Angular路由——辅助路由
一、辅助路由语法
同时控制多个插座内容。

第一步:
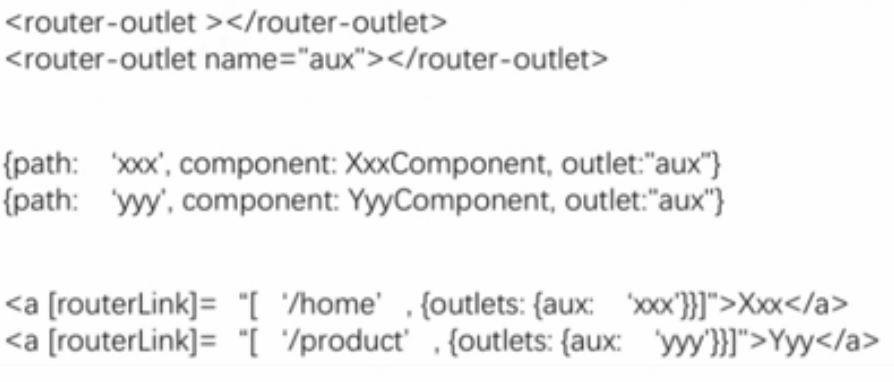
模版上除了主插座,还需要声明一个带name属性的插座
第二步:
路由配置中配置name为aux的插座上可以显示哪些组件,比如显示xxx和yyy组件。
第三步:
在导航时候,路由到某个地址时,辅助的插座上显示哪个组件
二、实例
聊天功能可以在任何页面(商品列表页面,商品详情页面,主页面等)使用。
第一步:在app组件的模版上在定义一个插座来显示聊天面板。
<a [routerLink]="['/home']">主页</a>
<a [routerLink]="['/product',2]">商品详情</a>
<input type="button" value="商品详情" (click)="toProductDetails()">
<router-outlet></router-outlet>
<router-outlet name="aux"></router-outlet>
第二步:单独开发一个聊天室组件,只显示在新定义的插座上。
新建聊天组件并修改模版
ng g c chat
<textarea
placeholder="请输入聊天内容" n
class="chat"
ame="" id="" cols="30" rows="10"></textarea>
.chat{
background: green;
height: 100px;
width: 30%;
float: left;
box-sizing: border-box;
}
修改home组件和product组件模版,包一层div并设置样式
.product{
background: yellow;
height: 100px;
width: 70%;
float: left;
box-sizing: border-box;
}
.home{
background: red;
height: 100px;
width: 70%;
float: left;
box-sizing: border-box;
}
配置路由决定聊天组件是否显示
const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' },
{ path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] },
{ path: '**', component: Code404Component }
];
第三步:通过路由参数控制新插座是否显示聊天面板
增加开始聊天和结束聊天按钮
<!--The content below is only a placeholder and can be replaced.-->
<a [routerLink]="['/home']">主页</a>
<a [routerLink]="['/product',2]">商品详情</a>
<input type="button" value="商品详情" (click)="toProductDetails()"> <a [routerLink]="[{outlets: {aux: 'chat'}}]">开始聊天</a>
<a [routerLink]="[{outlets: {aux: null}}]">结束聊天</a> <router-outlet></router-outlet>
<router-outlet name="aux"></router-outlet>
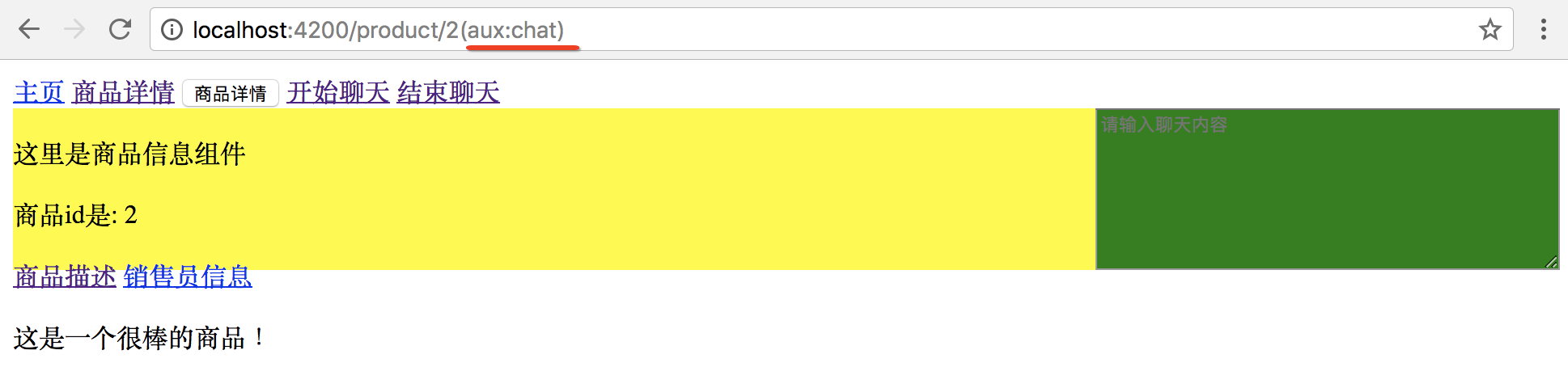
效果:
点开始聊天,URL后面多了一个(aux:chat) :辅助路由aux插座路由路径是chat,chat路径对应显示ChatComponent。

主路由可随意切换,不影响辅助路由
http://localhost:4200/home(aux:chat)
http://localhost:4200/product/2(aux:chat)
扩展:如果想展示chat组件时候,主路由要跳到home组件上。
用priamry指定主路由路径,因为主路由没有名字。
<a [routerLink]="[{outlets: {primary: 'home' , aux: 'chat'}}]">开始聊天</a>
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/9006227.html 有问题欢迎与我讨论,共同进步。
Angular路由——辅助路由的更多相关文章
- Angular 4 辅助路由
1.辅助路由 2. 创建chat组件 ng g component chat 3. 组件html css: .chat{ background:green; height:100px; width:2 ...
