jQuery效果------隐藏hide()/显示show()
hide()和show()
hide():隐藏文本。
show():显示文本。
语法:
$(selector).hide(speed,callback);
$(selector).show(speed,callback);
speed参数是隐藏/显示的速度,可以是“slow”、“fast”或者毫秒数;callback参数是隐藏或显示完成后所执行的函数名称。
<html>
<head>
<script src="./jquery-3.3.1.min.js"></script>
<script>
$(document).ready(function(){
$("button#a").mousedown(function(){
$("button#a").css("color","red");//按下这个按钮变红色
$("button#a").mouseup(function(){//放松这个按钮变黑色
$("button#a").css("color","black");
});
$(".txt").hide();
});
$("button#b").mousedown(function(){
$("button#b").css("color","red");//按下这个按钮变红色
$("button#b").mouseup(function(){//放松这个按钮变黑色
$("button#b").css("color","black");
});
$(".txt").show();
});
$("button#c").mousedown(function(){
$("button#c").css("color","red");//按下这个按钮变红色
$("button#c").mouseup(function(){//放松这个按钮变黑色
$("button#c").css("color","black");
});
$(".txt").hide(3000,function(){
$(".txt").show(3000);
});
});
});
</script>
</head>
<body>
<div style="boder:1px solid;border-color:red;width:200px;height:100px;">
<p class="txt">大家好</p>
<p class="txt">很高兴见到你们</p>
</div>
<button id="a">点击隐藏</button>
<button id="b">点击显示</button>
<button id="c">点击隐藏然后显示</button>
</body>
</html>
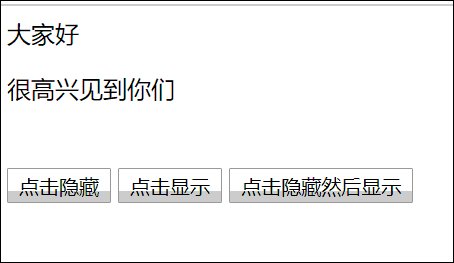
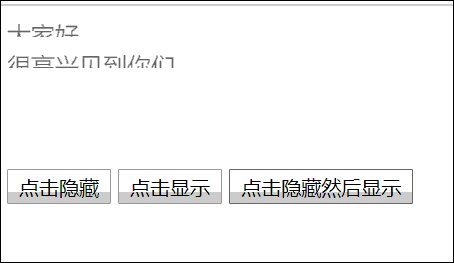
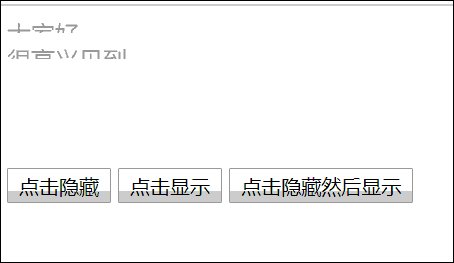
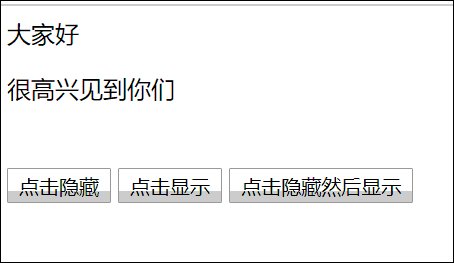
效果:

谢谢观看!
jQuery效果------隐藏hide()/显示show()的更多相关文章
- jQuery 效果 —— 隐藏和显示
jQuery 效果 -- 隐藏和显示 1.隐藏和显示 (1)在jQuery中我们可以使用hide()和show()分别隐藏和显示HTML元素: //隐藏元素 $("button") ...
- jQuery 效果 - 隐藏和显示
$('...').hide();//隐藏 $('...').show();//显示 以上使用需要针对特定的功能单独使用,如果是混用,那么就要有标志位去实现,而通常两者更高级的一步到位实现: $('.. ...
