nginx代理天地图做缓存解决跨域问题
作为一个GISer开发者,天地图是经常在项目中以底图的形式出现,其加载地址如:
- 天地图矢量:http://t{0-6}.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z}
- 天地图影像:http://t{0-6}.tianditu.com/DataServer?T=img_w&x={x}&y={y}&l={z}
- 天地图地形:http://t{0-6}.tianditu.com/DataServer?T=ter_w&x={x}&y={y}&l={z}
其中t{0-6}是天地图提供的7个服务器名称t0,t1,t2....
下面是我以openlayers加载天地图过程中遇到跨域问题
1、错误的产生条件
// 采用openlayers加载天地图
var layer = new ol.layer.Tile({
source: new ol.source.XYZ({
// crossOrigin: 'Anonymous', // 是否请求跨域操作
url: url // 天地图地址
})
});
如果没有用到crossOrigin属性就不会产生跨域问题,一般这个参数也不会设置。
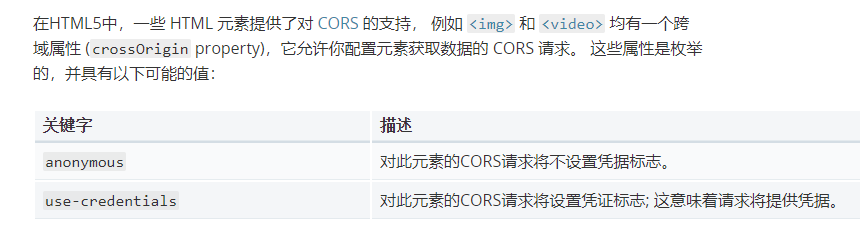
这个参数使用场景如下官网所述:
The crossOrigin attribute for loaded images. Note that you must provide a crossOrigin value if you are using the WebGL renderer or if you want to access pixel data with the Canvas renderer. See https://developer.mozilla.org/en-US/docs/Web/HTML/CORS_enabled_image for more detail.
查阅MDN文档(https://developer.mozilla.org/zh-CN/docs/Web/HTML/CORS_settings_attributes),可以发现crossOrigin有两个取值

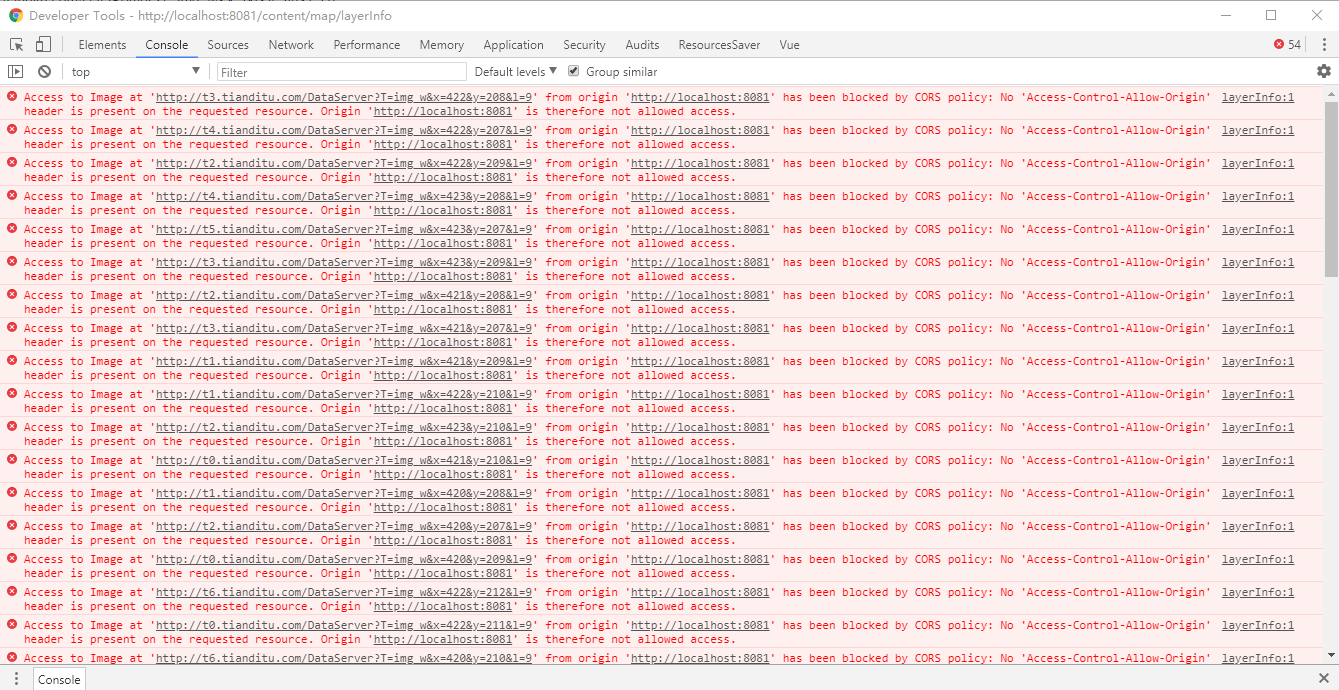
在开发过程中,往往需要本地运行开发版,服务器运行生产版。当两个版本在同一个浏览器中访问时,设置了crossOrigin就会出现跨域问题,如下图所示的错误,
has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.

