Ajax 的异步调用和批量修改
AJAX的异步调用的分层

有四个jsp页面,在index.jsp页面上

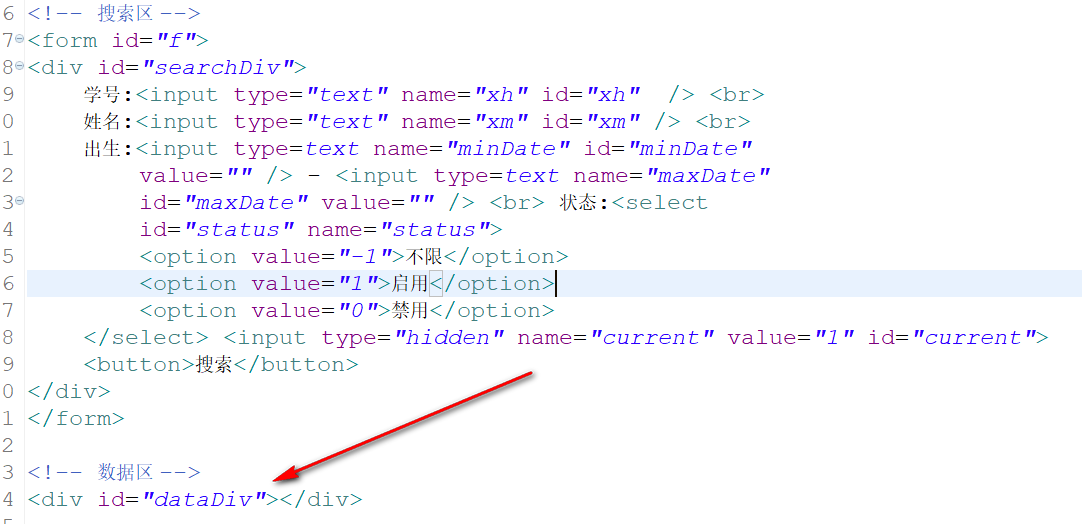
要在dataDiv出显示调用的的数据回显到此处,可以让showStudent2.jsp页面的数据回调到此处,$("#dataDiv").load(url)加载,注 var data=$("f").serialize()表单数据序列化
<script>
function go(page)
{
$("#current").val(page);
var data = $("#f").serialize(); // xh=1&xm=yyy& var url = "${pageContext.request.contextPath}/showStudent2?"+data; $("#dataDiv").load(url); } go();
</script>
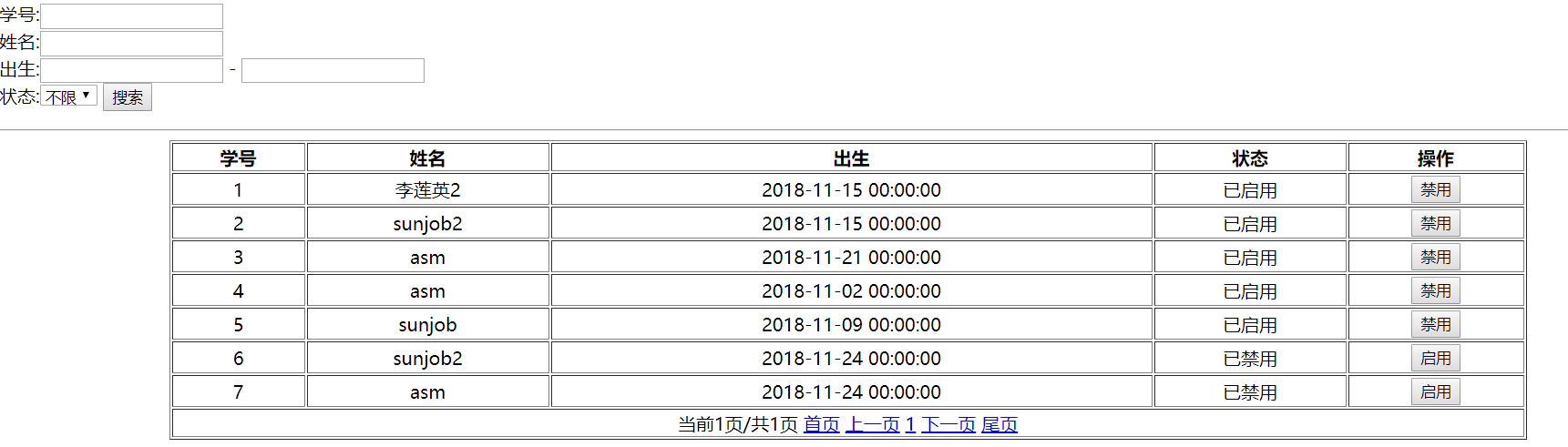
在showStudent2.jsp页面上
回调之后的显示

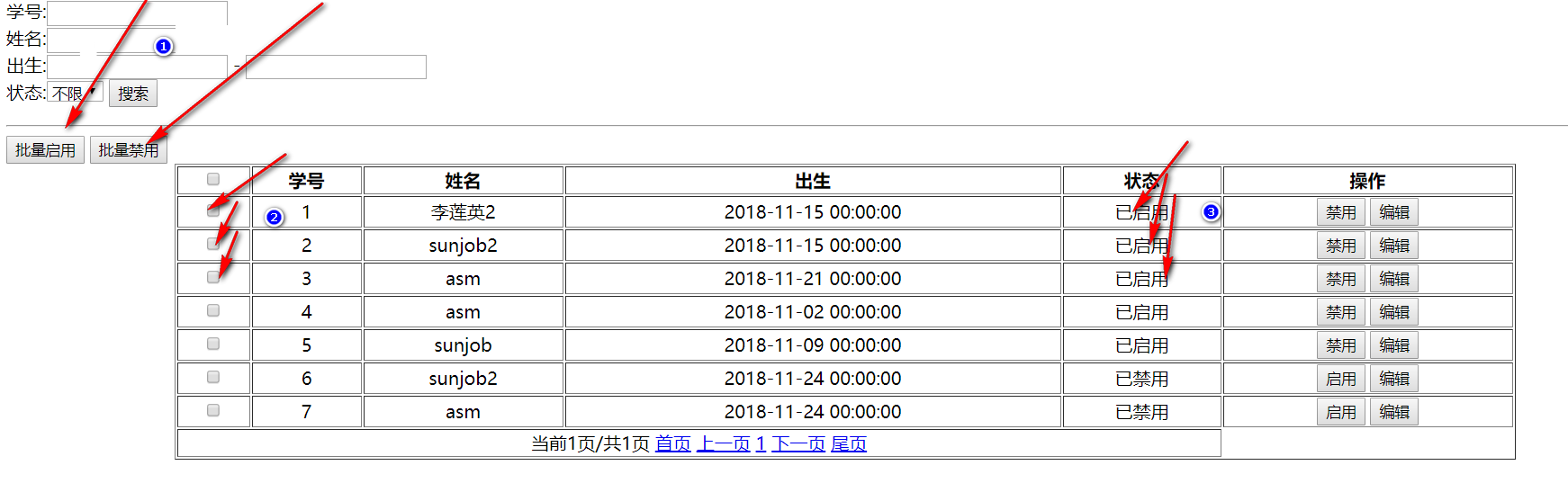
*****使用AJAX批量的修改showStudent.jsp页面上的显示如下

ajax代码
//批量启用
function batchEnable(status)
{
//得到选中id
var ids = "-1";
$(".chk:checked").each(function(){
ids = ids+","+this.value; }); var url = '${pageContext.request.contextPath}/changeStatus2';
var data = {ids:ids,status:status};
var callback = function(data)
{ //修改界面
$(".chk:checked").each(function(i,o){ if (status==)
{
var tr = $(o).parent().parent();
tr.children("td").eq().html("已启用");
tr.children("td").eq().children("button:first").html("禁用");
}
else
{
var tr = $(o).parent().parent();
tr.children("td").eq().html("已禁用");
tr.children("td").eq().children("button:first").html("启用");
} }); }
$.post(url,data,callback);
} function update(xh)
{
var url = '${pageContext.request.contextPath}/toUpdateView/'+xh;
location = url; }
Ajax 的异步调用和批量修改的更多相关文章
- SQLServer异步调用,批量复制
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- ajax 同步异步调用
- 浅析jquery ajax异步调用方法中不能给全局变量赋值的原因及解决方法(转载)
在调用一个jquery的ajax方法时我们有时会需要该方法返回一个值或者给某个全局变量赋值,可是我们发现程序执行完后并没有获取到我们想要的值,这时很有可能是因为你用的是ajax的异步调用async:t ...
