Django web框架-----win10搭建django2.1.7开发环境,定义简易视图及网址
① 安装Django
使用pip命令或者pycharm setting的project Interpreter工具添加安装
检查是否安装成功,以下命令无报错即成功:

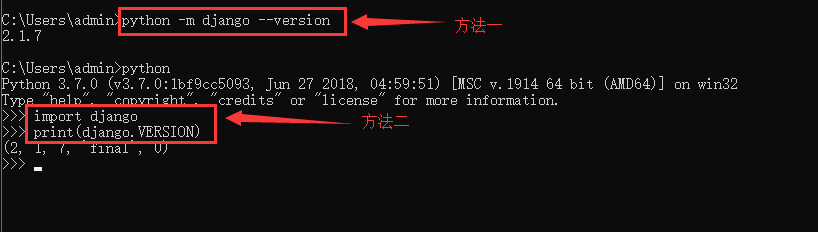
查看安装的Django版本号的两种方式:

② 创建一个Django project(骨架项目)
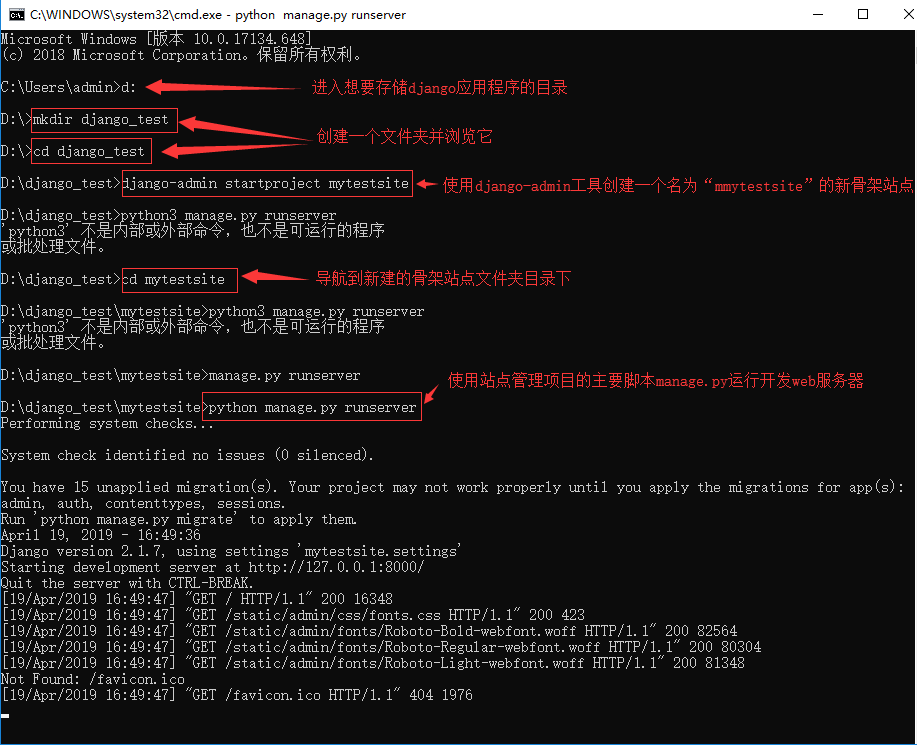
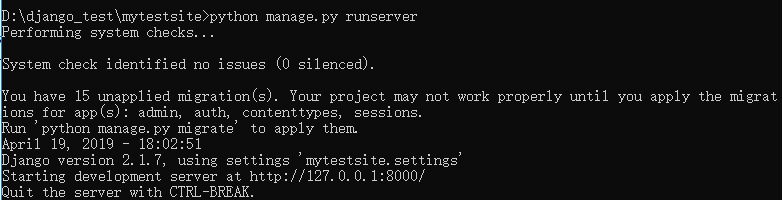
使用命令提示符进入你想要存储你的Django应用程序的位置,创建一个文件夹并进入目录下,在该路径下使用django-admin工具创建一个骨架站点,使用站点管理工具manage.py运行web开发服务器

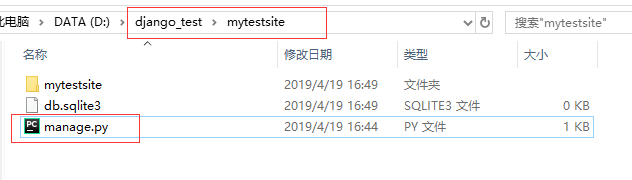
命令执行后会在你想要存储你的Django应用程序的位置,创建项目并生成许多文件夹和文件

