vue--vant组件库Dialog弹出框
安装vant UI框架:
cnpm install vant –-save-dev
导入组件-在main.js里:
import Vant from 'vant';
import'vant/lib/vant-css/index.css';
Vue.use('Vant')
Dialog弹出框我们并不陌生,项目中的活动规则啊,登录注册啊,分享啊等等都会使用到弹出框
弹出框和toast的区别是不能自动消失,因为往往弹出框里的内容比较多,甚至有些更复杂的交互
比如登录等,所以需要手动关闭,自然它就会有交互的按钮等
准备工作:
创建一个页面: Dialog.vue
在router.js里配置 Dialog页面的路由
{
path: '/dialog',
name: 'dialog',
component: () => import('./views/Dialog.vue')
}
在index.vue里添加一项
<a href="javascript:void(0)" @click="$router.push('/dialog')">
<van-col span="" class="marb20">
<van-icon name="pending-deliver" />
<div>Dialog 弹出框</div>
</van-col>
</a>
代码演示Diaglog 弹出框:
Dialog组件支持函数调用和组件调两种方式:
函数调用:顾名思议就是直接一个方法就可以将弹出框展示出来,不需要其它任何操作,是比较基础的应用
组件调用:以组件的形式调用,需要在DOM里插入<van-dialog>标签,是一种比较高级的用法,通常会伴随着比较复杂的交互
这节首先讲下比较基础的方法:函数调用Dialog
DOM里创建一个按钮,来触发弹出框的显示:
<van-button type="primary" @click="onClick">弹出</van-button>
我们在项目开发的时候,遇到的最简单的弹出框就是内容,确认按钮还有蒙层三个元素
蒙层默认情况都是加上去的,确认按钮也是
需要说明的一点是,在我们安装上vant框架的时候,$dialog会自动挂载到Vue的prototype上,所以直接调用就可以,这点跟toast一样
this.$dialog.alert({
message: "hello world",
})

我们还可以给它多做些点缀,比如加个title啊,加个取消按钮啊
如果还是延用$dialog.alert这个方法添加了“取消按钮”的设置,还需要加上catch(),否则点击取消时会报错
this.$dialog.alert({
title: "Hello World!", //加上标题
message: "hello world", //改变弹出框的内容
showCancelButton: true //展示取水按钮
})
.then(() => { //点击确认按钮后的调用
console.log("点击了确认按钮噢")
})
.catch(() => { //点击取消按钮后的调用
console.log("点击了取消按钮噢")
})

实现上图的效果其实还有一种更简单的方式,这种方式不需要设置“显示取消按钮”
是可以自动显示出来的,这个方法就是使用$dialog.confirm()
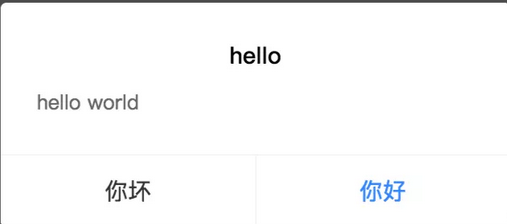
this.$dialog.confirm({
title: "hello",
message: "hello world",
confirmButtonText: "你好", //改变确认按钮上显示的文字
cancelButtonText: "你坏" //改变取消按钮上显示的文字
}).then(()=> {
console.log("点击了确认按钮噢")
}).catch(() => {
console.log("点击了取消按钮噢")
})

还有一些其它比较有用的option选项
overlay:是否显示蒙层,默认都是开启的,一般不用去理会
closeOnClickOverlay:点击蒙层时是否关闭弹框。默认是关闭的
但如果我们只有一个按钮且不需要有其它交互时,我们一般是将这个设置开启,这样用户体验较好
lockScroll:是否锁定背景滚动。默认都是禁止背景滚动的
beforeClose:关闭前的回调函数,我们在下节课会具体用到
代码演示Dialog弹出框的登录交互:
需求介绍:
点击“登录”按钮后,弹出Dialog弹出框-即登录页面
页面里我们输入用户名和密码后,请求接口返回200数据,表示登录成功,关闭弹出框
需求分析:
1.创建登录按钮
2.创建Dialog弹出框组件
3.点击“登录”后,弹出框的交互
4.创建接口
5.请求后返回数据
6.成功登录关闭弹出框
实操我们的需求:
创建登录按钮和创建Dialog弹出框组件:
<van-button type="primary" @click="onClick">登录</van-button>
<van-dialog
v-model="isShow"
show-cancel-button
:beforeClose="beforeClose"
>
<van-field
v-model="userName"
label="用户名"
placeholder="请输入姓名"
/>
<van-field
v-model="userPass"
label="密码"
placeholder="请输入密码"
/>
</van-dialog>
van-field是一个输入框的组件,即为DOM里的input,这也会在以后的章节中做详细介绍,这里不做过多介绍,知道是什么就可以了。
beforeClose:相当于一个钩子函数,会在关闭之前执行一些操作。后面的beforeClose是一个函数。会有两个参数,action, don。
action是点击的目标的名称,如果点击了"确认"按钮,则action为confirm;
如果点击了"取消"按钮,则action为cancel。
done是执行关闭的操作。
confirm: 当点击确认按钮时的事件。

点击“登录”后,弹出框展示。这个比较好实现,只要改变isShow的值就可以实现效果:
onClick() {
this.isShow = !this.isShow
}