- jquery ajax success 函数 异步调用方法中不能给全局变量赋值的原因及解决办法
jquery ajax success 函数 异步调用方法中不能给全局变量赋值的原因及解决办法 在调用一个jquery的ajax方法时我们有时会需要该方法返回一个值或者给某个全局变量赋值,可是我们 ...
- MP实战系列(十三)之批量修改操作(前后台异步交互)
MyBatis的批量操作其实同MyBatis基本是一样的.并无多大区别,要说区别,除了封装的方法之外,主要就是注解方面的区别,比如@TableId.@TableField.@TableName等等区别 ...
- Ajax异步调用使用
//验证通知号重复 function checkinformcodeagage() { var informcode = $("#txtinformcode").val(); if ...
- jquery ajax异步调用
写程序的第一步都要知其然,至于知其所以然就要看个人的爱好了.下面说一下web开发中经常用的ajax. 这里是用的jquery框架实现的ajax异步调用.废话少说先上代码.(asp.net开发) var ...
- [置顶] Ajax程序:处理异步调用中的异常(使用Asp.Net Ajax内建的异常处理方法)
无论在Window应用程序,还是Web应用程序以对用户友好的方式显示运行时的异常都是很有必要,尤其对于可能有很多不确定因素导致异常的Web应用程序;在传统的Web开发中,处理异常的方式——设计专门一个 ...
- 使用 ajax 异步调用数据
ajax 脚本 <script type="text/javascript" > function show(page) { var xmlhttp; try { xm ...
随机推荐
- mysql之binlog
binlog 基本认识 MySQL的二进制日志可以说是MySQL最重要的日志了,它记录了所有的DDL和DML(除了数据查询语句)语句,以事件形式记录,还包含语句所执行的消耗的时间,MySQL的二进制日 ...
- Python高级笔记(一) -- GIL (全局解释器锁)
1. GIL概念 (cpython历史遗留问题) 概念? 对Python多线程的影响? 编写一个多线程抓取网页的程序? 阐述多线程抓取程序是否比单线程性能有提升, 并解释原因. GIL:全局解释器锁, ...
- C-Free 5.0 注册码
用户名:123123 电子邮件:111@qq.com 注册码:mJ2Em9jdm7jGwYTpmp2H6KmehtvO 经过验证,可以正常注册.
- 网络结构---从alexnet 到resnet
AlexNet-> vgg vgg 采用更小的卷积核,加深网络深度,但两者的共同点都是卷积层+pooling层最后接上fc 层的结构 Network in network ->google ...
- Laravel框架中打印sql
在使用Laravel框架的时候,调试的时候,需要将查询的SQL输出校验,这是需要将SQL打印出来. 一.方法 DB::connection()->enableQueryLog(); // 开 ...
- 20164305徐广皓 - Exp1 PC平台逆向破解(5)M
1.逆向及Bof基础实践说明 1.1实践目标 实践对象:pwn1的linux可执行文件 实践目的:使程序执行另一个代码(ShellCode) 实践内容: 手工修改可执行文件,改变程序执行 ...
- 【5】学习C++之类的概念
C++ 中的类(Class)可以看做C语言中结构体(Struct)的升级版.结构体是一种构造类型,可以包含若干成员变量,每个成员变量的类型可以不同:可以通过结构体来定义结构体变量,每个变量拥有相同的性 ...
- [转]ANR问题分析指南
引言 每天收到无数的兄弟团队的同事向系统转ANR JIRA,有些一旦遇到App ANR就直接转到系统组,有些简单看一下就转到系统组帮忙看一下.如此浩瀚的JIRA,我们什么事不做也处理不过来,请每个Ap ...
- spring cloud分布式配置中心案例
这里仍然以Windows.jdk和idea为开发环境,按照下面的步骤打包-运行-访问就能看到效果:启动注册中心:java -jar F:\jars-config\register-0.0.1-SNAP ...
- 【转】pyhton之Reportlab模块——生成pdf文件
[转]pyhton之Reportlab模块 reportlab模块是用python语言生成pdf文件的模块 安装:pip install reportlab 模块默认不支持中文,如果使用中文需要注册 ...