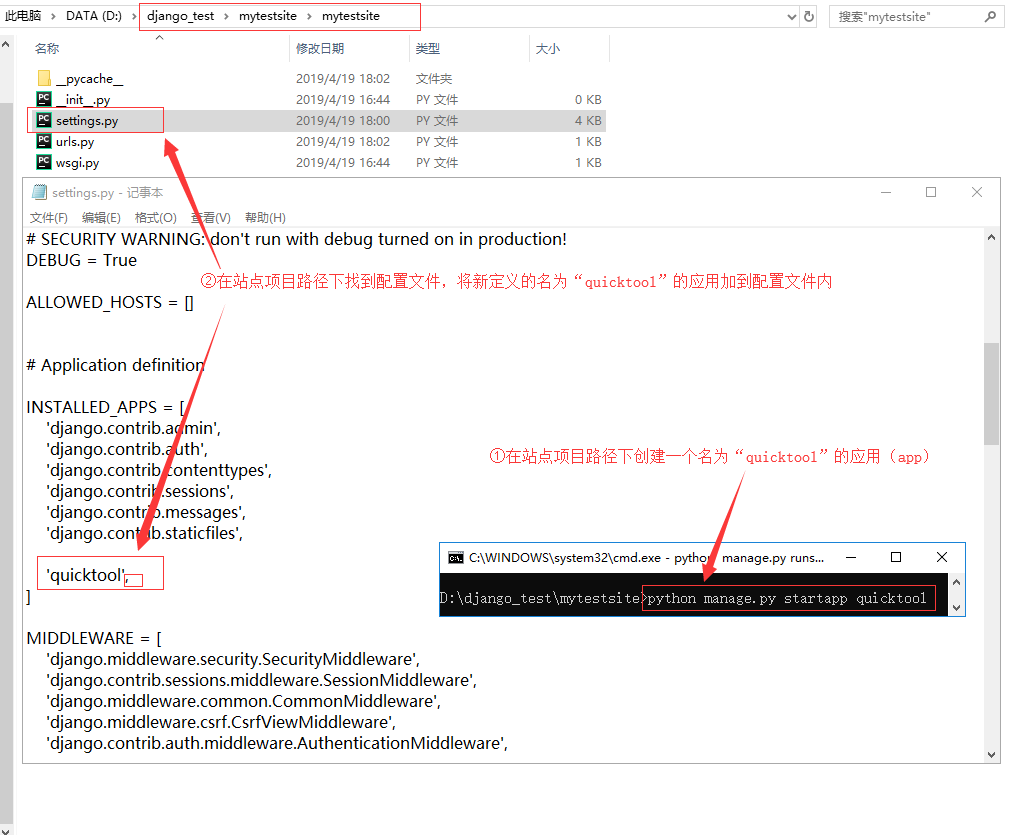
③ 创建应用(app)
导航到刚新建的骨架站点下,使用站点管理工具manage.py创建一个应用,并将新定义的应用加到刚新建的骨架站点下的settings.py的配置文件内

注:新建的 app 如果不加到 INSTALL_APPS 中的话, django 就不能自动找到app中的模板文件(app-name/templates/下的文件)和静态文件(app-name/static/中的文件)
以上创建过程,骨架站点为mytestsite,骨架站点目录下默认生成一个与骨架站点文件夹名称一致的文件夹,app应用为quicktool
④定义视图函数(访问页面时的内容)
修改刚创建的应用app(名为“quicktool”)目录下的视图函数文件views.py,注释掉原文件内容,新增以下内容
# coding:utf-8
from django.http import HttpResponse def index(request):
return HttpResponse(u'这是一个由Django2.1.7版本写出的视图内容!')
接下来,我们访问什么网址才能看到刚新增的视图函数呢?怎么让网址和函数关联起来呢?
⑤定义视图函数相关的URL(网址)
就是规定什么网址对应什么内容,现添加一个网址来对应我们刚创建的视图函数
修改骨架站点目录下的同名文件夹下的urls.py文件(mytestsite/mytestsite/urls.py),修改其中代码,不同django版本修改语法不一,本次django版本为2.1.7
from django.contrib import admin
from django.urls import path
from quicktool import views as quicktool_views # 新增 urlpatterns = [
path('', quicktool_views.index), # 新增
path('admin/', admin.site.urls),
]
⑥定义视图函数和视图函数相关的网址之后,使用站点管理工具manage.py运行web开发服务器

