HTML5仿手机微信聊天界面
HTML5仿手机微信聊天界面
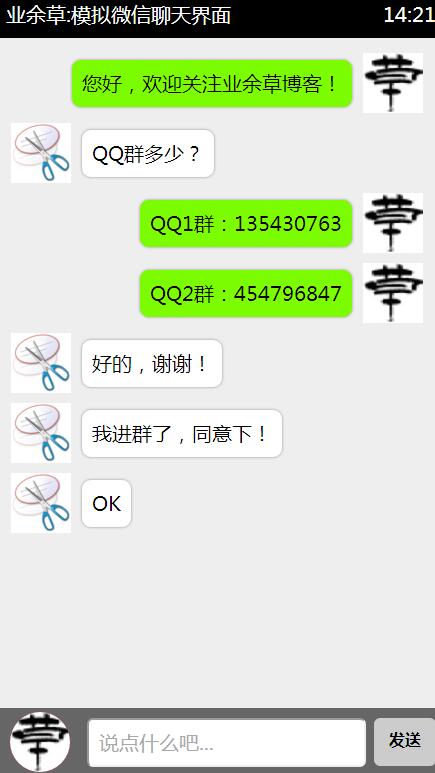
给大家带来的是HTML5仿手机微信聊天界面,截图效果如下:

源代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>HTML5模拟微信聊天界面</title>
- <style>
- /**重置标签默认样式*/
- * {
- margin: 0;
- padding: 0;
- list-style: none;
- font-family: '微软雅黑'
- }
- #container {
- width: 450px;
- height: 780px;
- background: #eee;
- margin: 80px auto 0;
- position: relative;
- box-shadow: 20px 20px 55px #777;
- }
- .header {
- background: #000;
- height: 40px;
- color: #fff;
- line-height: 34px;
- font-size: 20px;
- padding: 0 10px;
- }
- .footer {
- width: 430px;
- height: 50px;
- background: #666;
- position: absolute;
- bottom: 0;
- padding: 10px;
- }
- .footer input {
- width: 275px;
- height: 45px;
- outline: none;
- font-size: 20px;
- text-indent: 10px;
- position: absolute;
- border-radius: 6px;
- right: 80px;
- }
- .footer span {
- display: inline-block;
- width: 62px;
- height: 48px;
- background: #ccc;
- font-weight: 900;
- line-height: 45px;
- cursor: pointer;
- text-align: center;
- position: absolute;
- right: 10px;
- border-radius: 6px;
- }
- .footer span:hover {
- color: #fff;
- background: #999;
- }
- #user_face_icon {
- display: inline-block;
- background: red;
- width: 60px;
- height: 60px;
- border-radius: 30px;
- position: absolute;
- bottom: 6px;
- left: 14px;
- cursor: pointer;
- overflow: hidden;
- }
- img {
- width: 60px;
- height: 60px;
- }
- .content {
- font-size: 20px;
- width: 435px;
- height: 662px;
- overflow: auto;
- padding: 5px;
- }
- .content li {
- margin-top: 10px;
- padding-left: 10px;
- width: 412px;
- display: block;
- clear: both;
- overflow: hidden;
- }
- .content li img {
- float: left;
- }
- .content li span{
- background: #7cfc00;
- padding: 10px;
- border-radius: 10px;
- float: left;
- margin: 6px 10px 0 10px;
- max-width: 310px;
- border: 1px solid #ccc;
- box-shadow: 0 0 3px #ccc;
- }
- .content li img.imgleft {
- float: left;
- }
- .content li img.imgright {
- float: right;
- }
- .content li span.spanleft {
- float: left;
- background: #fff;
- }
- .content li span.spanright {
- float: right;
- background: #7cfc00;
- }
- </style>
- <script>
- window.onload = function(){
- var arrIcon = ['http://www.xttblog.com/icons/favicon.ico','http://www.xttblog.com/wp-content/uploads/2016/03/123.png'];
- var num = 0; //控制头像改变
- var iNow = -1; //用来累加改变左右浮动
- var icon = document.getElementById('user_face_icon').getElementsByTagName('img');
- var btn = document.getElementById('btn');
- var text = document.getElementById('text');
- var content = document.getElementsByTagName('ul')[0];
- var img = content.getElementsByTagName('img');
- var span = content.getElementsByTagName('span');
- icon[0].onclick = function(){
- if(num==0){
- this.src = arrIcon[1];
- num = 1;
- }else if(num==1){
- this.src = arrIcon[0];
- num = 0;
- }
- }
- btn.onclick = function(){
- if(text.value ==''){
- alert('不能发送空消息');
- }else {
- content.innerHTML += '<li><img src="'+arrIcon[num]+'"><span>'+text.value+'</span></li>';
- iNow++;
- if(num==0){
- img[iNow].className += 'imgright';
- span[iNow].className += 'spanright';
- }else {
- img[iNow].className += 'imgleft';
- span[iNow].className += 'spanleft';
- }
- text.value = '';
- // 内容过多时,将滚动条放置到最底端
- contentcontent.scrollTop=content.scrollHeight;
- }
- }
- }
- </script>
- </head>
- <body>
- <div id="container">
- <div class="header">
- <span style="float: left;">业余草:模拟微信聊天界面</span>
- <span style="float: right;">14:21</span>
- </div>
- <ul class="content">
- <!-- 欢迎加入qq群:454796847、135430763 -->
- </ul>
- <div class="footer">
- <div id="user_face_icon">
- <img src="http://www.xttblog.com/icons/favicon.ico" alt="">
- </div>
- <input id="text" type="text" placeholder="说点什么吧...">
- <span id="btn">发送</span>
- </div>
- </div>
- </body>
- </html>
以上就是本文的全部内容,是不是很精彩,希望对大家的学习有所帮助。
HTML5仿手机微信聊天界面的更多相关文章
- android 仿微信聊天界面,以及语音录制功能
extends:http://104zz.iteye.com/blog/1709840 本例为模仿微信聊天界面UI设计,文字发送以及语言录制UI. 1先看效果图: 第一:chat.xml设计 ...
