正则RegExp序2
1.var reg=/./ var reg=/\./
前者代表任意一个字符而后面代表这个字符串中得有一个.
2.?的使用
如果单独的一个字符后面带? var reg=/\d?/ /n?/
代表一个或0个·这个字符的出现
如果是量词+和*,{2, }后面带? var reg=/\d?/ /n?/

3.捕获
1.普通捕获exec() match()
普通捕获有懒惰性,给正则添加一个修饰g可以解决,match是将所有捕获的内容放在一个数组中并返回。Match就是对exec的简单封装。
正则在结构上发生了变化,加()
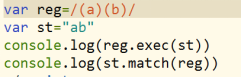
var reg=/(a)(b)/
exec()和match()在非全局下分组捕获是相同的,在捕获的过程中即捕获大正则里的内容也捕获分组中的内容并都返回。


Exec()和match()在非全局下分组捕获是不一样的,exec()不变。但是match()只捕获大正则里的内容


3.分组捕获的优势
A.可以提升的优势
B.可以捕获引用
\1代表是分组1里面的内容 \2代表分组2里面的内容
前提是分组必须在引用之前,如果\2在分组的前面代表普通的表达式? ? ?
分组的结果存在正则类RegExp的$number属性下。
\1和RegExp.$1二者都是分组引用
\1只能使用在正则表达式里面,RegExp.$1可以外面使用。都是在捕获完成的条件下。
4.在捕获的过程中怎样取消捕获分组中的内容
在分组的前面加上?: 就ok了
?: 和?=的区别
?: 取消捕获分组中的内容的
?= a(?=s)

5.replace细说
replace是字符串的方法,他有两个参数,用后者将前者替换掉,并返回一个新的字符串,但是没有改变原来的字符串。
1.如果第一个参数是字符串,只改变一次
2.如果第一各参数是正则,捕获一次改变一次
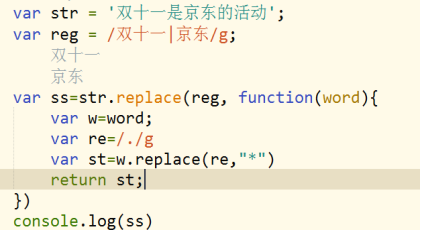
3.如果第二个参数是匿名函数,每捕获一次这个匿名函数会执行一次,return的是什么,那就替换成什么,这个匿名函数的arguments有三个元素。

正则RegExp序2的更多相关文章
- js常用数据类型(Number,String,undefined,boolean) 引用类型( function,object,null ),其他数据类型( 数组Array,时间Date,正则RegExp ),数组与对象的使用
js常用数据类型 数字类型 | 字符串类型 | 未定义类型 | 布尔类型 typeof()函数查看变量类型 数字类型 Number var a1 = 10; var a2 = 3.66; conso ...
- Vue 变异方法filter和正则RegExp对评论进行搜索
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 正则-RegExp
正则-RegExp 正则,是一条规则,用于检验字符串格式,目标就是字符串: 只要是表单提交的数据都是字符串 定义: 1,var reg=/格式/ 2,var reg=new regexp() 方法: ...
- 正则-RegExp()构造函数
上次写了js正则的字面量声明,今天说说RegExp()构造函数声明: var p=/cat/g; //字面量声明var p=new RegExp('cat','g') //构造函数声明 它两所表达 ...
- 认识正则RegExp;
1.什么是正则??? 就是一条规则,用于检验字符串的格式,目标就是字符串. *只要是表单提交的数据都是字符串 2.正则的定义??? (1)var reg=new RegExp() (2)var reg ...
- 原生js基础学习--正则RegExp
转义字符"\" 使用反斜杠之后,会强制的将"\"之后的字符取消掉原来的意思转换成文本, 转义符号不会输出 var str= "abc\"de ...
- 为什么使用正则RegExp.test( )方法时第一次是 true,第二次是false?
今天朋友问我一个问题,我现在需要多次匹配同一个内容,但是为什么我第一次匹配,直接是 true,而第二次匹配确实 false 呢? var s1 = "MRLP"; var s2 = ...
- 正则RegEXp
JavaScript RegExp 对象 RegExp 对象 RegExp 对象表示正则表达式,它是对字符串执行模式匹配的强大工具. 直接量语法 /pattern/attributes 创建 RegE ...
- 正则RegExp的懒惰性和贪婪性; 分组捕获;
1.正则的懒惰性??? 每次在它的方法exec中捕获的时候,只捕获第一次匹配的内容,而不往下捕获,我们把这种情况称为正则的懒惰性 且每一次捕获的位置都是从索引0开始 正则的实例对象上有一个lastin ...
随机推荐
- input全选和取消全选
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title> ...
- 找不多控件, or 控件为null
组件化开发,命名要使用moudle区分, 同名,在最后合成的时候,会出现很多问题,
- 剑指Offer编程题1——二维数组中的查找
剑指Offer编程题1---------------二维数组中的查找 题目描述 在一个二维数组中(每个一维数组的长度相同),每一行都按照从左到右递增的顺序排序,每一列都按照从上到下递增的顺序排序.请完 ...
- Ubuntu18.04更换官方默认更新源sources.list
⒈备份官方默认更新源文件 cp /etc/apt/sources.list /etc/apt/sources.list.bak 备份官方更新源文件 ⒉编辑 1.打开 vi /etc/apt/sourc ...
- django2.0无法加载外部css和js的问题
解决问题的思路来源于https://www.v2ex.com/t/430192 先是创建static目录,该目录与manage.py同级 然后在项目settings.py文件里添加 STATICFIL ...
- sed追加文本-sed脚本追加文本
input为sed输入文件,内容如下: [root@node1 gitlab-test-]# cat inppu.txt aa bb cc dd 追加文本: 1.匹配 aa 行之后追加文本 We a ...
- 【MySql】常用方法总结
将一个字段分组,统计每组重复个数,并排序 SELECT Customer, OrderDate, count(*) as Num FROM `all_orders` GROUP BY Customer ...
- 【Java】JDK/JVM相关工具
1.JDK自带工具 1)常见的用法参见:https://cloud.tencent.com/developer/article/1379487 2)HSDB,即Hotspot debugger,位置在 ...
- Mysql-innoDB存储引擎(事物,锁,MVCC)
innoDB的特性: 从图中由上至下红色框中的信息是:基于主键的聚集索引 ,数据缓存,外键支持(逻辑上建立外键),行级别锁,MVCC多版本控制,事务支持.这些也是InnoDB最重要的特性. 事务: 数 ...
- laravel 黑名单功能实现
创建黑名单表迁移:php artisan make:model Models/BlackFeeds -m (生成模型和迁移文件) 迁移文件中创建如下字段: public function up( ...
