>是一组合标签,使用了dt dd最外层就必须使用dl包裹,此组合标签我们也又叫表格标签,与table表格类似组合标签,故名我们也 ...
- 前端学习笔记系列一:15vscode汉化、快速复制行、网页背景图有效设置、 dl~dt~dd标签使用
ctrl+shift+p,调出configure display language,选择en或zh,若没有则选择安装使用其它语言,则直接呼出扩展程序搜索界面,选择,然后安装,重启即可. shift+a ...
- 关于H标签 DL DT DD标签的一个小故事
看了一篇关于SEO论坛的论文,大概故事内容是:一个专业的销售公司,里面SEO 技术多多,可就是销售网站的SEO的情况极为恼火.这天,老板又招到了一个SEO,直接聘为SEO主管全权负责网站的SEO,并 ...
- dl dt dd标签
<dl>标记定义了一个定义列表,定义列表中的条目是通过使用<dt>标记(“definition title”,定义标题)和<dd>标记(“definition de ...
- html-2, a img ul li ol dl dt dd 标签与列表标签的简单使用
<!-- a: a{ /*清除a标签的下划线*/ text-decoration: none; } (1)超链接 href 超链接的地址 target: _self 默认 在当前中打开链接地 ...
- dl,dt,dd标签 VS 传统table实现数据列表
过去有很多网页设计师喜欢将他们的网页效果图用table布局实现成网页,但是这样做会遇到一个比较麻烦的问题就是,后期调试和维护会相当的困难.现在,越来越多的前端开发er们开始使用xHTML+CSS替代最 ...
- HTML中的ul, ol,li , dl,dt, dd标签
ul: unordered lists ol: ordered lists li: Lists ol 有序列表. <ol><li>……</li><li> ...
随机推荐
- 驰骋工作流引擎JFlow与activiti的对比之2种取消模式
1. 取消模式(Cancel Activity) 就是将某个活动取消. JFLOW中,类似与删除流程操作相同. 不能删除:不允许删除. 逻辑删除:仅仅将此流程标记为删除状态,数据仍然存在节点表单与流程 ...
- cesium 之自定义气泡窗口 infoWindow 后续优化篇(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 该 ...
- Python开发爬虫之静态网页抓取篇:爬取“豆瓣电影 Top 250”电影数据
所谓静态页面是指纯粹的HTML格式的页面,这样的页面在浏览器中展示的内容都在HTML源码中. 目标:爬取豆瓣电影TOP250的所有电影名称,网址为:https://movie.douban.com/t ...
- C# MessageBox自动关闭
本文以一个简单的小例子,介绍如何让MessageBox弹出的对话框,在几秒钟内自动关闭.特别是一些第三方插件(如:dll)弹出的对话框,最为适用.本文仅供学习分享使用,如有不足之处,还请指正. 概述 ...
- Docker+Redis镜像的原理以及部署安装(超详解附截图)
文章来源:公众号-智能化IT系统. 一. DOCKER介绍 Docker简介 (1)Docker 是一个开源的应用容器引擎,基于 Go 语言,并遵从Apache2.0协议开源. (2)Docker 可 ...
- [20190401]隐含参数_mutex_spin_count.txt
[20190401]隐含参数_mutex_spin_count.txt --//上午做了一些测试关于semtimedop函数调用,发现自己上个星期在一些问题上理解错误.--//相关链接:--//htt ...
- 前后端分离djangorestframework——解决跨域请求
跨域 什么是跨域 比如一个链接:http://www.baidu.com(端口默认是80端口), 如果再来一个链接是这样:http://api.baidu.com,这个就算是跨域了(因为域名不同) 再 ...
- 【原】Java学习笔记007 - 流程控制
package cn.temptation; public class Sample01 { public static void main(String[] args) { // for循环 // ...
- Django REST framework基础:序列化
表结构: class Article(models.Model): id = models.AutoField(primary_key=True) title = models.CharField(m ...
- Log4j配置文件详解及实例
1 ) . 配置根 Logger ,其语法为: log4j.rootLogger = [ level ] , appenderName, appenderName, … 其中, level 是日 ...
