vue学习:vue+webpack的快速使用指南(新手向)
一、vue有两种使用方式:
1.下载vue.js
<script src="vue.js"></script>
2.使用npm
npm install vue
二、在vue的mvc思想基础上,会有很多想实现的功能,可以不必原生写。比如ajax请求,各种插件。
安装vue-cli,促使这些插件可以在vue上运行。
npm install vue-cli -g
三、vue安装成功测试
cmd 中,(vue各种模板)
vue -V
vue list
四、使用vue,结合webpack开发。
从vue的角度讲,使用了模块化编写代码。
从webpack的角度讲,编译后的代码,页面全是js写的,别人看不懂,也压缩了文件大小。
五、vue+webpack简单流程操作
1、文件夹中、shift+右键,选择“在此处打开命令窗口”
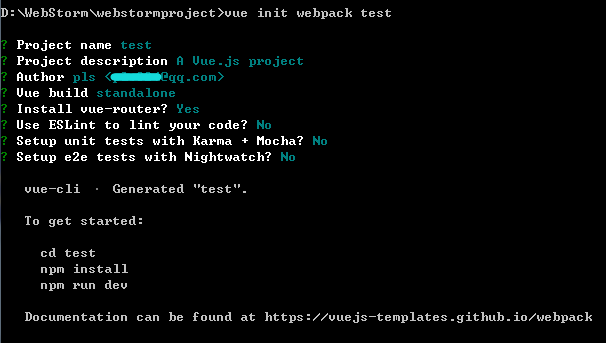
vue init webpack test
test是项目名字
2、

1.项目名字,
2.项目描述,
3.项目作者,
4.使用vue什么模式,
5.是否安装vue路由,
6.是否使用eslint检查代码(建议no,严格要求es6编码),
7.不知道,
8.不知道,
3、进入项目文件夹,shift+右键,选择“在此处打开命令窗口”
npm install
此步骤就是安装package.json中预设,要装的插件。
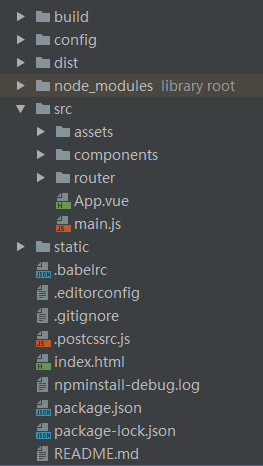
4、

1.build,vue能进行模块化编写,就靠它配置文件
2.config,webpack能打包,就靠它配置文件
3.dist,这个是打包后才出现的文件夹。里面装的就是打包后的项目文件
4.node_modules,安装vue各种插件的地方
5.src,项目编写的地方 assets,装资源的地方,图片,字体等components,装模块,或者网页的地方。文件均为**.vue router,配置路由,哪个地址,分配component下的哪个网页 App.vue,本身就是个components挂在外面的index.html上。index相当于投资人,甩手掌柜,App.vue相当于职业经理人,网页的事它主管。 main.js,和主管App.vue配套的,主管js。6.static,有它可以使用git项目版本管理
7.index.html,vue网页入口
8.package.json ,内置初始插件名称。后期再安装插件,npm i 插件名 --save ,可以保存进文件内
5、.vue可以看成是.html,都有标签代码区域,js区域,css样式区域。
又不同于.html,作用域都是独立的。所以js引用必须import导入,export导出。
6、运行项目
项目文件中,shift+右键,选择“在此处打开命令窗口”
npm run dev
npm run build
npm start
dev就是webpack的开发模式,开发模式,就是压缩文件之前
build就是项目完成后开始压缩文件,文件夹中出现dist文件夹,里面就是压缩后的项目
进入dist文件夹,shift+右键,选择“在此处打开命令窗口” (运行项目)
原文链接:https://segmentfault.com/a/1190000010960666
vue学习:vue+webpack的快速使用指南(新手向)的更多相关文章
- vue学习前奏——webpack
"工欲善其事必先利其器",要想学习vue,首先需要我们去了解webpack,便于后期快速构建运行项目.废话不多说,下面开始介绍在开始一个vue项目前我们需要对webpack有一定的 ...
- Vue学习之webpack中使用vue(十七)
一.包的查找规则: 1.在项目根目录中找有没有 node_modules 的文件夹: 2.在 node_modules 中根据包名,找对应的vue 文件夹: 3.在vue 文件夹中,找 一个叫做 pa ...
