iPhoneX理发指南
 

iPhoneX的正面几乎都是屏幕,除了一块齐刘海(sensor housing)来放置前置摄像头和一些传感器。为了让全屏的网页在iPhoneX上有比较好的浏览效果,必须保证布局的内容不被iPhneX的四角的圆角屏幕以及刘海遮挡,除此之外,还要尽量避免让有交互的区域固定在嘴巴上(home indicator)。
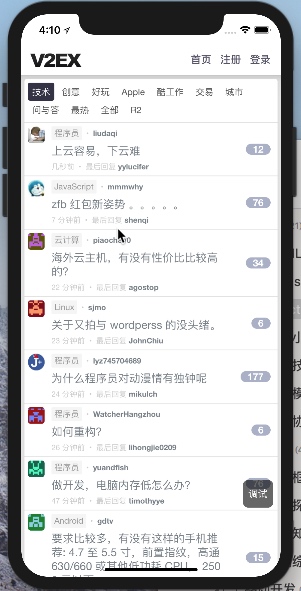
如下图所示在iPhoneX全屏模式下打开v2ex社区,其导航头被状态栏遮住,体验不是很好。
 

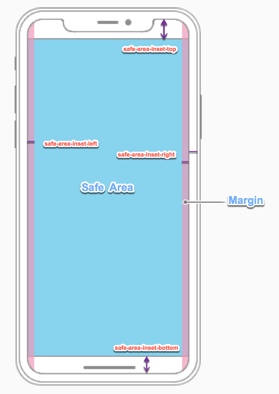
为了让UI布局完全处于可见区域,苹果提出了一种安全区的概念(Safe Area),如下图所示,苹果建议开发者把布局限制在安全区内。要想网页在iPhoneX上的内容处于安全区,当然有两种方案,一种是通过js实现,检测设备类型,如果是iPhoneX就设置不同的样式,但是这种方案需要写js代码,还会产生重新重绘或回流,性能比较差。最好的方案当然是直接通过CSS控制。
 

幸运的是,苹果给出了很好的解决方案。ios11支持viewport-fit属性,用于设置网页在可视窗口的布局方式,可设置三个值:
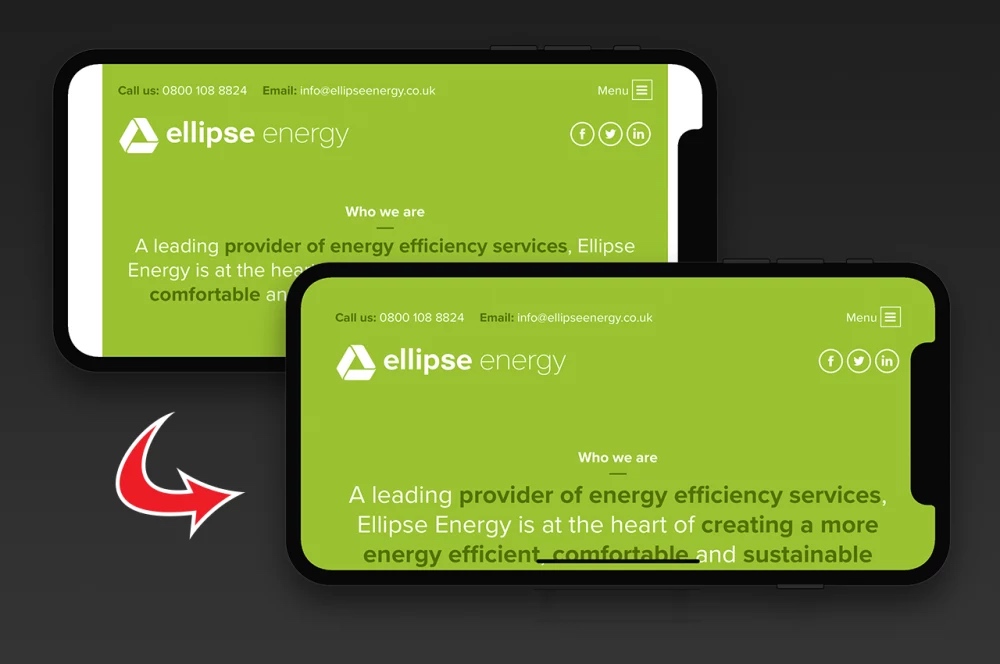
- contain: 可视窗口完全包含网页内容(如下上图)
- cover:网页内容完全覆盖可视窗口(如下下图)
- auto:默认值,跟 contain 表现一致(默认)
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover">
当网页设置viewport-fit=cover时,ios11 WebKit内核支持如下的一些预定义的常量safe-area-inset-*
safe-area-inset-left:安全区左边距
safe-area-inset-right:安全区右边距
safe-area-inset-top:安全区顶部边距
safe-area-inset-bottom:安全区底部边距
这些预定义常量可以应用在margin、padding、top、left、width、height等可以设置尺寸的样式属性上,我们只需要把它当成一个已知的常量看待,甚至可以参与calc()函数的计算。使用时需要结合env函数。
如:
padding: env(safe-area-inset-top) env(safe-area-inset-right) env(safe-area-inset-bottom) env(safe-area-inset-left);
注意
- 只有当
viewport-fit-cover时env函数才会起作用的。对于不支持env的浏览器,浏览器将会忽略它。 - 另外还需要说明的是ios11刚发布时并不支持标准的
env的函数,而是constant函数,在ios11.2时constant函数被移除,换成了标准的env函数,实际上影响的用户应该很少,换了新手机的人当然喜欢升级系统了。如果不放心的话可以同时添加两条css语句,因为浏览器对于不支持的css的语句会直接忽略,但是要最好把constant函数语句放在前面。 - 在非iPhoneX的ios11设备上上面的值为0,不会影响网页在其他设备上的布局。
有了上面的基础,我们可以轻易给v2ex的网站适配一下iPhoneX
:给meta标签添加viewport-fit=cover,body标签的padding设置
padding: env(safe-area-inset-top) env(safe-area-inset-right) env(safe-area-inset-bottom) env(safe-area-inset-left);
 

