ES6的Module 的用法
在vue-cli中遇到的模糊参考
https://www.cnblogs.com/ppJuan/p/7151000.html
解决问题:
在 ES6 之前,社区制定了一些模块加载方案,最主要的有 CommonJS 和 AMD 两种。前者用于服务器,后者用于浏览器。ES6 在语言标准的层面上,实现了模块功能,而且实现得相当简单,完全可以取代 CommonJS 和 AMD 规范,成为浏览器和服务器通用的模块解决方案。ES6 模块不是对象,而是通过export命令显式指定输出的代码,再通过import命令输入。
.模块功能主要由两个命令构成:export和import。export命令用于规定模块的对外接口,import命令用于输入其他模块提供的功能。
一.export 命令
模块功能主要由两个命令构成:export和import。export命令用于规定模块的对外接口,import命令用于输入其他模块提供的功能。
一个模块就是一个独立的文件。该文件内部的所有变量,外部无法获取。如果你希望外部能够读取模块内部的某个变量,就必须使用export关键字输出该变量。
下面使用export命令输出变量。
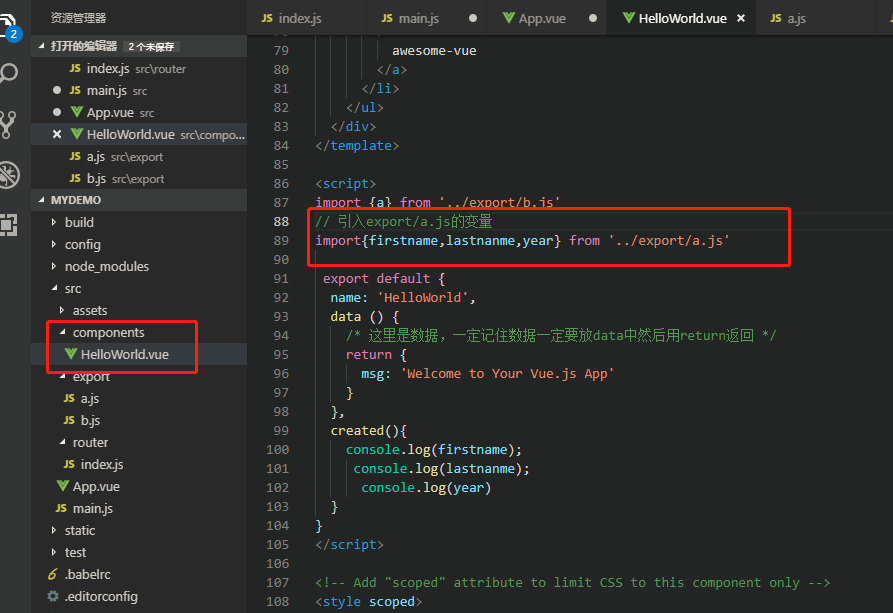
方式:在export a.js输出三个变量

在HelloWordl.vue引入这三个变量

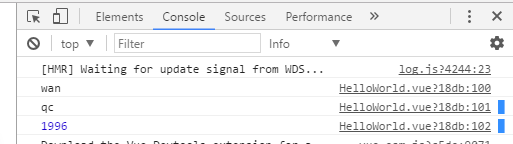
结果:

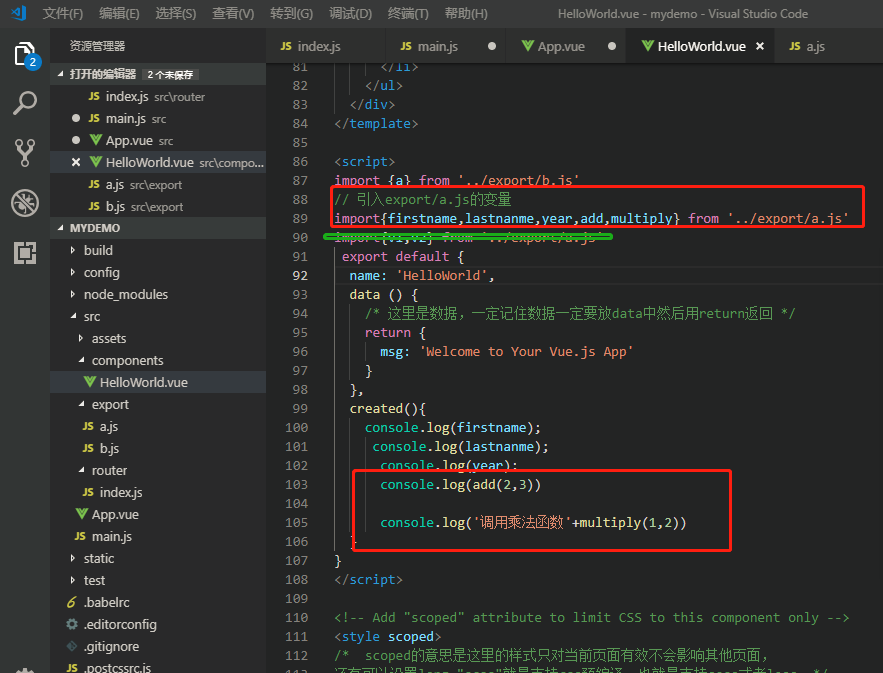
export命令除了输出变量,还可以输出函数或类(class)

