如何将新建的项目完整的提交到gitlab上?
描述:
使用idea开发工具新建了一个项目工程,此时此刻工程没有任何的版本控制,代码存放在本地磁盘中,如果需要直接将项目工程代码提交到gitlab上,该如何操作呢?
因为当前没有版本控制,不能像正常的代码那样提交,必须先创建git本地仓库,然后关联到远程的gitlab服务。
1、在idea的菜单选项 VCS >> Import into Version Control >> Create Git Respository

2、出现 Select directory for git init 对话框,默认是直接定位到当前项目文件所在的磁盘目录,一般git初始化就在当前项目的根目录,不需要修改路径,直接点解OK确定即可。
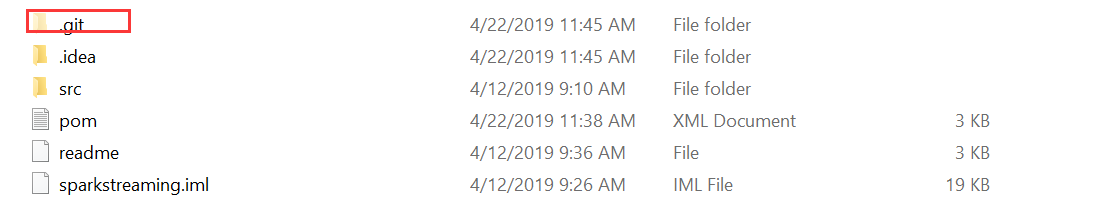
3、init完成之后,可以看到原本的项目文件名变成了红色了,红色在idea的git版本表示未add的文件,同时在系统资源管理器中打开项目的磁盘文件目录,会发现一个 .git的隐藏文件,这个文件就是git的配置和仓库文件。

4、再回到idea中,点击 VCS >> Git >> Add 添加当前项目下的文件,添加完成后,之前的红色文件名变成了绿色了,表示已经Add成功,但还没有commit
5、继续操作 VCS >> Git >> Commit File ,然后在提交创建填写提交注释说明。
6、提交完成之后,只是提交到本地仓库,这个时候还没有同步到远程的gitlab服务器上,需要push操作。 VCS >> Git >> Push
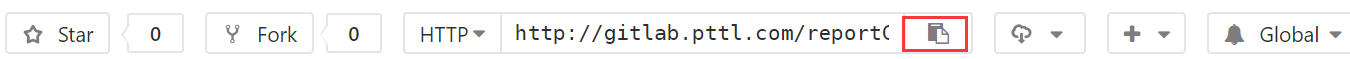
7、然后通过网页的方式登录gitlab服务,创建一个空的project,然后在如图所示的位置复制仓库,然后把这个地址填写到刚刚push的时候弹出的对话框中。

***********补充:git中颜色的含义***********
红色:未加入版本控制
绿色:已加入版本控制,未提交
白色:已加入版本控制,已提交,未改动
蓝色:已加入版本控制,已提交,有改动。
8、当然,也可以直接在idea中进行操作,我比较喜欢用命令操作,下面是比较常用的命令
(1)alt + F12 打开 Terminal
(2)git branch -a 查看下远程分支
(3)git branch 查看本地分支
(4)git add * 将任何新的或者修改的文件添加到索引。也就是告诉git把文件添加到仓库。
(5)git checkout master 切换分支(建议切换到自己的分支进行开发)
(6)git commit -m "添加提交说明" 将索引的当前内容与描述更改的用户和日志消息一起存储在新的提交中。也就是把文件提交到仓库。
(7)git pull origin master 从远程拉取master代码,在本地解决冲突
(8)git push origin dev_test:dev_test 将本地仓库分支代码提交到远端
(9)在gitlab进行与master分支的合并。
如何将新建的项目完整的提交到gitlab上?的更多相关文章
- 用idea将本地项目提交到gitlab上
提交的前提是你必须有gitlab的地址 以下是将本地代码提交到gitlab上 在idea的菜单项选择 VCS>Import into Version Control>Create Git ...
- 【IDEA】本地新建Maven项目+配置Git和GitHub+代码上传和拉取到GitHub+其他IDEA和GitHub实战
一.本地新建Maven项目并启动成功 1. 按照IDEA提供的模板,构建一个maven webapp的模板项目. 一路Next,到最后的finish.如下图. 2. 新建Tomcat,启动刚建立的项目 ...
- 新建Django 项目完整流程
1) 在桌面或者其他文件 新建项目名称 (mkdir 新建文件夹) 2)进入文件夹 pipenv --python3(用命令提示粘贴复制, 自己这样写经常有问题) 3) 启动虚拟环境 pipenv ...
- eclipse新建的项目,也添加到tomcat上了,地址栏访问的时候就是访问不到。。。怎么办
其实是可以访问的,目前我遇到以下两种可能出现这种现象的原因: 1.这个项目在你写的过程中改了名字,这样你访问改后的名字是不行的,需要在下图,也就是server服务器的server.xml文件中修改访问 ...
- 从GitLab上创建分支本地拉取项目和提交项目详解
很多公司前端项目都是部署在GitLab上的,今天我要分享的就是如何从GitLab上创建新的分支并在本地拉取和提交项目 一.在GitLab上面创建自己新的分支 首先你得注册一个账号,登陆之后进入项目Pr ...
- vue - 新建一个项目
首先: 要先安装node 及 npm Node.js官方安装包及源码下载地址:http://nodejs.org/ 双击安装,在安装界面一直Next 直到Finish完成安装. 打开控制命令行程序(C ...
- [转]intellij 13新建javaweb项目并用tomcat 7启动
来自:http://blog.csdn.net/little__zm/article/details/19570535 对intellij不熟,找了很多文章,只这篇最为顺利.其他都有各种各校的问题,先 ...
- vue如何新建一个项目
第一步:安装node 首先下载安装node 安装步骤参考:https://www.cnblogs.com/qdwz/p/10820554.html window+R打开控制命令行cmd node -v ...
- 微信小程序新建项目完整流程
最近刚好也在做新的小程序项目,所以有机会给大家整理一个完整的开发流程! 上一篇介绍是如何获得appid,那么接下来就是怎么新建一个全新的小程序项目了 首先:下载最新版的微信开发者工具,支持网页版微信开 ...
随机推荐
- RxJava2
原文地址 这可能是最好的RxJava 2.x 入门教程(一) 这可能是最好的RxJava 2.x 入门教程(二) 这可能是最好的RxJava 2.x 入门教程(三) 这可能是最好的RxJava 2.x ...
- vue中data中引用本地图片报错404
首先说明vue-cli中assets和static两个文件的区别 1.assets在项目编译的过程中会被webpack处理理解为模块依赖,如果执行npm run dev或npm run build命令 ...
- win10搭建svn服务
1,安装服务器版svnhttps://tortoisesvn.net/downloads.html查看版本 svn --version 2,创建版本仓库提倡创建公共仓库,那么可以多次增加项目svnad ...
- live 2d js demo
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- [解决方法] Java-Class.forName() 反射/映射子类 并转化为父类/接口
实现通过子类名称字符串 动态获取生成子类. 用于模板方法, 抽象工厂模式等. 代码实现: public TheParentClass getSubClass(String subClassName) ...
- vue-cli中怎么样使用less
1.安装安装less依赖,npm install less less-loader --save 2.修改配置文件, 在build/webpack.base.conf.js文件的module.expo ...
- keras神经网络做简单的回归问题
咸鱼了半个多月了,要干点正经事了. 最近在帮老师用神经网络做多变量非线性的回归问题,没有什么心得,但是也要写个博文当个日记. 该回归问题是四个输入,一个输出.自己并不清楚这几个变量有什么关系,因为是跟 ...
- kafka AdminClient 闲时关闭连接
AdminClient 类提供了创建.删除 topic 的 api. 在项目中创建了一个 AdminClient 对象,每次创建 topic 时,调用 org.apache.kafka.clients ...
- bind与继承 待研究
class a { f() { console.log('a') } get f2() { console.log('f2') return (this['f'] = this.f.bind(this ...
- nextcloud大文件无法上传
I think that if u got a small /tmp like i had u cant upload big file…My /tmp = 462M so i can upload ...