- Swift - 自定义单元格实现微信聊天界面
1,下面是一个放微信聊天界面的消息展示列表,实现的功能有: (1)消息可以是文本消息也可以是图片消息 (2)消息背景为气泡状图片,同时消息气泡可根据内容自适应大小 (3)每条消息旁边有头像,在左边表示 ...
- Android:日常学习笔记(8)———开发微信聊天界面
Android:日常学习笔记(8)———开发微信聊天界面 只做Nine-Patch图片 Nine-Patch是一种被特殊处理过的PNG图片,能够指定哪些区域可以被拉升,哪些区域不可以.
- HTML5仿微信聊天界面、微信朋友圈实例
这几天使用H5开发了一个仿微信聊天前端界面,尤其微信底部编辑器那块处理的很好,使用HTML5来开发,虽说功能效果并没有微信那么全,但是也相当不错了,可以发送消息.表情,发送的消息自动回滚定位到底部,另 ...
- vue聊天室|h5+vue仿微信聊天界面|vue仿微信
一.项目简介 基于Vue2.0+Vuex+vue-router+webpack2.0+es6+vuePhotoPreview+wcPop等技术架构开发的仿微信界面聊天室——vueChatRoom,实现 ...
- web版仿微信聊天界面|h5仿微信电脑端案例开发
前几天开发了一款手机端h5仿微信聊天,人唯有不停学习才能进步,这段时间倒腾着整理了下之前项目,又重新在原先的那版基础上开发了一款仿微信聊天电脑端web版本,聊天页面又重新优化了多图预览.视频播放,右键 ...
- jquery 仿手机屏幕切换界面效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- android 仿QQ气泡聊天界面
1.现在的QQ,微信等一些APP的聊天界面都是气泡聊天界面,左边是接收到的消息,右边是发送的消息, 这个效果其实就是一个ListView在加载它的Item的时候,分别用了不同的布局xml文件. 2.效 ...
- JS案例练习-手机微信聊天对话框
先附图 CSS部分: <style> body{} *{;} li{list-style: none;} .container{ width:310px; height:600px; ma ...
随机推荐
- 【Java基础】【04循环语句&方法】
04.01_Java语言基础(循环结构概述和for语句的格式及其使用) A:循环结构的分类 for,while,do...while B:循环结构for语句的格式: for(初始化表达式;条件表达式; ...
- 超详细“零”基础kafka入门篇
1.认识kafka 1.1 kafka简介 Kafka 是一个分布式流媒体平台 kafka官网:http://kafka.apache.org/ (1)流媒体平台有三个关键功能: 发布和订阅记录流,类 ...
- ubuntu 修改网卡名称 更改设备网卡名称 修改eno16777736为eth0 ubuntu 15.10网卡名称为eno16777736
ubuntu linux 进入root用户,管理员模式 编辑这个文件需要管理员模式 在GRUB_CMD_LINUX后面增加图中所示 看到这个地方了没,有提示信息的,想要改变这个文件,记得运行 upda ...
- [T-SQL] NCL INDEX 欄位選擇效能影響-解析
因為這篇文章寫的比較長一些,我就將總結先列出來 總結 1. 除了WHERE條件外,JOINColumn除了記得建立索引,也要注意到選擇性的高低,如果真的找不到可用的Column,可以考慮在兩邊關聯的表 ...
- MySQL 笔记整理(5) --深入浅出索引(下)
笔记记录自林晓斌(丁奇)老师的<MySQL实战45讲> 5) --深入浅出索引(下) 这次的笔记从一个简单的查询开始: 建表语句是这样的 mysql> create table T ...
- eclipse中的出现在打包一次后,后面新建的项目都出错了,出现support_v7下面出现红线及解决方法及为什么eclipse中项目继承ActionBarActivity解决方法一样
第一次写博客,有什么问题或者想法的希望各位可以进行评论交流,望大家多多包涵! 遇到的问题是在新建的项目都出错了,出现support_v7下面出现红线及解决方法及为什么eclipse中项目继承Actio ...
- sql 参数化查询问题
一.正确案例 string name=“梅”; string sql="select * from test where Name like @Name"; //包含 梅Sql ...
- 微信小程序---require()
我们可以通过require()来获取其它文件导出的数据,但要注意的是传给require的路径只能是相对路径. // 获取指定页面通过module.exports导出的数据 var postsData ...
- 美团技术沙龙01 - 58到家服务的订单调度&数据分析技术
1. 2015.4.15 到家服务的订单调度&数据分析技术 58到家· 黄海斌 @xemoaya 2.agenda • 58到家介绍 • 订单管理系统介绍 • 数据分析技术的应用 3.2015 ...
- 微信小程序(五) 利用模板动态加载数据
利用模板动态加载数据,其实是对上一节静态数据替换成动态数据:
