vue的父子组建之间的通信(-),基于props和$emit之间的传递
对于vue而言,以为其核心思想为前端组建化。所以组建之间的通信必不可少。
相信接触过Angularjs的童鞋都知道angularjs的控制器之间的通信机制。
1:父传子:官方的$broadcast()广播的机制,发送广播,它可以向下传递数据,比如,父控制器向子控制器传递数据,或者 $rootScope 向任意控制器传递数据。
2:子传父:$emit();触发事件,它可以向上传递数据,比如,子控制器向父控制器,还有控制器向 $rootScope
3:创建服务,借助第三方的服务机制,依赖注入进需要的地方
对于vue而言,保留了angularjs的一些思想。比如$emit()和$on()监听事件。
废话不多说,直接上代码吧
一:父组建传子组建:比如要把swiperImg的数据通过props的形式传递给子组建。如下图


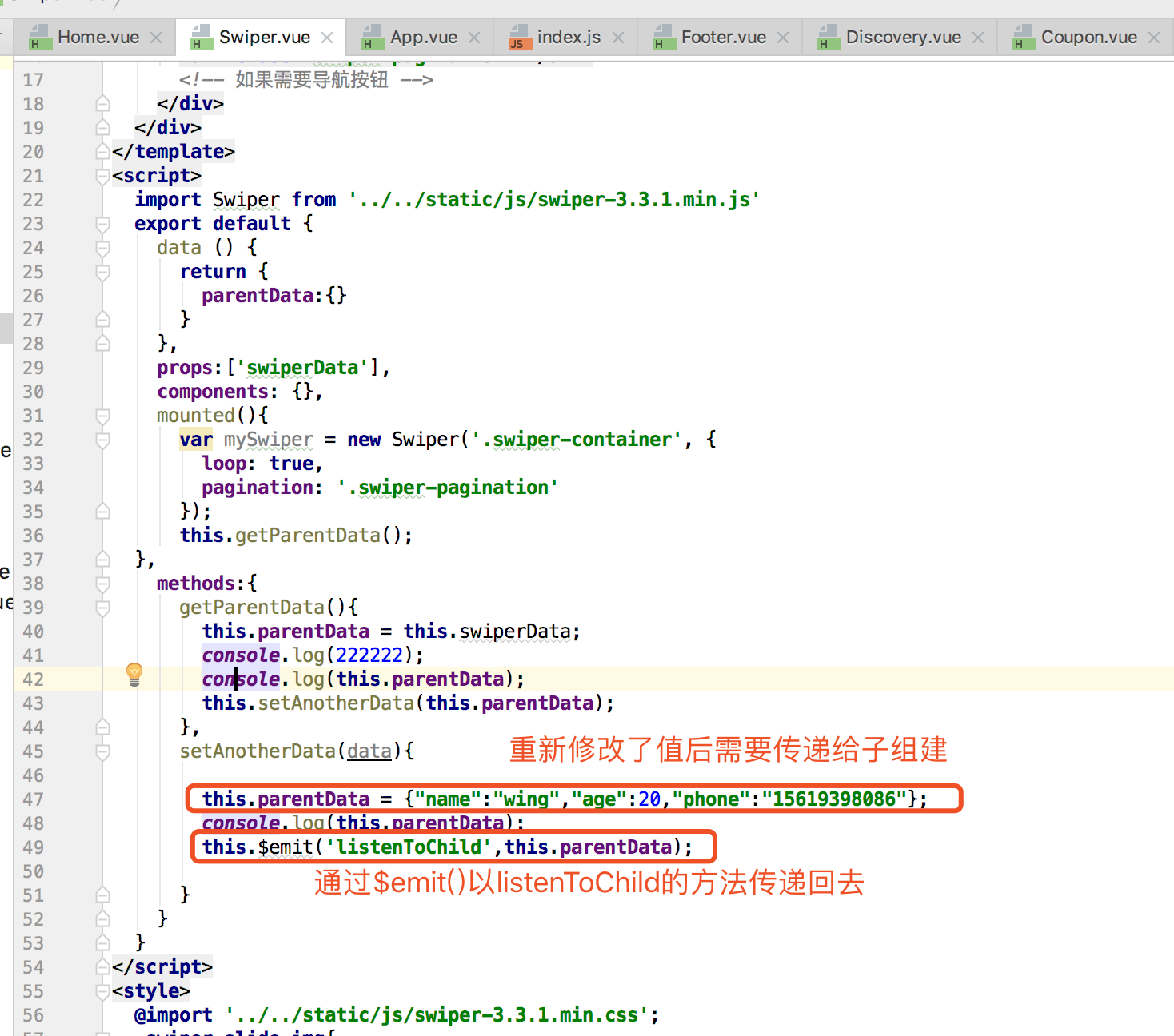
二:子组建传父组建:子组建接到父组建的值以后修改了并且需要回传给父组建就通过$emit()的触发事件形式来监听


以上完全是个人观点。如有不对请及时批评指正。
下次写基于vuex的状态管理机制的组建间传值。其实也就是和angularjs里面自定义服务的机制有点类似。
vue的父子组建之间的通信(-),基于props和$emit之间的传递的更多相关文章
- 详细讲解vue.js里的父子组件通信(props和$emit)
在进入这个话题之前,首先我们先来想一下在vue里,如何写一个父子组件.为了简单起见,下面的代码我都没用脚手架来构建项目,直接在html文件里引入vue.js来作为例子.父子组件的写法如下: <d ...
- vue---父子组件之间的通信【props,$refs、$emit】
在用vue进行项目开发的时候,父子组件之间的通信是经常被用到的,下面就来具体说说父子组件通信的三种方式: 父组件: <template> <div> <h1>我是父 ...
- VUE 父子组件之间通信传值 props和 $emit
1.父组件传值给子组件 $props,子组件传值给父组件 $emit 父组件 <div id="app" > <tr ...
- 【Vue组件通信】props、$ref、$emit,组件传值
1.什么是组件通信 组件间如何通信,也就成为了vue中重点知识,组件通信,涉及到组件之间数据的传递.类似NET POST/GET参数传递. Vue基本的三种传递方式** (props.\(ref.\) ...
- Python_架构、同一台电脑上两个py文件通信、两台电脑如何通信、几十台电脑如何通信、更多电脑之间的通信、库、端口号
1.架构 C/S架构(鼻祖) C:client 客户端 S:server 服务器 早期使用的一种架构,目前的各种app使用的就是这种架构,它的表现形式就是拥有专门的app. B/S架构(隶属于C/ ...
- day34——僵尸进程和孤儿进程、互斥锁、进程之间的通信
day34 僵尸进程和孤儿进程 基于unix环境(linux,macOS) 主进程需要等待子进程结束之后,主进程才结束 主进程时刻监测子进程的运行状态,当子进程结束之后,一段时间之内,将子进程进行回收 ...
- 基础学习day12--多线程一线程之间的通信和常用方法
一.线程之间的通信 1.1.线程之间的通信方法 多个线程在处理统一资源,但是任务却不同,这时候就需要线程间通信. 等待/唤醒机制涉及的方法: 1. wait():让线程处于冻结状态,被wa ...
- Vue 组件&组件之间的通信 之 非父子关系组件之间的通信
Vue中不同的组件,即使不存在父子关系也可以相互通信,我们称为非父子关系通信: 我们需要借助一个空Vue实例,在不同的组件中,使用相同的Vue实例来发送/监听事件,达到数据通信的目的: 实例: 初始加 ...
- Vue 组件&组件之间的通信 父子组件的通信
在Vue的组件内也可以定义组件,这种关系成为父子组件的关系: 如果在一个Vue实例中定义了component-a,然后在component-a中定义了component-b,那他们的关系就是: Vue ...
随机推荐
- 按Ctrl+Enter发送的实现
按Ctrl+Enter发送 1, 监听textarea的onkeydown事件 <textarea tabindex="1" class="ie6ta" ...
- [Kubernetes]谈谈容器跨主机网络
继上篇文章:[Kubernetes]浅谈容器网络,自己给自己挖的坑,这篇文章来谈谈容器跨主机网络. 要理解容器"跨主通信"的原理,就要来谈谈 Flannel 这个项目. Flann ...
- UGUI打字机效果文本组件
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; ...
- Rollup.js 实践
音乐分享: B.o.B Ft. Marko Penn - <Roll up> ——————————————————————————————————————————————————————— ...
- ajax 调用 .net core WebAPI,报错 400 (Bad Request) Unexpected character encountered while parsing value
此文由博主前两天的提问及 dudu 的回答整理,地址:https://q.cnblogs.com/list/myquestion 情况说明 基于 .net core 写了一个 Web API,用 po ...
- js数据结构与算法——字典与散列表
<script> //创建字典 function Dictionary(){ var items = {}; this.set = function(key,value){ //向字典添加 ...
- java----GUI和接口回调
GUI: 图形用户接口 import javax.swing.*; import java.awt.*; import java.awt.event.ActionEvent; import java. ...
- PADS Layout VX.2.3 更改Logic符号,并更新到原理图
操作系统:Windows 10 x64 工具1:PADS Layout VX.2.3 统一使用A3尺寸的原理图,如果Logic符号画得太大,就会占用过多的面积.如下图所示,电阻的两只引脚的跨度占用了4 ...
- Vue过滤器使用
格式(一个过滤器):{{ 'msg' | filterA }} (多个过滤器):{{ 'msg' | filterA | filterB }} window.onload =function(){ / ...
- linux环境给mongodb创建索引
首先我们来了解索引,如果有基础的可以直接看最后面的操作. 可参照 DoNotStop 的CSDN 博客 ,全文地址请点击: https://blog.csdn.net/u013725455/artic ...