注:只有天地图设置了crossOrigin之后会出现这个问题,谷歌底图是不会出现的,原因是:
天地图在返回的request header的Origin属性设置成当前访问的IP,而google底图Origin属性设置的是*,意味着不同IP的系统在浏览器缓存了google瓦片之后依然能访问google底图。
2、错误解决的方法
2.1 简单暴力的方法
简单暴力的解决方法就是清除浏览器的缓存图片,在同一时刻,只查看一个其中的一个系统,如果要查看另一个系统,必须事先清除浏览器图片缓存
2.2 删除CrossOrigin属性
重新审视一遍地图需求,判断是否真的需要crossOrigin属性,如果不需要,就根本不会出现这个问题
2.3 nginx代理解决
如果前面的方法都感觉不合适,那就用nginx来代理解决吧,它可以解决跨域问题,也可以将瓦片缓存至本地,加快访问速度。
直接上配置文件哈。
#user nobody;
worker_processes ; #error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info; #pid logs/nginx.pid; events {
worker_connections ;
} http {
include mime.types;
default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on;
#tcp_nopush on; #keepalive_timeout ;
keepalive_timeout ; #gzip on; client_max_body_size 20M;
# 关键代码块1
proxy_temp_path ../proxy_cache/tianditu_temp;
proxy_cache_path ../proxy_cache/tianditu levels=: keys_zone=cache_one:200m inactive=100d max_size=30g;
upstream tianditu_server {
server t0.tianditu.com weight= max_fails= fail_timeout=30s;
server t1.tianditu.com weight= max_fails= fail_timeout=30s;
server t2.tianditu.com weight= max_fails= fail_timeout=30s;
server t3.tianditu.com weight= max_fails= fail_timeout=30s;
server t4.tianditu.com weight= max_fails= fail_timeout=30s;
server t5.tianditu.com weight= max_fails= fail_timeout=30s;
server t6.tianditu.com weight= max_fails= fail_timeout=30s;
} server {
listen ;
server_name localhost; #charset koi8-r; #access_log logs/host.access.log main;
# 关键代码块2
location /DataServer {
more_set_headers 'Access-Control-Allow-Origin: *';
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS; proxy_cache cache_one;
proxy_cache_key $uri$is_args$args;
proxy_pass http://tianditu_server/DataServer;
}
} }
下面解释一下配置文件:
关键代码块1:
1、采用nginx upstream 配置一组服务地址,做负载均衡用,其效果优于openlayers顺序遍历t0至t6
2、设置了代理缓存临时地址和缓存地址,这里可以采用相对路径
关键代码块2
匹配到DataServer之后,需要
1、设置跨域header,这里用了一个新的nginx模块——headers-more,需要在编译nginx时加入,如果是windows下用nginx,可以用这个网站的安装包:https://openresty.org,它预编译了很多nginx实用模块
2、用proxy_pass将地址代理到 http://tianditu_server/DataServer 地址上,其中tianditu_server就是上面配置负载均衡的服务组名称。
补充:
最近访问天地图老出现503错误,然后过几分钟之前就正常了,这估计是天地图服务器承载不了过多请求,然后就抛出了503错误,所以为长久打算,还是有必要在自己的服务器上搭建一个nginx做代理缓存。
nginx代理天地图做缓存解决跨域问题的更多相关文章
- 14 微服务电商【黑马乐优商城】:day06-使用nginx反向代理并掌握cors解决跨域
本项目的笔记和资料的Download,请点击这一句话自行获取. day01-springboot(理论篇) :day01-springboot(实践篇) day02-springcloud(理论篇一) ...
- Vue 本地代理 纯前端技术解决跨域
vue-axios获取数据很多小伙伴都会使用,但如果前后端分离且后台没设置跨域许可,那要怎样才能解决跨域问题? 常用方法有几种: 通过jsonp跨域 通过修改document.domain来跨子域 使 ...
- nginx.config 多个方案解决跨域问题
#user nobody; user sam owner; worker_processes 1; #error_log logs/error.log; #error_log logs/error.l ...
- 搭建nginx代理,为前端页面跨域调用接口
前端同学因开发需要,本地搭建的服务需要调用其它域名的接口,在帮助正确配置后,已能正常使用. 这里写一篇博客,记录一下. 前端页面地址为127.0.0.1:9813/a.html 接口地址http:// ...
- nginx反向代理解决跨域问题
跨域:浏览器从一个域名的网页去请求另一个域名的资源时,域名.端口.协议任一不同,都是跨域 . 下表格为前后端分离的域名,技术信息: 域名 服务器 使用技术 前端 http://b.yynf.com ...
- 如何用Nginx解决跨域问题
一. 产生跨域的原因 1.浏览器限制 2.跨域 3.XHR(XMLHttpRequest)请求 二. 解决思路 解决跨域有多重,在这里主要讲用nginx解决跨域 1.JSONP 2.nginx代理 3 ...
- 版本控制,django缓存,跨域问题解决
复习 分页: 1. 简单分页 2. 偏移分页 3. 加密分页 解析器:客户处理前端提交来的数据 urlencode: body体中的数据格式: key=value& formdata编码:为区 ...
- 前端通过Nginx反向代理解决跨域问题
在前面写的一篇文章SpringMVC 跨域,我们探讨了什么是跨域问题以及SpringMVC怎么解决跨域问题,解决方式主要有如下三种方式: JSONP CORS WebSocket 可是这几种方式都是基 ...
- 前端解决跨域问题的终极武器——Nginx反向代理
提到代理,分为:正向代理和反向代理. 正向代理:就是你访问不了Google,但是国外有个VPN可以访问Google,你访问VPN后叫它访问Google,然后把数据传给你. 正向代理隐藏了真实的客户端. ...
随机推荐
- MySQL 数据库在 Windows 下修复 only_full_group_by 的错误
本机上新安装了个MySQL数据库,在插入数据的时候一直提示这个错误: [Err] 1055 - Expression #1 of ORDER BY clause is not in GROUP BY ...
- [Swift]LeetCode38. 报数 | Count and Say
The count-and-say sequence is the sequence of integers with the first five terms as following: 1. 1 ...
- [Swift]LeetCode139. 单词拆分 | Word Break
Given a non-empty string s and a dictionary wordDict containing a list of non-empty words, determine ...
- [Swift]LeetCode919. 完全二叉树插入器 | Complete Binary Tree Inserter
A complete binary tree is a binary tree in which every level, except possibly the last, is completel ...
- PHP算法之二分查找
二分查找: 数组必须有序,且不重复. 一般实际工作中,很少有这样的数组,所以应用的很少,但是思想很好. 1 // 二分查找 2 $array = [10,14,23,33,45,56,65,77,89 ...
- the python challenge闯关记录(0-8)
0 第零关 2**38 = 274877906944 下一关的url:http://www.pythonchallenge.com/pc/def/274877906944.html 1 第一关 移位计 ...
- linux运维架构师职业规划
1.假如你从来未接触过Linux的话,首先要做的就找一本指导书来学习.现在公认的Linux的入门书籍是“鸟哥的私房菜”,讲的很全面,鸟哥的私房菜一共分为两部,一部是基础篇,一部是服务器篇.“鸟哥的私房 ...
- dedecms搜索模板,使用{dede:list}标签调用自定义字段不显示(空白)
前几天使用织梦做一个搜索功能,正常使用{dede:list}调用自定义内容模型中的自定义字段,代码如下:(自定义字段的调用可以参考:http://www.dede58.com/a/dedejq/523 ...
- visualsvn的迁移及svn的一些问题
从A服务器将visualsvn的内容迁移到B服务器的visualsvn. 1 在B服务器上安装visualsvn 到visualsvn官网https://www.visualsvn.com/下载vis ...
- JVM基础系列第11讲:JVM参数之堆栈空间配置
JVM 中最重要的一部分就是堆空间了,基本上大多数的线上 JVM 问题都是因为堆空间造成的 OutOfMemoryError.因此掌握 JVM 关于堆空间的参数配置对于排查线上问题非常重要. tips ...