二.引用方式:import from

使用export命令定义了模块的对外接口以后,其他 JS 文件就可以通过import命令加载这个模块。
如果想为输入的变量重新取一个名字,import命令要使用as关键字,将输入的变量重命名。
import { lastName as surname } from '../export/a.js';
import命令输入的变量都是只读的,因为它的本质是输入接口。也就是说,不允许在加载模块的脚本里面,改写接口。
import {a} from '../export/b.js'
a = {}; // Syntax Error : 'a' is read-only;
上面代码中,脚本加载了变量a,对其重新赋值就会报错,因为a是一个只读的接口。但是,如果a是一个对象,改写a的属性是允许的。
export var a={
name:'123',
age:12
};
import {a} from './xxx.js'
上面代码中,a的属性可以成功改写,并且其他模块也可以读到改写后的值。不过,这种写法很难查错,建议凡是输入的变量,都当作完全只读,轻易不要改变它的属性。
注意:
import后面的from指定模块文件的位置,可以是相对路径,也可以是绝对路径,.js后缀可以省略。如果只是模块名,不带有路径,那么必须有配置文件,告诉 JavaScript 引擎该模块的位置。
import {myMethod} from 'util';
上面代码中,util是模块文件名,由于不带有路径,必须通过配置,告诉引擎怎么取到这个模块。
注意,import命令具有提升效果,会提升到整个模块的头部,首先执行。
foo();
import { foo } from 'my_module';
上面的代码不会报错,因为import的执行早于foo的调用。这种行为的本质是,import命令是编译阶段执行的,在代码运行之前。
由于import是静态执行,所以不能使用表达式和变量,这些只有在运行时才能得到结果的语法结构。
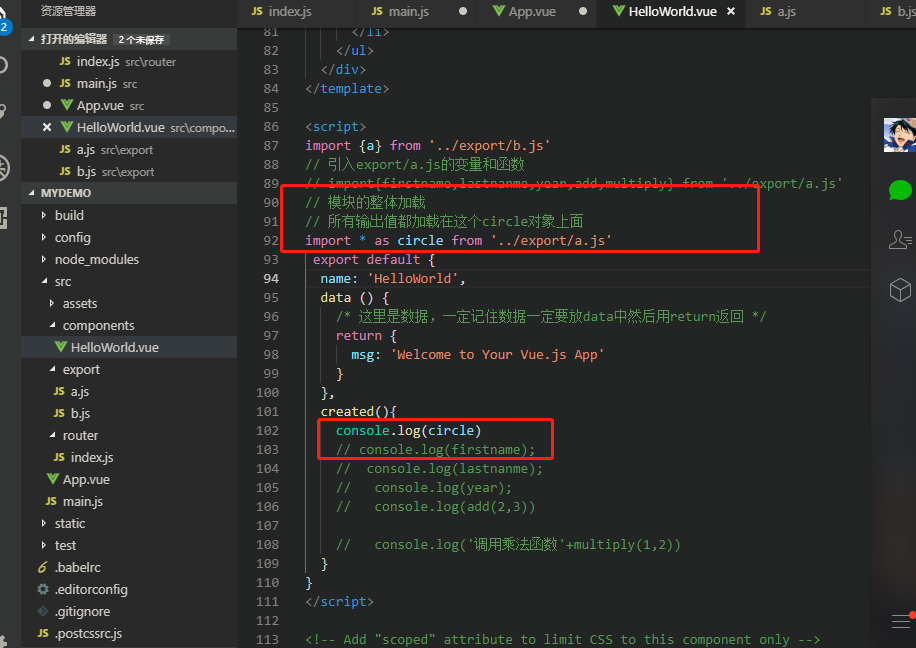
三.模块的整体加载:
如果想为输入的变量重新取一个名字,import命令要使用as关键字,将输入的变量重命名。
除了指定加载某个输出值,还可以使用整体加载,即用星号(*)指定一个对象,所有输出值都加载在这个对象上面。