- Vue学习之Webpack小结(十二)
一.nrm: nrm是专门用来管理和快速切换私人配置的registry; nrm提供了一些最常用的npm包镜像地址,能够让我们快速的切换安装包时候的服务器地址: 二.镜像: 原来 包 刚一开 ...
- Vue学习之webpack调用第三方loader(十五)
---恢复内容开始--- 一.webpack 默认只能打包处理 JS 类型的文件,无法处理 其他的非 JS 类型的文件: 如果非要处理 非 JS 类型的文件,我们需要手动安装一些 合适 第三方 lo ...
- Vue学习之Webpack基本使用小结(十三)
一.新建dist 文件夹: 二.新建src文件夹: 在其下面创建 css .js .images文件夹及 index.html.main.js(这是项目Js的主入口) 三.html中简单创建一个列表: ...
- vue学习之ajax 简单快速使用axios
vue2.x 推荐使用axios 1.首先使用安装 npm install axios -S 2.在哪用在哪引入 import axios from 'axios' 或则在main.js 中引入 在申 ...
- vue学习之webpack
本质上,Webpack是一个现代 JavaScript应用程序的静态模块打包器(module bundler).当 Webpack处理应用程序时,它会递归地构建一个依赖关系图(dependency g ...
- vue学习--vue项目端口不固定,无法指定问题
写于20190819 前面是自己解决的思路,后面是解决方法以及需要记住的一些更改 package.json 之前只知道vue项目是基于node.js,对node.js了解不是很深入,项目的开始文件是p ...
- Vue学习—Vue写一个图片轮播组件
1.先看效果: 熟悉的图片轮播,只要是个网站,百分之90以上会有个图片轮播.我认为使用图片轮播. 第一可以给人以一种美观的感受,而不会显得网站那么呆板, 第二可以增加显示内容,同样的区域可以显示更多内 ...
随机推荐
- 金融量化分析【day112】:股票数据分析Tushare1
目录 1.使用tushare包获取某股票的历史行情数据 2.输出该股票所有收盘比开盘上涨3%以上的日期 3.输出该股票所有开盘比前日收盘跌幅超过2%的日期 4.假如我从2010年1月1日开始,每月第一 ...
- [浏览器事件循环] javaScript事件循环 EventLoop
前言 Event Loop即事件循环,是指浏览器或Node的一种解决javaScript单线程运行时不会阻塞的一种机制,也就是我们经常使用异步的原理. 先熟悉基本概念 [堆Heap] 堆是一种数据结构 ...
- mapState
store.js import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const store = new Vuex.Store({ ...
- day 14 - 1 生成器
生成器 生成器 生成器的本质就是迭代器生成器的表现形式 生成器函数 生成器函数 —— 本质上就是我们自己写得函数 生成器表达式生成器函数: 含有 yield 关键字的函数就是生成器函数 特点: 调用函 ...
- gitlab服务器搭建
当然喜欢英文的可以参考官方文档:https://about.gitlab.com/downloads/ 1. 根据自己的操作系统选择相应的安装方法,我这边是阿里云 centos 7的 sudo yu ...
- codeforces 787D - Legacy 线段树优化建图,最短路
题意: 有n个点,q个询问, 每次询问有一种操作. 操作1:u→[l,r](即u到l,l+1,l+2,...,r距离均为w)的距离为w: 操作2:[l,r]→u的距离为w 操作3:u到v的距离为w 最 ...
- 非root用户安装java版本
有时候,我们所用的用户并不是root用户,升级java版本,其实是一个非常简单的过程,具体过程如下: 将下载好的tar包进行解压,然后进行配置文件,在命令行敲入 vi ~/.bashrc,在这个文件 ...
- windows下实现定时重启Apache与MySQL方法
采用at命令添加计划任务.有关使用语法可以到window->“开始”->运行“cmd”->执行命令“at /”,这样界面中就会显示at命令的语法.下面我们讲解下如何让服务器定时启动a ...
- SpringBoot 整合 Dubbo 进行分布式开发
自从Dubbo支持SpringBoot后,Dubbo与Spring的整合变得更加的简单了,下面就是完整的步骤: 1. 引入依赖 <dependency> <groupId>co ...
- [转]Ubuntu中apt与apt-get命令的区别
转载于https://www.sysgeek.cn/apt-vs-apt-get/ Ubuntu 16.04 发布时,一个引人注目的新特性便是 apt 命令的引入.其实早在 2014 年,apt 命令 ...
