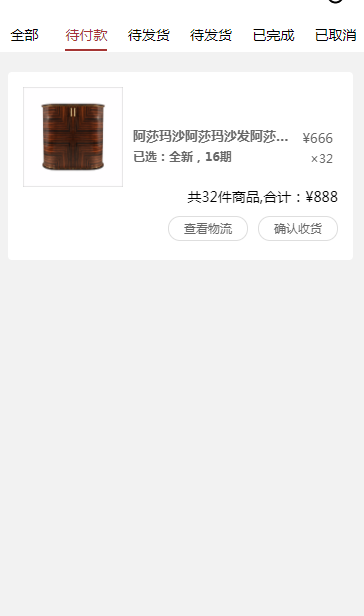
小程序tab切换 点击左右滑动
wxml
<scroll-view scroll-x="true" class="navbar-box">
<block wx:for="{{recordMain}}" wx:for-index="idx" wx:for-item="navItem" wx:key="idx">
<view class="nav-item " data-current="{{idx}}" bindtap="switchNav">
<text class="{{currentTab == idx ? 'active' : ''}}">{{navItem.title}}</text>
</view>
</block>
</scroll-view> <swiper style="margin-top:80rpx;height:{{winHeight - 40}}px;" class="tab-box" current="{{currentTab}}" duration="" data-current="{{idx}}" bindchange="switchTab">
<swiper-item style="height:100%;overflow-y:scroll" wx:for="{{[0,1,2,3,4,5]}}" wx:for-item="tabItem" wx:for-index="idx" wx:key="idx" class="tab-cnetent">
<block wx:for="{{tabContent}}" wx:key=" " bindtap='myOrderDetails'>
<!-- 列表 -->
<view class='listBox'>
<view class='listTop'>
<image src='{{item.goodsImg}}' class='goodsImg'></image>
<view class='infor'>
<view class=''>
<text class='name'>{{item.name}}</text>
<text class='price'>¥{{item.price}}</text>
</view>
<view class=''>
<text class='choose'>{{item.choose}}</text>
<text class='number'>×{{item.number}}</text>
</view>
</view>
</view>
<view class='listBottom'>
<view>共{{item.number}}件商品,合计:¥{{item.allPrice}}</view>
<view class='status'>
<button>查看物流</button>
<button>确认收货</button>
</view>
</view>
</view>
</block>
</swiper-item>
</swiper>
wxss
::-webkit-scrollbar {
width: ;
height: ;
color: transparent;
}
.navbar-box {
height: 70rpx;
line-height: 70rpx;
position: fixed;
top: 0rpx;
background: white
}
.nav-item {
display: inline-block;
width: 16.6%;
text-align: center;
}
.nav-item text {
padding-bottom: 10rpx;
}
page {
background: #f2f2f2;
font-size: 28rpx;
}
.active {
color: #a53533;
border-bottom: 4rpx solid #a53533;
box-sizing: border-box;
}
.menu {
font-size: 28rpx;
width: %;
/* overflow-x: scroll; */
border-bottom: 20rpx solid #f2f2f2;
padding: 30rpx 30rpx 0rpx 30rpx;
box-sizing: border-box;
display: flex;
justify-content: space-between;
position: fixed;
top: 0rpx;
z-index: ;
background: white;
}
.chooseNav {
padding-bottom: 10rpx;
}
.listBox {
padding: 30rpx;
width: calc(% - 60rpx);
margin-left: 30rpx;
margin-top: 30rpx;
background: white;
box-sizing: border-box;
border-radius: 8rpx;
}
.listTop {
display: flex;
justify-content: space-between;
}
.goodsImg {
width: 200rpx;
height: 200rpx;
margin-right: 20rpx;
}
.infor {
flex: ;
margin-top: 80rpx;
font-size: 26rpx;
color: #;
}
.infor view {
width: %;
display: flex;
justify-content: space-between;
}
.infor view:nth-of-type() {
font-size: 24rpx;
}
.name, .choose {
font-weight: ;
display: inline-block;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
width: 320rpx;
}
.price, .number {
padding: 5rpx 10rpx;
box-sizing: border-box;
}
.listBottom {
text-align: right;
}
button::after {
border: none;
}
.status button {
display: inline-block;
background: white;
border: 1px solid #dedede;
border-radius: 66rpx;
font-size: 24rpx;
margin-left: 20rpx;
color: #;
padding: 0rpx 30rpx;
box-sizing: border-box;
height: 50rpx;
line-height: 45rpx;
margin-top: 20rpx;
}
wxjs
Page({
data: {
recordMain: [
{
title: "全部"
},
{
title: "待付款"
},
{
title: "待发货"
},
{
title: "待发货"
}, {
title: "已完成"
},
{
title: "已取消"
},
],
tabContent: [
{
goodsImg: '/img/goods.png',
name: '阿莎玛沙阿莎玛沙发阿莎玛沙发阿莎玛沙发阿莎玛沙莎玛沙发发',
price: "",
choose: '已选:全新,16期',
number: '',
allPrice: ''
},
],
currentTab: ,
navScrollLeft: ,
winWidth: ,
winHeight: ,
},
// 事件处理函数
onLoad: function () {
var that = this;
/** 获取系统信息*/
wx.getSystemInfo({
success: function (res) {
that.setData({
winWidth: res.windowWidth,
winHeight: res.windowHeight,
});
}
});
},
// 滑动事件
// 点击标题切换当前页时改变样式
switchNav:function(e) {
console.log(e.currentTarget.dataset.current)
var that = this
var cur = e.currentTarget.dataset.current;
if (that.data.currentTab == cur) {
return false;
} else {
that.setData({
currentTab: cur
})
}
},
// 滚动切换标签样式
switchTab: function(e) {
console.log(e)
var that = this;
that.setData({
currentTab: e.detail.current
});
if (e.detail.current == ) {
console.log()
}
else if (e.detail.current == ) {
console.log()
}
else if (e.detail.current == ) {
console.log()
}
else if (e.detail.current == ) {
console.log()
}
else if (e.detail.current == ) {
console.log()
}
else if (e.detail.current == ) {
console.log()
}
}
})

小程序tab切换 点击左右滑动的更多相关文章
- 微信小程序tab切换,可滑动切换,导航栏跟随滚动实现
简介 看到今日头条小程序页面可以滑动切换,而且tab导航条也会跟着滚动,点击tab导航,页面滑动,切导航栏也会跟着滚动,就想着要怎么实现这个功能 像商城类商品类目如果做成左右滑动切换类目用户体验应该会 ...