在mock.js里创建接口
将这个接口设定为“/login/api”,我们还需要在这个接口里接收用户名和密码两个参数,这两个参数是用options来接收
接收过来的数据是字符串格式的,我们需要用JSON.parse将接收的数据转换成JSON对象,我们才可以对其进行判断等操作
过多的操作在这里不做扩展,只简单判断传输过来的数据是否有值,如果有值则返回status: 200
const _res = function(options) {
console.log(options.body)
let name = JSON.parse(options.body).userName
let pass = JSON.parse(options.body).userPass
if(name && pass) {
return {status: }
}
}
Mock.mock('/login/api', 'post', _res)
请求后根据返回的数据执行操作
beforeClose(action, done) {
if(!this.userName || !this.userPass) {
this.$toast("请输入用户名和密码")
done(false) //不关闭弹框
}
if(action === 'confirm') {
setTimeout(done, )
console.log()
} else if(action === 'cancel') {
done() //关闭
}
}
当点击“确认”按钮时,发送请求,请求回来的数据为200时,提示成功并且关闭弹出框


组件中如果属性值是布尔值,则其在组件里赋值需要绑定上,即需要加上":"
事件和方法的区别:事件是触发的行为,如同click等,展示在DOM标签里,即是“=”左边的内容
方法是实现某一具体目的的操作,即为"="右面的内容,也就是写在methods里的内容
原文链接:https://mp.weixin.qq.com/s/LqFbnf5IDeNt6aBINPFlkw
vue--vant组件库Dialog弹出框的更多相关文章
- vue在element-ui的dialog弹出框中加入百度地图
参考:https://blog.csdn.net/u012724595/article/details/82703579 <!-- gps弹窗 --> <el-dialog v-di ...
- JS组件Bootstrap实现弹出框和提示框效果代码
这篇文章主要介绍了JS组件Bootstrap实现弹出框和提示框效果代码,对弹出框和提示框感兴趣的小伙伴们可以参考一下 前言:对于Web开发人员,弹出框和提示框的使用肯定不会陌生,比如常见的表格新增和编 ...
- element-ul 处理 组件内的弹出框close问题
<el-dialog custom-class="rental-pop" :close-on-click-modal="false" :append-to ...
- 基于Vue.js PC桌面端弹出框组件|vue自定义弹层组件|vue模态框
vue.js构建的轻量级PC网页端交互式弹层组件VLayer. 前段时间有分享过一个vue移动端弹窗组件,今天给大家分享一个最近开发的vue pc端弹出层组件. VLayer 一款集Alert.Dia ...
- 使用easeui dialog弹出框中使用CKeditor多次加载后无法编辑问题
问题呈现:弹出框页面 <tr class="addtr"> <th>内容</th> <td> <!-- <textare ...
- 微信小程序组件 加减号弹出框
<!-- 点击立即抢拼弹出框 --> <view class='add-rob' bindtap="setModalStatus" data-status=&qu ...
- vue之element-ui设置全局弹出框
这样的需求,在主要功能完成后,需要进行交互效果的完善,需要给请求api的时候添加一个加载中的一个弹出框.但是每个页面每个页面过的话,会很费时间和精力,这里我们可以采用element-ui中的服务式弹出 ...
- JQuery EasyUI dialog弹出框的 close 和 destroy
开发项目中(使用JQuery EasyUI),根据业务需要重叠弹出多个提示框的情况,会出现如下情况:页面出现两个div模块调用同一个弹出页面,页面的数据接受框元素不能实时存储数据解决方案: 使用$(t ...
- elementUI vue this.$confirm 和el-dialog 弹出框 移动
调试了好久, 还能凑合用, 请直接看DOME 示例,复制就能用: <!DOCTYPE html> <html lang="zh"> <head> ...
随机推荐
- 来测试下你的Java编程能力
上篇整理了下后面准备更系统化写的Java编程进阶的思路,如果仅看里面的词,很多同学会觉得都懂,但我真心觉得没有多少人是真懂的,所以简单的想了一些题目,感兴趣的同学们可以来做做看,看看自己的Java编程 ...
- Scala面向对象详解
Scala的包(作用域) package com.jh.scala 等同于 package jh \n package scala 等同于 package com.jh{ package scala ...
- G面经: Design Stock Price Display System
Implement a simple stock price display systemwhich will show High, Low and Last price for a given st ...
- linux基本命令之stat
我们在开始接触到linux系统时一般会首先接触ls命令,但是ls命令一来有众多参数,二来所能显示的文件描述也极为有限,仅仅是stat的一部分,那么我们来看下我们的stat命令如图 stat /etc ...
- javascript中获取字符串或数组中元素的索引
有些时候,我们需要知道一个字符串中字符的位置,或者一个数组中元素的位置,这是就需要对该变量进行迭代操作. 对于数组,有两个方法indexOf和findIndex() , 需要注意的是,findInde ...
- qt 画多边形(实现鼠标拖动节点)
---恢复内容开始--- 2018-01-06 这个小例子实现了移动鼠标,鼠标的坐标信息跟随鼠标移动,多边形的实现,鼠标点击可以拖动多边形点的位置,(其中有个问题?我在QMainWindow下,用mo ...
- 如何运用git实现版本控制
https://git-scm.com/download/win git版本控制器下载地址(64位.32位) 官网地址:https://github.com/ Git账号:applepear456 ...
- java 自动拆箱
Integer a0 = ; Integer a1 = ; Integer b0 = ; Integer b1 = ; ; System.out.println(a0 == a1); >> ...
- 重装@angular/cli reason: write EPROTO 139955972261696:error:1408F10B:SSL routines:ssl3_get_record:wrong version number:../deps/openssl/openssl/ssl/record/ssl3_record.c:252:
前几天不小心卸载了 angular@cli,然后重装的时候发现,一直报错.如下: ××××××××@××××ln622653:/$ npm install -g @angular/clinpm ERR ...
- nodejs:导出Excel和解析导入的Excel
用的是koa2框架,但好好处理一下,用express框架也是可以的.导出的Excel是xlsx的格式,解析导入Excel的有xlsx和csv格式.通常导入Excel是要上传的,然后获取文件的路径,这里 ...
