#WEB安全基础 : HTML/CSS | 0x8CSS进阶
你以为自己学这么点CSS就厉害了?
学点新东西吧,让你的网页更漂亮
我们只需要用到图片和网页

这是index.html的代码
<html>
<head>
<title>Head First Lounge</title>
</head>
<style>
body{
margin-left: 15%;
margin-right: 15%;
font-family: sans-serif;
padding: 10px 10px 10px 10px;
border: 3px solid green;
}
p.myp{
background-color: pink;
color: blue;
}
</style>
<body>
<h1>Welcome to the Head First Lounge</h1>
<img src = "images/drinks.jpg" alt = "果汁" title = "果汁" width = "400" height = "200">
<P>Join us any evening for refreshing elixirs, conversation and maybe a game of two of <em>Dance Revolution</em>Wireless access is always provided;BYOWS (Brinf you Web server).
</p>
<h2>Directions</h2>
<p class = "myp">
You'll find us right in the center of downtown Website. Come join us!
</p>
</body>
</html>
<!--
background-color: pink; <p>标签的背景颜色
-->
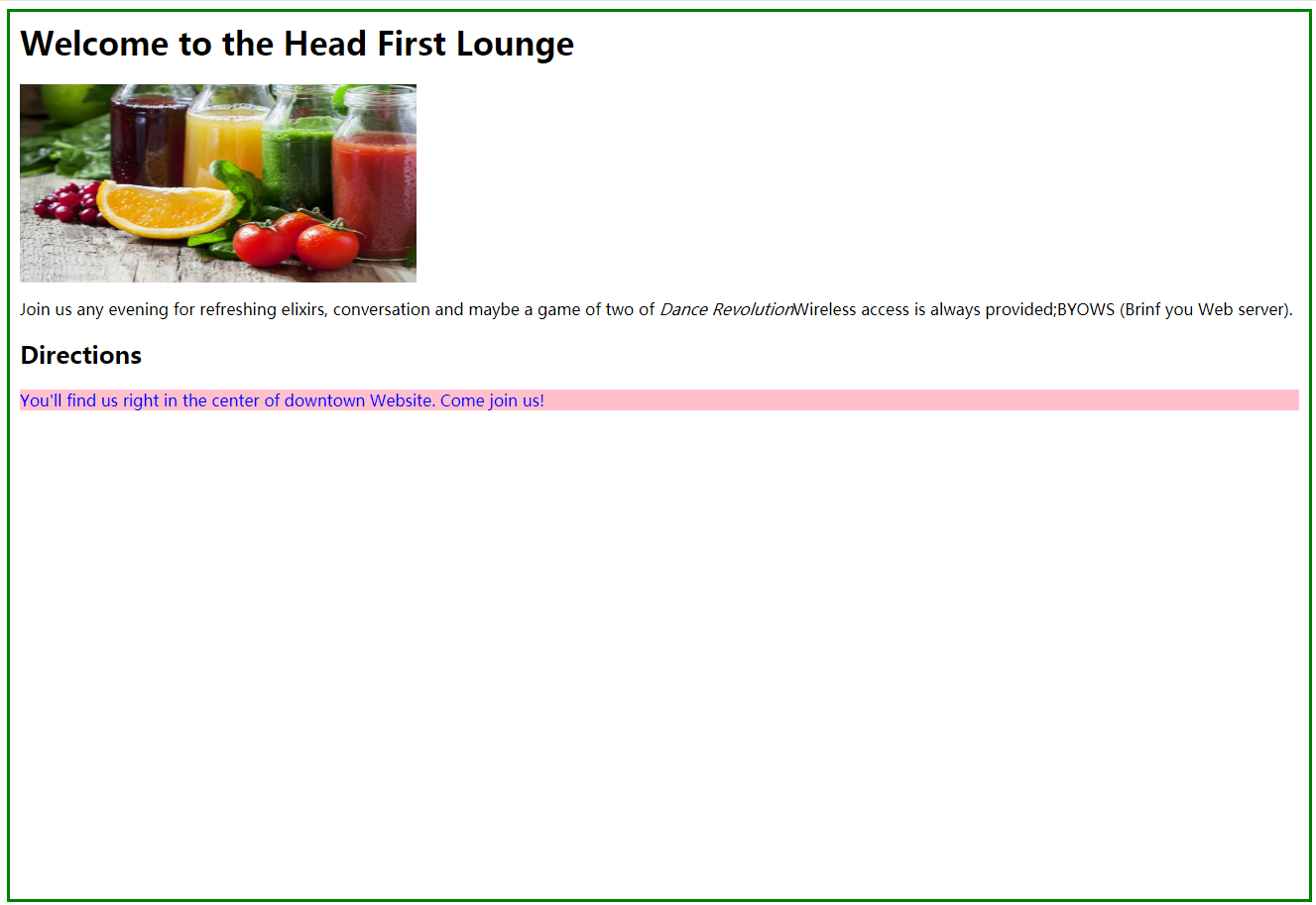
请看效果

我添加了元素的背景颜色,结合学过的class(类)自己试试能不能让它变得更漂亮
//本系列教程基于《Head First HTML与CSS(第二版)》,此书国内各大购物网站皆可购买
转载请注明出处 by:M_ZPHr
最后修改日期:2019-01-17
#WEB安全基础 : HTML/CSS | 0x8CSS进阶的更多相关文章
- #WEB安全基础 : HTML/CSS | 文章索引
本系列讲解WEB安全所需要的HTML和CSS #WEB安全基础 : HTML/CSS | 0x0 我的第一个网页 #WEB安全基础 : HTML/CSS | 0x1初识CSS #WEB安全基础 : H ...