⑦浏览器访问127.0.0.1:8000能看到刚定义的是视图函数下HttpResponse函数返回的文本

Django web框架-----win10搭建django2.1.7开发环境,定义简易视图及网址的更多相关文章
- Django web框架-----Django连接本地现有mysql数据库
第一步:win10下载mysql5.7压缩包配置安装mysql,创建数据库或导入数据库 第二步:win10搭建django2.1.7开发环境,创建项目为mytestsite,创建应用app为quick ...
- 教程:Visual Studio 中的 Django Web 框架入门
教程:Visual Studio 中的 Django Web 框架入门 Django 是高级 Python 框架,用于快速.安全及可扩展的 Web 开发. 本教程将在 Visual Studio 提供 ...
- [oldboy-django][1初始django]web框架本质 + django框架 + ajax
web框架本质 浏览器(socket客户端) - 发送请求(ip和端口,url http://www.baidu.com:80/index/) - GET 请求头(数据请求行的url上: Http1. ...
- Scala 的 Web 框架 Lift 开始 3.0 版本开发
Scala 的 Web 框架 Lift 开始 3.0 版本开发 http://demo.liftweb.net/ http://liftweb.net/download Lift 框架在不断的成长和改 ...
- Ubuntu 14.04下搭建Node.js的开发环境
最近想找一个轻量级且支持快速开发的服务开发平台,选来选去选择了Node.js,当时有几种选择: Python + Django(用过Django,虽然开发快速,但是感觉性能并不太好). Ruby + ...
- 搭建 webpack、react 开发环境(二)
配置处理样式文件 到目前为止,整个工程的配置已经差不多了,对于 React 更多相关的配置将在后面继续介绍,现在我们先来对目前的工程进行优化. 前面我们学习了搭建 webpack.react 开发 ...
- 在Ubuntu下搭建ASP.NET 5开发环境
在Ubuntu下搭建ASP.NET 5开发环境 0x00 写在前面的废话 年底这段时间实在太忙了,各种事情都凑在这个时候,没时间去学习自己感兴趣的东西,所以博客也好就没写了.最近工作上有个小功能要做成 ...
- windows下搭建Apache+Mysql+PHP开发环境
原文:windows下搭建Apache+Mysql+PHP开发环境 要求 必备知识 熟悉基本编程环境搭建. 运行环境 windows 7(64位); Apache2.2;MySQL Server 5. ...
- 轻松搭建Windows8云平台开发环境
原文:轻松搭建Windows8云平台开发环境 Windows Store应用是基于Windows 8操作系统的新一代Windows应用程序,其开发平台以及运行模式和以往传统平台略有不同.为了帮助更多开 ...
随机推荐
- vs2017 .net core 项目调试浏览器网页闪退Bug
from:https://blog.csdn.net/qq_36330228/article/details/82152187 vs更新2017最新版本后,项目调试浏览器莫名其妙出现闪退,每次都TMD ...
- Centos6.10 安装Python 2.7.16
部署一个程序, 系统环境:CentOS 6.10 64位 Python版本:2.7 1.升级下系统 yum install eple-release -y yum update -y 2.下载pyth ...
- GALV_maptravel研究分析(2)
本节地图:Gov's Mansion,Campsite,Yourmansion ++++++++++++++++++++华丽丽的分割线+++++++++++++++++++++++++++++++++ ...
- 教你如何修改运行中的docker容器的端口映射
在docker run创建并运行容器的时候,可以通过-p指定端口映射规则.但是,我们经常会遇到刚开始忘记设置端口映射或者设置错了需要修改.当docker start运行容器后并没有提供一个-p选项或设 ...
- 2017-2018-2 20155228 《网络对抗技术》 实验一:PC平台逆向破解
2017-2018-2 20155228 <网络对抗技术> 实验一:PC平台逆向破解 实验内容 本次实践的对象是一个名为pwn1的linux可执行文件. 该程序正常执行流程是:main调用 ...
- laravel5.7 migrate 时报错 Specified key was too long error 解决方案
今天在数据迁移时突然报了 Specified key was too long error 的错,解决掉之后就把这个问题记录下来. 报错原因 Laravel 5.4 + 默认使用 utf8mb4 字 ...
- idea的mybatis的mysql语句的小数转换百分号
其实mysql的小数转换百分数有两种函数ROUND和TRUNCATE 例子: 1.round(x,d) :用于数据的四舍五入,round(x) ,其实就是round(x,0),也就是默认d为0: 这 ...
- SQL 连接(内连接,外连接)
内连接 现在有两张表,学生表student1,成绩表SC1,两张表的数据如下 现在要对两张表做连接查询,连接一般需要写条件,where 或者 on 后面 , select * from student ...
- hbase的一些要点
hbase特点及简介: hbase源自于谷歌的三大论文之一 GFS -- hdfs MapReduce - MR BigTable - hbase hbase在以Hadoop为基础的生态圈中的地位 h ...
- Pytrhon结束死循环的子线程
Python在子线程无线循环的过程中,如果直接ctrl+c结束程序的话,虽然程序可以结束,但是会导致子线程资源无法回收,一般情况不会有太大影响,但是使用TCP通信的时候,子线程是占用特定的端口的,在资 ...