参考资料
Designing Websites for iPhone X
Removing the White Bars in Safari on iPhone X
iPhoneX理发指南的更多相关文章
- 高质量C++/C编程指南(林锐)
推荐-高质量C++/C编程指南(林锐) 版本/状态 作者 参与者 起止日期 备注 V 0.9 草稿文件 林锐 2001-7-1至 2001-7-18 林锐起草 V 1.0 正式文件 林锐 20 ...
- 关于H5页面在iPhoneX适配
1. iPhoneX的介绍 屏幕尺寸 我们熟知的iPhone系列开发尺寸概要如下: △ iPhone各机型的开发尺寸 转化成我们熟知的像素尺寸: △ 每个机型的多维度尺寸 倍图其实就是像素尺寸和开 ...
- 关于H5页面在iPhoneX适配(转)
1. iPhoneX的介绍 屏幕尺寸 我们熟知的iPhone系列开发尺寸概要如下: △ iPhone各机型的开发尺寸 转化成我们熟知的像素尺寸: △ 每个机型的多维度尺寸 倍图其实就是像素尺寸和开 ...
- 高质量C++/C编程指南
http://man.chinaunix.net/develop/c&c++/c/c.htm#_Toc520634042 高质量C++/C编程指南 文件状态 [ ] 草稿文件 [√] 正式文 ...
- Axure中移动端原型设计方法(附IPhoneX和IPhone8最新模板)
Axure中移动端原型设计方法(附IPhoneX和IPhone8最新模板) 2018年4月16日luodonggan Axure中基于设备模板的移动端原型设计方法(附IPhoneX和IPhone8最新 ...
- iPhoneX页面安全区域与内容重叠问题
转载自:https://www.cnblogs.com/lolDragon/p/7795174.html 1. iPhoneX的介绍 屏幕尺寸 我们熟知的iPhone系列开发尺寸概要如下: △ iP ...
- IphoneX适配正确姿势
IphoneX适配正确姿势 写在前面 距离18年9月iphonex发布以来已经快两年了(所以对于iphonex机型的头部刘海(sensor housing)和底部小黑条(Home Indicator) ...
- JavaScript权威指南 - 函数
函数本身就是一段JavaScript代码,定义一次但可能被调用任意次.如果函数挂载在一个对象上,作为对象的一个属性,通常这种函数被称作对象的方法.用于初始化一个新创建的对象的函数被称作构造函数. 相对 ...
- UE4新手之编程指南
虚幻引擎4为程序员提供了两套工具集,可共同使用来加速开发的工作流程. 新的游戏类.Slate和Canvas用户接口元素以及编辑器功能可以使用C++语言来编写,并且在使用Visual Studio 或 ...
随机推荐
- Python——网络编程基础
一.TCP/IP 是Internet的基础协议,分四层应用层(HTTP,SMTP),传输层(TCP/UDP),网络层(IP),接口层 二.常用默认端口号 80-TCP-HTTP 23-TCP-TELN ...
- Codechef April Challenge 2019 Division 2
Maximum Remaining 题意:给n个数,取出两个数$a_{i}$,$a_{j}$,求$a_{i}\% a_{j}$取模的最大值 直接排个序,第二大(严格的第二大)模第一大就是答案了. #i ...
- openstack oslo.messaging库
openstack oslo.messaging库 2017年04月13日 22:13:25 li_101357 阅读数:1383 版权声明:本文为博主原创文章,未经博主允许不得转载. https ...
- mshcMigrate制作的mshc文件中有链接打不开
网上下载的c3ddotnetapiref.chm文件, 使用mshcMigrate工具(2.0.0.75)转换成mshc文件, 添加到help viewer 2.2中, 有时会遇到这样的错误: 选择是 ...
- BZOJ 3669 魔法森林
LCT维护生成树 先按照a的权值把边排序,离线维护b的最小生成树. 将a排序后,依次动态加边,我们只需要关注b的值.要保证1-n花费最少,两点间的b值肯定是越小越好,所以我们可以考虑以b为关键字维护最 ...
- 【CF1133E】K Balanced Teams(动态规划,单调队列)
[CF1133E]K Balanced Teams(动态规划,单调队列) 题面 CF 让你把一堆数选一些出来分成不超过\(K\)组,每一组里面的最大值和最小值之差不超过\(5\),求最多有多少个人元素 ...
- CF24D Broken robot
题目链接 题意 有一个\(n \times m\)的矩阵.机器人从点\((x,y)\)开始等概率的往下,往右,往左走或者不动.如果再第一列,那么不会往左走,再第m列不会往右走.也就是说机器人不会走出这 ...
- Linux 安装node.js和npm教程
前言:最近想做一款移动端的网站,在网上找了下,想用vue.js来提供技术支持,看了下安装教程,发现都是用npm来安装的,没办法,只能去装个npm了,之前没有装过这个包管理工具,这也是第一次安装吧,记录 ...
- URL传递中文参数乱码问题
web项目开发中,经常遇到中文参数乱码问题,而且有时候明明测试服务器上好用,换个正式环境就不用的情况也经常出现,今天做一个记录,防止自己以后忘记 1.地址栏url请求带中文参数 这类
- c/c++学习系列之memset()函数
[转载] memset 函数是内存赋值函数,用来给某一块内存空间进行赋值的: 包含在<string.h>头文件中,可以用它对一片内存空间逐字节进行初始化: 原型为 : void *mems ...