- jQuery效果---隐藏与显示
隐藏与显示 index.html <!DOCTYPE html> <html> <head> <meta charset="UTF-8"& ...
- jQuery 效果 – 隐藏和显示
在 jQuery 中可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素,以及使用 toggle() 方法能够切换 hide() 和 show() 方法. 隐藏.显示.切换,滑动 ...
- jQuery效果--隐藏和显示
jQuery hide() 和 show() 通过 jQuery,您可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素: $("#hide").click( ...
- jQuery效果-隐藏与显示 小方块的移除
html <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <ti ...
- JQuery效果隐藏/显示
hide() 方法 语法 $(selector).hide(speed,callback) show() 方法 语法 $(selector).show(speed,callback) 参数 描述 sp ...
- jquery02-jQuery效果=隐藏和显示+切换+淡入淡出+滑动+动画+回调+链
隐藏和显示 $(selector).hide(speed,callback); $(selector).show(speed,callback); 可选的 speed 参数规定隐藏/显示的速度, ...
- jQuery_效果(隐藏和显示)
一.jQuery hide() 显示和 show()隐藏 通过 jQuery,您可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素: <script type=" ...
随机推荐
- [转载]关于在Linux下上传代码至Github
刚开始使用Github没多长时间,所以很多地方不太熟练,看到阿里云上有一篇文章写得不错,故转载过来. 转载自:https://www.aliyun.com/jiaocheng/122729.html ...
- Windows 快捷键总结
一.日常用法 1.Win + R 运行命令窗,cmd等必备,令人进入注册表,也需要通过运行命令窗,如注册表示运行 Regedit 命令,组策略使用 gpedit.msc 命令等. 2.Win + E ...
- C++入门篇四
常量引用:形参不能修改,节省开辟内存空间的开销 用一级指针代替二级指针常量引用,使用场景,修饰形参为只读const int a=10会分配内存如果使用引用,在前面加了一个const的话,那么就不可以修 ...
- RDay2-Problem 1 A
题目描述 初始给你一个排列p[i],你可以执行以下操作任意多次. 选择一个i,交换p[i]和p[i+1]的值(其实就是交换排列当中两个相邻的元素). 我们现在希望对于任意的i满足p[i]不等于i,求最 ...
- 开发快捷键(Eclipse,STS)
Eclipse 常用快捷键 Eclipse的编辑功能非常强大,掌握了Eclipse快捷键功能,能够大大提高开发效率.Eclipse中有如下一些和编辑相关的快捷键. 1. [ALT+/] 此快捷键为 ...
- 如何利用docker 构建golang线上部署环境
公司最近开发了一个项目是用golang 写的,现在要部署到线上环境去,又不想在服务器上装单独的golang,决定用docker 封装下,直接打到镜像里面,然后就直接在hub.docker.com上面搜 ...
- php获取两个时间戳之间相隔多少天多少小时多少分多少秒
/** * 返回两个时间的相距时间,*年*月*日*时*分*秒 * @param int $one_time 时间一 * @param int $two_time 时间二 * @param int $r ...
- 使用EasyNetQ简化RabbitMQ操作
关于具体的操作看查看官方文档:https://github.com/EasyNetQ/EasyNetQ 也可以参考中文翻译版本:http://www.cnblogs.com/HuangLiang/p/ ...
- sklearn交叉验证3-【老鱼学sklearn】
在上一个博文中,我们用learning_curve函数来确定应该拥有多少的训练集能够达到效果,就像一个人进行学习时需要做多少题目就能拥有较好的考试成绩了. 本次我们来看下如何调整学习中的参数,类似一个 ...
- net core 部署到windows 服务
NSSM是一个服务封装程序,它可以将普通exe程序封装成服务,使之像windows服务一样运行.同类型的工具还有微软自己的srvany,不过nssm更加简单易用,并且功能强大.它的特点如下: 支持普通 ...
