spring cloud配置高可用eureka时遇到的一些坑
考虑到注册中心的高可用,今天搭建一下eureka集群,并在中途遇到一些小的坑,前前后后花了两个小时来排除,在这里记录一下,以供后面查看。
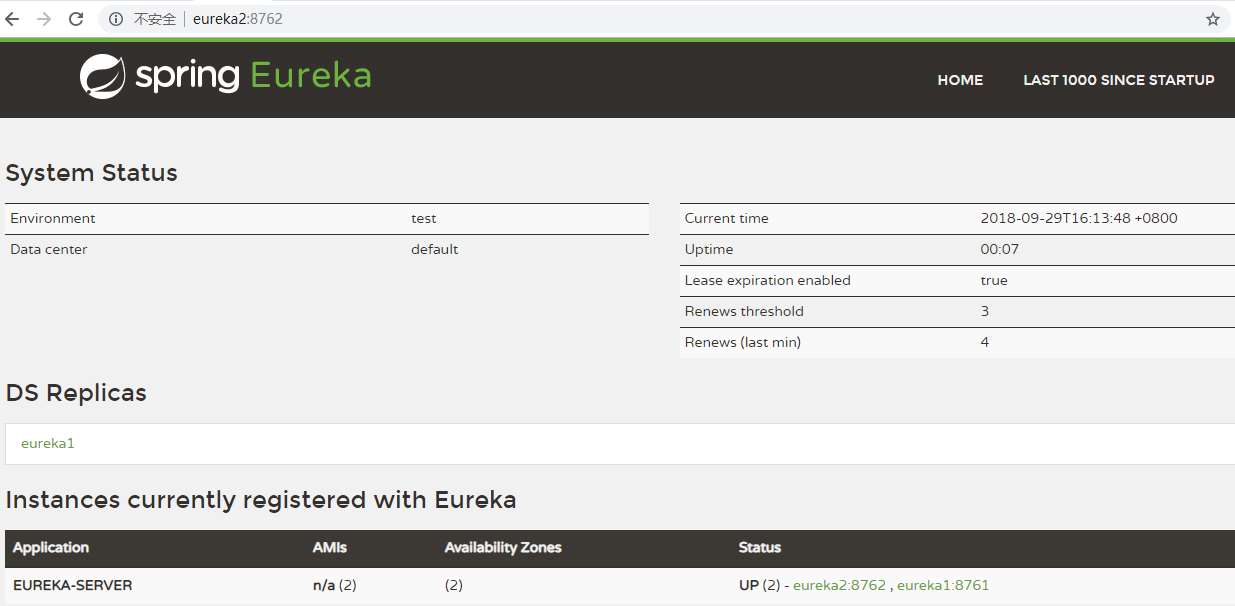
首先,贴上要达到的效果:
一、起两个eureka模拟集群,在DS Replicas中显示集群中的其他成员。
二、在注册服务列表中正确显示我们注册了两个注册中心。
三、available-replicas中正确显示集群中的其他注册中心。


1、用IP而非主机名配置注册服务。
最开始,我并不想使用主机名来注册服务中心,我想直接使用IP,然后在服务的status一栏显示ip和端口信息,而不是显示电脑用户名。这一栏的显示由参数eureka.instance.instance-id控制。我按照之前的做法将这个属性设置为
${spring.cloud.client.ipAddress}:${server.port}
但在启动服务后发现status中描述变成了“${spring.cloud.client.ipAddress}:8762”,${spring.cloud.client.ipAddress}属性并没有读取到,经过查阅发现在Finchley版本中,这个变量改名为了spring.cloud.client.ip-address。配置之后,成功显示了ip:port的形式。
但在后续的配置中,无论如何配置其他选项,上面提到要达到的目标中的第一点和第三点都无法正常完成,所以只能放弃用IP配置的想法,后续有时间仔细学习源码的时候再来看这一点吧。就修改hosts将IP映射为主机名eureka1和eureka2。
2、第二个发生的问题是,available-replicas不正常显示。(已经是采用的服务主机名的形式注册了,非IP形式)
这个问题出在eureka.instance.appname这个参数,集群每个副本的这个属性必须一样。我在网上看到有的文章讲的是application配置文件中的spring.application.name属性要一样,这个说法应该是不完全正确的。当用户未配置appname时,spring cloud会优先使用spring.application.name来覆盖此值,所以造成了这个误解。
后面我也做了实验,当两个副本spring.application.name不同,但appname相同时,也会被识别为可用的并正常显示。此种情况下eureka也会将这两个不同spring.application.name的服务识别为同一个服务的不同副本,而不会根据spring.application.name将其视为不同服务。
接下来的这一点,也是available-replicas正常显示的条件之一。
3、为实现高可用,注册中心必须注册自己。
即eureka.client.registerWithEureka和eureka.client.fetchRegistry两个属性,不能设置为false。这两个属性默认为true,只要不手动设置为false,服务就会想注册中心注册自己。
所有的服务注册时,eureka.client.serviceUrl.defaultZone必须指向所有的注册中心,不然部署高可用的中心就没有意义了。当注册中心注册自己的时候,这个属性可以不包含自身的地址。
另外需要注意的是,第一个注册中心启动的时候,会抛出一个错误:
com.netflix.discovery.shared.transport.TransportException: Cannot execute request on any known server
这是因为它在试图向指定的注册中心注册自己的时候,目标中心还没有启动。这个错误无伤大雅,因为eureka的注册是有心跳的,等目标中心启动之后,这个服务会在下一次心跳的时候自动注册进去。
spring cloud配置高可用eureka时遇到的一些坑的更多相关文章
- 使用Spring Cloud搭建高可用服务注册中心
我们需要的,不仅仅是一个服务注册中心而已,而是一个高可用服务注册中心. 上篇博客[使用Spring Cloud搭建服务注册中心]中我们介绍了如何使用Spring Cloud搭建一个服务注册中心,但是搭 ...
