React(一)使用脚手架创建React项目
1.安装脚手架
现在使用较多的就是这三种脚手架工具:
我使用的是第三种,facebook官方开发的脚手架
npm install -g create-react-app
2.创建React项目
create-react-app my-app
主要依赖 react, react-dom, react-scripts
生成目录结构为:

3.运行React项目
npm start

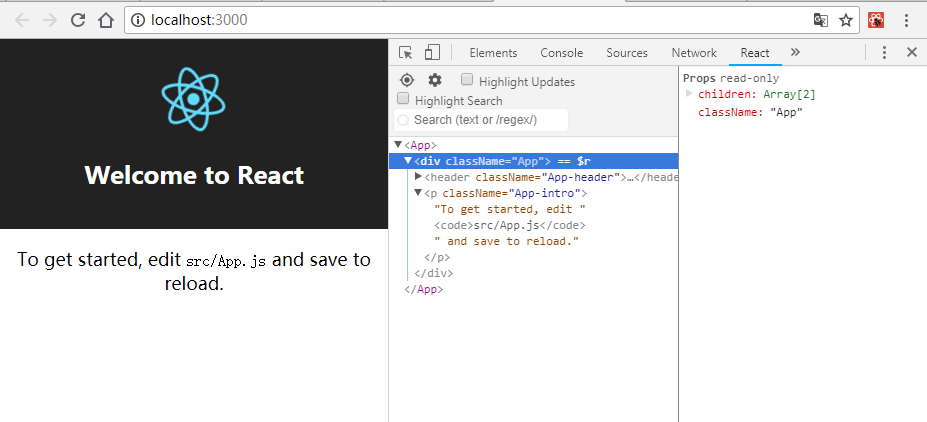
4.使用ChromeReack插件调试工具
在chrome浏览器中添加拓展程序
自行下载文件
链接:https://pan.baidu.com/s/1T5gtbf3vIPOCkYiMmxFpqw 密码:oke5


React(一)使用脚手架创建React项目的更多相关文章
- 利用 Create React Native App 快速创建 React Native 应用
本文介绍的 Create-React-Native-App 是非常 Awesome 的工具,而其背后的 Expo 整个平台也让笔者感觉非常的不错.笔者目前公司是采用 APICloud 进行移动应用开发 ...
- 用vue脚手架创建bootstrap-vue项目
用vue脚手架创建bootstrap-vue项目 框架的地址:https://bootstrap-vue.js.org/docs/ 第一步 vue init webpack demo第二步 cd de ...
- 使用vue-cli脚手架创建vue项目
使用vue-cli脚手架创建vue项目 首先,你已经安装了node. 使用vue-cli@2 创建项目 执行 命令: npm i -g vue-cli@2 //全局安装vue-cli@2脚手架 : v ...
- 使用creata-react-app脚手架创建react项目时非常慢的问题
创建react项目必须要有下面两个步骤 cnpm install -g create-react-app //创建react全局变量 create-react-app my-app //创建一个re ...
- 通过脚手架创建Vue项目
第一步 准备工作 1.下载安装Node.js 验证是否安装的方法,在命令行输入node -v 2.安装Vue 在命令行输入npm install -g @vue/cli 查看Vue版本号 npm vu ...
- 基于3.X版本的脚手架创建VUE项目
一.基于交互式命令行的方式,创建vue项目 1.命令:vue create 项目名称.项目名称必须是英文的.不要包含中文.特殊的字符和符号.在cmd中输入命令:vue create vue_proje ...
- vue-cli 3.0脚手架创建vue项目
1. 卸载vue-cli 2.0 npm uninstall -g vue-cli 2. 安装vue-cli 3.0 npm install @vue/cli 3. 创建项目 npm create & ...
- 使用vue-cli脚手架创建的项目结构详解
项目整体目录结构预览 src目录 src整体结构 开发过程中基本上操作都在该目录下进行操作的,项目所有源码都是在这个目录下 main.js文件,项目核心文件 App.vue文件,项目入口文件 rout ...
- 用脚手架创建vue项目
.创建文件地址 首先创建一个文件夹,我用的HBuilder编辑器 , 然后把文件夹拖入编辑器 , 在你创建的文件夹里面打开cmd 2.输入安装命令 : 1). npm install --global ...
随机推荐
- Centos7的目录结构
CentOS 目录结构 : /: 根目录,一般根目录下只存放目录,不要存放文件,/etc./bin./dev./lib./sbin应该和根目录放置在一个分区中/bin:/usr/bin: 可执行二进制 ...
- MySQL_列值为null对索引的影响_实践
一.首先看一个我在某公众号看到的一个关于数据库优化的举措 二.如果where子句中查询的列执行了 “is null” 或者 “is not null” 或者 “<=> null” 会不会使 ...
- 金融量化分析【day111】:Pandas-时间序列处理
一.时间对象处理 1.start 开始时间 df["2018-12-01":"2018-12-30"] 2.end 结束时间 df['2018'] ...... ...
- 金融量化分析【day112】:量化平台的使用-初始化函数
一.set_benchmark - 设置基准 1.实现代码 # 导入函数库 import jqdata #初始化函数,设定基准等等 def initialize(context): set_bench ...
- [译]Ocelot - Getting Started
原文 Ocelot专为.NET Core而设计. .NET Core 2.1 安装 首先需要创建一个netstandard2.0项目,然后再通过nuget安装. Install-Package Oce ...
- 代码,python1
def main(): try: number1,number2=eval(input("please enter two number")) result=number1/num ...
- JAVA进阶11
间歇性混吃等死,持续性踌躇满志系列-------------第11天 1.ArrayList package cn.intcast.demo11; import java.util.ArrayList ...
- iTOP-4412开发板-串口转接小板的使用文档
本文档介绍如何使用 迅为iTOP-4412 精英版如何使用串口转接板,串口小板如下所示.和串口转接板模块相关的资料如下:“iTOP-4412-Android-串口测试文档(升级版)_V2.X.zip” ...
- phpstudy 2016 切换Nginx+php7.0版本所需运行库 vc14 + 安装redis拓展
去微软官方下载vc14的运行库 链接:https://www.microsoft.com/en-us/download/details.aspx?id=48145 32位运行库 安装成功 切换版本成功 ...
- Linux 一 些常用的命令
查看当前系统JAVA的安装路径: echo $JAVA_HOME: 查看内核版本: uname -a ubuntu的防火墙 关闭:ufw disable开启:ufw enable 卸载了 iptabl ...