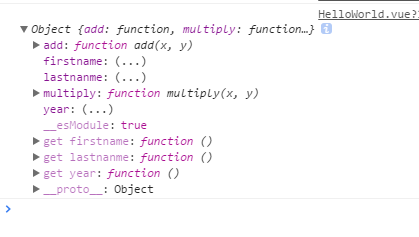
这个cicle对象的结构如下,存着a.js输出的变量和函数

HelloWorld.vue里面
<script>
import {a} from '../export/b.js'
// 引入export/a.js的变量和函数
// import{firstname,lastnanme,year,add,multiply} from '../export/a.js'
// 模块的整体加载
// 所有输出值都加载在这个circle对象上面
import * as circle from '../export/a.js'
export default {
name: 'HelloWorld',
data () {
/* 这里是数据,一定记住数据一定要放data中然后用return返回 */
return {
msg: 'Welcome to Your Vue.js App'
}
},
created(){
console.log(circle)
// console.log(firstname);
// console.log(lastnanme);
// console.log(year);
// console.log(add(2,3)) // console.log('调用乘法函数'+multiply(1,2))
// 函数的调用,变量的使用
console.log(circle.firstname);
console.log(circle.multiply(2,3));
// 注意,模块整体加载所在的那个对象(上例是circle),应该是可以静态分析的,所以不允许运行时改变。下面的写法都是不允许的。
// 下面两行都是不允许的
// circle.foo = 'hello';
// circle.area = function () {}; }
}
</script>
四.export default 命令
从前面的例子可以看出,使用import命令的时候,用户需要知道所要加载的变量名或函数名,否则无法加载。但是,用户肯定希望快速上手,未必愿意阅读文档,去了解模块有哪些属性和方法。
为了给用户提供方便,让他们不用阅读文档就能加载模块,就要用到export default命令,为模块指定默认输出。
在
export default function () {
console.log('foo');
}
上面代码是一个模块文件../export/a.js,它的默认输出是一个函数。
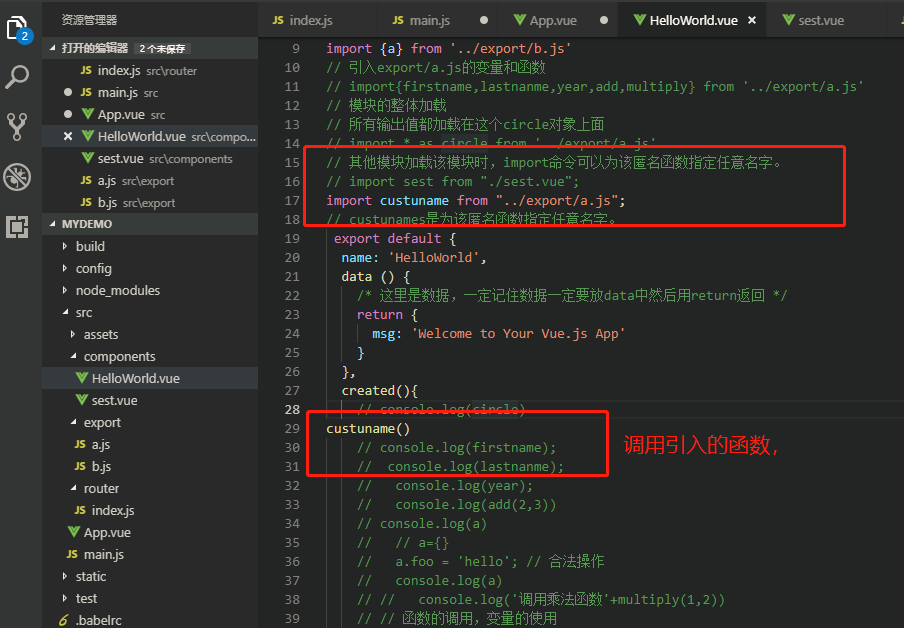
其他模块加载该模块时,import命令可以为该匿名函数指定任意名字