- spring-cloud配置高可用eureka服务端
spring-cloud配置eureka服务端 eureka用来发现其他程序 依赖 <?xml version="1.0" encoding="UTF-8" ...
- spring boot 2.0.3+spring cloud (Finchley)1、搭建服务注册和发现组件Eureka 以及构建高可用Eureka Server集群
一 .搭建Eureka 编写Eureka Server 由于有多个spring boot项目,采用maven多module的结构,项目结构如下: 新建一个maven主工程,在主maven的pom文件中 ...
- spring cloud 服务注册中心eureka高可用集群搭建
spring cloud 服务注册中心eureka高可用集群搭建 一,准备工作 eureka可以类比zookeeper,本文用三台机器搭建集群,也就是说要启动三个eureka注册中心 1 本文三台eu ...
- 高可用Eureka注册中心配置说明(双机部署)
目 录 1. 高可用EureKa注册中心示意图 2. Eureka实例相互注册配置 3. 微服务注册到Eureka配置 4. 启动步骤及配置成功检查 5. 说明事项 1. 高可用EureKa注册中心 ...
- Spring Cloud配置中心(Config)
Spring Cloud配置中心(Config) Spring Cloud是现在流行的分布式服务框架,它提供了很多有用的组件.比如:配置中心.Eureka服务发现. 消息总线.熔断机制等. 配置中心在 ...
- spring cloud 配置纲要Properties
名称 默认 描述 encrypt.fail-on-error true 标记说,如果存在加密或解密错误,进程将失败. encrypt.key 对称密钥.作为一个更强大的替代方案,考虑使用密钥库. ...
- spring cloud 2.x版本 Eureka Server服务注册中心教程
本文采用Spring cloud本文为2.1.8RELEASE,version=Greenwich.SR3 1.创建服务注册中心 1.1 新建Spring boot工程:eureka-server 1 ...
- spring cloud实战 1-高可用注册中心
创建父maven项目 提交代码至GitHub 创建eureka-server-1 项目搭建两种方式: 父pom中继承spring-boot-starter-parent,子pom中直接结成父pom.该 ...
随机推荐
- 方程的解_NOI导刊2010提高
方程的解 给定x,求\(a_1+a_2+...+a_k=x^x\ mod\ 1000\)的正整数解解的组数,对于100%的数据,k≤100,x≤2^31-1. 解 显然x是可以快速幂得到答案的,而该问 ...
- JVM垃圾回收(三)- GC算法:基础
GC算法:基础 在介绍GC算法在实际场景中的实现之前,我们先定义一些必要的术语,以及GC算法的基本准则.具体的细节会因收集器的不同而稍有区别,但是基本上来说,所有的收集器会关注以下两个方面: 找出所有 ...
- JSP介绍
1.JSP简介 JSP全名为Java Server Pages,中文名叫java服务器页面,其根本是一个简化的Servlet设计,它是由Sun Microsystems公司倡导.许多公司参与一起建立的 ...
- springmvc请求参数异常统一处理
1.ExceptionHandlerController package com.oy.controller; import java.text.MessageFormat; import org.s ...
- Response.End ,Response.Redirect、Server.Transfer 引发 “正在中止线程”异常的问题
google后得知:Response.End 方法终止页的执行,并将此执行切换到应用程序的事件管线中的 Application_EndRequest 事件,同时抛出ThreadAbortExcepti ...
- Spvmn测试环境搭建及其安全性讨论
一.说明 这几天都在做设备的协议分析,然后看到有个叫Spvmn的不懂要怎么操作才能触发其操作过程,问了测试部的同事说也没有测试文档,自己研究了一下这里做个记录. 按我现在理解,各厂商有自己的私有协议. ...
- 版本控制commit和update过程
很早就使用了git.后来还管了一个VSS,但长时间以来git和VSS基本都当ftp使用,顶多知道其有回退旧版本的功能,但对“版本控制”这个词一直以来都没领会其内含. 比如我一直担心两个问题,一是拉取下 ...
- 用servlet验证密码2
function createXMLHttpRequest() { var XMLHttpRequest1; if (window.XMLHttpRequest) { XMLHttpRequest_t ...
- MyCat配置运行
昨天把mycat的环境搭建差不多了,今天直接上配置文件: 主要需要修改三个配置文件: rule.xml schema.xml server.xml rule.xml配置如图: <?xml ver ...
- 在Mac上安装office2016(破解版)
doffice2016下载地址: 链接:https://pan.baidu.com/s/1V6I_QQiK2VK1rf0v4aVk5g 密码:3ijf 执行破解程序: 链接:https://pan. ...