- 根据id来实现小程序tab切换,
本例根据绑定id来实现tab切换,但本例仍有缺陷,用for循环数据,无法实现切换.如有大神能够有更好方法,欢迎留言更正 WXML: <view class="tab"> ...
- 小程序——Tab切换
<view class="body"> <view class="nav bc_white"> <view class=" ...
- 小程序tab切换代码
<!--index.wxml--> <view class="container"> <view class="navtap" & ...
- 微信小程序Tab选项卡切换大集合
代码地址如下:http://www.demodashi.com/demo/14028.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 小程序TAB列表切换内容动态变化,scrollview高度根据内容动态获取
滑动tab选项卡 一.在小程序里面tab选项卡是用的是自带的swiper组件,下面直接上代码 <view class="container"> <view cla ...
- 微信小程序关于tabbar点击切换数据不刷新问题
微信小程序中经常遇到的需求就是我提交了一个表单或者进行了一个操作,需要在我的个人中心页面中实时显示出来,但是小程序中的tabbar切换类似于tab切换 并不会进行页面刷新请求 所以总是会造成一些数据更 ...
- 微信小程序tab(swiper)切换
<- wxml -> <view class="youhui"> <view ' bindtap='toggle'> 未使用 </view ...
- 微信小程序-tab标签栏实现教程
一.摘要 tab栏(标签切换栏)是app中常见的一种交互方式,它可以承载更多的内容,同时又兼顾友好体验的优点.但在小程序中,官方并没有为咱们提供现成的组件.因此我们程序员展现才艺的时候到了(其实市面上 ...
随机推荐
- OpenGL入门之入门
programs on the GPU-------shader 顶点着色器-->形状(图元)装配-->几何着色器-->光栅化-->片段着色器-->测试与混合 图形渲染管 ...
- mongodb细讲
一. 关系型数据库(sql) 1.建表 二.非关系型数据库(nosql 98提出的概念) 1.不用建库建表数据直接存入就可 优缺点: 关系型:节约资源(学生姓名和课程名不重复出现),开发不方便(需先 ...
- 31 Python中 sys.argv[]的用法简明解释(转)
Python中 sys.argv[]的用法简明解释 因为是看书自学的python,开始后不久就遇到了这个引入的模块函数,且一直在IDLE上编辑了后运行,试图从结果发现它的用途,然而结果一直都是没结果, ...
- C# List<T>排序
list<string>排序.list<int>排序 strList = strList.OrderBy(o => double.Parse(o)).ToList(); ...
- Mysql 导入文件提示 --secure-file-priv option 问题
MYSQL导入数据出现:The MySQL server is running with the --secure-file-priv option so it cannot execute this ...
- C博客作业05--指针
1. 本章学习总结 1.1 思维导图 1.2 本章学习体会及代码量学习体会 1.2.1 学习体会 这几周学习了指针,指针是C语言的一个重要的概念,也是特色之一.它可以通过对地址的访问来改变值,所以它的 ...
- 问题 1690: 算法4-7:KMP算法中的模式串移动数组
题目链接:https://www.dotcpp.com/oj/problem1690.html 题目描述 字符串的子串定位称为模式匹配,模式匹配可以有多种方法.简单的算法可以使用两重嵌套循环,时间复杂 ...
- DUILIB消息处理过程
DUILIB消息处理机制 方法一. 首先窗口基类创建 CWindowWnd->Create() 调用 CWindowWnd->RegisterWindowClass() 注册 CWindo ...
- 最大熵模型(MEM)
1. 最大熵原理 最大熵Max Entropy原理:学习概率模型时,在所有可能的概率模型(即概率分布)中,熵最大的模型是最好的模型. 通常还有其他已知条件来确定概率模型的集合,因此最大熵原理为:在满足 ...
- 标签EL和JSTL解读
1. EL标签:出现代替输出:<%=%> EL输出格式(特点:只能输出,不带逻辑) ${key值} 查找顺序:page,request,session,application **在不加 ...