- angular路由详解五(辅助路由)
在HTML文件中 //主路由 <router-outlet></router-outlet> //辅助路由 <router-outlet name="aux& ...
- Angular路由——子路由
一.子路由语法: 二.实例 在商品详情页面,除了显示商品id信息,还显示了商品描述,和销售员的信息. 通过子路由实现商品描述组件和销售员信息组件展示在商品详情组件内部. 1.新建2个组件修改其内容 n ...
- Angular : 绑定, 参数传递, 路由
如何把jquery导入angular npm install jquery --savenpm install @type/jquery --save-dev "node_modules/z ...
- angular.js的路由和模板在asp.net mvc 中的使用
angular.js的路由和模板在asp.net mvc 中的使用 我们知道angular.js是基于mvc 的一款优秀js框架,它也有一套自己的路由机制,和asp.net mvc 路由不太一样.as ...
- angular4 辅助路由
1.辅助路由 2. 创建chat组件 ng g component chat 3. 组件html css: 1 2 3 4 5 6 7 .chat{ background:green; hei ...
- Angular routing生成路由和路由的跳转
Angular routing生成路由和路由的跳转 什么是路由 路由的目的是可以让根组件按照不同的需求动态加载不同的组件. 根据不同地址,加载不同组件,实现单页面应用. Angular 命令创建一个配 ...
- Angular学习笔记—路由(转载)
创建路由 1.首先安装 Angular Router.你可以通过运行以下任一操作来执行此操作: yarn add @angular/router # OR npm i --save @angular/ ...
- Angular 监听路由变化
var app = angular.module('Mywind',['ui.router']) //Angular 监听路由变化 function run($ionicPlatform, $loca ...
随机推荐
- tomcat知识(一)
1.tomcat配置javaWeb项目常见错误: ①:端口占用 ②:未配置JAVA_HOME环境变量 2.tomcat修改端口号 tomcat安装路径下面找到conf文件夹,修改server.xml文 ...
- js对象取值的两种方式
:"李四"}; var v1 = obj.name1; //张三, 使用点的方式 //报错,不能使用点的方式 ]; //李四,使用中括号的方式 var key = "na ...
- linux添加超级管理员用户,修改,删除用户
useradd一个用户后,去修改/etc/passwd文件中的这个用户这一行,把其中的uid改为0,gid改为0(其中****代表一个用户名)这样****就具有root权限了 如:root2:x:0: ...
- springdataJAP的更新与保存的方法是同一个
对于save方法的解释:如果执行此方法是对象中存在id属性,即为更新操作会先根据id查询,再更新 如果执行此方法中对象中不存在id属性,即为保存操作
- DRF之频率限制、分页、解析器和渲染器
一.频率限制 1.频率限制是做什么的 开放平台的API接口调用需要限制其频率,以节约服务器资源和避免恶意的频繁调用. 2.频率组件原理 DRF中的频率控制基本原理是基于访问次数和时间的,当然我们可以通 ...
- UOJ#310.【UNR #2】黎明前的巧克力(FWT)
题意 给出 \(n\) 个数 \(\{a_1, \cdots, a_n\}\),从中选出两个互不相交的集合(不能都为空),使得第一个集合与第二个集合内的数的异或和相等,求总方案数 \(\bmod 99 ...
- [HNOI2016]矿区
[HNOI2016]矿区 平面图转对偶图 方法: 1.分成正反两个单向边,每个边属于一个面 2.每个点按照极角序sort出边 3.枚举每一个边,这个边的nxt就是反边的前一个(这样找到的是面的边逆时针 ...
- 深入剖析Kubernetes学习笔记:预习篇(01-04)
01 初出茅庐 1.PaaS 项目被大家接纳的一个主要原因? 就是它提供了一种名叫"应用托管". 2.像 Cloud Foundry 这样的 PaaS 项目,最核心的组件是? 一套 ...
- Excel 当前行高亮
格式-条件格式-条件(公式)- =ROW()=CELL("row") 再选颜色...即可.
- LinQ简单增、删、改、查
一.简单介绍 1.LinQ to Sql类(NET Language Integrated Query (LINQ) ) LINQ定义了大约40个查询操作符,如select.from.in.where ...