- 2. web前端开发分享-css,js进阶篇
一,css进阶篇: 等css哪些事儿看了两三遍之后,需要对看过的知识综合应用,这时候需要大量的实践经验, 简单的想法:把qq首页全屏另存为jpg然后通过ps工具切图结合css转换成html,有无从下手 ...
- web前端开发分享-css,js进阶篇
一,css进阶篇: 等css哪些事儿看了两三遍之后,需要对看过的知识综合应用,这时候需要大量的实践 经验, 简单的想法:把qq首页全屏另存为jpg然后通过ps工具切图结合css转换成html,有无 从 ...
- #WEB安全基础 : HTML/CSS | 0x11 浅谈GET和POST
HTTP中的GET和POST请求方法 我上次提到了GET和POST,现在就让你来认识一下这些新朋友 请看图 POST和GET都是将用户输入到浏览器的数据发送给服务器,不过采用了两种不同的方式,POST ...
- #WEB安全基础 : HTML/CSS | 0x10实现交互_表单
先看看表单如何工作吧 请求 响应 简要工作流程: 浏览器加载页面 用户输入数据 用户提交表单 服务器响应 概念都清楚了,我们来写表单吧 只有一个html文件 这是显示 你可以向空白框框 ...
- #WEB安全基础 : HTML/CSS | 0x7HTML5和W3C验证
标准,标准,什么都有标准 你听说过HTML5吗?这是一个新版本,当然也有新标准 我只准备了一个index.html文件 以下是代码 <!DOCTYPE html> <!--告诉浏览器 ...
- #WEB安全基础 : HTML/CSS | 0x3文件夹管理网站
没有头脑的管理方式会酿成大灾难,应该使用文件夹管理网站 这是一个典型的管理方法,现在传授给你,听好了 下面是0x3初识a标签里使用的网站的目录,我把它重新配置了一下
- Web前端基础(5):CSS(二)
1. 盒模型 在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子.我们称为这种盒子叫盒模型. 盒模型有两种:标准模型和I ...
- #WEB安全基础 : HTML/CSS | 0x10.1更多表单
来认识更多的表单吧,增加知识面 我只创建了一个index.html帮助你认识它们 以下是代码 <!DOCTYPE html> <html> <head> <m ...
随机推荐
- [python] python django web 开发 —— 15分钟送到会用(只能送你到这了)
1.安装python环境 1.1 安装python包管理器: wget https://bootstrap.pypa.io/get-pip.py sudo python get-pip.py 1. ...
- leetcode-数组中只出现一次的数字
一.版本1—有序数组中只出现一次的数字 1.题目描述 给定一个只包含整数的有序数组,每个元素都会出现两次,唯有一个数只会出现一次,找出这个数. 示例 1: 输入: [1,1,2,3,3,4,4,8,8 ...
- [Swift]LeetCode786. 第 K 个最小的素数分数 | K-th Smallest Prime Fraction
A sorted list A contains 1, plus some number of primes. Then, for every p < q in the list, we co ...
- BBS论坛(三十一)
31.帖子加精和取消加精功能完成 (1)apps/models.py class HighLight(db.Model): __tablename__='highlight_post' id = db ...
- Spring Boot 2.0 教程 | 配置 Undertow 容器
欢迎关注个人微信公众号: 小哈学Java, 文末分享阿里 P8 资深架构师吐血总结的 <Java 核心知识整理&面试.pdf>资源链接!! 文章首发于个人网站 https://ww ...
- 如何通过js调用接口
例如一个接口的返回值如下:var returnCitySN = {"cip": "221.192.178.158", "cid": &quo ...
- Python爬虫入门教程 28-100 虎嗅网文章数据抓取 pyspider
1. 虎嗅网文章数据----写在前面 今天继续使用pyspider爬取数据,很不幸,虎嗅资讯网被我选中了,网址为 https://www.huxiu.com/ 爬的就是它的资讯频道,本文章仅供学习交流 ...
- 解决vs-code高cpu占用率问题
(microsoft.vscode.cpp.extension.darwin进程高cpu占用问题) 免费的vs-code现在已经成为mac/linux平台的码农新宠,毕竟从windows平台开发vir ...
- 你安装的是SUN/Oracle JDK还是OpenJDK?
目录 1 如何查看你安装的JDK版本 1.1 要用到的命令行工具 1.2 查看JDK的版本 2 什么是 OpenJDK 2.1 OpenJDK 的来历 2.2 Oracle JDK的来历 3 Orac ...
- UPC:ABS
问题 G: ABS 时间限制: 1 Sec 内存限制: 128 MB提交: 537 解决: 186[提交] [状态] [讨论版] [命题人:admin] 题目描述 We have a deck c ...