上面代码的import命令,可以用任意名称指向../export/a.js输出的方法,这时就不需要知道原模块输出的函数名。需要注意的是,这时import命令后面,不使用大括号。
export default命令用在非匿名函数前,也是可以的。
export default function foo() {
console.log('foo');
}
// 或者写成
function foo() {
console.log('foo');
}
export default foo;
上面代码中,foo函数的函数名foo,在模块外部是无效的。加载的时候,视同匿名函数加载。
五.比较export和export default的区别
// 第一组
export default function crc32() { // 输出
// ...
} import crc32 from 'crc32'; // 输入 // 第二组
export function crc32() { // 输出
// ...
}; import {crc32} from 'crc32'; // 输入
上面代码的两组写法,第一组是使用export default时,对应的import语句不需要使用大括号;第二组是不使用export default时,对应的import语句需要使用大括号。
export default命令用于指定模块的默认输出。显然,一个模块只能有一个默认输出,因此export default命令只能使用一次。所以,import命令后面才不用加大括号,因为只可能唯一对应export default命令。
本质上,export default就是输出一个叫做default的变量或方法,然后系统允许你为它取任意名字。所以,下面的写法是有效的。
// modules.js
function add(x, y) {
return x * y;
}
export {add as default};
// 等同于
// export default add; // app.js
import { default as foo } from 'modules';
// 等同于
// import foo from 'modules';
正是因为export default命令其实只是输出一个叫做defau
// 正确
export var a = 1; // 正确
var a = 1;
export default a; // 错误
export default var a = 1;
上面代码中,export default a的含义是将变量a的值赋给变量default。所以,最后一种写法会报错。
lt的变量,所以它后面不能跟变量声明语句。
export default也可以用来输出类。
export default class { ... }
// main.js
import MyClass from 'MyClass';
let o = new MyClass();
六.import()
ES6的Module 的用法的更多相关文章
- ES6之module
该博客原文地址:http://www.cnblogs.com/giggle/p/5572118.html 一.module概述 JavaScript一直没有模块体系,但是伴随着ES6的到来,modul ...
- 前端模块化小总结—commonJs,AMD,CMD, ES6 的Module
随着前端快速发展,需要使用javascript处理越来越多的事情,不在局限页面的交互,项目的需求越来越多,更多的逻辑需要在前端完成,这时需要一种新的模式 --模块化编程 模块化的理解:模块化是一种处理 ...
- ES6箭头函数基本用法
ES6箭头函数基本用法 ``` window.onload = function(){ alert(abc); } //箭头函数 window.onload = ()=>{ alert(&quo ...
- ES6 模块化(Module)export和import详解 export default
ES6 模块化(Module)export和import详解 - CSDN博客 https://blog.csdn.net/pcaxb/article/details/53670097 微信小程序笔记 ...
- ES6中Class的用法及在微信小程序中的应用实例
1.ES6的基本用法 ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板.通过class关键字,可以定义类.基本上,ES6 的class可以看作只是一个语法糖,它的绝 ...
- 前端MVC Vue2学习总结(七)——ES6与Module模块化、Vue-cli脚手架搭建、开发、发布项目与综合示例
使用vue-cli可以规范项目,提高开发效率,但是使用vue-cli时需要一些ECMAScript6的知识,特别是ES6中的模块管理内容,本章先介绍ES6中的基础与模块化的内容再使用vue-cli开发 ...
- ES6的一些基本用法
● let ● variable hoisting ● arrow Function, Lambda表达式 ● Destructuring Assignments 解构赋值 ● 默认参数值 Defau ...
- ES6的Module系统
http://es6.ruanyifeng.com/#docs/module Module 的语法 概述 严格模式 export 命令 import 命令 模块的整体加载 export default ...
- python中reload(module)的用法,以及错误提示
1.Python2中可以和Python3中关于reload()用法的区别. Python2 中可以直接使用reload(module)重载模块. Pyhton3中需要使用如下两种方式: 方式(1) ...
随机推荐
- centos定时删除指定日期之前的文件
* 5 * * * find /tmp/* -name "yhwl_task.log*" -ctime +3 -exec rm -rf {} \; * 5 * * * find / ...
- 【原创】大数据基础之Kudu(3)primary key
关于kudu的primary key The primary key may not be changed after the table is created. You must drop and ...
- C# 常用类型校验Validate
using System.Text; using System.Text.RegularExpressions; namespace 落地页测试代码 { public class Validate { ...
- 初学ASP.NET 知识点
1.C# 中的虚方法 和 C++中的作用一致,能让指向子类的父类指针优先到子类中寻找方法,而不是直接调用父类中的方法. 看一段例子回忆下: namespace ConsoleApplication1 ...
- JAVA This的简单运用
package Code426;/*当方法的局部变量和类的成员变量重名时,根据“就近原则”,优先使用局部变量如果需要访问本类当中的成员变量,需要使用 this.成员变量 通过谁调用的方法,谁就是thi ...
- html获取输入框的值
https://zhinan.sogou.com/guide/detail/?id=316512383339
- PCB载流你必须知道的那些事儿
也许大家都知道铜箔走线宽度与电流大小有关,往往都是硬件工程师让你走多少就走多少,但作为Layout工程师你还是要知道你的铜皮走线取值都由什么因素决定?取值多大才能让你安心? PCB的载流能力取决与以下 ...
- spring boot正常启动但是访问会找不到“ localhost 的网页”的错误
最近启动springboot项目访问localhost老报找不到网页,找了很久发现yml配置文件中配置了“context.path”,只要在端口号后面加上context.path地址就可以访问了. 如 ...
- java请求URL带参之防XSS攻击
1.web.xml新增filter配置 <!-- URL请求参数字符过滤或合法性校验 --> <filter> <filter-name>XssFilter< ...
- css选择器+、~、>
在css中,选择器是一种模式,用于选择需要添加样式的元素.它有多种选择器,我们看一下比较常见,但容易混淆的三个选择器+.~.> A + B(相邻兄弟选择器) 定义:css2. 匹配B元素,满足条 ...
